Shortcodes en Avada (1)
Comenzamos la nueva temática sobre la configuración de los shortcodes en Avada. Si ya utilizas Avada, te habrás dado cuenta de que trae todo un arsenal de shortcodes. Nada más y nada menos que 46, que a su vez son altamente configurables y con algunos puedes hacer auténticas virguerías.
No puedo tratarlos todos en un solo post, asi que iré empezando por los que más vas a utilizar de forma habitual y luego iré avanzando en sucesivos post hasta terminarlos todos.
Contents
¿Qué son los shortcodes?
Wordpress es un sistema pensado en facilitar la vida a los usuario. Aparte de poder gestionar tu contenido, es necesario poder hacerlo de una forma rápida y eficaz. Para poder ejecutar ciertas funcionalidades y que a su vez el usuario pueda hacerlo de una forma cómoda y amigable, era necesario reducir y agrupar de alguna manera el código necesario para ello.
El shortcode no es más que el acceso directo a través de una serie de parámetros de configuración a un código mucho mas amplio que ejecuta una función específica. Por ejemplo, imagínate que quieres crear una galería de fotos, escuchar un clip de música, o crear un fomulario y además que sea bonito, agradable y funcional. ¿Te imaginas la cantidad de código php o html, CSS y javascript que necesitarías?.
En este caso, lo que hacen los desarrolladores es crear y «enlatar» precisamente todo ese enorme código necesario para ejecutar la función, en donde se integran todos los elementos necesarios para que sea operativo. A través del shortcode crean un acceso directo que lo activa y que puede ser llamado desde cualquier parte de la web para ser ejecutado.
En la medida que ese shortcode es más o menos avanzado y/o sofisticado, permitirá al usuario personalizar en mayor o menor medida las posibilidades de personalización de esa funcionalidad que deseamos utilizar.
Todos las plantillas traen shortcodes, unas más, otras menos. Aparte puedes localizar plugins basados íntegramente en shortcodes. Luego tienes opciones como Visual Composer, Content Builder y otros muchos que son en si mismos auténticos editores o maquetadores con infinidad de shortcodes. Sea como sea, hoy por hoy, si no tienes «cosas chulas» en la web, es porque no quieres.
También hay plantillas como Avada que incorporan su propio maquetador con sus shortcodes , todo ello perfectamente integrado en el core, lo que favorece drásticamente la optimización de carga y fluidez de trabajo.
Trabajando con los shortcodes de Avada
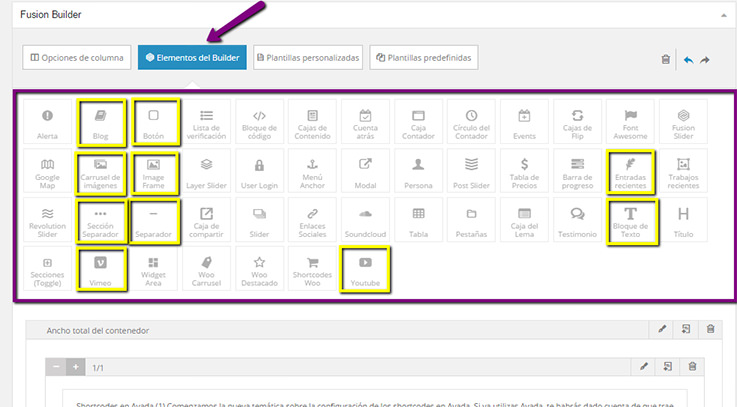
Los shortcodes de Avada pueden ser activados de tres maneras. Desde Fusion Builder en la pestaña Elementos del Builder, desde el bloque de texto o escribiendo directamente el texto del shortcode. Pueden activarse en cualquier parte del theme, en los post, páginas, portfolio, widgets, sidebar…¡Las posibilidades de configuración son enormes!
Avada incorpora lo que ellos llaman un generador de shortcodes, que en el fondo no es más que una forma más cómoda y visual de configurar las opciones de cada uno, evitando tener que escribirlos.

