Configuración personalizada en Avada (4)
Si eres usuario/a de Avada 4.0 y piensas actualizarte a la 5.0 te recomiendo los siguientes post:
Actualizar Avada a la versión 4.0
También repasaré de forma rápida como funciona Fusion Builder, el maquetador de Avada y corazón del trabajo de diseño en esta plantilla y por último vamos a ver como gestionar los menús y también veremos como crear un Mega-menu.
Como ya habrás observado, Avada es tremendamente flexible y permite una configuración casi total del comportamiento del theme. Sin embargo, puedes tener la necesidad de disponer de una configuración específica, para una parte de tu web o una página concreta. Los chicos de Theme-Fusion, lo tienen casi todo previsto.

Contents
Configuración personalizada de una página con Avada
Salvo algunos pequeños detalles que diferencian una página estática de una del blog, las opciones son prácticamente las mismas. No quiero ser repetitivo, porque esto se puede alargar demasiado y tampoco quiero que pierdas la oportunidad de que explores por tu cuenta.
La información que leerás a continuación es común en su mayoría para la configuración personalizada de todos los tipos de página que tiene Avada y se controla desde cada página estática, blog o portfolio.
Imágenes destacadas

Si has tenido oportunidad de trabajar con otros themes, una de las cosas que te llamarán la atención de Avada es que puedes trabajar con hasta 5 imágenes destacadas. Si lo haces así podrías formar un pequeño carrusel de presentación en cada post. La verdad es que ya cuesta trabajar con una, imagínate 5….
No obstante es posible que pueda venirte bien, en función del tipo de web que vayas a construir, esto ya depende de ti.
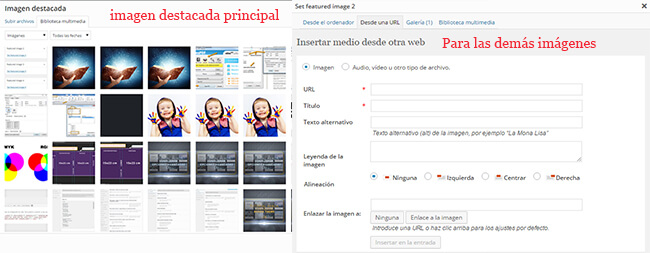
La imagen destacada principal la obtienes directamente de tu librería multimedia, pero las restantes puedes hacerlo desde tu librería, una url independiente o la galería de Wordpress.


También podrás elegir el tipo de post que vas a crear. Si es estándar, galería, enlace, imagen, cita, video, audio o Chat. Si seleccionas estandar, imagen o video, Avada utilizará la imagen destacada o el video que hayas insertado en la presentación de las imágenes del blog.
En el caso particular de las páginas estáticas, Avada te ofrece diferentes plantilla que pueden servirte como base o idea para crear un diseño de página.
Puedes elegir la plantilla predeterminada, una página ancha 100% de ancho, una página completamente en blanco para que hagas el diseño desde cero, una página de contacto que incorpora un sencillo formulario y un mapa de google maps, un diseño específico para las Faqs (preguntas frecuentes), un montón de plantillas con diferentes presentaciones para el portafolio y por último una página con el diseño de menú lateral.

Personalizar configuración en cada página de manera independiente
Una vez hemos configurado el comportamiento general para toda la web, podemos gestionar el comportamiento particular en cualquier tipo de página estática, blog o portfolio. Veamos el catálogo de opciones.
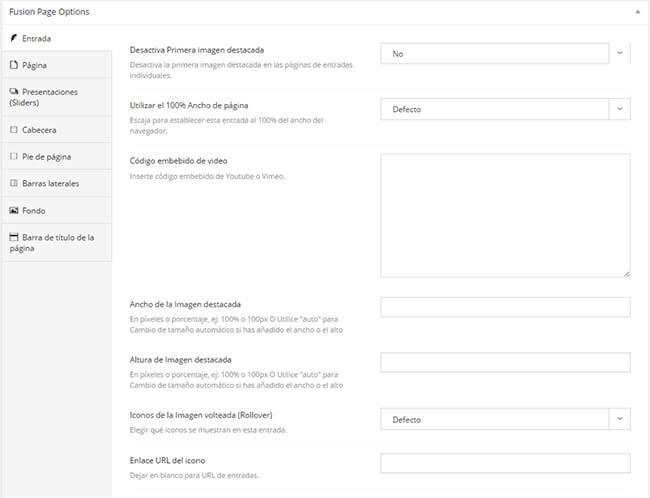
Entradas
Específicamente para las páginas del blog y por lo tanto solo aparece en las entradas.

Desactiva Primera imagen destacada: Si lo activas aparecerá la imagen destacada al principio del post automáticamente.
Utilizar el 100% Ancho de página: Puedes establecer que esta página ocupe el 100% de ancho.
Código embebido de video: En vez de una imagen destacada, puedes incluir código embebido de un video de Youtube o Vimeo.
Ancho de la Imagen destacada: Si la activas, puedes establecer el ancho de la imagen destacada
Altura de Imagen destacada: La altura
Iconos de la Imagen volteada (Rollover): Establece para esta entrada como se mostrará en la presentación del rollover.
Enlace URL del icono: Indica un enlace diferente al de tu entrada para símbolo que aparece en el rollover.
Open Post Links In New Window: Indica si quieres que cuando hagan click en el enlace a está página, se abra en una nueva pestaña.
Mostrar Entradas Relacionadas: Configura si quieres que en este post aparezcan las entradas relacionadas.
Mostrar Caja social para compartir: Activa o desactiva que aparezca la caja de compartir en las redes sociales.
Mostrar paginación anterior/siguiente: Activa o desactiva que aparezca el navegador de entradas.
Mostrar cuadro de informaciòn del autor: Activa o desactiva el cuadro de autor.
Mostrar Meta entradas: Indica su quieres que aparezcan los metadatos.
Mostrar Comentarios: Si quieres que aparezcan o no los comentarios.
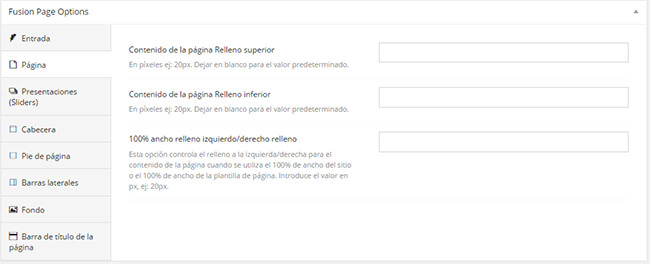
Página
Establece 4 parámetros para esta página en particular

