Tutorial Avada hasta la versión 3.9.4 – Configuración inicial (1)
Si eres usuario/a de Avada 4.0 y piensas actualizarte a la 5.0 te recomiendo los siguientes post:
Actualizar Avada a la versión 4.0
Después de un extenso repaso general a las características, voy a entrar en materia con un tutorial Avada muy completo. Espero que te ayude a entender como funciona y las posibilidades de configuración.
En realidad van a ser varios porque ya te comenté que Avada es un tema muy extenso y por eso harán falta varios post para cubrir toda la información y aprender a funcionar. Iremos poco a poco y en este post vamos a empezar por aprender a configurar Avada desde cero.
Asumo que ya tienes tu WordPress instalado y listo para funcionar. Si no es así te recomiendo que leas este post donde te explico como instalar WordPress desde cero y también este donde hablo de la configuración inicial de WordPress una vez instalado.
Requerimientos para instalar el tema Avada
Avada es una plantilla Multi-porpose. Está muy bien optimizada y te aseguro que funcionará sin problemas, pero para un buen rendimiento necesitas que tu alojamiento tenga unos requisitos mínimos.
Requisitos del servidor
- PHP 5.4 o superior
- MySQL 5
- Suhosin (recomendable)
- Mínimo 128 megas de RAM
Requisitos y configuración de PHP
- Max_execution_time 180 (Para las importaciones de las demos)
- Memory_limit 128M
- Post_max_size 32M
- Upload_max_filesize 32M
WordPress
Avada es compatible desde la versión 3.1 de WordPress, pero por seguridad y además para sacar todo el partido al theme, te recomiendo que tengas WordPress actualizado a la última versión.
Ten siempre muy presente, que en la mayoría de los casos en los que aparecen las famosas pantallas en blanco, fallos de importación, etc, son debidos a la configuración PHP. Si te encuentras con estos problemas, habla con tu proveedor para que aumenten los recursos disponibles, especialmente la RAM.
Ver los requisitos de tu hosting
Tienes varias opciones y Avada trae su propio sistema integrado para verificar los requisitos. Por una parte puedes descargarte este plugin. También podrías crear un archivo php llamado info.php que debes subir a tu carpeta principal. Aquí puedes ver como se hace.
Pero en realidad nada de esto debería ser necesario, ya que Avada te ofrece su propio panel de control y te va a dar una visión completa de las características de tu hosting y si debes modificar o no la configuración. Una vez instales Avada, aparecerá en tu menú general un apartado con su nombre y debes hacer click en SYSTEM STATUS.
Instalar Avada en tu hosting
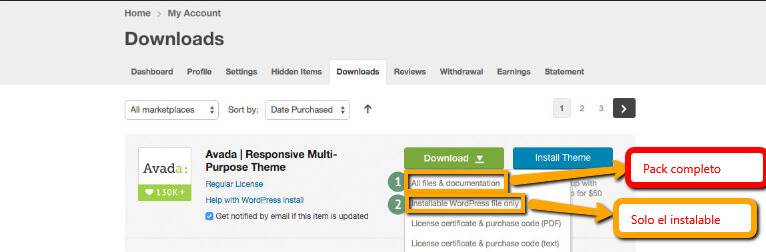
Una vez hayas comprado tu licencia podrás descargarte el archivo. Themeforest te da la opción de que descargues el archivo completo o bien directamente el de instalación.
El archivo completo pesa más de 200 megas e incluye varias cosas:
Archivo para instalar el theme.
El child Theme o tema hijo
Extras: Como la documentación de Revolution Slider o Layer Slider.
Carpeta de traducciones: Los archivos de traducción al español y de otros idiomas.
Carpetas de PSD: Lo cual te permite acceder a los archivos de Photoshop para ver o modificar los diseños.
Una vez tienes a mano el archivo de instalación el proceso es muy simple.
Puedes subirlo a través del propio WordPress desde la sección Apariencia-temas-añadir nuevo. El archivo se subirá a wordpress y se instalará automáticamente.
Es un archivo grande, de casi 30 megas, por lo que puede ocurrir que excedas el tiempo configurado en PHP para subir archivos (dependerá un poco de la velocidad de tu conexión) o el límite en MB de PHP para subir archivos. En ese caso deberás hablar con tu proveedor o bien puedes subirlo a través de FTP.
Al acceder por FTP debes seguir la ruta /wp-content/themes/ y subir ahí todo el theme. Lo mejor es que lo descomprimas en tu ordenador y arrastres la carpeta Avada directamente a la carpeta themes.
Una vez hayas subido todo, solo nos queda activar Avada como theme principal. Ya sabes, apariencia-temas-avada-activar.
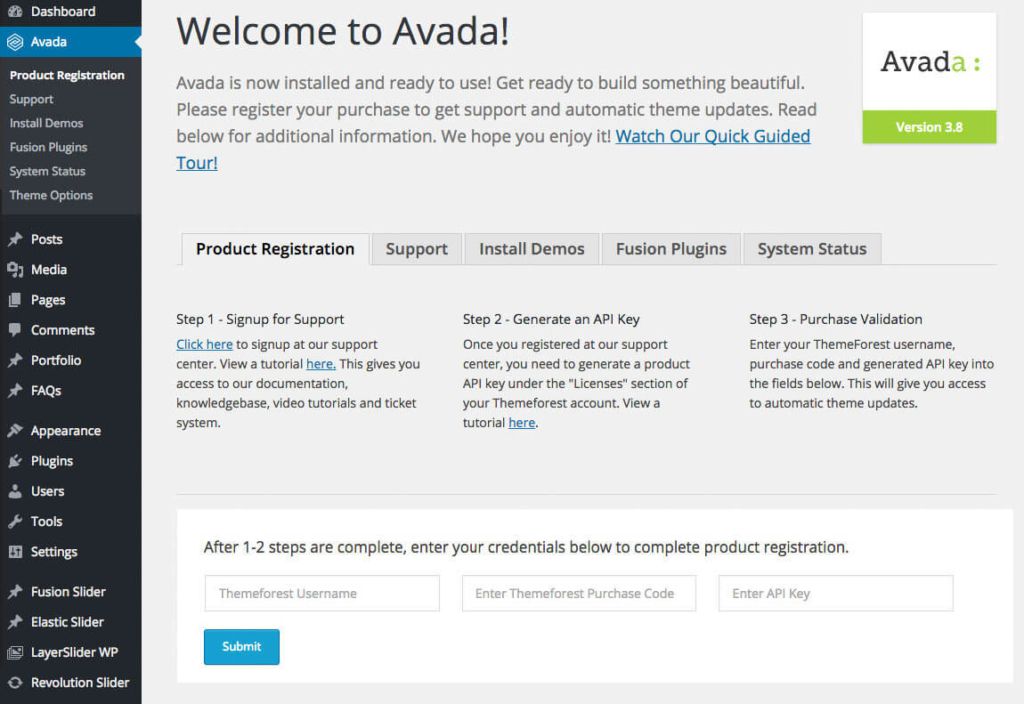
Pantalla de Bienvenida
Desde esta pantalla tienes una vista general que te permite:
Registrar el theme
Obtener Soporte
Instalar las demos
Instalar los plugins necesarios y recomendados
Ver el estado del sistema
Instalar los plugins
Ahora toca instalar los plugins. Algunos son necesarios y otros son opcionales.
Necesario
Fusion Core es el núcleo de trabajo en Avada. Se trata del maquetador web que incluye con todos los shortcodes y funcionalidades de diseño.
Opcionales
Revolution Slider y Layer Slider. Llegados a este punto te hago la siguiente recomendación:
Si vas a utilizar un slider para la web, elige uno de los dos e instala solo ese.
Si no vas a utilizar slider, no los instales.
En cualquier caso, Avada incluye su propio Slider (Fusion slider) por si quieres algo más sencillo.
Si tampoco lo quieres usar, podrás desactivarlo desde el panel de opciones (luego te diré donde). Lo que no es una buena idea, es tener instalados todos los slider, ya que se estarán cargando multitud de archivos css y java, que no vas a utilizar.
Una vez instalados, deberás activarlos, como cualquier otro plugin. Esto puedes hacerlo directamente desde la misma pantalla de instalación de Avada o bien desde el apartado Plugins de WordPress.
Instalar la traducción de Avada al español
Algo muy interesante con este theme es que tiene una traducción bastante completa al español. Esto te va a facilitar las cosas bastante, sobre todo si estás empezando. Hay que decir que algunas partes no están aun traducidas, sobre todo las novedades, pero es una parte muy pequeña. En general te entenderás bastante bien, salvo en alguna parte, que puede resultar confusa porque se ve que han metido la traducción a calzador.
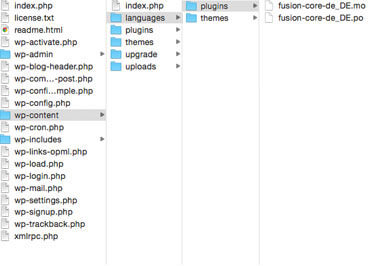
Lo primero que has de hacer es irte a tu carpeta de instalación en tu ordenador (la que te descargaste de Themeforest) y busca la carpeta Languages. Ahi encontrarás dos subcarpetas, Avada y Fusion-core.
En la carpeta Avada están las traducciones generales y en la carpeta Fusion-core están las traducciones del maquetador y los shortcodes que incorpora. Para el idioma español elige en ambas carpetas los dos archivos que terminan en es_ES.
Hay dos formas de poder instalarlo.
Si no cambias nada
Si no cambias nada en las traducciones puedes subir directamente los archivos de traducción de la carpeta Avada a tu servidor, dentro de la carpeta /wp-content/themes/Avada/languages/.
En cuanto a los archivos de Fusion Core, debes subirlos a /wp-content/plugins/fusion-core/languages/.
¿Necesitas personalizar las traducciones?
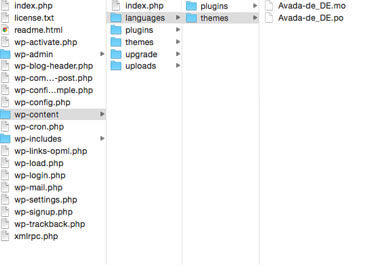
Si has personalizado o cambiado de alguna manera las traducciones, debes subirlo a otra carpeta diferente.
Será:
/wp-content/languages/themes/ para la parte de la plantilla
/wp-content/languages/plugins/para Fusion Core
(osea, fuera de la propia carpeta del theme)
Debes renombrarlos así:
Avada-es_ES.mo y Avada-es_ES.po para la plantilla.
fusion-core-es_ES.mo y fusion-core-es_ES.po para Fusion Core
¿Por qué se hace esto?. Muy simple, si modificas las traducciones y luego actualizas Avada, se machacarán los archivos que has modificado y aparecerá la traducción original. De esta manera podrás hacer todos los cambios que quieras y actualizar Avada sin sustos.
Aun así siempre podrías volver a subir los archivos que has cambiado, pero haciendo esto, evitas estar pendiente.
Una vez los hayas subido, Avada reconocerá el idioma sin problemas y deberías estar viendo todo el theme en español, salvo las partes que aun no están traducidas.
¿Cómo funciona Avada?
Bueno, pues entrando al lío directamente…
Lo primero que has de entender de Avada es su funcionamiento y configuración. Es tremendamente flexible y prácticamente no hay nada que no sea configurable.
Digamos que hay 3 niveles de configuración.
- Las opciones del theme, que afectan a todo el funcionamiento en general.
- Las opciones de cada pagina o post que le afectan exclusivamente
- Las opciones de Fusion builder, que permiten la construcción y diseño de cada página o post.
En pocas palabras significa que:
Puedes crear una configuración general en la que todo el theme se comportará de una manera concreta que tú vas a definir.
Pero a su vez, tal vez existan páginas o post que necesitas que se comporten de una forma diferente al comportamiento general y Avada te permite ajustarlo sin afectar a toda la web.
Por último puedes ajustar Fusion Builder a nivel general en su apartado correspondiente del panel control, y también en cada página de una manera independiente.
Esto ofrece como resultado un control total para cada tipo de necesidad.
