Crear una galería de fotos en Avada
Hoy vamos a aprender a crear una galería de fotos en Avada. Hace unos días, Jose un visitante de esta web, hacía varias consultas en cuanto a como crear una galería de fotos. Como ahora toca hablar de los shortcodes de Avada, me ha parecido interesante crear este tutorial, porque así mato dos pájaros de un tiro. Explico los shortcodes y también resuelvo algunas dudas.
Si hay algo que me gusta de Avada, es lo bien pensado que está casi todo. Gracias a eso, la necesidad de incorporar un montón de plugins no es vital para un proyecto. Es posible que tal vez no te convenza la estética o quizá necesitas profundizar más porque quieres algo muy específico o especializado.
Si no es ese el caso, los shortcodes y funcionalidades de Avada cumplen sobradamente cualquier necesidad que puedas tener.
Avada incorpora un Lightbox que permite visualizar fotos y videos de una manera muy agradable Se llama Ilightbox y en realidad es un plugin externo que ya tienen una cierta antigüedad en Codecanyon. Desde hace un tiempo, Avada lo ha incorporado a su core permitiendo su configuración dentro del propio theme y logrando que el funcionamiento sea bueno y fluido. Pero si tienes otro theme y te interesa tenerlo, también puedes comprarlo e instalarlo.
Además del Lightbox, también incorpora Elastic Slider. Con el que también podrás crear una galería de fotos al estilo slider, pero sin ser tan pesado como otros sliders más complejos. Por último tenemos otro shortcode, el carrusel de imágenes, que sin mostrar una galería propiamente dicha, a través de lightbox podremos ver las imágenes como si de una galería se tratase.
Como este tutorial incluye un video, no me pararé tanto en la parte gráfica, ya que todo lo que necesitas ver, lo tienes en el.
Como ya sabrás a estas alturas, Avada dispone de una configuración general y de una específica para cada apartado, por lo que el control es total. En el caso del Lightbox, solo dispone de una configuración general, pero aparte en cada shortcode podemos cambiar algunas cosillas.
Contents
Configurando Ilightbox
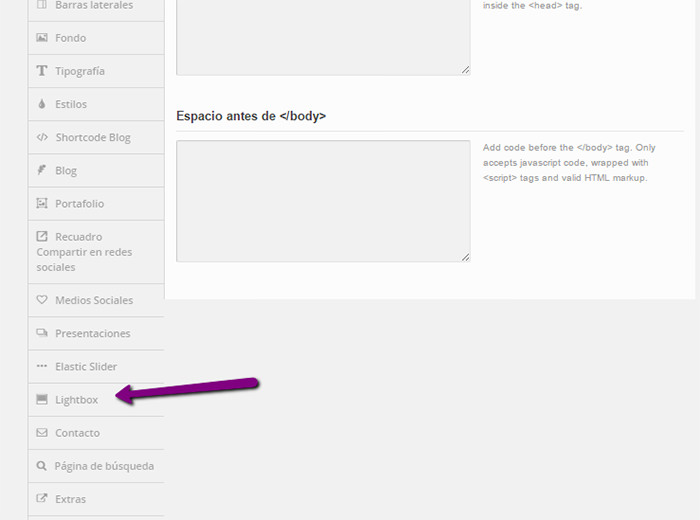
Para acceder al panel de control debes ir a Avada-opciones del tema-Lightbox
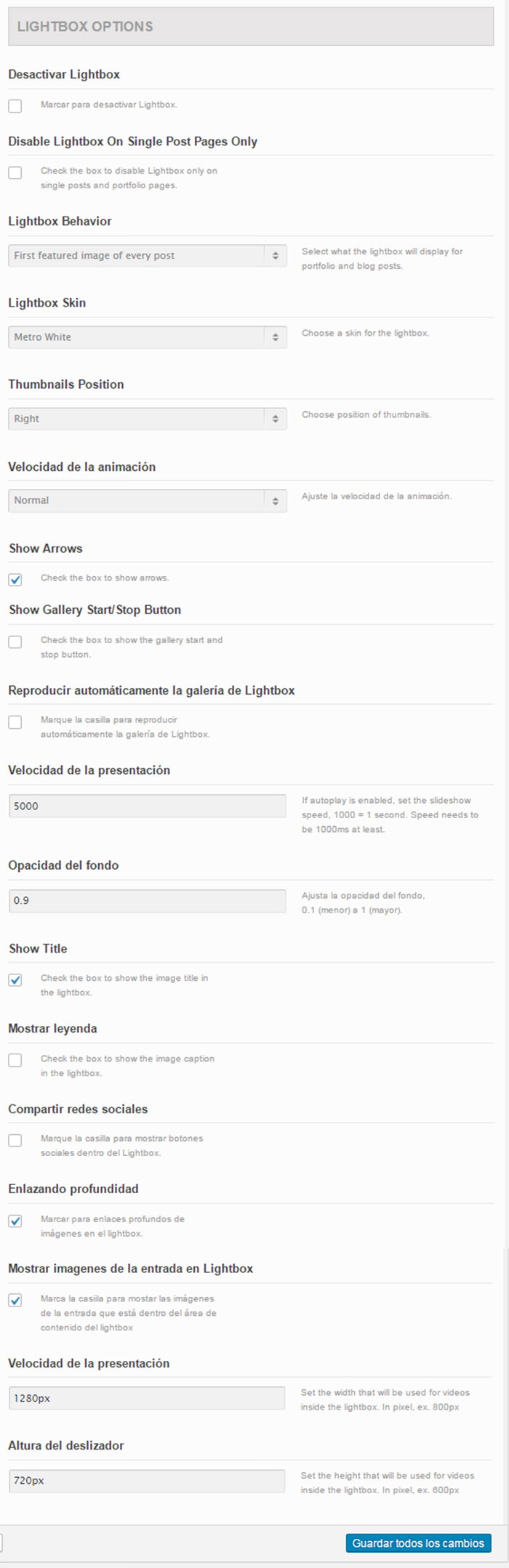
Una vez accedes te vas a encontrar el siguiente panel
Vamos a desgranarlo por completo. Lo primero que vas a observar, es que aquí las traducciones no han llegado aun, excepto alguna cosillas. y para eso parece que lo han metido a calzador. ¡Yo te lo traduzco!
