Toolset para Wordpress. Una herramienta que lleva cualquier theme y Wordpress al siguiente nivel
¿Conoces Toolset? Es un plugin y una de las herramientas más alucinantes que puedes encontrar para Wordpress. Nuestro queridísimo CMS es ya de por si espectacular y si sabes manejarte con el PHP y CSS puedes hacer prácticamente lo que te apetezca. Sin embargo, Wordpress está hecho precisamente para que no tengas necesidad de saber manejarte entre el código.
Disponemos de miles de plugins que nos dan el trabajo hecho y que en general lo suelen hacer muy bien. Sin embargo, si eres una persona inquieta y deseas aprovechar al máximo la potencia y posibilidades de Wordpress, probablemente necesites algo más.
Muchas veces necesitamos comprar un theme que venga adaptado a nuestras necesidades. Esto en realidad solo significa una cosa y no es otra que el theme incluya funcionalidades específicas para una tarea, osea, custom post types (post personalizados)
Por ejemplo, con un tema constructor o «multi-porpose» disponemos de grandes posibilidades de diseño, pero si por ejemplo, necesitamos crear un sistema de citas, ya no podemos hacerlo. O quizá mostrar los precios y descuentos de algunos servicios, pero sin tener que recurrir a Woocomerce, porque no tenemos una tienda.
Dicho de otra manera, si queremos «algo más» que posibilidades de diseño y apariencia, necesitamos herramientas que nos permitan crear todo aquello que podamos necesitar y Toolset no una herramienta más, sencillamente es la herramienta, con la que podrás hacer casi todo lo que quieras y sin tener que saber PHP. ¿Qué te parece?
Toolset es sencillamente espectacular porque convierte las posibilidades de Wordpress en ilimitadas. A través de los Custom Post Types (Post personalizados) puedes crear una base de datos a tu medida. Es posible crear y mostrar todos los campos personalizados que necesites, listados, plantillas de página y todo lo que se te pueda ocurrir.
Solo hay una desventaja para los que no entendemos Inglés. Toolsets tiene una traducción al español bastante avanzada, pero todo el soporte técnico está en inglés, por lo que la curva de aprendizaje puede resultar un tanto larga. Son tantas las posibilidades, que lleva tiempo comprender todo el funcionamiento de la suite.
Eso si, en cuanto lo controlas, podrás hacer prácticamente cualquier desarrollo a medida que quieras, añadiendo herramientas de css y javascript. Y no solo eso, es que además se integra a la perfección con cualquier theme y respeta todos los códigos cortos del mismo, por ejemplo, en Avada puedes utilizar el maquetador para incluir cualquier información extra creada por toolsets que necesites añadir y utilizarlo para crear nuevos diseños con Toolset.
Otra cosa interesantísima es que puedes manipular cosas de Woocommerce a tu antojo. Por ejemplo, puedes crear un diseño para una página de producto a tu medida. ¡Siii, has leído bien!
Y ya para rizar el rizo, acaban de lanzar una extensión que permite integrar completamente toolset con los principales themes del mercado y según ellos, lo irán ampliando poco a poco. Esto quiere decir, que por ejemplo, con Avada (pero también con otros) podrás crear tus propias plantillas y diseños o incluso modificar las propias de Avada. Te explicaré esto más adelante.
Toolset está creado por On the Go systems, los mismos desarrolladores de WPML, con una política de precios mucho más que razonable y a su vez con un soporte técnico de excelencia.
Llevo casi un año trabajando con Toolset, intentado entender todas las herramientas y cada vez que avanzando más ¡me entusiasma! Es una herramientas fiable, potente, robusta, que funciona a la perfección y no ralentiza la velocidad de Wordpress. Toolsets es como un nuevo CMS dentro del propio Wordpress. Aun estoy lejos de poder decir que soy un experto, pero ya puedo trabajar con agilidad y eso es lo importante.
En este post, voy a explicate todo lo que incorpora esta increíble herramienta ¡que es mucho!

Contents
¿Qué necesitas para usar Toolsets?
Los requisitos mínimos para Toolset es disponer de Wordpress 3.4, pero ya sabes que lo ideal es tener Wordpress actualizado a la última, en este momento la versión 4.4.2. Está compuesto por 6 herramientas que te permiten realizar diferentes tareas.
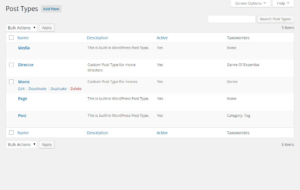
Toolset Types. Crear Campos, taxonomías y post personalizados.
Sabes lo que es un post personalizado, ¿verdad?. En Wordpress todo lo que no sean las entradas del blog y las páginas son post personalizados. La sección de portfolio de tu theme, es un tipo de post personalizado. Cualquier nueva utilidad que venga con tu theme, similar a un portfolio, es un Custom Post Type.