Opciones del tema (theme options)
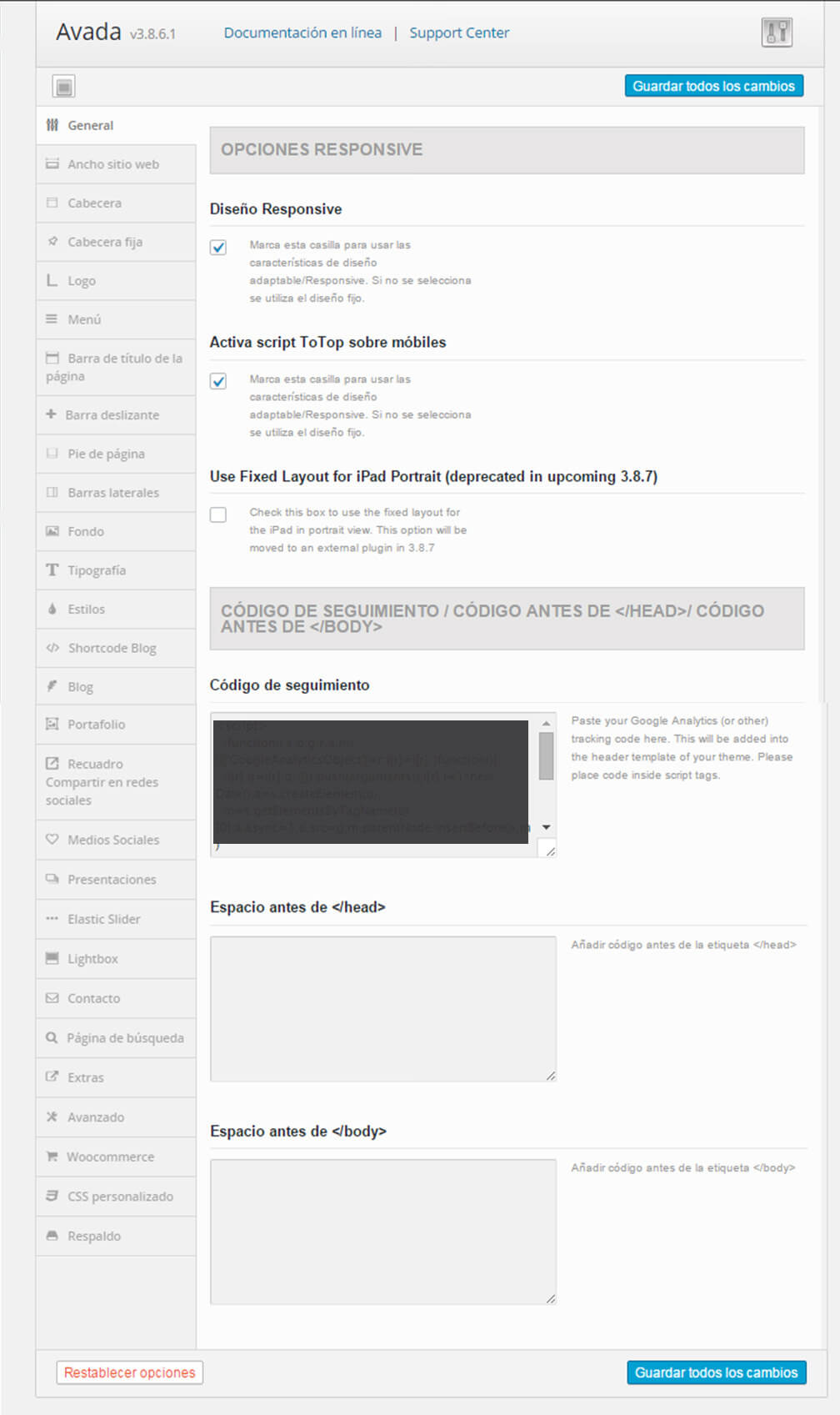
El aspecto de la pantalla de opciones de Avada es este. Para acceder debes ir a tu menú de administración Avada-Opciones del tema.
¡Siiii, lo se, parece que tiene un montón de cosas! ¡Pues aun tiene muchas más! jajaja.
No te preocupes, que es más fácil de lo que parece. Vamos a ir desgranando que hace cada elemento.
Cada vez que hagas una modificación debes guardar los cambios. Para eso tienes un botón en la parte superior e inferior de cada menú que dice «Guardar todos los cambios».
Como esto es inmenso, en las partes que considero esenciales, me pararé un poco más y en las que no lo sean, o bien sean pasos repetitivos o sencillos lo pasaré por encima. ¡Tú también tendrás que currar!, ¿no?.
Pestaña general
Diseño Responsive: Esto está claro que debe estar marcado. Le indica al theme que debe adaptarse a toda clase de dispositivos móviles, tablets, etc.
Activa Script to top sobre móviles: ¿Sabes esa flechita que aparece en casi todas las webs en la parte inferior y que nos ayuda a subir a toda velocidad?. Pues esto le dice que active o desactive la flecha en los móviles.
Use Fixed Layout for Ipad: Esta opción desaparece en la próxima versión de Avada y por eso ya no me paro en ella. Hacía referencia al formato de plantilla en los Ipad.
Código de seguimiento: Aqui debes incluir tu código de Analytics y otros que puedas usar para funcionalidades externas que necesites implementar.
Espacio antes del Head: Si una aplicación que deseas implementar te solicita que insertes en tu web un código específico en el Head, es aquí donde debes incluirlo.
Espacio antes del Body: lo mismo que lo anterior, pero si debe incluirse en el body.
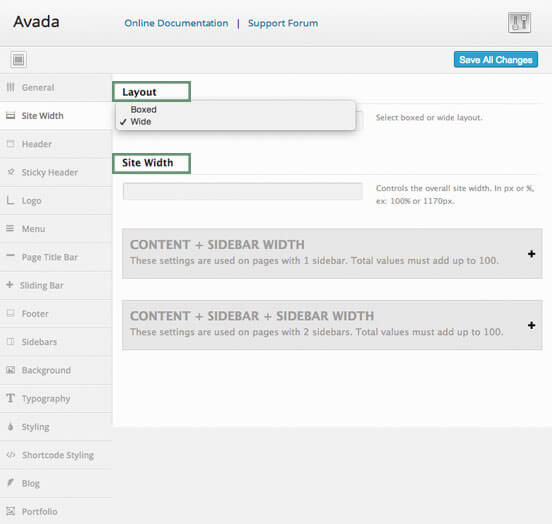
Ancho sitio web
Bien, esta es una parte muy importante en la que debes pararte a reflexionar y pensar en tus necesidades.
Formato: Hay dos opciones. Ancho ampliado (wide) o en formato caja (boxed)
Ancho del sitio web: Puedes indicar el ancho que tendrá la web en píxeles hasta 1170 px o bien en porcentaje 100%.
¿Cómo elegir uno u otro?
Como consejo te diría que si usas boxed establezcas el ancho en pixeles, y si usas el wide, lo establezcas en %.
Existen multitud de monitores con diferentes resoluciones. Cuadrados, widescreen, etc. Hay que tratar de adaptar la web para que se vea lo mejor posible en todos ellos. No es lo mismo para el que tiene un monitor de 19 pulgadas que para uno de 26. Y por supuesto no es lo mismo para un móvil que para una tableta.
Cuando hablamos de un dispositivo móvil o tableta, al ser responsive, la web se adaptará a la resolución del dispositivo encogiendo y encajando las piezas de tal manera que se vea de una forma cómoda.
Pero en los monitores el navegador estira la web al ancho del monitor. Cuando creas el diseño lo haces sobre tu monitor de referencia y vas a dejar todo muy bien encajadito, pero cuando lo veas en otro, mayor o menor, te encontrarás con cosas que se pueden descuadrar y que no se adaptan a lo que tu habías pensado en absoluto.
Por eso la elección del ancho es fundamental a la hora de establecer el diseño web y juegan un papel fundamental en la velocidad de carga de la web.
Has de considerar que tipo de web vas a diseñar y el contenido que se va a utilizar. Si hay mucho contenido gráfico y multimedia o más bien es texto… También es una cuestión de gustos… a mi me gustan más las wide, pero no siempre puedo utilizarlas… Lo importante es que te sientas cómodo al fin y al cabo.
En modo boxed la carga de imágenes y elementos para un monitor siempre es igual, porque se ajusta siempre al mismo tamaño.
En el formato wide, se estiran y/o recortan de forma automática por el navegador para adaptarse al diseño establecido. Esto produce un trabajo extra al server que contribuye a que la web tarde un poco más en cargar.
Si usas el modo caja, lo tendrás bastante fácil. En los grandes monitores solo se estira la parte del fondo que esta fuera de la caja del contenido respetando el ancho de 1170 px para el interior, por lo tanto la web siempre se verá bien y respetará tu diseño. En los móviles y tablets, no afecta, porque se adaptarán al contenido.
Si usas el modo ampliado, todo se estira y encoje en función de la resolución y por tanto has de tener en cuenta ese factor cuando hagas el diseño de los elementos de la web. Si un monitor es muy grande, se puede estirar e incluso deformar algunas imágenes.
La verdad es que es un quedradero de cabeza, pero por contra tienes mayores posibilidades en el aprovechamiento de la pantalla. Digamos que en el formato wide todo debe ir muy medido desde el inicio.
Si ya tienes conocimientos avanzados, sabrás de sobra lo que necesitas, pero si no es así, creo que la mejor opción es el formato Boxed. ¡Tu decides!
Ajuste del contenido y los sidebars
Ancho del contenido: 80%
Ancho de la barra lateral: 20%
Si tienes pensado utilizar Sidebars, Avada te permite ajustar el ancho del contenido web y del sidebar como mejor te venga de tal manera que se ajuste a tus necesidades específicas. Lo mismo ocurre si usas 2 sidebars, pudiendo ajustar el ancho de cada elemento a tu conveniencia.
Cabecera (Header)
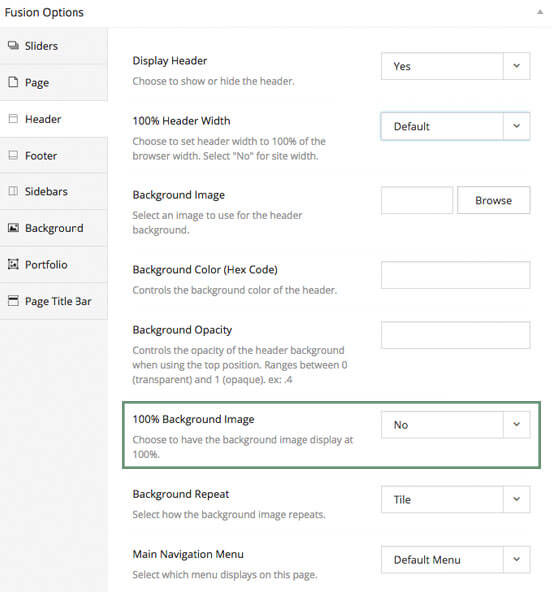
Opciones
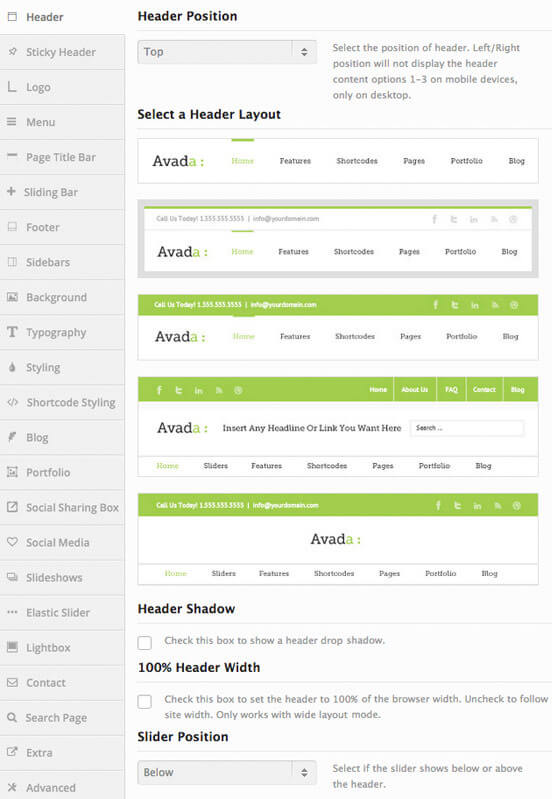
Avada trae predefinidos hasta 5 tipos de cabeceras que a su vez pueden ser configurables.
Posición de la cabecera: Puedes decidir si quieres poner la cabecera en la parte superior o bien ponerlo a la derecha o a la izquierda.
Selecciona un diseño de cabecera: Elige la que más te guste o se adapte a tus necesidades.
Sombra de la cabecera: Le añade un bonito efecto de sombra debajo de la cabecera.
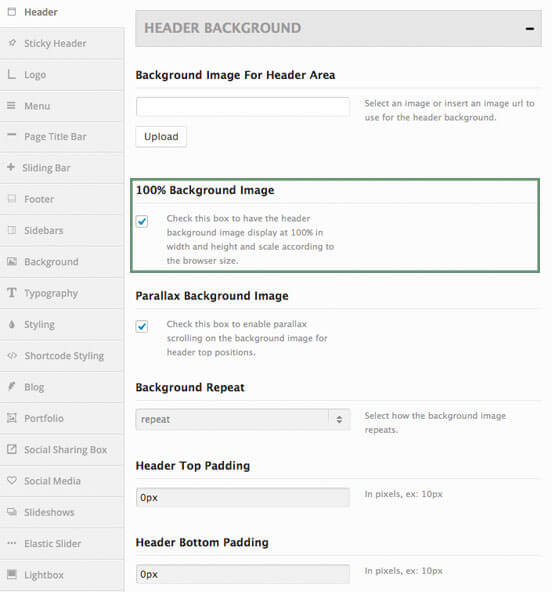
Cabecera al 100% de ancho: Te permite ajustar la cabecera a todo el ancho de pantalla o bien al mismo ancho que el contenido.
Posición de la Presentación (slider): Si utilizas slider en tu web, puedes decidir si quieres que la cabecera aparezca debajo o encima del slider.