Desactivar Lightbox: Si no lo vas a usar, puedes desconectarlo, para evitar que se carguen tanto el css como el Javascript. Con eso ahorras recursos evitando llamadas innecesarias. Si lo marcas lo desactivas y no aparecerá por ningún lado.
Disable Lightbox on Single Post Page Only: Si marcas esta casilla, básicamente lo que ocurre es que lightbox dejará de funcionar en los post del blog, es decir, en cada página independiente.
Lightbox Behavior: Esto se refiere al comportamiento de lightbox en el portfolio y en el blog cuando se muestran los post o portfolios que tengas. Nos ofrece dos opciones, la primera es Mostrar la imagen destacada de cada post y la segunda es para que solo se visualicen imágenes que sean destacadas en los post. (Ya sabes que cada post en Avada tiene hasta 5 imágenes destacadas).
Lightbox Skin: Con esto le indicas si quieres que el fondo de lightbox sea negro o blanco. ¡Tú eliges!
Thumbnails Position: Le indicas si quieres que las imágenes en miniatura, aparezcan debajo o a la derecha.
Velocidad de la animación: Pues eso, si lo animas, puedes configurar la velocidad. Lento, normal o rápido.
Show Arrows: Si lo marcas le indicas que muestre las flechas para permitir una navegación más cómoda.
Show Gallery Start/Stop Button: Al activarlo, muestra un botón de inicio o stop en la reproducción de la galería.
Reproducir automáticamente la galería de Lightbox: Si lo activas, la galería empieza a funcionar sola.
Velocidad de la presentación: ¿A que velocidad quieres que vayan las fotos?
Opacidad el fondo: Puedes configurar la opacidad del fondo para que sea más o menos transparente. Desde 0 a 1, por ejemplo, 0,5
Show Title: Al marcarlo, muestra el título de la foto o video que veas.
Mostrar leyenda: Si has escrito alguna explicación en la leyenda de la imágen, al activarlo la mostrará.
Compartir en redes sociales: Desde el propio Lighbox puedes compartir en las redes sociales. Si lo activas, verás los botones.
Enlazando profundidad: Esto se refiere a que cuando tenemos una imagen de Wordpress y no usamos un shortcode de Avada, Lightbox capta esa imágen igualmente para mostrarla. Para ello la imagen debe estar enlazada a Archivos multimedia.
Mostrar imágenes de la entrada en Lightbox: Pues que si tienes imágenes en los post y no usas Fusion Builder, Lightbox las mostrará igualmente.
Velocidad de la presentación: Aquí se han lucido con la traducción, esto no se refiere a ninguna velocidad. Lo que hace es establecer unas medidas de alto y ancho para los videos que se muestren con el Lightbox.
Creando la galería directamente en Wordpress
Bien, ahora que ya sabemos como configurar Lightbox, vamos a utilizar el propio shortcode de Wordpress para crear una galería de fotos.