Contenido de la página Relleno superior: Establece el espacio de relleno entre el contenido de la página y la cabecera.
Contenido de la página Relleno inferior: Establece el espacio de relleno entre el contenido y el footer.
100% ancho relleno izquierdo/derecho relleno: Si usas el modo wide o una página 100% de ancho, estableces un relleno por la izquierda y derecha, similar a un padding. Te recomiendo que utilices porcentajes y no píxeles, para que la adaptación en dispositivos móviles sea correcta.
Desactiva Primera imagen destacada(solo en las páginas estáticas): Desactiva la imagen destacada principal.
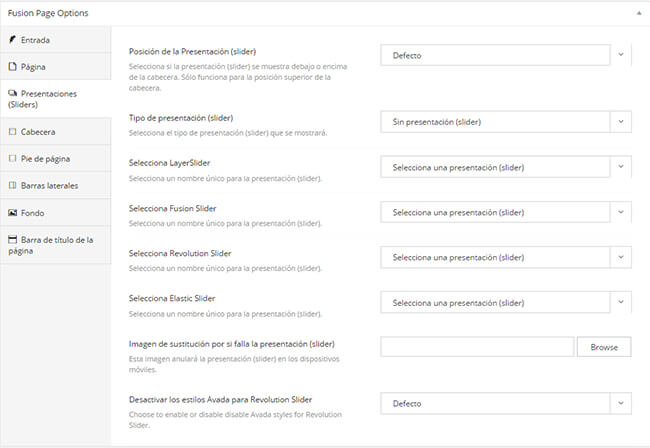
Presentaciones Sliders
Desde este apartado puedes establecer que sliders deseas cargar para esta página.

Posición de la Presentación (slider): Decide si quieres que el slider aparezca encima o debajo del menú principal.
Tipo de presentación (slider): De los slider que incorpora Avada, elige cual vas a utilizar.
Selecciona LayerSlider: Si usas este, aparecerán los sliders que tienes en tu biblioteca de Layer Slider.
Selecciona Fusion Slider: Lo mismo con Fusion Slider.
Selecciona Revolution Slider: Igual para Revolution Slider.
Selecciona Elastic Slider: Lo mismo para Elastic Slider.
Imagen de sustitución por si falla la presentación (slider): Si el slider falla, Avada incluirá la imagen que hayas definido en este apartado.
Desactivar los estilos Avada para Revolution Slider: Elimina los estilos propios de Avada que incorporan en Revolution Slider.
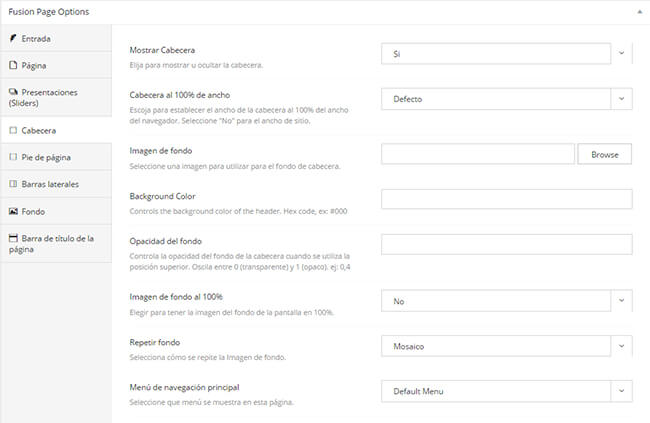
Cabecera
Define el aspecto de la cabecera que tendrá esta página.

Mostrar Cabecera: Estupendo para hacer una Landing page. Podemos quitar la cabecera en esta página.
Cabecera al 100% de ancho: Si queremos que la cabecera se estire al 100% de la página.
Imagen de fondo: Establece una imágen de fondo para la cabecera en esta página.
Background Color: Establece un color de fondo para esta página.
Opacidad del fondo: Si queremos que el fondo de la cabecera sea transparente o semitransparente. Debes indicar 0 – 0,1 – 0,2 – 0,3 … hasta 0,9 segun el grado de transparencia que necesites.
Imagen de fondo al 100%: Si quieres que la imagen de fondo se estire a pantalla completa.
Repetir fondo: Si no quieres estirarla porque es pequeña, tal vez quieras que se repita…. ‘elige!
Menú de navegación principal: Selecciona que menú quieres que se cargue en esta página. No tiene que ser el principal. Puede ser el que tu quieras de entre los que tengas creados.
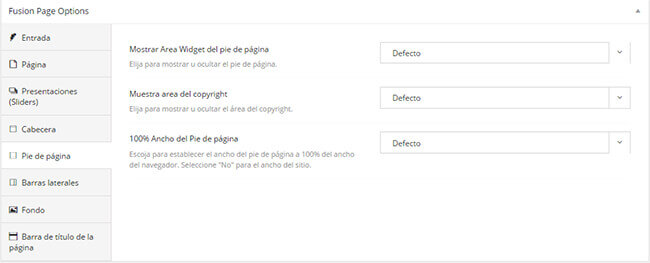
Define el tipo de footer para esta página

Mostrar Area Widget del pie de página: Define si quieres esta parte del footer en esta página.
Muestra area del copyright: Lo mismo para el área de copyright.
100% Ancho del Pie de página: Si quieres que el footer se estire al 100% de ancho.
Barras laterales (Sidebar)
Define como serán los sidebars en esta página.