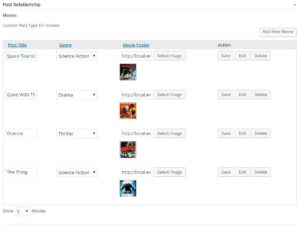
Bien, pues con Types de Toolset, podrás crear tantos como quieras y eso incluye precisamente campos, taxonomías, categorías, etiquetas, y los tipos de post que tu necesites. Pero es que además podrás conectar y relacionar campos y tipos de post.
Por ejemplo:
No encontrarás una manera más sencilla de personalizar tu sitio web en Wordpress que incluya facilidad de manejo y mantenimiento (que también es muy importante). Todo ello utilizando cualquier theme.
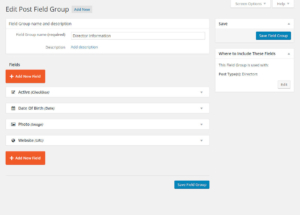
Con Types puedes personalizar tanto la administración de Wordpress como el Front-end y todo ello sin necesidad de saber PHP. Es posible agregar campos a cualquier tipo de contenido y también de tus usuarios.
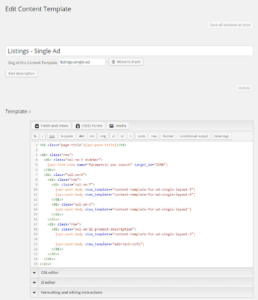
Toolset Views. Personalizar el contenido del Front-end
Posiblemente en más de una ocasión te habrás dicho, «me gusta como queda, pero es una pena que el theme no me incluya tal cosa en tal sitio», o al revés, «que pena que no pueda eliminar esto, no quiero que me lo muestre».
Views es la herramienta perfecta para crear y personalizar las plantillas de contenido que tú necesitas. Puedes diseñar como mostrar: listas, plantillas y diseños de visualización para visualizar por ejemplo, listados de categorías ajustados a tu diseño.
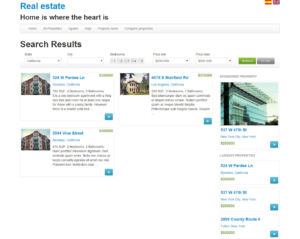
Puedes crear búsquedas paramétricas de gran potencia para para cualquier tipo de contenido. Tus visitantes podrán encontrar contenido en base a los campos, taxonomías y relaciones que tu quieras.
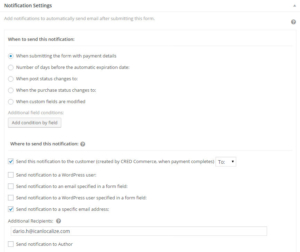
Toolsets CRED – Crear formularios de todo tipo para el front-end
Con CRED, puedes diseñar cualquier tipo de formulario en el front-end de tu web. Tanto para contenido, contacto o solicitar información a tus usuarios. Los formularios pueden incluir cualquier campo que pertenezca a los contenidos que necesites mostrar y podrás maquetarlos con HTML y CSS como a ti te apetezca. También es posible validar campos y generar correos electrónicos para enviar notificaciones una vez que el usuario ha enviado el formulario.
Esto es por ejemplo, super útil para webs tipo anuncios clasificados, directorios y cualquier tipo de web que necesite crear formularios que soliciten información a los usuarios, por ejemplo, un marketplace.
Toolset Layouts – Diseñar presentaciones de páginas arrastrando y soltando
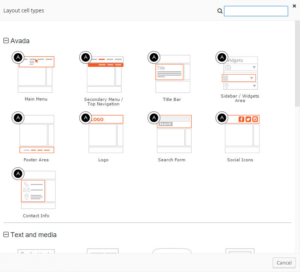
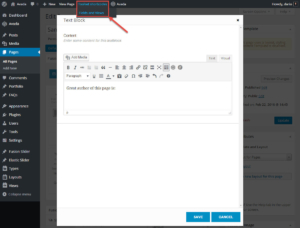
Layouts es otra de esas herramientas que no pararás de utilizar. Layouts te permitirá diseñar cualquier tipo de esquema para tu web. Desde páginas completas, hasta el cambio de la cabecera o el footer. Dicho de otra manera, podrás crear el diseño de tu página como a ti más te gusta, ¡de la cabeza a los pies!