Contenido 1 y 2 de la cabecera: Puedes decidir que elementos quieres que aparezcan en cada parte de la cabecera (izquierda y derecha). Avada te ofrece la posibilidad de añadir información de contacto, iconos sociales, un menú específico o bien dejarlo vacío.
Teléfono y email de información de contacto: Para que añadas esos datos a la cabecera.
Imagen de fondo de la cabecera
Puedes añadir una imagen o un color de fondo a la cabecera. Aqui puedes subir la imagen que quieras y añadir diferentes efectos, como por ejemplo Parallax.
También puedes ajustar con el padding al pixel como colocar esa imagen de fondo. Para eso puedes ajustar la posición desde arriba (top) abajo (bottom), izquierda y derecha.
Iconos sociales en el encabezado
Con estas opciones puedes ajustar la apariencia que tendrán los iconos en la cabecera, incluído el color, aspecto y tamaño.
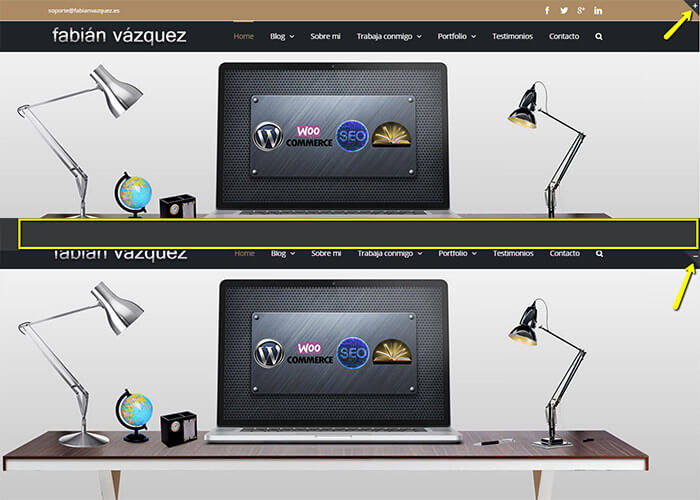
Cabecera fija (Sticky Header)
Esto se refiere a la posibilidad de que cuando hacemos scroll hacia abajo el menú se mantenga a la vista. Es especialmente útil cuando tenemos una página larga.
Esta opción nos permite activar o desactivar la cabecera fija en los diferentes dispositivos, bien sea en monitores, tablets o teléfonos y también hacer una diferenciación en las cabeceras 4 y 5, que tienen algunas particularidades con respecto a las 3 primeras. ¡Supongo que ya te habrás dado cuenta de ese detalle!.
También nos permite ajustar la separación entre los items del menú y ajustar el tamaño de la fuente.
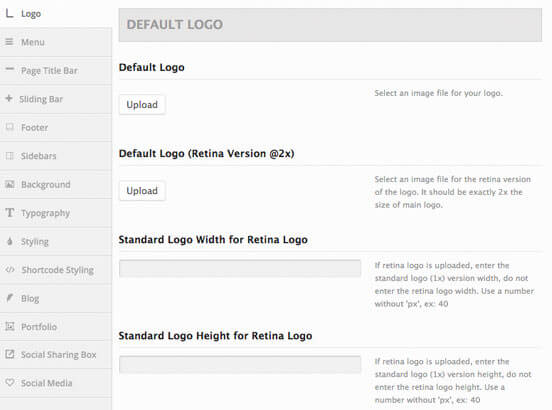
Logo
Logo por defecto (Default Logo)
Avada es muy flexible y ofrece multitud de posibilidades para ajustar la imagen de nuestro logo.
No existen restricciones en cuanto al tamaño, más alla del sentido común y estético. Simplemente hemos de decirle a Avada que utilizar.
Logo por defecto: subes el logo con el tamaño adecuado para verse en un monitor normal. Vamos a suponer que mide 300px de ancho por 50 de alto.
Logo retina: Para los dispositivos que ofrecen una alta resolución debemos subir el logo con el doble de resolución, es decir 600×100. ¡Asi el logo «brillará» como un príncipe!
Default logo Width: Indicamos el ancho del logo por defecto. Recuerda 300 px
Default logo Height: Indicamos la altura del logo por defecto. Recuerda 50 px
En la traducción al español aparece como Habilitar la altura suave. A esto me refiero yo con «hacer la traducción con calzador». Estas cosas pueden despistar, pero bueno…
Logo para la cabecera fija (Sticky Header Logo)
Los mismos pasos pero esta vez para la cabecera fija.
Logo para móviles (Movil logo)
Lo mismo pero para las cabeceras de los móviles. En este caso, te recomiendo que hagas el logo más pequeño. Por ejemplo 150×25 px para la resolución normal y 300×50 px para la opción retina.
Configuración del logo (Logo Settings)
Puedes indicar la alineación del logo, si la quieres a la izquierda, derecha o centro y establecer los márgenes para colocar el logo exactamente donde quieras.
Opciones del favicon
Aqui puedes subir el archivo favicon con las medidas adecuadas según el tipo de dispositivos, que como podrás observar, son bastantes. Avada te indica en las explicaciones de la derecha, cuales son las medidas para cada uno de ellos.
Menu
Avada permite incorporar hasta 4 espacios independientes para incluir un menú.
El menú principal, superior, el desplegable (stiky header) y para las páginas 404. Imagina las inmensas posibilidades que nos da esta posibilidad.
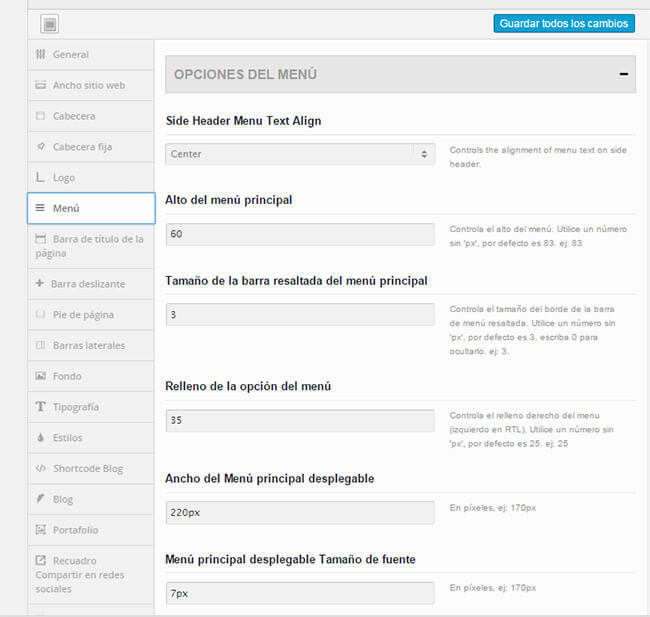
Configurando las opciones del menú
Side Header Menu Text Align: Indica si quieres que el menú aparezca hacia la izquierda, derecha o al centro.
Alto del menú principal: Puedes establecer la altura del menú que más se ajuste a tus necesidades.
Tamaño de la barra resaltada del menú principal: Cuando hay un elemento activo o pasamos con el ratón sobre los elementos del menú aparece una pequeña barrita que lo señala. Aqui puedes controlar el tamaño de esa barrita.
Relleno de la opción del menú: Permite ajustar el espacio entre los items del menú. Esto es muy útil cuando tenemos muchos elementos o contienen textos largos. Asi podemos ajustarlos para que quepa todo en el mismo eje, si fuese necesario.
Ancho del Menú principal desplegable: Si tienes items desplegables puedes controlar el ancho.
Menú principal desplegable Tamaño de fuente: Controla el tamaño de la letra para el menú desplegable.
Menú principal desplegable Tamaño de fuente: Actívala si quieres que en los móviles aparezca la ruta de navegación.
Ancho del menú desplegable superior: Si tienes barra superior y un menú activado, puedes indicar el ancho del desplegable (si lo hay).
Mega Menu Max-Width: Avada incorpora una opción básica para utilizar imágenes en el menú. A esto se le llama Mega Menú y esta opción permite controlar el ancho máximo.
Mega Menu tamaño del título de la columna: Controla el tamaño del título de cada columna del Mega menu.
Área del Widget «Mega Menu»: Si lo marcas desactivas la opción del Mega Menu. Si no vas a utilizar la opción Mega Menu, te recomiendo que lo actives.
Dropdown Menu Indicator: Añade una pequeña flcha indicando que ese item del menú contiene un submenú.
Display Search Icon in Main Nav: Te añade una icono con una barra de búsqueda en el menú principal.
Habilitar borde del círculo en los iconos del menú: Al utilizar Woocommerce aparece un icono de carrito en el menú principal. Si marcas esta opción quedará resaltado con un circulo el icono del carrito y el de la búsqueda.
Opciones para el menú en móviles (Mobile menu options)
Estilo de diseño del menú móvil: Te permite elegir entre un diseño clásico o moderno para el menú móvil. Te recomiendo el Moderno.
Relleno de la opción del menú móvil: Controla la separación entre los items del menú.
Mobile Menu Text Align: Alinea el texto del menú a la izquierda, derecha o centro.
Mobile Menu Icons Top Margin: Controla el margen superior de los iconos sociales
Mobile Menu Navigation Height: Controla la altura del menú en px
Menú deslizante para móvil: Marcar para agrupar el submenú a los elementos del deslizador. Te recomiendo que lo dejes marcado.
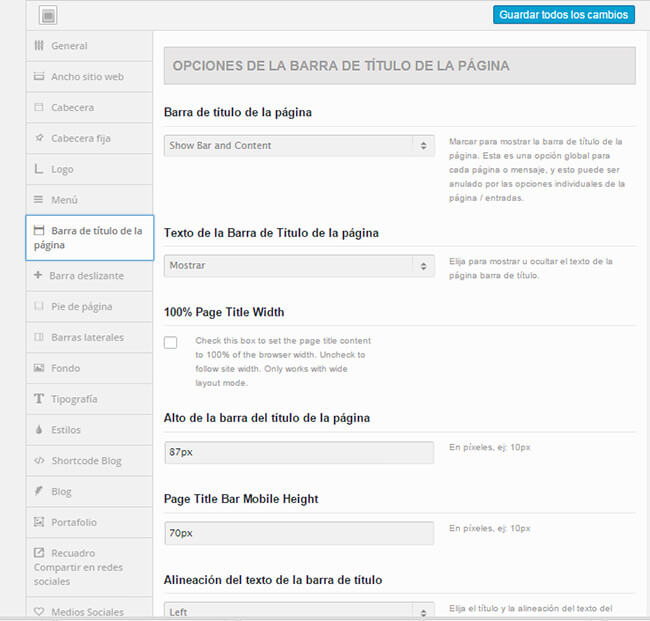
Barra del título de la página
Se refiere al apartado que aparece a continuación del menú en todas las páginas con el título de la misma. Según el tipo de web yo lo activo o desactivo, pero como siempre cuestión de gustos o necesidades.
Opciones
Barra de título de la página: Te permite activar u ocultar esta posibilidad. Si lo activas puedes elegir entre mostrar los breadcrumbs, el fondo de color o ambas cosas.
Texto de la Barra de Título de la página: Te permite mostrar el título de la página o post.
100% Page Title Width: Te permite activar el contenido al ancho completo si utilizas el modo wide (ancho completo).
Alto de la barra del título de la página: Especifica el alto que quieres para el diseño.
Page Title Bar Mobile Height: Lo mismo para la versión móvil.
Alineación del texto de la barra de título: Puedes alinear el texto a la izquierda, centro o derecha.
Fondo de barra de título de la página: Si en vez de utilizar un color de fondo, prefieres usar una imagen puedes cargarla aquí.
Imagen de fondo al 100%: Puedes estirar la imagen al ancho completo del navegador si trabajas en el modo ancho completo.
Imagen de fondo Parallax: Activa el efecto parallax a la imagen de fondo.
Animación de desvanecimiento: Si activas este efecto, el título de la página se desvanece con un fade a medida que va desapareciendo.
Opciones de ruta de navegación (Breadcrumbs)
Los breadcrumbs son las rutas de navegación que le indican a nuestros visitantes donde se encuentran. Es muy útil cuando se trata de una web con mucho contenido y secciones. Aqui puedes configurar como aparecen en la barra del título.
Breadcrumbs/Search Box: Selecciona si prefieres que aparezcan los breadcrumbs o bien una barra de búsqueda.
Ruta de navegación sobre dispositivos móviles: Actívalo si quieres que aparezcan en los dispositivos móviles.
Ruta de navegación Prefijo Menú: Puedes poner un prefijo indicativo a los Breadcrumbs.
Breadcrumb Menu Separator: También añadir una barra de separación o cualquier otro símbolo entre los elementos de la ruta de navegación.
Show Custom Post Type Archives on Breadcrumbs: Si creas post personalizados, puedes indicar si quieres que aparezcan en la ruta de navegación.
Show Post Categories on Breadcrumbs: Lo mismo con las categorías.
Sliding Bar (Barra deslizante)
Avada tiene la posibilidad incorporar una barra deslizante que se encuentra en la parte superior de la cabecera. Se puede utilizar desde 1 hasta 6 columnas mediante widgets. Se expande y se colapsa si le das al icono que aparece arriba a la derecha con un +/-.