Seleccione Barra lateral 1: De los que tengas creados, elige el que quieras.
Seleccione Barra lateral 2: Si deseas un segundo sidebar, al lado opuesto elige el que quieras de los que tengas creados.
Posición barra lateral 1: Elige la posición para el Sidebar 1. Si tienes el segundo activado, se colocará al otro lado.
Color de fondo de la barra lateral: Elige el color de fondo para el Sidebar.
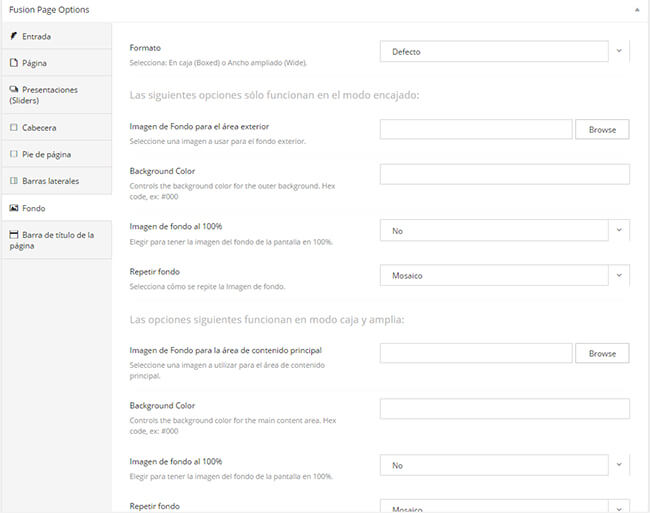
Fondos
Define para está página como serán los backgrounds.

Formato: Elige el formato para esta página, modo wide (ancho ampliado) o boxed (modo caja)
Las siguientes opciones funcionan en el modo boxed
Imagen de Fondo para el área exterior: Sube la imagen de fondo para el área exterior.
Background Color: Si prefieres un color de fondo, indícalo.
Imagen de fondo al 100%: Estira la imagen de fondo a toda pantalla.
Repetir fondo: Si es pequeña, puedes hacer que se repita.
Las opciones siguientes funcionan en ambos modos (wide & boxed)
Imagen de Fondo para la área de contenido principal: Para el fondo del contenido de la página.
Background Color: O un color de fondo.
Imagen de fondo al 100%: Si deseas estirarla al 100%.
Repetir fondo: Si que la imagen se repita.
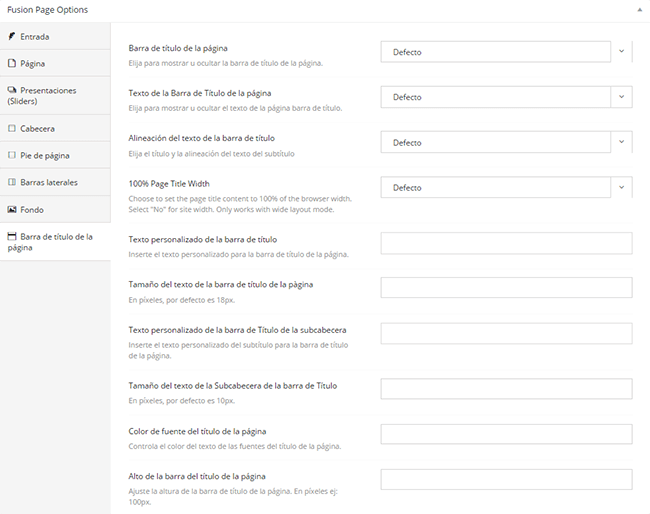
Barra de título de la página
Desde este apartado podrás configurar al milímetro el aspecto y los elementos que deseas que aparezcan en la barra de título de la página.

Barra de título de la página: Te permite mostrar u ocultar la barra de título en la página
Texto de la Barra de Título de la página: Te permite mostrar u ocultar el texto de la barra de título
Alineación del texto de la barra de título: Define como alinear el texto. Por defecto, al centro, izquierda o derecha.
100% Page Title Width: Define si quieres estirar la barra al 100% del ancho de página.
Texto personalizado de la barra de título: Personaliza el texto de la barra de título para esta página.
Tamaño del texto de la barra de título de la pàgina: Especifica el tamaño del texto en pixeles.
Texto personalizado de la barra de Título de la subcabecera: Personaliza el texto para el subtítulo.
Tamaño del texto de la Subcabecera de la barra de Título: Especifica el tamaño del texto para el subtítulo.
Color de fuente del título de la página: Especifica un color para el título.
Alto de la barra del título de la página: Define el alto que quieres para la barra de título
Page Title Bar Mobile Height: Especifica el alto para la versión móvil.
Fondo de barra de título de la página: Especifica una imagen de fondo para la barra de título.
Fondo Retina de la barra de título: Lo mismo para el formato retina.
Color de fondo de la barra de título de la página: Especifica un color de fondo para la barra
Color de los bordes de la barra de título de la página: Define un color para los borden
Imagen de fondo al 100%: Define si quieres estirar la imagen al ancho completo.
Imagen de fondo Parallax: Si deseas un efecto parallax para la barra de título, especifica aqui la imagen que quieres usar.
Ruta de navegaciòn/Barra de búsqueda: Define si quieres que aparezcan los breadcrumbs, una barra de búsqueda, ambas cosas o ninguno.
Elementos de Fusion Builder
Fusion Builder merece un capítulo aparte. Así que en este, voy a enumerar las principales opciones para que te familiarices con su uso y en el siguiente tutorial hablaré de Fusion Builder al detalle.
¿Qué es Fusion Builder?
Es el maquetador que Avada incorpora para el diseño de las páginas. Es un constructor en toda regla similar a programas como visual composer. Se instala como un plugin e incorpora en su núcleo todos los códigos cortos que Avada trae de serie con la particularidad de que puedes definirlos a través de menús de una forma gráfica e intuitiva.
De hecho, creo que podríamos dividirlo en dos partes.
1 – Creación y amplia gestión de contenedores y columnas
2 – Uso y Gestión de los shortcodes
Hay que decir que Fusion Builder no es algo nuevo en Avada, aunque no nació tan refinado como lo es ahora. De hecho, creo que en cierto modo fue pensado en su momento de una manera y luego ha ido evolucionando hasta ahora de otra.
La consecuencia de esta evolución es que algunos shortcodes (muy pocos) mantienen un funcionamiento un tanto inflexible en comparación a otras soluciones que hay en el mercado y estoy convencido que este tema tendrán que ir mejorándolo poco a poco. El problema supongo que está en como rediseñarlos sin que afecte a las miles de instalaciones que hay de Avada actualmente.
Aun así sigue siendo una herramienta extremadamente potente que te permite hacer prácticamente lo que quieras en una web de una manera relativamente sencilla.
Los elementos de Fusion Builder funcionan arrastrando y soltando donde tu quieras (Drag & Drop) o bien haciendo click sobre ellos de tal manera que se van incorporando uno tras otro.
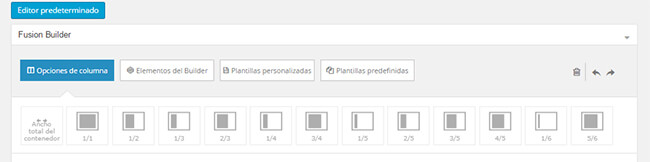
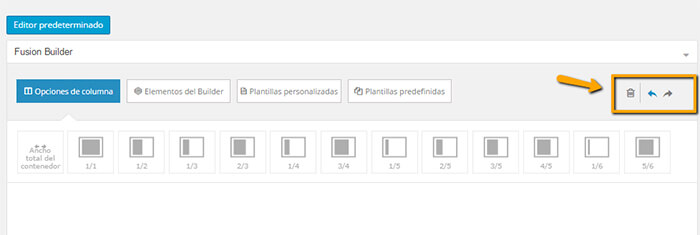
Gestión de columnas