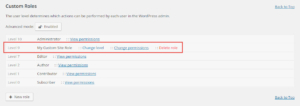
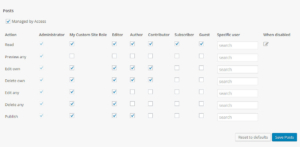
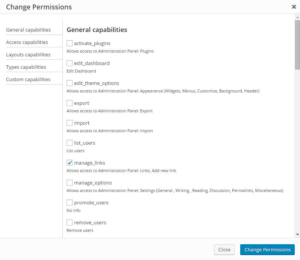
Toolset Access – Gestión y control de acceso para roles y usuarios
Con Toolset Access añades una herramienta muy potente a la hora de agregar o restringir tanto funciones como privilegios a tus usuarios registrados. Pero además puedes añadir funciones personalizadas con las que puedes segmentar a que tipo de información tendrán acceso y hasta donde podrán tener «libertad de movimiento». Por ejemplo, esto es muy útil en un marketplace, donde deseas que un usuario pueda tener acceso a su ficha, pero no al resto de la web ni por supuesto a la administración.
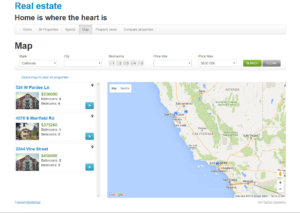
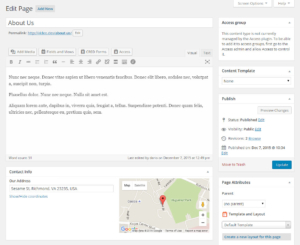
Toolset Maps – Mostrar y marcar lo que quieras en Google Maps
Esta es una herramienta relativamente nueva, que tan solo tiene unos meses de vida. Con Toolset Maps puedes visualizar cualquier cosa en Google Maps. Se puede utilizar para cosas simples, como una dirección en una página de «contáctenos» o tareas más complejas como la visualización de los resultados de búsqueda en un mapa.
Puedes añadir campos, por ejemplo «Dirección», a cualquier tipo de contenido y también entre la información de los usuarios. Cualquier contenido que necesites que sea visualizado en un mapa, como por ejemplo marcadores.
Toolset starter theme – Una plantilla minimalista, pensada y optimizada para Toolset
Los desarrolladores de Toolset lo han pensado casi todo. Tal vez no quieras utilizar una plantilla específica o premium. En realidad con Toolset puedo afirmar que puedes crear tu propia plantilla, partiendo de un diseño básico.
Esta plantilla está basada en Bootstrap y viene incorporada como opción en Toolset. Es decir, la puedes instalar o no. Desde luego te servirá como punto de partida a la hora de desarrollar tu proyecto desde cero. Se puede decir que es completamente minimalista porque por no incluir, no incluye ni widgets, ni plugins ni nada. ¿Para qué?, si vas a poder crearlos tú como quieras.
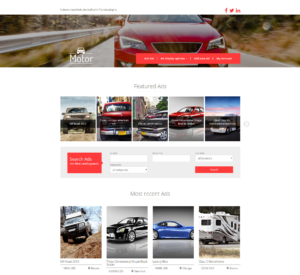
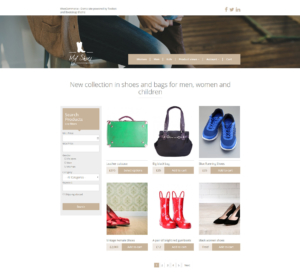
Toolset Demos – Diseños de referencia para diferentes temáticas
Voy a usar el mismo ejemplo que ellos utilizan. Definen Toolset como una enorme caja de piezas de Lego. Es decir, podemos construir con las «piezas» que nos facilitan «cualquier cosa que se nos antoje». Pero… a veces nos viene bien tener un punto de referencia o sencillamente poder partir de un modelo pre-instalado.
Toolset añade esta funcionalidad y podemos descargar demos de sitios web ya hechos y que además nos permite cambiar y añadir lo que queramos. Lo mejor de todo es que podremos agregar funcionalidades y toda la información que necesitemos y también las funcionalidades. Toolsets es la «caja de herramientas» más completa que podrás adquirir para Wordpress, sin necesidad de escribir ni una sola linea de PHP.
Toolset y Woocommerce – Crea una tienda online desde cero y personalízalo todo
Otro de los potentes argumentos que hacen de Toolset una herramienta sin igual, es que puedes trabajar con Woocommerce como tú quieras.
Puedes añadir campos personalizados y taxonomías a los productos de Woocommerce. Crear plantillas para visualizar los productos individuales, construir la página de la tienda a tu manera, crear un sistema de búsqueda avanzado para los productos, un slider por categorías de producto, añadir la posibilidad de comparar productos…
¡Posibilidades casi ilimitadas! Lo mejor de todo, es que este es un añadido relativamente reciente, que sigue creciendo y con el que seguramente en poco tiempo se podrá llegar a un nivel de personalización mucho más avanzado.

Soporte técnico y desarrollo constante
Toolset tiene argumentos de sobra para confiarle en un desarrollo avanzado y de calidad, pero los que nos dedicamos a esto sabemos lo importante que es contar con un soporte adecuado que te respalde.