Puedes hacerlo como tú quieras, pero si estás pensando en hacer una galería de fotos, yo te aconsejo que primero las trabajes un poquito.
Para que esto quede bien, primero intenta que todas tengan las mismas medidas o al menos sean proporcionales.
Lo segundo es que las comprimas y optimices bien, es esencial o la página pesará mucho. Súbelas con unas medidas lógicas, no más de 1920×1280 y por eso de que hay pantallas grandes por ahí que te lo agradecerán, pero la mayor parte de las pantallas son medianas, por lo que con 1200px de media, ¡tendrías de sobra!
Recuerda que no es una buena idea subir fotos directamente desde la cámara. Intenta optimizaras para que tu web no se resienta y la experiencia de tu visitante sea la mejor posible. Y si le puedes quitar los metadatos, todavía mejor.
¡Vamos a ello!
Voy a dar por supuesto que ya has subido las fotos. Yo lo voy a hacer con 6 imágenes:
Haz clic en Añadir objeto, que es el botón que tienes encima del área de escritura y con esto te aparecerá la biblioteca de medios.
En las opciones de la izquierda, ves que aparece Crear galería, Imagen destacada o insertar desde URL. Clic en crear galería
Ahora selecciona las imágenes que quieres que formen parte de la galería de fotos. Puedes marcarlas todas de una sola vez.
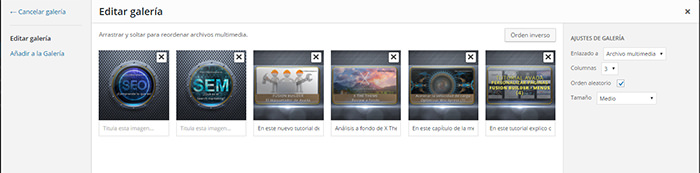