Como puedes observar Avada permite gestionar hasta 6 columnas diferentes y todas las combinaciones posibles, pero lo interesante es la flexibilidad que permite. Puedes poner y combinar cualquier tamaño de columna dentro del contenedor.
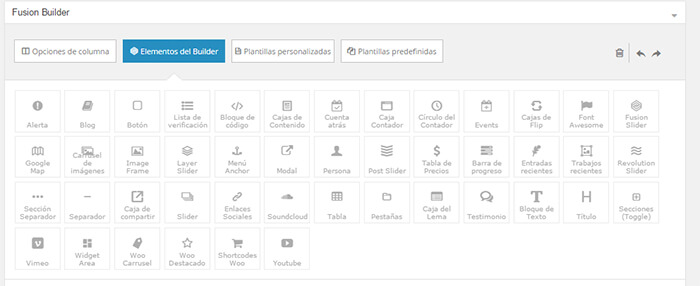
Elementos del Builder (Shortcodes)

En este momento Avada incorpora 45 herramientas y shortcodes diferentes con multitud de posibilidades de configuración
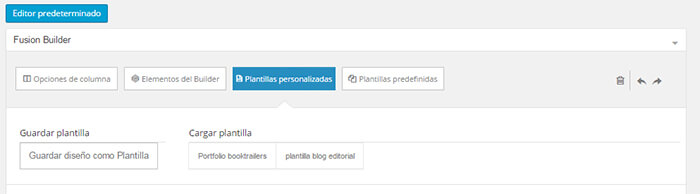
Plantillas personalizadas

Desde aquí podrás diseñar tus propias plantillas para utilizar en las páginas estáticas, en el blog o en el portfolio. Esto implica un ahorro de tiempo considerable si debes incluir elementos recurrentes en tu web.
Plantillas predefinidas
Si no quieres perder tiempo o sencillamente partir de ideas que los diseñadores de Avada han creado, desde este apartado podrás insertar hasta 40 tipos de plantillas con un solo click.
Por ejemplo, tienes 20 plantillas diferentes para una home, una para crear una one page, 2 modelos para una tienda, 2 para un portfolio, 2 modelos home para un blog, 3 para una diseño tipo revista, 2 para la página «Sobre nosotros», 1 para servicios…¡vamos, que por ideas que no quede!. Un click y tienes la página creada.
Borrar, Undo y Redo