Los chicos de On the go systems tienen una política que sorprende (de forma agradable) ¡la verdad es que te lo ponen muy fácil!
Puedes comprar todo el conjunto o bien cada herramienta por separado. Todo el sistema de Toolsets tiene un precio ridículo, de 149 dólares. Puedes actualizarlo cada año más o menos por la mitad. Todo ello incluye el soporte y actualizaciones además de poder usarlo indistintamente en todas las webs que quieras.
Pero si no quieres estar pagando cada año, puedes hacer un pago definitivo de 299 dólares y tienes soporte de por vida.
También puedes comprar la primera vez todo para un año y luego actualizarte pagando la diferencia, que es exactamente lo que yo hice. Primero probar y luego tirarme a la piscina.
Particularmente me parece un precio mucho más que justo, teniendo en cuenta lo que obtienes a cambio. Desde luego para un desarrollador lo es, pero es que creo que para una persona particular, que necesite ampliar sus horizontes con la web también. No tienes más que hacer cuentas sobre lo que cuesta un theme y los plugins. ¡Empieza a sumar y me dices…!
Toolsets evoluciona continuamente y siempre están añadiendo nuevas funcionalidades y todas ellas de gran utilidad. No es que se limiten a hablar de las características de su producto, es que pueden ayudarte a construir tu sitio web, porque tienen la experiencia y disponibilidad para poder hacerlo.
Su equipo de apoyo trabaja de lunes a Viernes con un horario ininterrumpido de 19 horas. ¡Eso si, en inglés!
Integración de Toolset y los themes más populares
Esta es su última novedad fecha de hoy y bajo mi punto de vista un gran acierto. Ahora es posible integrar Toolset en los principales themes del mercado. Ahora mismo es posible con Avada, Divi, Génesis, Customizer, Cornerstone (no confundir con el maquetador de X theme) y los themes que vienen por defecto con Wordpress, TwentyFifteen y TwentySixteen. Me consta que hay más en camino, por ejemplo Enfold y otros.
Que conste que las posibilidades de utilizar Toolset con cualquier theme eran excelentes, pero ahora puedes remover las tripas de estas plantillas, es decir, cambiar cosas dentro del theme, pero sin afectar a sus prestaciones por defecto.
Diseña plantillas con Drag & Drop
Si por ejemplo quieres crear tu propia plantilla de Avada, puedes hacer tu diseño de una forma tan sencilla como utilizar el propio maquetador de Avada. Para ello utilizan un pequeño plugin de integración y de entrada ya te ofrecen diseños preinstalados, que serán un buen punto de partida. Pero si quieres hacerlo desde cero, ya sabes ¡al tajo!
Evidentemente no es lo mismo hacer la integración con Avada o Divi, que con TwentyFifteen, ya que las posibilidades de cada uno son como comparar la noche y el día. Por ejemplo, con Avada o Divi podrás utilizar los shortcodes que incorporan para incluirlos dentro del diseño que necesites crear.
Las posibilidades dependen prácticamente de tu imaginación y tus necesidades.
¿Para quién no es Toolset?
No te voy a decir que esto está chupado porque sería mentir descaradamente. El hecho de que no sea necesario escribir código PHP no quiere decir que sea fácil. Necesitarás manejarte con CSS, al menos de una forma básica.
Entender y comprender todo el funcionamiento te va a llevar lo tuyo y tendrás que dedicarle tiempo. Toolset está muy bien documentado y hay muchos videos con ejemplos, pero si no te llevas con el inglés lo tienes complicado, eso si, gran parte de la suite está traducida al español. Pero las buenas noticias son que ahora ya no estarás tan solo/a porque tengo intención de crear un curso muy completo sobre toolset.
Si no necesitas personalizar campos, taxonomías o crear post personalizados, no necesitas esta herramienta.
Yo diría que fundamentalmente Toolset como conjunto, es una herramienta para desarrolladores y personas inquietas con ganas de aprender nuevas posibilidades. Quizá también para usuarios que puedan necesitar ampliar funcionalidades en su web comprando alguna de las herramientas por separado.
Si quieres dejar tus opiniones e inquietudes, ya sabes que son bienvenidas. Y si me ayudas compartiendo ¡ya no te digo nada! ;)
¡Nos vemos en la próxima!






























Comparto tu opinión, es una herramienta asombrosa, puedes hacer lo que quieras y fiable, lo creo todo con el y no he tenido nunca ningún problema incluso con webs de gran contenido. Excelente
Hola Miguel, gracias por comentar. Efectivamente, es una herramienta excelente y fiable.
Saludos