Es interesante para añadir información y contenido que siempre deba estar presente, por ejemplo un formulario de contacto o un login. Lo que ocurre es que es fácil que pase desapercibido para mucha gente y yo por eso lo tengo desactivado, pero lo pongo para que veas de lo que se trata.
Habilitar barra deslizante: Marcar para activarlo en los monitores.
Deshabilitar barra deslizante En Móvil: Márcalo para desactivarlo en los móviles.
Habilitar borde superior sobre la barra deslizante: Marcalo para activar un borde, que ayude a identificar mejor el sliding bar.
Barra deslizante abierta cuando se carga la página: Si lo activas, el sliding bar aparecerá abierto por defecto cuando se carga la página.
Número de columnas para el sliding bar: Puedes elegir desde 2 hasta 6 columnas y activarlos en el área de Widgets de WordPress.
Pie de página (Footer)
Generales
Con Avada es super sencillo controlar y configurar el footer de tu página web. Puedes activarlo o desactivarlo si no quieres usarlo.
También se controla con widgets y puedes añadir hasta seis columnas, lo cual te permite máxima flexibilidad. Puedes utilizar un color de fondo o bien añadir una imagen con la que podrás jugar a tu gusto en el sentido de que podrás estirarla, centrarla o colocarla donde quieras con el padding.
También podrás añadir un efecto Parallax al footer o crear al igual que en la cabecera, un footer fijo que no desaparezca. Las opciones son similares a las anteriores asique no voy a repetirlas.
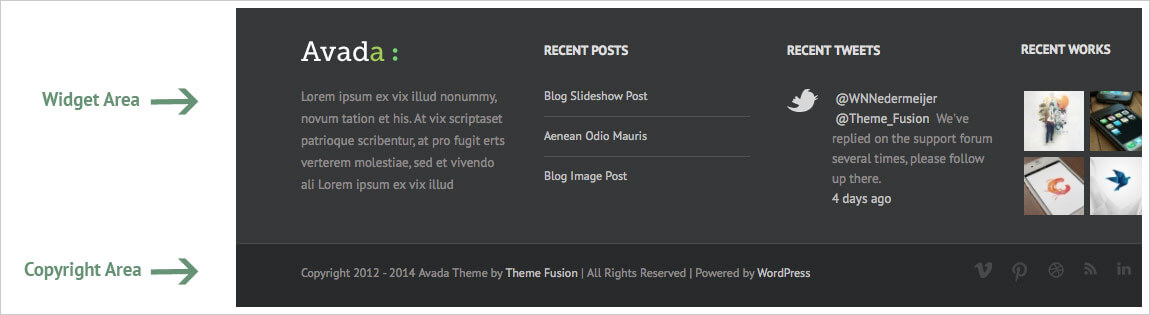
Footer copyright
Esta parte del footer está pensada exclusivamente para añadir el copyright o algún texto o enlace que quieras. Igualmente puedes activarlo o desactivarlo, controlar el relleno y el aspecto de los iconos sociales, al igual que lo hacíamos en el encabezado.
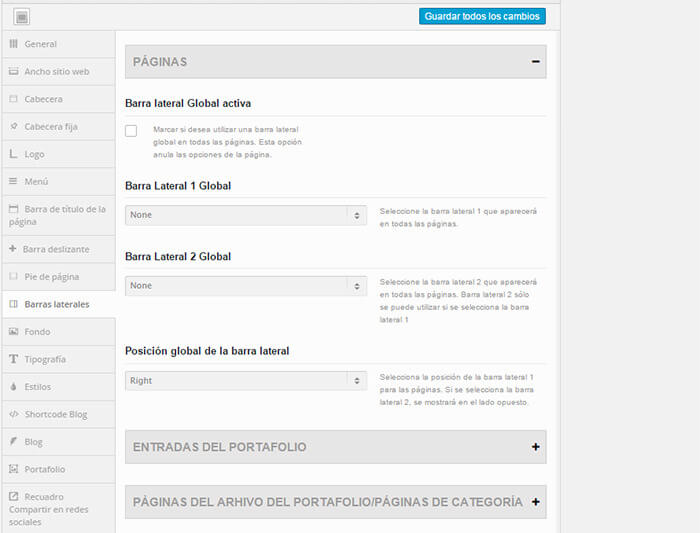
Barras laterales (Sidebars)
Desde aquí puedes configurar de forma global el comportamiento que tendrá cada tipo de página con los sidebars. Eso quiere decir que podrás configurar diferentes sidebars para cada tipo de página. Por ejemplo, en las páginas de portfolio, podrás tener uno diferente a las del blog o las estáticas.
Pero imagina también que por norma general, no quieres que las páginas estáticas tengan sidebar… Ok, pues desde aquí podrás indicárselo a Avada. La flexibilidad es total y puedes manejar la configuración global para:
- Entradas del Portafolio
- Páginas de archivo y categoría del portafolio
- Entradas del Blog y paginas de categoría
- Productos de Woocommerce y sus páginas de categoría
- BBpress/Budypress
- Página de búsqueda
De forma predeterminada podrás indicar:
Barra lateral global activa: Si quieres que se active o no para ese tipo de página la barra lateral
Barra lateral 1 activa: En caso afirmativo, le indicas que active la número 1 con el widget que quieras
Barra lateral 2 activa: Lo mismo que para la anterior
Posición global de la barra lateral: Si la activas y tienes 1, le indicas si la quieres a la derecha o izquierda de forma predeterminada.
Opciones de fondo (Backgrounds)
Solo Modo boxed
Esta posibilidad solo funciona si has elegido el ancho de página en modo Caja (Boxed). Lo que hace es insertar una imagen de fondo externa al contenido de la web, vamos, en plan decorativo.
Puedes añadir un fondo general para toda la web, pero luego en cada página podrás poner el suyo si lo necesitas.
Por supuesto puede ser una imagen de fondo o un color
Si eliges una imagen, las posibilidades son estirar la imagen completamente al ancho del navegador o hacerla fija y que no se mueva. También puedes elegir patrones predeterminados de Avada.
Modo Boxed y Wide
En este caso añades una imagen al contenido principal de la web y si deseas que una página en concreto tenga el suyo propio, podrás hacerlo desde la propia página.
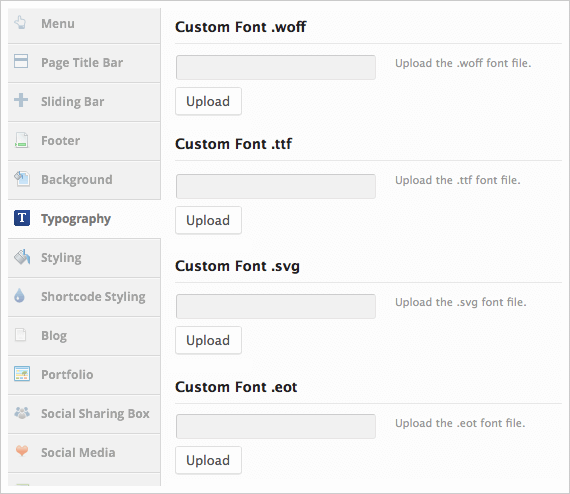
Tipografía
Avada te permite un control absoluto sobre la tipografía y podrás configurar cada tipo de fuente a tu conveniencia. Es tan amplio, que haría falta un post exclusivo para ello. ¡Pero bueno!, es muy intuitivo y fácil de entender… no creo que tengas problema, simplemente debes dedicarle un poquito de tiempo…
Para empezar podrías subir tus propias fuentes personalizadas. Para eso necesitarías subir los archivos Woff, TTF, SVG y EOT.
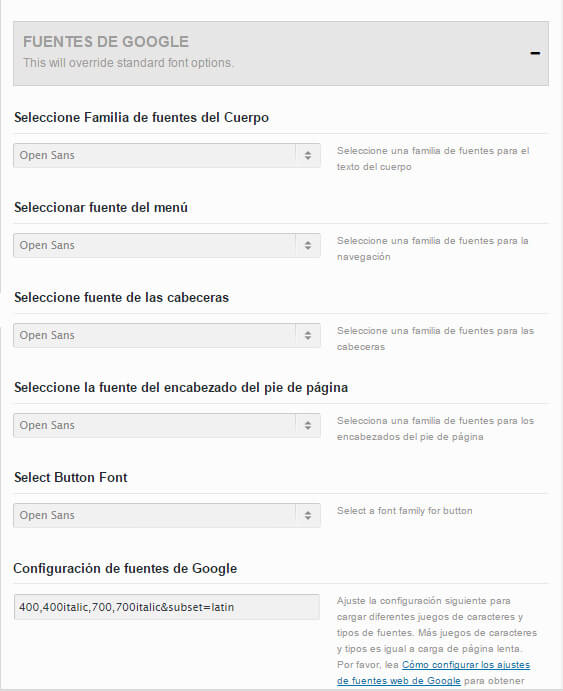
Pero también puedes usar las Estándar o las fuentes de Google.
Por supuesto podrás controlar el tamaño de la fuente, de todos y cada uno de los elementos de la web. H1, h2, h3 …. cuerpo, menus, encabezados, botones, footer, widgets…en el móvil…
También podrás controlar las alturas de linea de cada fuente, el grosor, el espacio y los márgenes. ¡Vamos, que por controlar que no quede!.
En fin, hasta aquí el primer manual de Avada. Ya ves que no estamos ni en la mitad ¡y todo lo que falta!, pero supongo que estás cansado/a de leer y sinceramente yo de escribir.
En el siguiente manual de Avada voy a tratar los estilos, colores, y el restos de las opciones generales de Avada.
Espero que esto te sirva de ayuda. ¡Si es así me ayudarías compartiendo!
Nos vemos en la próxima…






















Hola! Estoy buscando ayuda para hacer algunos cambios a un formulario, pero el sitio usa Avada v3.9.4 y no encuentro cómo editar el formulario. Quería añadir una casilla de aceptación «He leido y acepto…», pero no hay manera. Cualquier ayuda te lo agradezco!
Hola Ruth. EN la versión 3.9.4 Avada no tenia formularios propios, por tanto estarán usando algún plugin de formularios que no tienen nada que ver con Avada. En cualquier caso, lo que deberían es actualizar Avada a la versión actual, porque la 3.9.4 tiene cerca de 4 años. No es una buena idea trabajar sobre esa web…
Hola lo primero felicitarte por este tutorial es tremendamente útil.
Estoy haciendo una web para un restaurante, con Avada y a la hora de poner los precios de los platos.
Ejemplo:
Ensalada tradicional 10 €
Al estrechar la pagina para ver como se vería en el móvil se me bajan los precios
he visto otras webs donde esto no ocurre y el precio se mantiene en la misma linea.
No se como hacer esto con avada.
Puedes aportarme algo de luz.
Gracias
Hola Elsa. Te ruego disculpes mi demora en contestar. Siento no poder ayudarte antes. Supongo que ya lo habrás solucionado. Si no es asi te explico.
Lo que dices que te ocurre es porque me imagino que estas usando las columnas para hacer eso y esa no es una buena idea, salvo que ajustes el sistema del responsive.
En Avada tienes dos opciones. Una en las opciones del tema > diseño responsive y otra para el comportamiento de Fusion Builder. Puedes ajustar los parametros para que las columnas aguanten mas sin entrar en modo responsivo. Ahora bien, sin ver tu web, entiendo que lo que tu necesitas es hacer una lista de precios con una tabla y hacer la maquetación correspondiente para un desktop y un movil.
Saludos
Dónde puedo hacer las traducciones del inglés al español en esta plantilla.
Tengo el archivo /public_html/wp-content/languages/admin-es_VE.po pero la verdad
necesito que me orienten en cómo hacer las traducciones.
Gracias de antemano
Hola. Tienes que subir los dos archivos MO y PO a esa carpeta, pero dentro de themes, de lo contrario no te funcionará. Por otra parte para poder hacer las traducciones necesitas un programa tipo Poedit para poder traducir los archivos y luego poder subirlos.
Saludos
hola fabian , muy buen tutorial, una consulta como puedo quitar el sigo + que aparece en la parte superior derecha de mi pagina web, gracias de antemano
Hola Fabriccio. Esto lo quitas en Opciones del tema > slidding bar.
Saludos
Hola Fabian, gracias por compartir tus conocimientos,
mi pregunta es, cómo cambiar el tamaño de altura de las sliders es cuestión del tamaño de las fotos o endonde cambio ese parámetro,
un saludo y gracias
Hola Adriana. Disculpa mi demora en contestar. Me imagino que ya lo habrás solucionado…
A que slider te refieres? Fusion Slider, Revolution o Layer Slider
Aposté por instalar avada para mi página, trabajo con avada child, pero me encuentro con un problema que no se como resolver, es el siguiente: la página la tengo sin indexar casi terminada, pero al intentar incluir el código de seguimiento de analytics en el editor, me encuentro que no se donde meterlo, ya que no queda definido en el editor la header. Un saludo y gracias por contar tus conocimientos
Hola Victoria. Disculpa la demora en contestar. Lo siento!!!