Otra herramienta que encuentro fantástica es la posibilidad de borrar una plantilla completa con un solo click o la posibilidad de ir retrocediendo paso a paso por si te has equivocado o volver hacia adelante si es que te has pasado retrocediendo…. :)
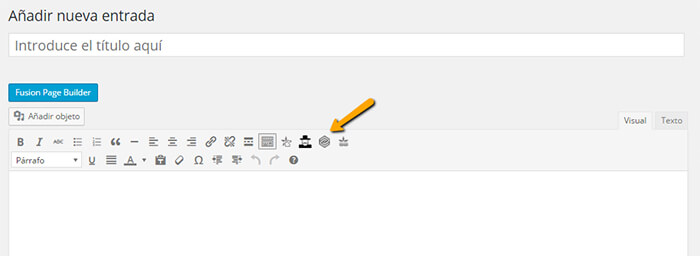
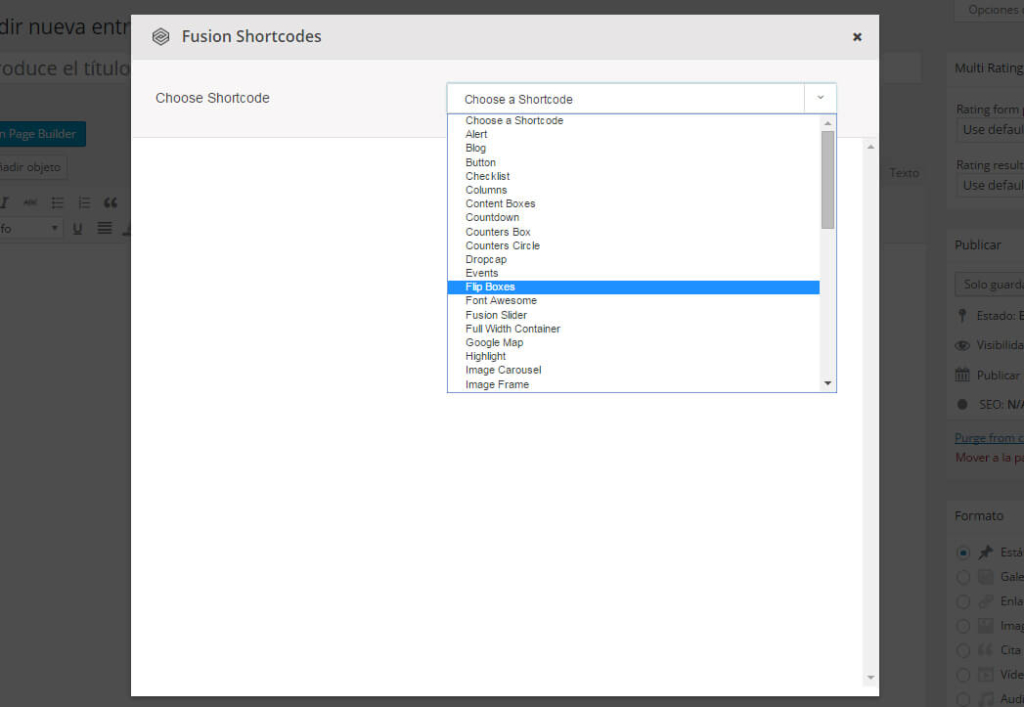
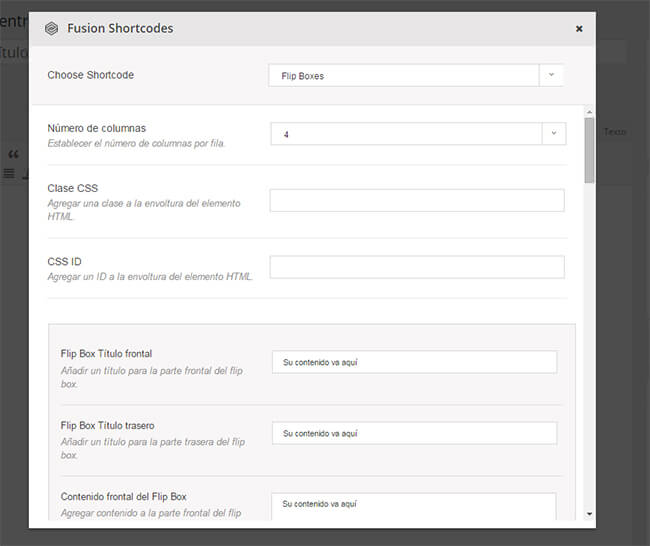
Generador de shortcodes
Tal vez no quieres utilizar el sistema de maquetación y prefieres hacerlo a la «antigua usanza». O sencillamente incluir un shortcode en un lugar determinado. Avada dispone de esta posibilidad a través de su generador de shortcodes. De esta manera, puedes elegir el elemento que quieres incluir y generar un shortcode con todas las opciones de personalización disponibles de una forma gráfica e intuitiva.
Además, tanto si trabajas desde la pestaña Visual o Texto, siempre podrás incluir desde ahí y sin moverte entre pestañas un shortcode de Avada.



Avada permite incorporar hasta 4 menús independientes en diferentes partes de la web. Esto aporta muchas ventajas de diseño porque nos permite jugar según nuestras necesidades, especialmente en webs de gran contenido y con muchas secciones.
Otra de las ventajas que le veo es que puedes disponer de un menú principal para todas las páginas, con la opción de incorporar otro menú con la funcionalidad de una one page site. Esto es útil para navegar en páginas de mucho contenido.
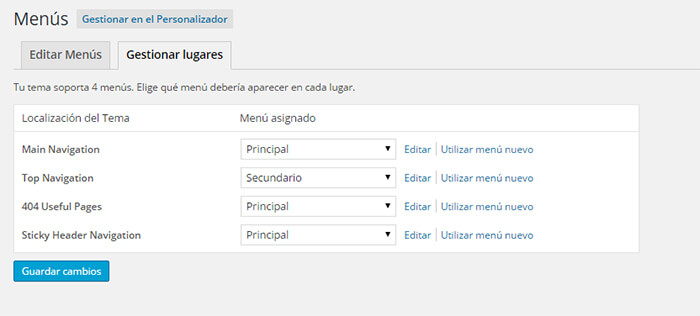
Los 4 lugares donde puedes incluir un menú son:
- En el encabezado principal (Main navigation)
- En el subencabezado (Top navigation)
- En el Sticky Header (Encabezado fijo)
- En las páginas 404

La creación y gestión de los menús dependen directamente de Wordpress y por lo tanto no me voy a parar aquí ya que no depende realmente de Avada, excepto la función de Mega-menu.