Una vez marcadas, te aparece una pantalla en la que se muestran todas las fotos que has seleccionado y a las que incluso si quieres podrías poner un título para la galería.
A la derecha, ves que te aparecen los ajustes de galería. Aquí es donde está el kit de la cuestión, para que Lightbox entre en funcionamiento.
Donde pone Enlazado a, debes elegir Archivo multimedia.
En columnas, las que quieras. Yo voy a poner 3 porque son 6 fotos. Lo habitual es que sean 3, 4 o 5.
Puedes marcar si quieres que se reproduzcan aleatoriamente y como serán el tamaño de las fotos que aparecerán en el post.
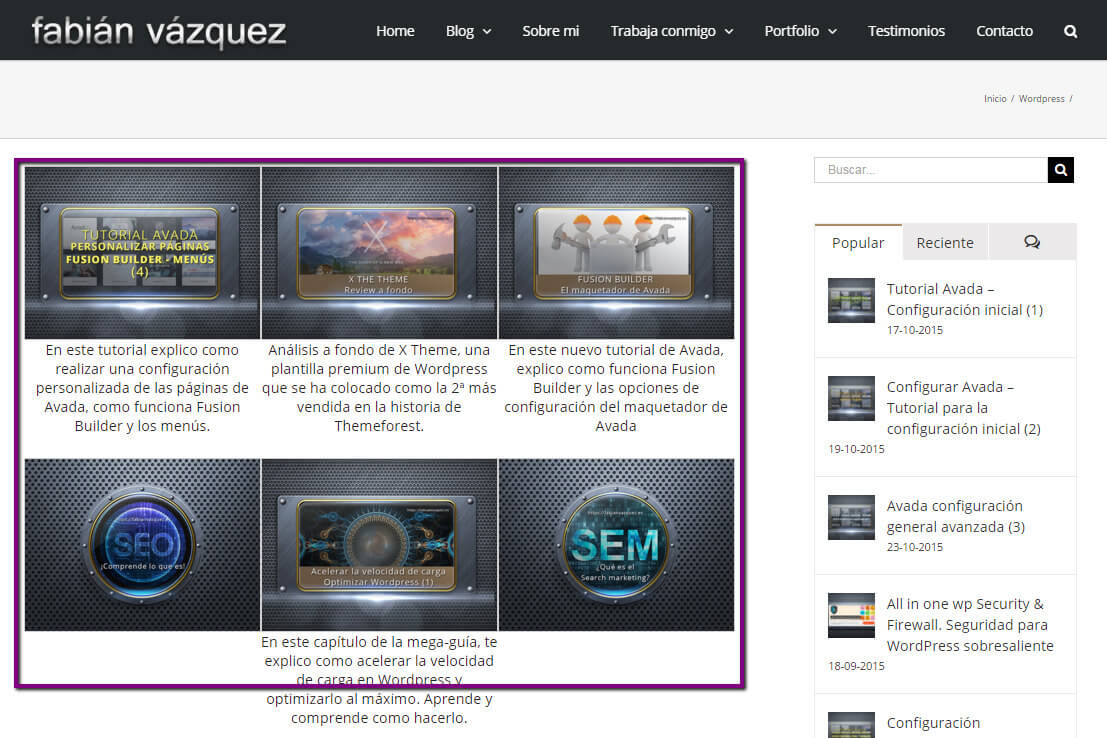
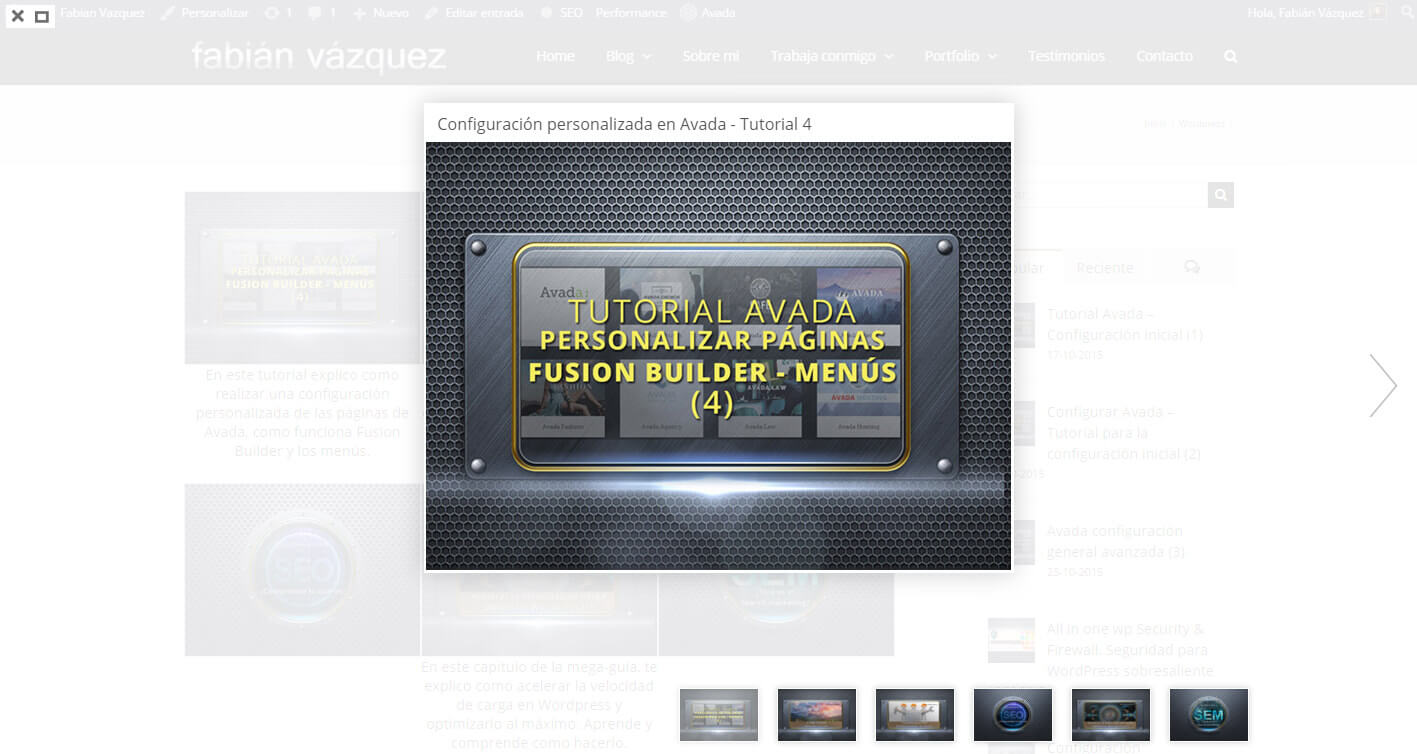
Ahora ya te aparecerán las fotos en el post y este sería mas o menos el resultado
En el Post
Y aquí como se ve en el Lightbox
Como ves, ¡bastante simple y efectivo!
Hacer una Galería de fotos con Elastic Slider
Tal vez llamarle galería no sea lo más adecuado, ¡pero bueno!, podría valer como una presentación de fotos si no son demasiadas. También es verdad que si lo quieres más sofisticado Avada te ofrece Revolution Slider y Layer Slider. Con estos, ¡puedes hacer casi una película! jajaja.
Elastic Slider viene incorporado en Avada y también es configurable desde el panel de control de Avada. Para acceder a él, como siempre, debes ir a Avada – opciones del tema – Elastic Slider.