Me imagino que ya lo habrás solucionado. Si no es así, el código de Analytics, se incluye en opciones del tema > avanzado > Código de seguimiento.
Saludos
Hola Fabián,
Gracias por el tutorial. Tengu un problema que no sé resolver.
Cunado modifico las opciones del tema, me sale una pestaña que me dice que hay un error en la acción y que debo refrescar la página. El problema es que cuando refresco la página no me funciona más y no puedo seguir editando el tema dentro de ‘Opciones del tema’. Sabes a que puede ser debido?
Gracias.
Hola Raimon. Tienes un problema parecido a otro chico que lo comentó hace poco. Es muy complicado saber que puede ocurrir porque depende de muchas y variadas posibilidades. A priori, es posible que tengas un problema de permisos de escritura en el hosting. Tambien es posible que sea un problema de recursos. Al chico que le pasaba lo mismo acabó descubriendo que era un problema de la configuración de PHP, que tiene activado MOD Security e impide el desarrollo de ciertas acciones por cuestiones de seguridad. Podrían ser más cosas, pero yo empezaría por ahi. Casi seguro que es donde está el problema.
Saludos
Hola Fabian,
lo primero agradecerte la cantidad de información tan útil y profesional que nos haces llegar,
tengo un problema al visualizar la web en dispositivos móviles
Se ve perfectamente en ordenador y tablet pero en el móvil aparece el mensaje home fatal error Class avada color not found in.
¿A que puede deberse y como lo puedo solucionar?
muchas gracias por tu ayuda.
Hola María. La verdad es que es muy extraño ese problema. Nunca me lo he encontrado en ninguna web. A priori interpreto que por alguna razón no es capaz de acceder a las ccs para el móvil y por eso posiblemente te da ese error, pero la verdad es que no me imagino el motivo por el cual no puede acceder.
Me da la sensación de que tiene que haber algún problema de configuración, pero tendría que verlo para poder sacar alguna conclusión. Si tienes un enlace y quieres enviarmelo, puedo intentar echar un vistazo.
Saludos
Gracias por la info. es de mucha ayuda!
Acabo de comprar la plantilla Avada. Estoy pensando en coger el servidor de SITE GROUND. He llamado y me dicen que pregunte por los requisitos técnicos para poder asesorarme sobre el plan que necesito. Como consigo esta información?
Hay algún lugar en la demo donde lo ponga? Y una ultima cosa, Puedo empezar a trabajar sobre la plantilla desde mi ordenador mientras espero a que me liberen un dominio que quiero comprar y tener un servidor? Gracias otra vez por tu tiempo y ayuda. Un cálido abrazo, Virginia
Hola Virgnia. Disculpa la demora en contestar.
Básicamente lo que necesitas es un hosting con unos recursos medios. 128M de Ram, pero lo recomendable sería 256M. El espacio en disco que puedas necesitar… ten en cuenta las copias de seguridad.
Los recursos podrás verlos en opciones del tema > status.
El problema que puedes encontrar es que si quieres usar la demo, tienes que incluir el token. Una vez que lo incluyas quedará asociado al dominio. Luego tendrás que contactar con Theme-Fusion para poder rehabilitarlo en el dominio real.
Saludos
Fabián! Una maravilla de post.
Tengo una duda y no encuentro ningún lugar en la que poder encontrar solución. Tengo una web con plantilla AVADA y unos conocimientos de programación nulos. Hasta ahora, con las facilidades para configurar las páginas, no me era necesario saber programar. Des de hace unos días, cuando entro en página me aparece código por todos lados. No importa si es la ocpión HTML o visual. No se que hacer para que vuelva a surgir la opción de construir con bloques como lo hacía hasta ahora.
Hola Jordi. Ni con Avada ni con ningún theme necesitas programar nada, salvo que necesites algo muy particular. Sin verlo no puedo decirte, pero por lo que comentas, tiene toda la pinta de que se haya desconectado algún plugin. En el caso de Avada puede ser Fusion Core o Fusion Builder. Mira en plugin y asegurate que es estén activados.
Saludos
Muy buenos días Fabián. Muchas gracias por las molestia en contestar. Analizaré que sea ese el problema.
De nuevo, muy agradecido.
No hay de que Jordi.
Saludos
Hola Fabián, este tutorial sobre el tema Avada está genial. Yo estaba buscando algo así del tema de Exclaire, me lo acabo de descargar del ThemeForest y no me aclaro mucho. ¿No podrías hacer un tutorial del Exclaire? Te estaría infinitamente agradecida.
Hola Vinyet. La verdad es que no conozco esa plantilla y difícilmente podría hacer un tutorial. Cuando hago un tutorial es porque la conozco al dedillo. Esto es como todo. Tendrás que dedicarle un poco de tiempo hasta que le cojas el tranquillo.
Saludos
Hola buen dia, te felicito por todo la explicacion y el tiempo que le dedicaste. Te queria preguntar si hay forma de liberar espacio para que no sea tan pesado el avada 4.0, al menos para que pese un poquito menos. Muchas gracias que tengas buen dia
Hola Alberto. Disculpa la demora en contestar. Puedes borrar ciertos elementos, que son los plugins premium que van empaquetados en zip, que hasta la versión 4.0 van en la carpeta del theme y por eso pesa lo que pesa, pero tampoco te va a solucionar la vida….
Saludos
Hola Fabian.
Excelentes tutoriales sobre Avada. Muy bien explicado todo. Un gran trabajo para los que no tenemos demasiados conocimientos sobre diseño web y, ademas, estamos empezando con el tema Avada.
Tengo el tema avada desde hace tiempo pero hasta ahora no me habia decidido a utilizarlo, precisamente por la gran cantidad de opciones que tiene. Pero, al final, creo que vale la pena emplear un cierto tiempo en aprender a manejarlo, asi que ya me he decidido.
En principio, lo he instalado en local con xampp sobre windows 10. De esta manera puedo hacer cuantas pruebas y experimentos necesite hasta tener mi proyecto completamente terminado y probado y, despues, subirlo a un servidor en la red.
Mi intencion es crear una revista digital. En principio iba a adquirir un tema especifico tipo magazine, pero las posibilidades tan amplias de Avada acabaron convenciendome de aprender a manejarlo para, despues, poder aprovechar su versatilidad para crear otros proyectos diferentes.
Paso a exponerte mis dudas.
Mi wordpress (v4.7) esta instalado en local con xampp en una maquina con windows 10 Pro.
He instalado Avada 5.0.6 con su «Chil Theme» activando solo este ultimo y los plugins que se recomiendan. He configurado todos los requisitos del servidor y de wordpress segun se recomienda y en la pestaña de «Estado del sistema» aparezca todo correcto.He creado un token y Avada esta convenientemente registrado.
La instalacion de wordpress es limpia y solo tiene el post de la instalacion inicial.
1. Estoy haciendo pruebas sencillas con lo que explicas en este tutorial. He incluido los iconos de redes sociales (sin ponerles ninguna url) a traves de las opciones del tema de Avada pero cuando voy a ver el sitio web, no me aparece ninguna de ellas.
2. Tampoco se como ponerle el titulo a mi sitio, pues el que puse en wordpress no aparece en Avada y no quiero poner ningun logo.
3. Cuando trato de descargar la classic demo (en ella vienen varias demo tipo magazine que me interesan para construir mi revista utilizando esas estructuras) no se completa y me aparece un mensaje que dice que no se ha podido descargar el tema por falta de recursos php del servidor. Hay un metodo alternativo para hacerlo pero el hecho de que teniendo todos los parametros bien no me deje hacerlo ya me alerta de que algo no esta funcionando.
4. De todas las demo que vienen con la «classic demo» solo me interesan las tipo magazine. ¿Como puedo usar una de ellas para crear mi propio diseño?
Saludos y gracias de antemano.
Hola Juan. Gracias por tus comentarios.
Respondo a tus preguntas:
1) Para que te aparezcan los iconos, deben tener algún enlace. Si no quieres poner sus enlaces correspondientes, añade un # y es como si lo tuviera. Deberían aparecerte sin problemas.
2) Avada no ofrece esa posibilidad por defecto. Para poder hacerlo deberías meterte al código y eso es algo que no te recomiendo, entre otras cosas, porque tendrás que estar continuamente cambiándolo cada vez que te actualices. Si es un texto corto, yo lo haría en photoshop y lo subiría en imagen, porque para el caso, es lo mismo.
3 y 4) En la classic demo, no vienen demos. En todo caso, vienen demos de páginas. Cada demo ha de descargarse independientemente. La classic demo no siempre es posible instalarla. Yo he probado en muchas ocasiones y unas veces lo hace perfectamente y otras no hay manera. Se interrumpe en un momento determinado y no hay manera!!!!. Yo tengo recursos ilimitados y no hay forma. Sin embargo, a partir de la version 5, con el nuevo Fusion Builder, puedes descargar páginas de cualquier demo de manera independiente. Lo único que no se descargará serán las imágenes, pero si las configuraciones, que es lo que entiendo que te interesa. Pruebalo desde la biblioteca de Fusion Builder.
Gracias por comentar!!!
Saludos
Muchas gracias por tu respuesta Fabian.
1. Trabajo en local de la siguiente manera: en una ventana o pestaña del navegador estoy dentro del admin de wordpress y en otra viendo como va quedando el sitio publicado. En la ventana del sitio publicado aparece una barra negra de administracion de wordpress que me oculta una parte del sitio publicado y no puedo visualizar lo que aparece en el (redes sociales, barra de busqueda, etc) ¿Como hago para que esto no suceda)
2. ¡Cuales son los plugin premium que puedo descargarme con el tema avada?
Saludos y gracias de nuevo.
Hola Fabian,
He dado con mi salvación en tu blog. Voy más perdido que una cabra en medio de pacífico.
Por el momento solo te quería hacer una pregunta muy sencilla. Cuando compre hoy el tema Avada creí que podria elegir una de las plantillas que salen en su página web después de instalar el tema (en concreto la de arquitectura) y modificarla sin tocar demasiadas cosas.
Despues de instalar el tema Avada me da la impresión que tendre que empezar de cero a configurarla. Es cierto?
Muchas gracias por tu ayuda oceánica
Hola Ramón. Espero que el blog pueda sacarte del pacífico….
Si puedes, pero necesitas registrar el theme creando el token personal. Solo asi puedes instalar las demos y los plugins premium que vienen con Avada. Mírate el ultimo articulo de Avada en mi blog Actualizacion a Avada 5.0. Tienes ademas un par de videos donde te explica el proceso de instalación y actualizacion y el proceso de creación del Token. En cuanto lo tengas instalado, podrás cargar la demo que quieras.
Saludos
Gracias Fabián!
A ver si salgo vivo!
Saludos!
Seguro hombre!!!, aqui tiburones no hay… jajajaja
Hola,
Gracias y ánimos con tu blog, lo encuentro de gran utilidad!
Tengo un problema y quería consultarte.
Consulta – 1
He instalado el tema Avada Agency y quiero mostrar las breadcrumbs. He seleccionado un Header que tiene
Header Content 1 = empty
Header Content 2 = Navigation
Header Content 1 = Search
En Page Title Bar:> Breadcrumbs > Breadcrumbs Content Display = Breadcrumbs
Sin embargo, Breadcrumbs no se muestra ¿Alguna pista?
Consulta – 2
¿Cómo se puede hacer para que la opción seleccionada de menú del Top Navigation se quede con un background color definido hasta que no seleccione otra opción del Top Navigation Menu diferente?
Gracias y un saludo,
Hola Jose M. Gracias por los ánimos. Me alegro que encuentres útil la información de mi blog.
Contestando a tu pegunta…
Agency es una demo que tiene el menú lateral. Para que los breadcrumbs aparezcan, la barra del título debe estar activada y luego configurarlo como tú lo tienes. Tendría que ver como lo tienes configurado, pero a priori, fíjate si tienes la barra de título activada. Fíjate tanto en las páginas estáticas, como en las páginas del blog.
Es posible que lo tengas habilitado en el menú general, pero desconectado en cada página. Las páginas, posts y portfolios de Avada, se pueden configurar de manera independiente y por lo tanto mira en fusion options (de la página) si la barra de título aparece conectada o desconectada.
En cuanto a la segunda pregunta, perdona, pero no acabo de entender a que te refieres. Si puedes explicarte mejor, intentaré ayudarte.
Saludos
Tema Breadcrumbs solucionado. A nivel de página estaba desactivado
¡¡ muchas gracias !!
Puede que sean preguntas obvias, pero es la primera vez que utilizo WordPress y también Avada. Y también aprovecho para introducirme al CSS.
A ver si se explicarme con la segunda consulta que te hacía:
En la Web he puesto dos menús:
Debajo del Logo tengo un Main Menu que cambia de color cuando hay una opción seleccionada, y si paso el cursor por encima,…
El segundo menú está en el borde superior derecha de la página y es éste el que no se comporta como el que te he descrito; sólo tiene en común que el cursor cambia de forma ‘flecha’ a forma ‘dedo selección’
Me gustaría que la opción activa se quedara en un color diferente, y que al pasar el cursor por encima también cambiara de color,… como pasa con el Main Menu.