Como es habitual, podrás incluir en tus menús, las páginas estáticas y también entradas, categorías, faqs, enlaces personalizados, etiquetas y todos los elementos que Avada incluye como custom post types.
La opción del Mega-menu se utiliza fundamentalmente cuando necesitas incluir muchas subsecciones y es importante segmentarlas para facilitar la navegabilidad de los usuarios. También permite utilizar imágenes, lo que facilita jugar con el diseño y convierte el menú en un elemento más visual y llamativo. Este proceso en Avada se hace a través de los Widgets
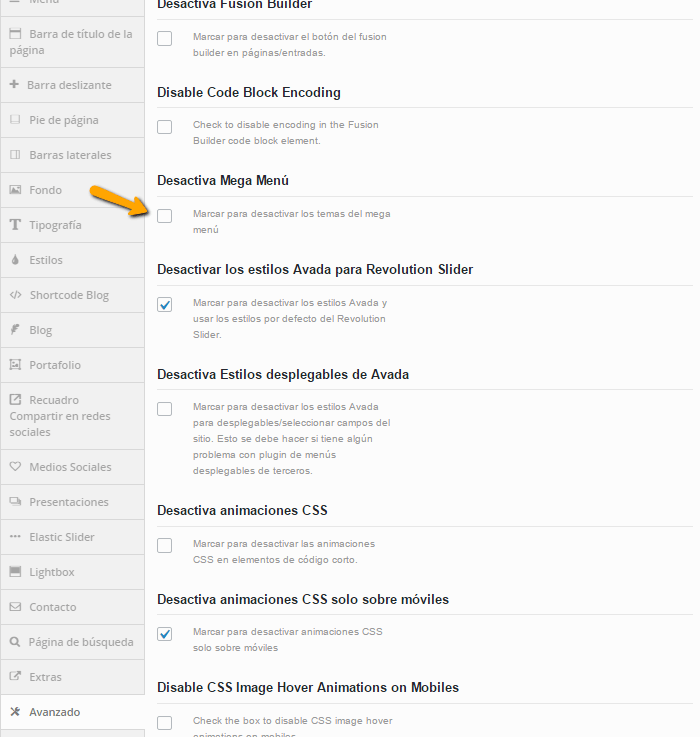
En primer lugar, recuerda que la opción de Mega menu no debe estar desactivada en la configuración general. Recuerda que en el tutorial 3 te hablé de como desactivar las funciones que no utilizamos para evitar el gasto de recursos innecesarios. Por eso verifica en opciones del theme, sección avanzado, el megamenu no está desactivado.

Si está desactivado, desmarca la casilla y guarda las opciones. A continuación vuelve al menú principal.
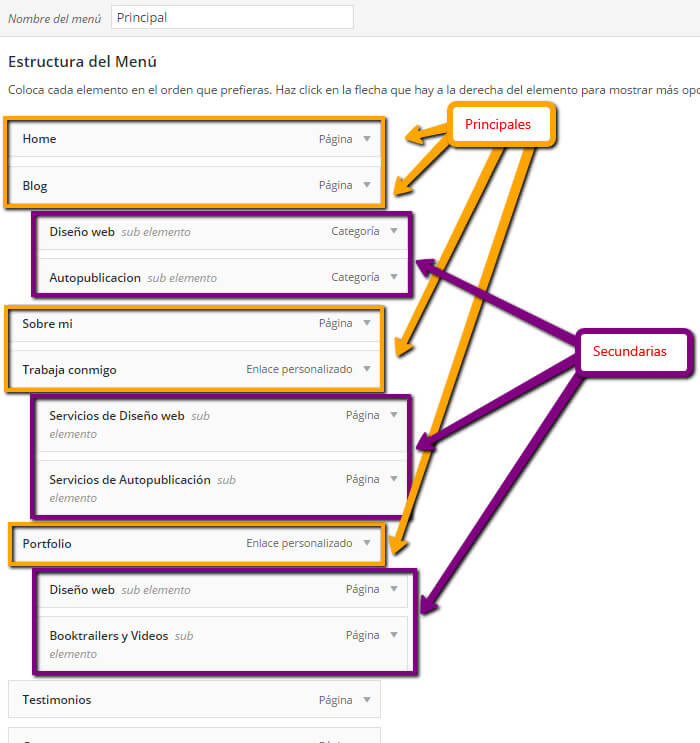
Para poder habilitar el Mega Menu, siempre hay que hacerlo sobre las secciones principales, que englobarán las secciones secundarias.

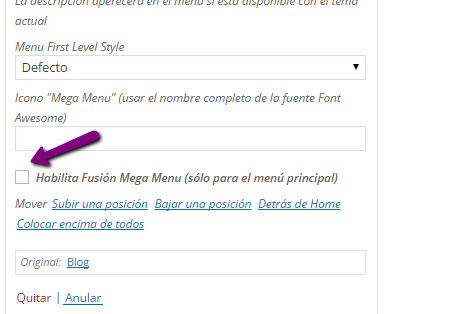
Por ejemplo abrimos el 2º item llamado Blog (en tu caso se llamará de otra manera) y activamos la casilla que dice «Habilita Fusion Mega menu (solo para el menú principal)

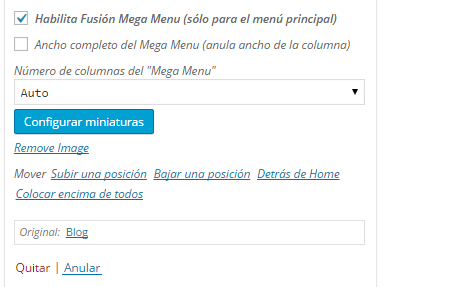
Ahora verás que se activan dos nuevas casillas, que te permiten elegir cuantas columnas deseas para el megamenu y cual es el ancho que deseas. Avada te permite establecer un ancho completo que ocupe todo el ancho de página o establecer un ancho independiente para cada columna.

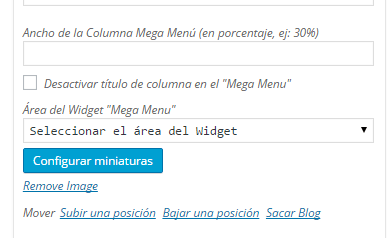
Ahora vete a una de los items secundarios y ábrelo para ver las nuevas opciones disponibles. Verás que puedes establecer el ancho para este item, desactivar el título si vas a utilizar una imagen y seleccionar el Widget que quieres incluir.
Al seleccionar el Widget puedes incluir realmente lo que te apetezca en la columna. Si utilizas una imagen simplemente crea un widget de texto con el código necesario para visualizar una imagen. Guárdalo con un nombre que puedas identificar y aquí seleccionas el widget para incluirlo en el mega-menu.