Asegúrate de que lo tienes activado. Al contrario que el Lightbox, se activa o desactiva en la pestaña Avanzado-Desactivar Elastic Slider
Ya no pongo la imagen porque es muy similar a Lightbox (con algún añadido) y para eso tienes el video si tienes dudas.
Si ya lo tienes activado, lo verás en el menú principal de Wordpress. Ahí tendrás un apartado con su nombre.
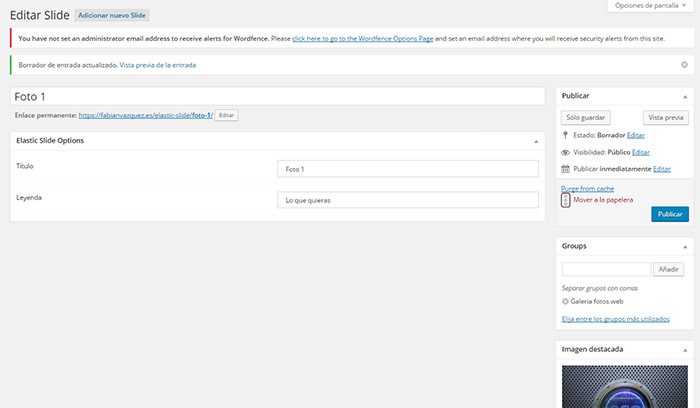
Haz clic en Añadir nuevo slide (igual te aparece adicionar).
Esto es muy sencillo:
Como si de un post se tratase, pon un título, y en el apartado de Elastic Slide Options, vuelve a añadir el título y una leyenda. En la imagen destacada incluye la foto que quieres que aparezca.
El apartado group sirve para que el slider sepa que fotos están relacionadas y cuales debe mostrar en cada presentación. Asi que, para tu galería incluye las imágenes que quiera con un nombre de grupo. Para otras galerías utiliza el mismo criterio.
Ahora que ya lo tienes, publica.
Añade tantos post como imágenes quieras mostrar siguiendo los mismos parámetros.
Una vez los tengas, vamos al post donde queremos mostrar la galería.
La única pega de Elastic Slider es que no se puede colocar donde queramos mediante un shortcode. Siempre aparecerá en la parte superior de la página como un slider. Tendremos que configurarlo desde las opciones personalizadas de cada página o post.
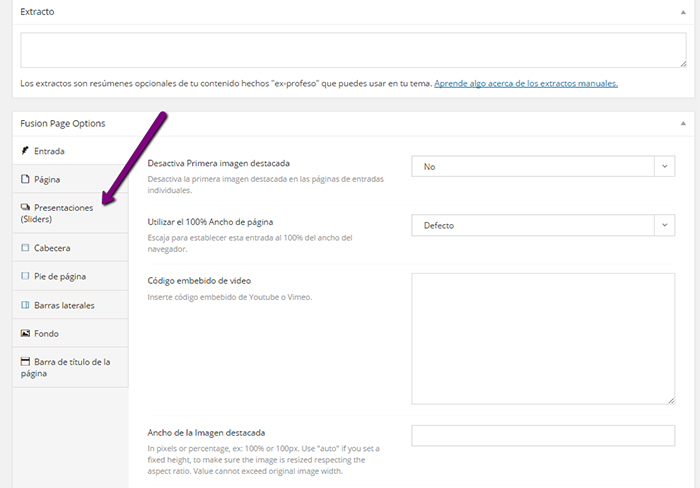
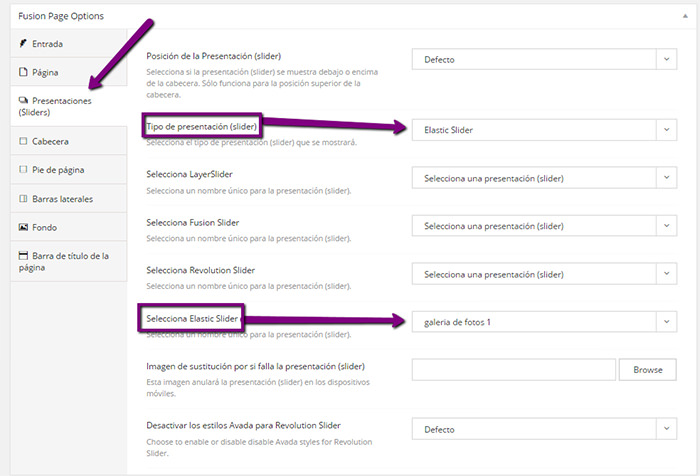
Incluyendo el Slider en la página
Tanto si quieres colocarlo en un post o página, el procedimiento es el mismo. Lo único que cambia es el menú (solo un poco), pero no para los sliders, que es muy similar. Para eso, en la parte inferior de cada página, tienes el menú que te permite configurar esa página en especial de una forma diferente a la general.