Gracias y un saludo,
Hola Jose. Puedes dejar un enlace a la web para que lo vea. Si quieres envíamelo por mail.
Buenas de nuevo,
Quería saber si hay alguna forma de poner las letras del menú en mayúsculas porque no doy atinado.
Gracias
Hola Marcos. Pues a priori es tan sencillo como poner las letras en mayúsculas y escribir. No tendrías que tener más problema. De lo contrario, algo extraño tienes ahí…tal vez una regla css que te lo pone todo en minúsculas, pero no creo…
Gracias Fabián
Tenía un problema con el css
Gracias Fabián por tu gran ayuda. Comencé con tu guía una web utilizando AVADA y tengo un problema que no he podido resolver. Te agradecería una enormidad si le puedes dar un vistazo a mi problema. Cree un Slider con LayerSlider para la pagina principal y esta sólo se ve desde dispositivos móviles (teléfonos y Tablet) y no se visualiza desde desktop.
Mil gracias por tu gran aporte.
Saludos
Claudio Díaz
Hola Claudio, gracias por tus palabras. Me alegro que te haya servido de ayuda.
La verdad es que estoy viendo la web y veo perfectamente el slider. Que lo veas en un desktop y no se vea en un móvil, podría entenderlo, pero verlo en el movil y no en el desktop, es muy raro…pero yo lo veo correctamente y a la primera!!!. Lo has solucionado ya?
Felicidades por el blog, realmente fascinante. yo supernuevo en este campo y realmente gente como tu nos haceis la vida mas facil. Si no te importa cuando ya trasteé un poco si hay algo con lo que no pueda dar te preguntare, Ahora estoy intentando instalar el tema que no hay manera. Gracias por todo y un saludo :)
Hola Iván, bienvenido y gracias por pasarte por aquí. Gracias por tus amables palabras.
Saludos
Una pregunta más: ¿se puede diseñar la presentación de todo el sitio web antes de subir el material a mi servidor? Me refiero a algo parecido a InstantWP, que te permite diseñar y luego subir. Lo pregunto porque si tuviera que subirlo todo antes, eso me obligaría a «sacar de circulación el sitio web» tal como está ahora.
Hola Pedro. Esto tampoco tiene que ver con Avada ni con ningún theme.
Tienes varias maneras de afrontar esta cuestión. Por una parte, puedes crear un subdominio, instalar wordpress y crear la web. Una vez hayas terminado, pasas la web nueva al dominio principal.
Otra opción, sería que puedas crear una carpeta dentro de tu wordpress, trabajar sobre ella y luego pasar todo al dominio principal.
Otra opción es utilizar el programa que mencionar, trabajar en local y luego subir todo al servidor.
En cualquier caso debes crear una base de datos independiente de la que tienes actualmente, porque luego habrá que cambiar las url.
Si te sientes cómodo con instantWP utiliza esa opción para hacer todo y luego volcarlo al servidor.
Saludos
Me siento cómodo trabajando con InstantWP (pienso que así me evito tener que comprar un subdominio, porque tendría que comprarlo, no?), pero no sé si me dejará trabajar con AVADA, porque no la tienen en su base de plantillas.
Hola Pedro. Los subdominios suelen ser gratuitos y no tendrías porque comprarlo. Por otra parte, siendo ese el caso que me comentas con instantWP, prueba a crear una carpeta en la misma instalación que tienes actualmente para tu web y ahi instalas el nuevo wordpress con su nueva base de datos. Una vez tengas todo listo, solo tendrías que hacer un pequeño cambio en el htaccess cuando pases la web a la carpeta raiz. Asi mantienes el propio dominio y no tendrás que andar con el jaleo de subir y bajar cosas.
Saludos
Hola Fabian, felicitaciones por tan excelente tutorial de Avada. Queria que me orientaras un poco, porque estoy comenzando como diseñadora web, y tengo un cliente que quiere realizar ciertas modificaciones a su site, que fue diseñada en 2014 y tiene el tema Avada V 3.4. Lo primero que le sugeri fue que actualizara el tema, para lo cual se puso en contacto con sus diseñadores anteriores y les solicito el key del producto, pero le dijeron que ellos habian realizado la configuracion del tema de tal manera, que si se actualizaba se perderia toda la configuracion. Asi que he optado por actualizar los plugins, previo respaldo, y actualize el plugin Woocommerce, el cual parece haberse actualizado sin ningun problema, pero me aparecen estos 2 mensajes en la opcion de Plugins:
1) Actualización de datos de WooCommerce – Necesitamos actualizar la base de datos de tu tienda a la última versión.
Ejecute el actualizador
2) Tu tema (Avada) contiene copias no actualizadas de algunos archivos de plantilla WooCommerce. Estos archivos necesitan cambios para garantizar que son compatibles con la versión actual de WooCommerce. Puedes ver qué archivos se han visto afectados en la página del estado del sistema. En caso de duda, consulta con el autor del tema.
Necesito activar el pago por Paypal en el plugin de WooCommerce, pero no estoy segura del impacto de estas actualizaciones en el funcionamiento de la tienda, y quisiera que me orientaras un poco, con la posibilidad de activar Paypal como forma de pago, sin tocar ninguno de estos puntos, y dejar al cliente operativo, hasta que se decida a comprar el tema, para entonces re diseñar la pagina, o si en tu experiencia, podría realizar los 2 puntos que me aparecen como pendientes para actualizar.
El sitio se llama http://www.pazygratitud.com y hay un detalle que me llama la atención de este sitio y es que inicialmente consulte con varias herramientas (wpthemedetector, whatwpthemeisthat, etc ) acerca del tema que esta usando, y ninguna detecta el tema Avada, siempre me da un mensaje que dice mas o menos: http://www.pazygratitud.com does not appear to be a WordPress site.
Agradecida de antemano con lo que me puedas ayudar.
Hola Angela, gracias por tus amables palabras.
Verás por lo que he podido ver wordpress está en la versión 4.4 y woocommerce en la 2.6.4. Si el theme no ha sido actualizado nunca, acabará por romper en cualquier momento. De hecho, habrá funcionalidades que ahora mismo no funcionen y si actualizas WordPress a 4.5 todavía va a ser peor. El tema es Avada, seguro!!!
Lo que te han dicho de la clave es una excusa. Es más, uno no puede plantearse en ningún momento hacer una web de tal manera que si la actualizas se pierde toda la configuración. A simple vista, no he visto nada que justifique tal cosa. Puede ocurrir que una web tenga funcionalidades hechas a medida. O que el theme, incluso algún plugin pueda ser modificado por alguna razón y efectivamente al actualizar esos cambios puedan perderse, pero dudo mucho que este sea el caso.
Las actualizaciones son inevitables y tiene que ser posible hacerlas para asegurar el buen funcionamiento, la compatibilidad y la seguridad, ya que WordPress siempre se está actualizando y los buenos themes y plugins se actualizan con el.
Mi impresión (que veo que es algo muy común) es que le han puesto un theme sin licencia y ahora posiblemente no se la van a dar. La excusa perfercta es la que te han dado, para que nada se cambie, solo que con el tiempo, vendrán los problemas. Si quieres mi consejo, le diría a tu cliente, que compre la licencia y actualices Avada. Y con ello podrás actualizar todo lo demás, así podrás trabajar con normalidad y sobre todo seguridad.
Saludos
Gracias Fabian por tomarte el tiempo para responder, y por tus invaluables recomendaciones.
Un placer Ángela, espero que te sirvan de ayuda.
Saludos
Hola, he buscado entre los archivos del tema Avada y no encuentro el que haga referencia al idioma español. Donde puedo conseguir ese archivo?
Hola Primitivo. Esos archivos vienen en la carpeta de instalación. No me refiero a la que subes al ftp, sino a la carpeta completa que te descargas cuando compras el theme, que pesa más de 200 megas. Ahí vienen todos los archivos de traducción.
Saludos
Hola Fabián. Encuentro el blog como una luz en el túnel. Muchas gràcias!!!
Construí una web blog. Me encuentro con dos problemas.
1. He puesto un slider encabezando el blog: Post Slider. Funciono siempre pero hace unos días después de la colocación de unas nuevas entradas y fotos dejo de funcionar. Lo raro es que funciona en el Safari, pero no en ningún otro navegador: firefox, chrome… he intentado borrarlo i ponerlo de nuevo, pero no funciona.
2. En las entradas me encuentro que según el formato de las fotos que pone el cliente surgen problemas de saltos y espacios en blanco. Y ocurre también en las entradas por categorías las pone una encima de la otra.
Muchas gracias de antemano. Seguiré muy atentamente el blog.
El sitio web es: sij.cat
Hola Xabier. Me alegra mucho saber, que los contenidos son útiles y te ayudan. Gracias por tus palabras.
Aquí hay varias cosas.
Me tiene toda la pinta de que habeis actualizado WordPress a la última versión, pero no Avada (tienes la versión 3.9.3) Debes actualizar como mínimo a la 3.9.4 para que tengas compatibilidad con WordPress. Pero mucho mejor desde luego es que instales la última versión, ahora mismo la 4.0.3. Eso si, leete primero el articulo que escribí para este proceso, Actualizar Avada a la versión 4.0. El cambio que te vas a encontrar, especialmente en el panel de control es muy grande.
Por otra parte, comentarte que las fotos que estais subiendo son muy grandes y pesan mucho. No se puede (mejor dicho, no se debe) subir fotos tan grandes. Eso juega en contra de la optimización y los tiempos de carga. También puede afectar a los problemas que me comentas de las imágenes.
Saludos
Hola, tengo dudas de cómo colocar una página de inicio para que esté en línea.
Hola. La verdad es que no se a que te refieres con que esté en linea… Puedes explicarte un poco mejor?
Hola Fabián. Enhorabuena por la página, nos encanta Avada y a veces se nos queda corto.
Tenemos una duda, no queremos que aparezcan las categorías debajo de los item de portfolio, con la opción de que sólo aparezca la imagen no aparecen las categorías, pero nosotros necesitamos que aparezca texto. ¿Podrías ayudarnos?
Muchas gracias
Hola que tal. Muchas gracias.
No me imagino en que se os puede quedar corto Avada, ya que las posibilidades son casi ilimitadas, como en cualquier plantilla constructora de WordPress.
Tanto en el portfolio como en el blog, es posible ocultar las categorías para que no se vean. Para ello debes configurar el rollover. Debes ir a opciones del tema > Extras > Rollover > y poner en off las categorías del Rollover. Ahí es donde puedes configurar cualquier cosa relacionada con las vistas del rollover. Ten en cuenta que esto afecta tanto al blog como al portfolio. Otra opción sería ocultarlo con CSS.
Saludos
Hola Fabián!
Gracias por esta serie de entradas que explicas Avada, sinceramente un millón de gracias!
Quería preguntarte, porque no consigo encontralo entre los diferentes posts, si explicas cómo cambiar el texto que sale en los botones de la plantilla de protfolio. Es decir, cuando creas una página tipo portfolio y salen las miniaturas de cada producto, puedes opcionalmente que se publiqué con un botón (CTA) que dice: «Learn More» y aunque he podido cambiar el color del botón no consigo encontrar dónde y cómo cambiar el texto. ¿puedes ayudarme?
gracias anticipadas!
Hola Joana. Gracias a ti por tu amabilidad. Contestando a tu pregunta, te refieres al botón de cargar más artículos y portfolios? y a traducir el texto del botón?
Me refiero a los botones q salen, y enlazan a cada página de portafolio y q resume todos los porfolios por categorias, en esta página sw publican automáticamentu la imagen de cada uno de ellos y se puede configurar que también publique el título, un fragmento de la descripción y un botón de «Learn More», pues es este botón y en concreto este texto.
Sería el equivalente a la página de blog, dónde salen todos los posts publicados, pero aplicado al portfolio.
Gracias!
Hola Joana. Para cambiar el texto del botón Learn More, tanto en el blog como en el portfolio has de incluir los archivos .mo y .po en español para que te cambie el contenido. Si necesitas usar un texto diferente, entonces tendrás que editarlos con POEDIT y poner el texto que tu quieras. El como incluirlos, lo tienes explicado precisamente en esta entrada.
Saludos
Hola, enhorabuena por tu trabajo, está todo muy bien explicado,
Una pregunta, ¿en Avada se puede ocultar el encabezado y el pie de página sólo de una categoría y de la entrada ampliada de la misma categoría?
gracias anticipadas y un cordial saludo
Hola Lis, gracias por tus amables palabras. Respondiendo a tu pregunta…
En Avada se puede ocultar el encabezado y footer de cualquier páginas, post o portfolio. Distinto es las páginas de archivo de categorías, que comparten el mismo diseño y en ese caso no es posible ocultarlo. No obstante, la mejor solución en ese caso, es crear una página estática y utilizar un código corto del blog para establecer que categorías quieres que aparezcan. Al ser una página, podrás configurarlo como quieras. Esto has de hacerlo en cada página, en el menú de opciones de Avada que aparecen al final.
Saludos
Hola, buenos días.
Enhorabuena por tu página, la he encontrado de casualidad, tienes información muy interesante.