Visualización desde Fusion Builder

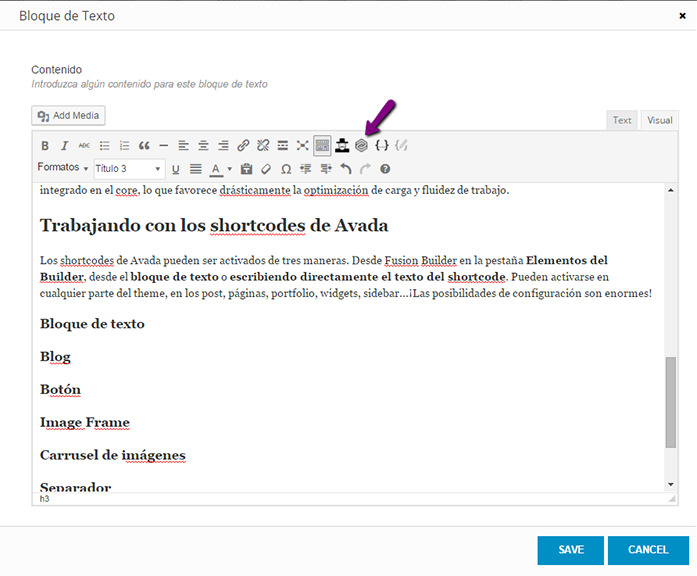
Visualización desde el Bloque de texto en la pestaña Visual

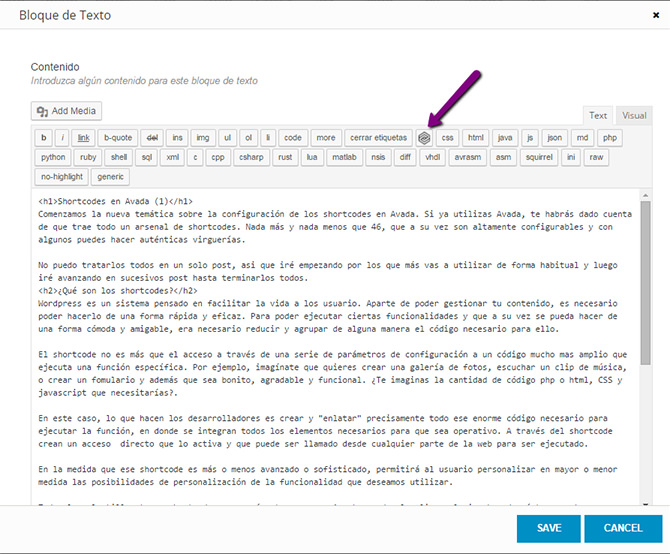
Visualización de los shortcodes en el bloque de texto, pestaña Texto
Repaso a cada uno de los shortcodes
Bloque de texto
El bloque de texto es una réplica exacta del que trae Wordpress. No tiene ningún tipo de configuración en si mismo. Sencillamente se utiliza o no se utiliza.
Por ejemplo, en los post como norma general es más cómodo utilizar la caja de texto de Wordpress ya que te ofrece más libertad de movimiento si solo vas a escribir texto e insertar alguna imagen, siendo todo más ágil.
Sin embargo en las páginas es más conveniente utilizar Fusion Builder y el Bloque de texto, ya que por lo general necesitamos maquetar y poner diferentes elementos en la página y cada uno en su sitio. Con el bloque de texto puedes incluir pequeños textos donde quieras y te permite las mismas funciones que la caja de Wordpress.
En el caso de que necesites crear un post y necesites maquetar contenido, podrás utilizar sin problema Fusion Builder con cualquier shortcode.
Es posible que en algún momento necesites incluir un shortcode ocasional dentro del bloque de texto. Como puedes ver en las imágenes anteriores, puedes activarlo desde ambas pestañas, Visual y Texto.
Blog
El blog en Avada puede ser configurado desde las opciones generales del tema. Pero si necesitas segmentar la información y por ejemplo, visualizar listas de categoría (por poner un ejemplo), es necesario utilizar el shortcode del blog. Te permite una amplia configuración y podrás mostrar las entradas de diferentes maneras.