¡Como ves es muy fácil crear un Mega-menu!
En el próximo tutorial nos meteremos de lleno en el uso de Fusion Builder y de como exprimirlo al máximo para el diseño de la web.
¿Te está siendo útil toda esta información sobre Avada?



Estoy impresionado con tus tutoriales, muchas gracias por todo el esfuerzo.
Espero que sigas con la linea de tutoriales sobre avada!
Saludos, capo!
Hola Angel, gracias por tus palabras y por pasarte por aqui. Si voy a seguir con ello. Lamentablemente el factor tiempo me impide ir como yo quisiera, pero seguiré.
Gracias por pasarte por aqui.
Saludos
Hola de nuevo Fabián.
EStoy intentando crear un mega menú…pero imposible, sigo los pasos y cuando le doy a renovar la página…nada…sigue igual, sin menú secundario.
¿¿Sabes que puedo estar haciendo mal???
Muchas gracias y has hecho un gran trabajo con este tutorial!!!!
Hola María. Una cosa es un mega-menu y otra un menu secundario. Exactamente que estas intentando hacer?
Hola Fabián, enhorabuena por tus tutoriales, son muy buenos y me están ayudando mucho. Tengo una duda, y quizás pudieras resolverla.
en la home de mi web quiero que aparezca el logo y el menú superpuesto a un slider, y que al hacer scroll el logo y el menú permanezcan arriba (como aparece en esta demo http://avada.theme-fusion.com/fashion/ ), pero no consigo hacerlo :(
¿Sabrías indicarme, por favor? ¡Muchas gracias!
Pilar
Hola Pilar, encantado de saludarte.
Es muy sencillo. Para poder integrar el logo y el slider (o cualquier otra cosa), tienes dos posibilidades. Bien a nivel general o bien a nivel de página, es decir, puedes configurar Avada para que todas las páginas funcionen de la misma manera o bien que eso ocurra en alguna página. Yo por ejemplo, lo hago a nivel de página, porque solo lo hago en algunas.
Si lo haces a nivel general, debes configurar en las opciones del theme lo siguiente:
Estilos-Colores de fondo-Encabezado Color de fondo y opacidad. Aqui debes poner como opacidad 4. El color es lo de menos, ya que será transparente. Con esto ya tienes todo integrado.
Si quieres el menú fijo, has de activarlo en Cabecera fija e insertar el logo que quieras que aparezca.
Si quieres hacerlo para una página en particular, entonces debes ir a las opciones de configuración de esa página:
Cabecera-opacidad de fondo: Pon el valor 0. Y ya lo tienes.
Espero haberte resuelto la duda.
Gracias por tu visita y por comentar.
Saludos
Muchas gracias! Seguí tus pasos y lo logré. :) El caso es que al utilizar el header 1 (es el que recomienda el propio Avada para esto), no puedo incluir los iconos sociales en la cabecera, por lo que los quiero incluir en la zona de créditos, quedando los créditos a la izquierda y los iconos sociales a la derecha (como aparece en esta demo: http://avada.theme-fusion.com/hosting/). Sin embargo, no logro realizar esa separación en dos columnas. En el footer sí que pueden hacerse columnas, pero en la zona de los créditos no he sabido.
Por otra parte, no ncuentro la opción de crear un sidebar personalizado para añadirlo al partado Blog. Lo veo en tus capturas de pantalla, pero no me sale esa opción cuando despliego el menú «Apariencia».
Muchas gracias por todo!! Y enhorabuena!
Pilar
Antes del atraco quería darte las gracias por estos tutos tan cojonudos, enhorabuena.
Me estoy rompiendo la cabeza para lograr poner el texto que figura en la «descripcion del sitio» debajo del logo pero no tengo ni idea como lograrlo, ¿alguna sugerencia?
Gracias de antemano y un saludo
Hola Marcos, gracias por tus amables palabras. En avada no existe esa opción. Dispones de diferentes tipos de encabezado donde puedes poner diferentes textos, pero como tal, ponerlo debajo del logo solo sería posible a través de css personalizado o un Child theme. Mi sugerencia es mucho más simple que todo eso. Si deseas incluir un texto debajo del logo, yo lo incluiría en la misma imagen, es decir, crea el logo y pon el título debajo. Es como mejor te va a quedar y te ahorrarás un montón de código css y pruebas para que encaje.
Si el título resulta un poco largo, entonces te sugiero que utilices el encabezado 2, 3, 4 o 5 con el tagline.
Gracias por pasarte por aquí y comentar.
Saludos
Saludos
Hola Fabián!! Muchas gracias por toda esta información. Ya casi termino todos los artículos, pero tengo un problema, me podrías orientar?
Hice un slider en (revolution slider) y yo quiero que el texto que agrego en el slider ya se quede fijo por siempre, hay alguna opción? porque ya intenté alargar el tiempo de duración, pero no logré mucho.
Hola Yemi.
Disculpa la demora. Lo primero de todo decirte que si tu intención es poner una foto y un texto, no te recomiendo que utilices Revolution Slider. Este plugin es una poderosísima herramienta para crear increíbles presentaciones, sin embargo consume buenos recursos. Por eso que si has de sacrificar recursos, debe haber una buena razón y es sacarle verdadero partido, ya que da igual que la presentación sea grande o pequeña. El sistema ha de cargar todo lo que lleva consigo.
Dicho esto, es tu elección y lo que te digo solo una recomendación. Esto es extensible a Layer Slider o a cualquier otro similar. Si tienes Avada puedes usar el Fusion Slider que es una solución mucho más simple y efectiva. También puedes evitar el uso de un slider y utilizar en su lugar un contenedor donde incluyas la imagen y el texto.
Si vas a usar Revolution slider solo con un slider lo que debes hacer es quitar el loop en la configuración general para que se mantenga quieto en el primer slider y descartar cualquier efecto final en la linea de tiempo de la capa (en este caso del texto) para que sencillamente no desaparezca y se quede fijo. ¡Con eso debería funcionarte!