Tengo un problemilla con Avada, a ver si puedes guiarme un poco.
El lio que tengo veo que también te pasa a ti.
En esta misma página y justo cuando termina tu artículo, en la sección de ‘Artículos relacionados’, tienes 3 imágenes que enlazan con otras secciones de tu web. Cuando pasas el ratón por encima aparece un efecto que tiene un logo y un texto, yo tengo el mismo efecto en mi página web pero sin logo.
Si mueves el ratón por esa zona sale la mano para darle click pero solo en las zonas del logo y el texto. En en resto del cuadro no da la opción de dar click.
Yo creo que eso es un error porque si tenemos por ejemplo un texto corto y finito, no nos permite dar click si no apuntamos bien al texto.
De hecho algunos visitantes de nuestra web nos han mandado mails diciendo, ‘no puedo entrar’, porque no le daban exactamente en la zona del texto.
¿Sabes cómo hacer para que el área de click sea en todo el recuadro?
¿Por cierto, dónde están las propiedades de ese efecto? ¿Lightbox, slideshow o dónde?
Muchas gracias si tienes tiempo para responder.
Gran página.
Un saludo.
Julio
Hola Julio, gracias por tus amables palabras. Me alegra saber que te resulta útil.
Entiendo que te estás refiriendo al efecto Rollover que aparece en algunas partes de la web, como son por ejemplo los post relacionados. En realidad no es fallo, sencillamente tienes dos posibilidades de operar. Si eliges que aparezcan los iconos, entonces el área de enlace se circunscribe solo a los iconos. Si quieres que todo el area de la imagen destacada funcione como un enlace, entonces deberás quitarlos o bien incluso deshabilitar el efecto de rollover por completo.
La configuración del Rollover está en: Opciones del tema > Extras > Rollover
Ahí tienes muchas posibilidades de configuración, o incluso de desconectarlo por completo.
Saludos
Hola Fabián,
Buen tutorial de Avada, tema que no acostumbro a utilizar. Hechando un cable a unos amigos intentan instalar la última versión en su wp ya que no aparece la pestaña para actualizar el tema.
Como no nos dejaría instalar la última versión ya que crea la misma carpeta, cambiamos el nombre de la antigua ( de /avada a /avada2) e instalamos la última versión.
Todo correcto hasta que el tema solo hace un proceso de «actualización y checkeo» pero nunca termina.
Sabe donde puede estar el problema?
En caso de que elimine la antigua versión de avada y teniendo un chip theme, el porfolio se borrará?Lo comentó pq intentaron instalar otro tema y el porfolio de avada desaparecio.
Un saludo
Si cambias el nombre de la carpeta ya no es una actualización. Además se perderán las configuraciones, los widgets y los menus. El nombre de la carpeta debe ser el mismo. La actualización depende de que version vengas. Si es inferior a la 3.9 entonces no es aconsejable pasar a la 4.0. Todo esto está explicado en uno de los ultimos post que he publicado, precisamente sobre la versión 4.0. Te sugiero que lo leas con calma.
En cuanto al portfolio, es lógico que desaparezca si utilizas otro theme. Pero eso te pasará con cualquier tema de WordPress. Todo lo que no sean páginas y post del blog, son post personalizados y que están pensados para ese theme en concreto. En realidad no desaparecen de la base de datos, pero el theme sencillamente no los puede reconocer.
Saludos
hola soy un principiante y mi duda es porque me han desaparecido el resto de páginas de la home? cuando estoy en otra página si me permite volver a la home y no he podido solucionarlo.
Hola David. Por lo que comentas, entiendo que el problema lo tienes en el menú. Por lo que sea se ha borrado o se ha desactivado. Vete a apariencia-menus y mira si lo tienes correctamente asignado. Por otra parte veo que tienes una versión de Avada antigua e instalada con WordPress 4.5.2. Eso también puede estar provocando problemas. Deberías actualizarte a la ultima versión de Avada para que tengas máxima compatibilidad.
Saludos
Buenos dias Fabian, gracias por tu trabajo y por ayudarnos a disipar las dudas que nos surjan en este theme.
Mi problema es que no me acaban de cargar los fusion slider de la web,(me aprarece el simbolito que da vueltas,como si estaría cargando) en cambio si pongo un revolution slider me va fenomenal,¿qué crees que es lo que le pasa a la web?.
Mil gracias.
Hola Igor. Pueden ser varias cosas. Cuál es tu web?
Buenas tardes Fabian, gracias por contestar tan rápido.
Todavía la tengo en modo mantenimiento……por ese pequeño problema. Le pondré un revolution slider y a ver si así soluciono el problema.
Un abrazo y mil gracias
Hola Igor. Eso no es la solución, simplemente es un parche. El Fusion Slider tiene que funcionar perfectamente. ¿Qué versión tienes de Avada?. Si le quitas temporalmente el mantenimiento y me dices la url quizá pueda descubrir que ocurre. Si no la quieres publicar aquí, envíamela a mi correo hola@fabianvazquez.es.
Saludos
Hola.
Ya he visto cómo hay que dejar el menú fijo, pero mi duda es sobre el otro header, es decir, digamos que en 3 líneas tengo puesto las redes sociales, el logo y después el menú (cada elemento que he dicho es una «línea»).
He conseguido poner el menú fijo al hacer scroll, pero también me gustaría dejar fija la primera línea de los links a las redes sociales (fusion-secondary-header), cómo puedo hacerlo? hay alguna opción? es que le he añadido position:fixed en el CSS pero no hace lo que quiero.
Espero tu respuesta, y muchas gracias por el material publicado!
Salu2!
Hola María. Esa opción hoy por hoy no está contemplada en Avada y dudo mucho que pueda solucionarse a través de CSS, sencillamente porque es un módulo independiente del resto de la cabecera y ellos tendría que prepararlo para eso. Llegado ese punto te diría que consultes directamente con theme-fusion. Tal vez ellos puedan darte una orientación para personalizarlo, o mejor aun, tal vez la consideren una buena idea y la incluyan en futuras actualizaciones.
Siento no poder ayudarte más.
Saludos
Fab2ian, logre descargar una plantilla «FREE» (DIGAMOS LO ASÍ) y con este comando: define(‘FS_METHOD’,’direct’); en la ultima linea del wp-config.php ahí le puse un comentario y me permitió descargar los plugins: fusion core, layer slider, slider revolution. Espero que esto sirva a otros.
Fabian, tengo instalada la plantilla en mi ordenador portatil pero intento visualizarlo de namera local en otras pc que tengo y sale la plantilla deformada como si fue realizada en power point.
Hola Fabian, estoy usando dicha plantilla pero me encuentro que cuando intendo visualizarla en otra pc no se ve nada bien. ¿Que podria ser?
Hola Cesar. Pues si en uno se ve y en otro no, evidentemente no es de la plantilla. Me imagino que será una cuestión del navegador, pero podrías ser mil cosas. A que te refieres con que no se ve nada? Nada de nada? Se ve en blanco?
Hola Fabian, muchas gracias por el artículo, es de mucha utilidad.
Una pregunta, actualmente tengo instalado el tema AVADA con el contenido de demo «Cafe», es decir, tengo un menu vertical en el lado derecho de la página. Además, he activado woocomerce, ya que será una tienda online.
Me preguntaba si habría alguna forma de activar también, un menú horizontal en el top, donde pueda estar el acceso de usuario así como el icono del carrito.
Gracias
Hola Sofía, me alegro que te resulte de utilidad.
Contestando a tu pregunta…
En WordPress puedes crear tantos menus como tu quieras. Y con Avada puedes colocarlos donde quieras.
Generalmente los themes te permiten crear los menus o bien horizontalmente o verticalmente, pero no ambos a la vez.
Si quieres un menu vertical, lo que puedes es crear otro menú aparte con lo que quieres que aparezca, y colocarlo allá donde tu quieras a lo largo de la página.
Saludos
Hola Fabian,
La cosa es que he creado un nuevo menú, y le he asignado la localización «Top Navigation» y he añadido que se visualice solo el carrito y My account .. pero no sé qué ocurre, que esos dos elementos se me agregan al menú vertical.. ( junto con el resto de elementos que hay en el main menú.. ¿Sabes si estoy haciendo algo mal?
Hola Sofía. Al ser menú vertical, el top navigation lo incluye también en el mismo menú, aparte, pero ahí. No estás haciendo nada mal. Sencillamente con el menú vertical no puedes configurar nada a nivel horizontal.
Para poder incluir algo a nivel horizontal, tienes que insertarlo en cada página mediante un widget de menu horizontal y tienes que hacerlo en cada una de ellas.
Gracias!! voy a probarlo!
Muy util tu blog para empezar con Avada. Te felicito
Gracias Francisco, me alegra que te resulte útil y te ayude. Gracias por comentar.
Saludos
Hola Fabian
Mi nombre es jorge quería hacerle una pregunta, estoy tratando de subir avada a wordpress con el archivo .zip y por el FTP pero me aparece un error que dice esto:
«¿Seguro que quieres hacer esto?
Por favor, inténtalo de nuevo.»
Que debo hacer para poder instalar la plantilla correctamente?, pues soy nuevo en el asunto.
espero su respuesta, gracias.
Hola Jorge.
Ese mensaje, pueden ser mil cosas diferentes. Es muy difícil saber porque te sale sin verlo. Por lo que explicas, entiendo que ocurre cuando intentas activar el tema. Si da igual por donde lo subas y siempre te sale el error al intentar activar, tiene toda la pinta de ser un problema de recursos. Posiblemente por la RAM, que tal vez no tengas suficiente. El problema es que un mensaje muy genérico que puede aparecer por multitud y diferentes causas.
La inmensa mayoría de las veces, el problema viene por ahí. Para tirar bien con Avada, necesitas como mínimo 128M, aunque lo ideal es 256M. Para descartar cosas, trata de instalar otro theme cualquiera. Si puedes hacerlo bien y vuelve a fallarte con Avada, entiendo que tienen que ser los recursos, pero como te digo podrían ser otras muchas cosas. Yo heinstalado Avada cientos de veces y jamás he tenido problema alguno, pero sin verlo es muy difícil saber cual puede ser la causa.
Si no es una instalación limpia, y ya tenias plugins de antes, desconéctalos todos y prueba de nuevo.
Saludos
hola Fabian, enhorabuena por tu trabajo. Queria poner en WP con el tema de avada un portada con un boton intro. ¿como lo puedo hacer? Te adjunto una pagina para que tengas una idea de lo que quiero.
http://www.rafabenitez.com/
Muchas gracias y enhorabuena
Hola Ivan, encantado de saludarte. Gracias por tus amables palabras y por pasarte por aqui.
Una intro puede tener muchas cosas. Fotos, un video, un slider… esto ya depende de lo que quieras poner. Es como cualquier otra página. La única cuestión es que esa página de intro has de ponerla en WordPress como página principal. Para eso tienes que ir al menu principal de WordPress y en Ajustes-lectura-pagina frontal muestra- poner esa página (una vez creada) como página principal. Y luego enlazar el slider, el botón o lo que sea a la siguiente página que sería la home. En realidad sería como montar una Landing page.
Como te digo, depende de lo que quieras poner. Si quieres lanzar unas fotos con algún texto, tienes varias posibilidades. Yo en ese caso usaría Fusion Slider. Porque puedes combinar fotos y vídeos. También podrías usar Revolution Slider. Ambos vienen con Avada.
Saludos
Hola Sergio, Mil gracias por tu información, Soy nueva en el Marketing digital y uno de mis clientes tiene el tema de Avada en su web., en el 2013 le diseñaron la web, sin embargo no la han actualizado desde entonces, no tienen tampoco información al respecto.. por lo que me está costando bastante llevar este tema. Te pregunto¿ cómo puedo adquirir el código de la home 3, donde figuran las tres columnas..?
No se si me aclaro con mis dudas..
Te agradezco en lo que me puedas colaborar..
Hola, soy Fabián, no Sergio.
Avada ha cambiado mucho desde 2013. Es como la noche y el día. Creo que ni existía Fusion Builder. Tendrás que hacerlo a la «vieja usanza» con los códigos cortos. En bloque de texto de WordPress debes tener una pestaña con los shortcodes de Avada y ahí aparecían las columnas.
Creo que lo mejor es que actualices Avada. Tal vez tengas que adquirir una nueva licencia. La actualización puede causar problemas, porque el cambio es muy grande, pero entiendo que es inevitable.
Hola Fabián, soy Sergio, soy diseñador grafico, trabajo bastante con Avada, con Divi y con Genesis, quiero felicitarte por el gran trabajo que estas haciendo con este espectacular theme. Actualmente trabajo con la ultima versión, a dia de hoy,de Avada, la ver. 3.9.3, y tengo una duda que no se solventar con respecto al Portfolio, más concretamente a la imagen que aparece cuando entras en los «detalles del proyecto». recientemente he descubierto que se puede cambiar la imagen que aparecerá al pinchar sobre la miniatura en la galeria, esto es util por si quieres mostrar una miniaturas diferente a la imagen que saldrá en grande en lightbox, esto se hace introduciendo la url de la imagen que quieres mostrar en grande en el apartado URL del Video de Youtube/Vimeo para lightbox, al final del post de portfolio, el tema es que cuando accedes al detalle del proyecto, la imagen que aparece es la de la imagen destacada. ¿Sabes como cambiar esta imagen por otra en algun apartado de la configuración del post, o algun campo personalizado por ejemplo, o si existe algun plug que pueda solucionar esto?