Y este es el resultado
Utilizando el Carrusel de imágenes
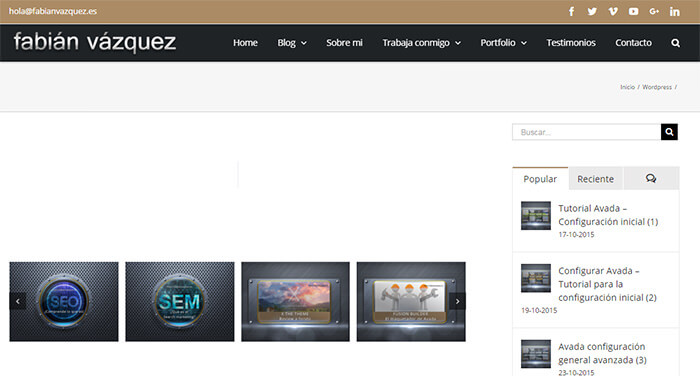
¡Bueno! el carrusel de imágenes, tampoco es exactamente una galería de imágenes, sin embargo, todas la imágenes que añadas al carrusel se verán como una galería con el Lightbox. La diferencia está en que las imágenes que aparecen en el post, iran pasando de izquierda a derecha y para verlas ampliadas, tienes que ser pulsar en ellas, pero solo pueden ocupar una fila. ¡Mira el video y entenderás lo que te digo!
¡Vamos al tajo!
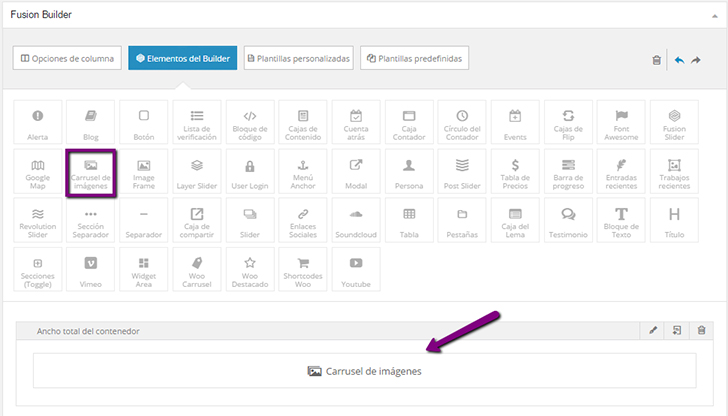
Lo haremos a través de Fusion Builder. Así que conecta (si es que no lo tienes aun), crea un ancho de contenedor específico para el carrusel y añade el shortcode al contenedor. Ya sabes puedes arrastrar o hacer clic. Si haces clic se colocará debajo del contenedor y de ahí lo arrastras un poquito hasta que quede dentro.
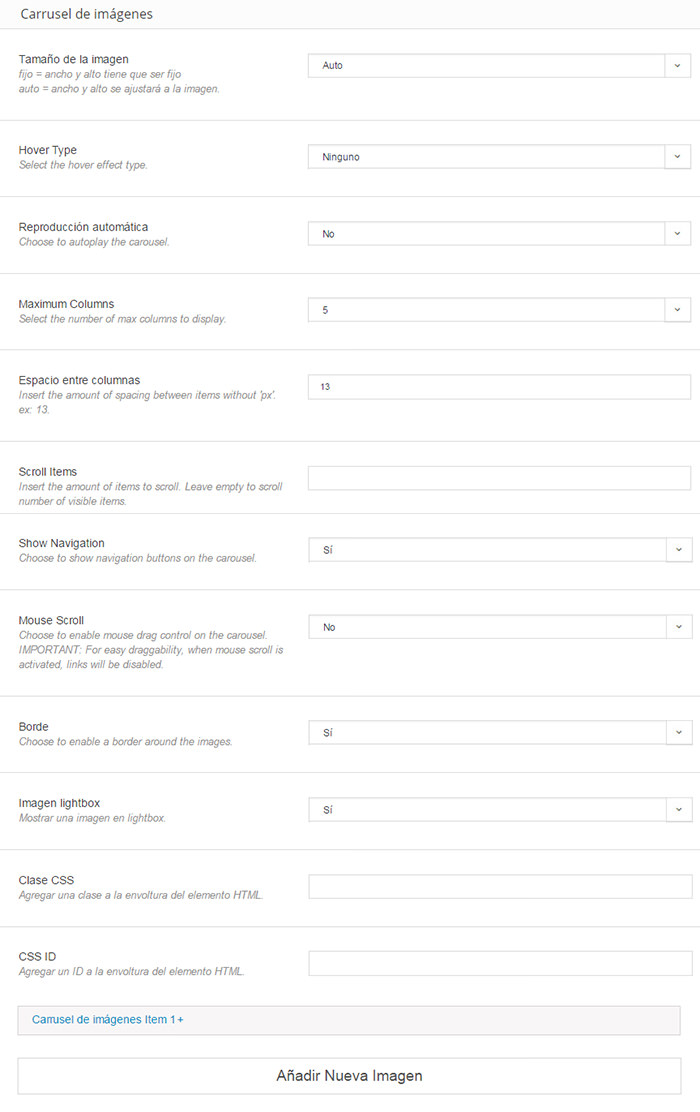
Vemos ahora las opciones que nos presenta el shortcode de carrusel de imágenes. Ya sabes,para abrirlo, clic en la esquina superior derecha, encima del lápiz.