Saludos
Hola Fabian, quería saber de qué manera puedo agregar un formulario al footer, gracias!
Hola Yeniver. Para incluir un formulario al footer primero debes activar el footer principal en las opciones del tema. Posiblemente ya lo tengas hecho. El footer se compone de varias columnas, que se controlan desde la zona de widgets. En función de las columnas tendrás que insertar el formulario en la columna que tú quieras. Para insertarlo es muy sencillo. Si por ejemplo usas el contact 7 (el que viene por defecto con Avada), una vez lo tengas creado, solo has de insertar el código corto del formulario en el widget del footer. Para eso utiliza el widget de texto, pones el código corto y le das a guardar. Con eso ya podrás mostrar tu formulario en el footer.
Saludos
Gracias Fabian… :/ listo, ya había conseguido cómo hacerlo, pero muchas gracias :). Ahora estoy tratando de colocar el full container width a todo lo ancho de la web.
Genial. Suerte entonces !!!!
Muchas gracias por la respuesta, opté por seguir tu recomendación y no usar el slider.
Pero avanzando en la web me doy cuenta de que cuando quiero incertar un círculo contador, éste no aparece relleno, me explico? Aparece el texto, pero el relleno de color que debería iniciar nunca sale.
Qué puedo hacer para activarlo?
Hola Yemi. Y creo que has hecho una buena elección. Te ha quedado genial y muy elegante.
En cuanto al contador del círculo, eso es que hay algo que no estás configurando. Ten en cuenta que hay dos valores que tienes que añadir y configurar los dos colores. Uno para el valor de relleno y el otro para el valor normal. Tienes que indicar en un numero cuanto valor tiene que indicar para que se produzca el relleno.
Saludos
Muchas gracias!! de hecho ayer ya la terminé toda pero no la he publicado porque me faltan 2 cosas.
1.- Agregar el vínculo de mi perfil de facebook para que puedan dirigrse ahí en la sección de Acerca de mi.
2.- Tampoco he encontrado como poner la información de «Acerca del autor» que se encuentra al terminar cada post del blog.
Agradecería de antemano tu ayuda.
Hola Yemi. Para los vinculos sociales debes usar los shortcodes que aparecen en Fusion Builder y podrás poner los que quieras. En cuanto a la información del autor, primero debes incluir el texto en el apartado correspondiente de tu perfil en Wordpress. En teoría debería aparecer automáticamente, pero si no es asi, debes habilitar la opción en opciones del tema > blog > página.
Saludos
Hola fabian he leído tus tutoriales sobre el tema avada y es tremendo.
Deseo hacerte una consulta.
Voy a lanzar mi blog y estoy haciendo unas ultimas pruebas, veo que al compartir mis post en las redes sociales no sale la imagen destacada, solo me sale la dirección de la pagina y ya. he ensayado por medio de plugins y cosas así pero no he podido resolver.
te adjunto una de las direcciones de un post.
http://www.laprensafutbolera.com/la-seleccion-colombia-2017-ano-definitivo-para-ir-al-mundial/
y la otra duda es con el menú principal.
mi menú esta compuesto por submenus pero deseo congelar el titulo del menú principal y que al darle clic solo se abran los submenu y el principal este estático…
Quedo agradecido de antemano por la ayuda.
Hola. Disculpa pero este comentario entró a spam y hoy haciendo limpieza me di cuenta de que no lo era. Ya veo que has solucionado el problema.
Buenas tardes, Fabián.
Estoy creando una nueva web con Avada para mi negocio, y tengo tres incógnitas respecto al portfolio….ojalá puedas echarme una mano.
1.- Cómo eliminar la lupa, situata a la lado del enlace (símbolo de cadena) que da acceso a la página.
2.- Una vez dentro de la página del portfolio, ¿es posible quitar la opción de ampliar la foto destacada?
3.- En el formulario que ofrece por defecto Avada, ¿es posible añadir un campo más?
Un cordial saludo y mi agradecimiento de antemano
Hola Juan. Disculpa la demora en contestar.
Contestando a tus preguntas:
1 – Esa opción puedes cambiarla en opciones del tema > extras > rollover
2 – Podrías hacerlo, pero afectaría a toda la web, no solo al portfolio. Tambien en las opciones del tema > lightbox. Lo que puedes hacer es desactivar la imagen destacada y poner la tuya.
3 – En ese formulario no se puede hacer nada más. Es una pequeña solución para que no tengas que romperte la cabeza con otros formularios, pero no es posible añadir ni modificar nada. En su lugar puedes usar Contact Form 7. Tienes además un tutorial muy completo en mi blog.
Saludos
hola fabian muy buen tutorial, deseo saber como puedo quitar el simbolo + ubicada enla equina superor derecha de mi plantilla avada , gracias
Hola Fabriccio. Disculpa la demora en contestar.
Supongo que ya lo habrás solucionado, pero por si acaso…lo desconectas en theme options > sliding bar
Saludos
Hola que genial como enseñas a editar este Theme que es genial gracias por ellos. Mi consulta como puedo editar el ancho de mi Menu no puedo hacerlo mas pequeño ya que lo encuentro muy ancho para todo el web si me pudieras ayudar seria muy genial gracias desde ya.
Daniel
Hola Daniel. Hay una opción en la configuración general de Avada que te permite poner el menu al ancho que tengas definido. Theme Options > Header > Header 100%. Desactivalo.
Saludos
Ya hice lo que me recomendó Don Fabian pero no puedo hacer que la barra blanca del menu sea mas pequeña :@ esto me tiene medio saaturado ;( ayuda por favor.
Hola Daniel. El problema es que tu logo ocupa mucho a lo ancho y en el menu tienes muchas opciones. No cabe todo en ese espacio, por lo que quizá debieras volver al estado de antes o bien quitar alguna opción del menu para que te quepa todo. Podrias crear subsecciones…
Saludos