Muchas gracias de ante mano…en nuestro estudio de diseño grafico no nos perdemos ni uno solo de tus posts, videos y comentarios que son de una gran utilizadad para nosotros, te lo aseguro…¡¡¡
Un saludo
Hola Sergio. Bueno, lo primero de todo es agradecerte tus palabras. No te imaginas cuanto me alegra saber que mi trabajo os resulte útil.
Contestando a tu pregunta… no se si acabo de entender muy bien la duda que tienes. Lo que yo entiendo es lo siguiente:
Lo que necesitas es que independientemente de la imagen destacada que pongas, cuando entras a la página individual de ese proyecto, la imagen que quieres que aparezca sea otra y no la destacada.
Si es así te comento que no existe esa posibilidad como una opción, pero la solución la tienes muy fácil. Lo que si permite Avada es desconectar la primera imagen destacada, de tal manera que no la muestre en el proyecto. Y tu puedes poner cualquier imagen que te apetezca.
De hecho el portfolio funciona exactamente como cualquier post o página estática, porque de hecho no es más que un custom post. Seguro que ya sabes que puedes utilizar Fusion Builder para maquetar la página, por lo que puedes poner todo lo que tu quieras y como lo quieras. Por ejemplo podrías crear una plantilla personalizada con el diseño que tu quieras para usar en el portfolio. No tienes porque usar el diseño de Avada…
Para desconectar la imagen destacada en la misma página, en el apartado portfolio te aparece esa opción. Si no recuerdo mal, es la 5º y se titula tal cual. Desactiva primera imagen destacada.
No se si estoy resolviendo tu duda !!!!, si no es así, pregunta.
Gracias por pasarte por aquí y por comentar.
Saludos
Por supuesto que has solventado mi duda, y la has ampliado ¡¡¡, ya que con tu respuesta he podido aclarar mi duda y al mismo tiempo he diseñado una pagina a medida con fusion builder adaptada al máximo según la necesidad del proyecto que estoy realizando, que no se parece en nada a la pagina que viene por defecto. Avada es un theme que tiene muchísimas muchisimas opciones de configuración, y hasta que no te pones a trastear o en mi caso, a preguntar al experto, no le sacas punta. Algunas de estas características no las utilizamos en varios proyectos, o incluso no las utilizaremos nunca por que no se da la ocasión, no obstante, con el excelente trabajo que realizas entorno a este theme, poco a poco le vamos sacando punta y aprendiendo las características únicas que definen la potencia de Avada…Un saludo y 1000 gracias ¡¡¡
¡Genial Sergio!. Me alegra que lo haya resuelto. Tienes razón en lo que dices y ahí está la grandeza de Themes como Avada, no vamos a utilizar todas las opciones disponibles en un proyecto ¡ni falta que hace!. Lo importante es que están ahí para cuando hagan falta o para cuando queramos hacer un lavado de cara o poner cosas diferentes, y en cada proyecto que realizamos usamos unas u otras. Como a todo, hay que dedicarle tiempo, por supuesto que si y mucha gente no lo tiene. Cuando eso ocurre estamos nosotros, los profesionales para dar soluciones, que de algo tenemos que comer!!!!!!.
Un abrazote !!!
Gracias. Excelente articulo. Voy a releerlo y anotare mis dudas.
Por cierto es facil crear temas hijos?
Que tal es en temas SEO? y velocidad de carga al pesar tanto y tener tantas opciones?
Permite realizar una web para una inmobiliaria?.
Te añado a twiktter ;). Gracias
Hola Alberto, gracias por pasarte por aquí. Con los temas hijo Avada es como con cualquier otro theme. Si tu nivel de personalización ha de ser muy alto, quizá te valga la pena, pero si no es así puedes hacerlo a través del CSS personalizado.
En cuanto a la carga, Avada es de lo mejor que podrás encontrarte. Es un theme altamente optimizado y muy depurado. El peso, no tienen nada que ver. Haz las pruebas y ya me contarás. Tu optimización va a depender más de otros factores, antes que del peso de la plantilla. Eso si, como ya he dicho varias veces, el factor hosting es importante. No puedes meter Avada en un hosting pelado, porque no va a tirar…
En cuanto al SEO es perfectamente compatible con cualquier plugin, Yoast o cualquier otro. Avada es multiporpose y por tanto pueden hacer lo que necesites, salvo que necesites cosas muy específicas, que tendrás que resolver mediante custom post types, pero vamos, que funciona perfectamente.
Saludos
Gracias Crack.
Aun me acaba de llegar ahora al email tu respuestas.
Tengo ya el Avada en casa, y he realizado pruebas en local, me parece que pesa y ocupa una barbaridad, y que con tantas funciones que tiene va a penalizar mucho el tiempo de carga.
Ahora estoy con una tienda para un cliente en prestashop, per en unos meses hare una web con avada (Para un familiar), aprobecho y probare lo que comentas.
Gracias nuevamente. Un saludo
Hola Alberto. Si me lo permites eso no son más que leyendas urbanas. Nadie te va a penalizar absolutamente nada. ¡Olvídate!
Buenas Fabián, una pregunta, me gustaría adquirir esta plantilla de Avada (http://theme-fusion.com/avada/travel) pero me podrías decir si a esta plantilla se le puede sustituir la imagen principal por un slider?
Hola Javier. Esa no es más que un ejemplo de lo que se puede hacer con Avada. Es una demo que se llama Travel enfocada a viajes exóticos. Pero como eso, puedes hacer cuarentamil. Contestando a tu pregunta, por supuesto que puedes cambiarlo por un slider. Avada de hecho te trae 4, a falta de 1. Avada es un theme multiporpose y puedes hacer casi lo que quieras.
No tendrás ningún problema!!!.
Eso si, el hosting, debe tener un poco de chicha. No puedes meter Avada en un hosting de pocos recursos.
Saludos y gracias por comentar
Gran tutorial Fabián, muchas gracias!
Tengo una duda que igual puedes solventarme. Trabajo con Avada, tengo la web montada y una especie de catálogo de máquinas usadas que vendemos en el portfolio http://www.emilimport.com/emil-ocasion/. Me gustaría que en la url no apareciera /portfolio-items/ y no sé como hacerlo. Me da igual que desaparezca o cambiarlo por alguna palabra tipo: /maquinas-usadas/. Tengo instalado el plugin de Seo Yoast. He probado las distintas configuraciones que tiene este plugin y no logro cambiarlo, he probado otros plugins tipo custom-permalinks, wp-no-category-base, etc. pero no sé si son incompatible con el tema o con el plugin de Yoast pero no funcionan. ¿Qué puedo hacer?
Hola Daniel, gracias por tus palabras, espero que te ayude.
En cuanto a tu duda, te comento que esta situación se plantea porque en realidad el portfolio de Avada (y de cualquier theme) son Custom post Types, osea, post y taxonomias personalizados, que se crean específicamente para un tipo de vista en particular, en este caso es un portfolio, pero podría ser cualquier otra cosa. Digamos que no forma parte de la estructura original de WordPress.
Hay muchas maneras de cambiarlo, pero Avada ahora permite cambiar directamente en la administración el permalink, con el nombre que tu quieras. Esto es posible desde la última actualización que han hecho en la versión 3.9.
Yo nunca lo he probado, porque la verdad no me ha hecho falta y tampoco me lo he planteado, pero si quieres probar a cambiarlo con un plugin, debes usar uno que permita modificar la estructura de un custom post y no de wordpress. Por ejemplo puedes usar Custom Post Type Permalinks, que se supone que está para justamente eso, pero lo mejor es que actualices a Avada 3.9 y lo tienes muy fácil. En la sección de Portafolio, te aparece la opción en el apartado de Ficha del portafolio.
Gracias por pasarte por aqui.
Saludos
Muchas gracias Fabián! Así es, actualicé Avada a la versión 3.9 y funciona perfectamente. Ahora tengo otra duda y tal vez sepas solventarla… Puse el plugin qtranslate y añadí la bandera del idioma en el header, como si fuera un item más del main menú. El problema es que me sale alineado arriba, no en linea con el resto de items del menú, esto ya me pasó en la anterior versión de avada, y lo solucioné, si no recuerdo mal, modificando una linea del style.css, aunque también me viene a la mente modificar algo en el header.php, pero en esta versión nueva no logro encontrar donde está esto. Tienes idea de donde puede ser?
Gracias de antemano!
Hola Daniel, me alegro que te haya funcionado. Nunca he trabajado con Qtranslate, pero el problema que comentas es muy usual con muchos plugins. Tienes razón en que seguro que lo puedes arreglar con CSS personalizado, yo no tocaría el header si no es absolutamente necesario.
El apartado de CSS personalizado lo tienes en el panel general de administración de avada, «Opciones del tema – CSS personalizado» abajo de todo, es la penúltima. Ya te pone la pestaña css personalizado. Ahi puedes meter o modificar cualquier aspecto CSS que necesites.
Saludos
Buenas Fabián, otra vez.
Pues hay un detallito de Avada que vale compartir. El Max Execution Time, como indicas, debe ser de 180, y hostings como siteground (que entiendo iban más o menos bien) no llegan a 120, con lo cual no sólo no puedes cargar las demos, sino que además el option theme no funciona nada! un desastre, vaya … Y tengo la sospecha q los de envato market no estarán por la labor de devolver la pasta. Dicho esto, que host usas tú? necesito cambiar ya mismo.
Hola Angel. Yo alojo todas mis webs en servidores propios y los tengo ajustados y tuneados para que tengan el mejor rendimiento posible. Con eso evito muchos problemas de todo tipo. Habría que verlo, pero es probable que no sea un problema del max execution time. Generalmente los problemas suelen venir por memoria insuficiente. Pero esto lo tienes muy fácil de solucionar. Habla con el soporte técnico y diles que te lo aumenten a 180. No creo que te vayan a poner problemas por eso. ¡Así sales de dudas!. Este tipo de plantillas necesitan maquinaria y si bien tengo contrastado que con 128M de ram el tema funciona correctamente, mi consejo es que tengan como mínimo 256M. Eso si, casi con toda probabilidad necesites un plan de hosting avanzado y no básico.
Hola. Muchas gracias por tu pronta respuesta. Sólo para actualizar en qué estado estoy y por si a alguien le sirve el comentario: Siteground tiene el max execution time en 120 y es innamovible, ni subiendo de plan consigues llegar a 180. Para tener ese nivel tienes q irte a sus opciones cloud. En hostigator tampoco me garantizaron más de 120 en los planes convencionales, ni en los no tan convencionales, … y me mandaron directamente a por las vps (la más básica no viene con cpanel). Avada sin duda es un temazo, pero empiezo a sospechar que éste y otros de similar categoría no están enfocados a usuarios muy básicos y de pretensiones normalitas como yo. Aún así, me quedo con él. He encontrado un host un poco más caro pero que tal vez pueda cubrir -algo justito- los requisitos mínimos del sistema. Ya os contaré si realmente va bien. Slds.
Hola Angel, gracias por la información. Es normal que los hosting sean reestrictivos, pero me parece mucho la verdad. Aun asi te insisto en que dudo que el problema venga de ahi. Es cierto que Avada pide máquina y no vale cualquier hosting. No tengo por costumbre hacerlo, pero si tienes problemas con el alojamiento, yo te puedo echar una mano si llega a ser necesario alojar tu web. Yo no aplico reestricciones por lo general. Si lo necesitas, escribeme a hola@fabianvazquez.es con tu teléfono y hablamos de ello. Saludos
Hola Fabián, antes que nada felicitarte por la currada que te estás pegando con el tutorial. Ahora la consulta: Hay una cosa que me trae de cabeza, tengo configurado el sticky header en general y actúa en todas las páginas (incluso la de entradas) excepto en cada entrada individual del blog. Le doy mil vueltas y no encuentro la solución. A ver si me puedes echar un cable…
¡Gracias!
Bien, acabo de descubrir esto ocurre por la barra lateral. Al quitarla ha desaparecido el problema. Ocurría porque únicamente estaba puesta en las entradas de blog. Pues mira que llevo días con el tema…
En fin, no sé por qué interfiere la barra lateral para que no se mantenga el sticky header, pero así es. Ahí lo dejo por si alguien conoce el motivo o se le ocurre una solución.
Un saludo.
Hola Jose. La verdad es que yo no utilizo esta utilidad de Avada, pero lo estuve probando y a mi me funciona en todas partes. Por lo que explicas, tiene toda la pinta de que en la barra lateral del blog, utilizas un widget que entra en conflicto con el Sticky header. Casi con toda probabilidad por una cuestión de Javascript. Prueba a ir desconectando plugins o incluso quitando widgets de la barra hasta que te funcione. Así sabrás cual es el que te causa el conflicto.
Prueba a actualizar el plugin o Avada, tal vez así se resuelva.
Saludos