Tamaño de la imagen: Nos da dos opciones. Auto y Fijo. Yo te recomiendo fijo. Si quieres saber por qué míralo en el video. por aquí sería un poco extenso de explicar.
Hover Type: Estos son tres efectos que aparecen al pasar con el ratón por encima de la imagen. Elije el que quieras o ningún efecto.
Reproducción automática: Si quieres que el carrusel arranque automáticamente.
Maximum columns: Las columnas que tendrá el carrusel. De 1 hasta 6
Espacio entre columnas: Te permite fijar en px un espacio entre las columnas.
Scroll items: Esta opción te permite elegir cuantas imágenes salta el carrusel cada vez que se mueve.
Show navigation: Si lo activas, mostrará unas flechas de navegación.
Mouse Scroll: Te permite usar el ratón como si fuese un dedo en una tableta y puedes arrastrar las imágenes con el.
Borde: Puedes incluir un borde en las imágenes si lo deseas.
Imagen Lightbox: Lo que nos interesa. Para poder ver las imágenes en el Lightbox como una galería, debe estar activado.
Clase CSS: Si quieres asociarle una clase css
CSS ID: Si quieres asociar un ID css
Items: Cada imagen que incluyes al carrusel.
Añadir nueva imagen: Pues eso, para que añadas cuantas imágenes quieras.
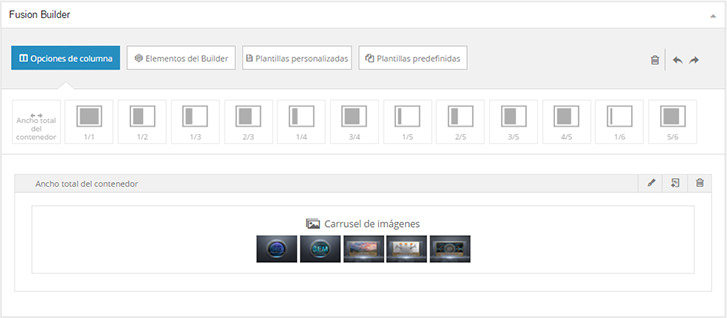
¡Este es el resultado!
¡Y con el Lightbox!
Hemos llegado al final de este tutorial. Si te quedan dudas, te animo a que veas el video (¡si es que no lo has visto aun!). Jose, espero que te haya resuelto las dudas que tenías…
Ya sabes, los comentarios son siempre bienvenidos y si compartes, ¡ya ni te cuento!
¡Nos vemos en la próxima!

















Hola Fabian, lo primero de todo agradecerte mucho todo el trabajo tan profesional que has realizado sobre Avada. Es muy util, sobre todo para pequeños detalles que no hay forma de encontrar… jejeje.
Aprovecho para ver si me puedes ayudar con uno de estos detalles que me lleva de cabeza…. El problema es cuando usas un fusion slider o elastic slider, las imágenes que utilizas salen «cortadas» por el menu, (y he visto que en tu ejemplo, también te ocurre) es decir es como si la parte de arriba de la imagen empieza justo arriba de la pagina, y el menu se superpone haciendo un efecto de «cortar la imagen»… Me he estado peleando por todos lados, pero no consigo solucionar esto…
Se te ocurre alguna idea de que la imagen aparezca justo debajo del menu?
Muchas gracias y un abrazo.
Que tengas un buen dia!
Hola Roberto. Disculpa la demora, pero últimamente voy no doy para más….
Se perfectamente de lo que hablas, yo ya me volví loco en su momento con esto que me cuentas, hasta que entendí el motivo por el cual ocurre, que es completamente lógico por otra parte.
El problema es que se juntan varios factores. Por una parte, el hecho de que el header monta por encima de la imagen para que puedas ponerlo con opacidad, por otra está la cuestión del tamaño de las imágenes y el redimensionamiento en las pantallas (que cada una es completamente diferente en cuanto a anchos y altos, osea, resoluciones, que para que queden bien, Avada debe estirarlas. Aunque parezca una chorrada, el tema es bastante complejo.
En resumen, para que la imagen no se cuele hasta arriba (o digamos que apenas se note con Fusion Slider, el truco está en no ponerlo a ancho 100%. Es decir, debes subir una imagen, grande, 1920px de ancho y el alto que tu quieras, y en Fusion Slider no marcar la opción de pantalla completa y tampoco poner ancho de 100%. Incluye las medidas que tiene el slider para que Fusion sepa lo que tiene que medir.
Particularmente lo que hago, es hacer pruebas y hacer un pequeño arreglo en Photoshop, dejando un margen de seguridad en la imagen que irá como slider por la parte superior. Aunque una vez comprendí el problema global, dejé de preocuparme por ello!!!!, jajajaja. En cualquier caso utiliza siempre imágenes grandes y no pequeñas que deban estirarse. Siempre me refiero a lo ancho, ya que el alto dependerá de lo que tu necesites. Por último recordarte que esas imágenes al ser grandes, deben ir muy bien optimizadas, para que no tengas problemas de carga.
Espero haberme explicado.
Saludos
Hola Fabián,
he creado un slider en una página determinada pero con el elemento del «fusion builder» SLIDER.
Al ser varias imágenes van corriendo ellas solas. Hay alguna forma de que se quede fijo? No me refiero una vez estás dentro de la presentación, sino en la previsualización que te aparece al cargar la página.
No se bien si tiene algo que ver el apartado Lightbox de la configuración del tema. Está desmarcada la reproducción automática y de hecho cuando entras en la galería la reproducción NO es automática. Sin embargo en la previsualización que da sí.
Hay alguna forma de que sea una imagen fija y se pueda cambiar la imagen «a mano»?
Gracias y saludos.
Hola Victor. Disculpa pero no acabo de entender a que te refieres. Envíame un correo con un enlace para que pueda verlo y hacerme una iea.
Saludos
hola fabian me encantan tus videos y la manera como has llevado el avada que a mi parecer es el mejor theme hasta ahora muy modificable y adaptable a cualquier web, mi consulta es la siguiente, deseo hacer un carrusel con una imagenes de recetas y que las mismas tengas abajo un breve descripcion y el boton leer mas que me lleve a a pagina no se si en el carrusel de imagenes se puede colocar texto a cada foto abajo te coloco el link para darte una idea de como quiero poner las recetas http://www.pollosbucanero.com/, o si me podrias decir por cual camino tomar para llegar a esa galeria de recetas, tambien pense que podia colocar algo tipo este estilo que vi en el demo de avada http://demo.theme-fusion.com/ de home shope style 1, en la parte de arriba se aprecia que cada producto esta en carrusel y al pararme sobre el me lleva a la descripción, no si ese estilo deberia tener el pluging del woocomerce, para logarr ese efecto o si lo podria hacer de otra manera sencilla, agradezco tus comentarios muchas gracias.
Hola Alejandro. Te pido disculpas por la demora… Lo siento mucho!!!
Verás, el problema es que quieres todos los elementos disponibles, es decir, foto, titulo, extracto y que sea en carrusel. El único elementos que dispone de todas esas opciones es el portfolio. Podrías incluir las recetas como parte del portfolio, y luego puedes utilizar el shortcode de Trabajos recientes (recents works). Desde ahi puedes crear el carrusel, tal y como tu quieres.
Saludos
Hola, Fabián! Qué post tan útiles haces sobre AVADA.
Navegando he dado con tu blog y la verdad es que va para favoritos.
Tenía una duda….La cosa es que intento hacer un carrusel de imágenes. Lo hago todo tal y cómo tú dices. Lo pruebo para una página y no funciona, es como que no me muestra las imágenes (aunque aparece el hueco en blanco de que sí que están). En otra página distinta de WP, siguiendo los mismos pasos, las mismas imágenes, sí que se muestran…No entiendo qué puede pasar, teniendo en cuenta que la versión de WP es la misma en ambas páginas. Muchas gracias de antemano!
Hola Carla. Disculpa la demora en contestar. Lo siento!!!
Me imagino que ya habrás solucionado el problema. Si no es así indícamelo y trato de ayudarte.
Saludos