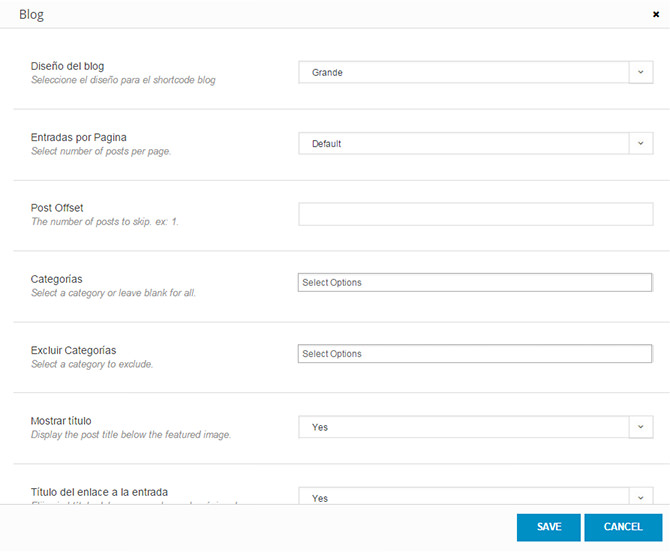
Configuración visual del shortcode Blog

Representación de texto
![]()
Lista de opciones
Diseño del Blog: Elige que tipo de visualización deseas para la página en la que insertas el shortcode. La traducción no es que sea muy buena, pero basicamente significa lo siguiente:
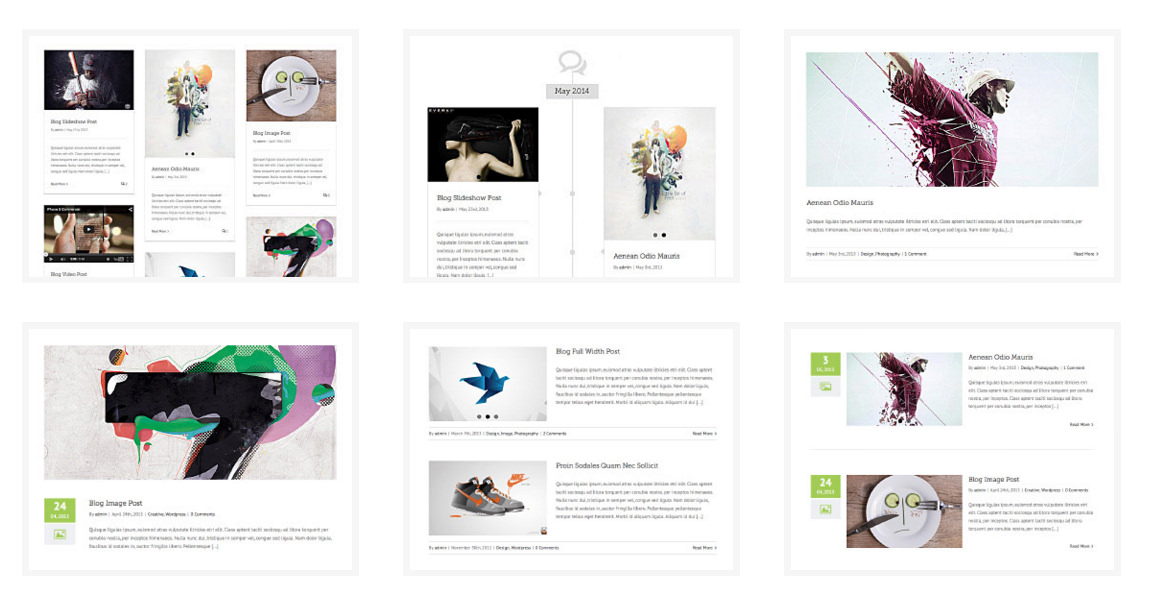
- Grande: Presenta las entradas con fotos grandes y el texto en la parte inferior.
- Mediano: Presenta las entradas con fotos medianas y texto a la derecha
- Gran alternativa: Es una variante del formato grande, donde se incluye la visualización de la fecha de forma diferente.
- Alternativa mediana: Lo mismo, pero para fotos medianas.
- Cuadrícula: Presenta las entradas del blog en columnas, particularmente es el diseño que más me gusta.
- Cronología: Presenta las entradas en un bonito y agradable formato timeline.
Entradas por página: Te permite mostrar un número de post por página.
Post Offset: Imagínate que quieres mostrar los últimos 6 post del blog, pero quieres que los dos primero no se muestren. Post offset te permite saltarte tantos post como quieras evitar que se visualicen.
Categorías: Podrás segmentar la visualización por categorías. Por ejemplo, imagina que tienes 4, pero solo quieres que se muestren lo de una o dos categorías. El shortcode te permite seleccionar las categorías por su nombre.
Excluir categorías: La operación anterior, pero al revés. Puedes evitar que una o varias categorías aparezcan en la visualización de los post.
Mostrar título: Selecciona si deseas que se muestre el título del post en el listado.
Título del enlace a la entrada: Indicas si quieres que el título funcione como un enlace al post o simplemente sea informativo.
Mostrar miniatura: Indica si quieres que se visualice la imagen destacada del post en el listado.
Mostrar extracto: Indica si quieres que se muestre el extracto del post.
Número de palabras o caracteres del extracto: Indica el número de palabras o caracteres, basado en la configuración que hayas hecho en el apartado general del blog. (Extra)
Mostrar meta info: Indica si quieres que se visualice la meta-información de categorías, etiquetas, fecha, etc
Mostrar nombre del autor: Si quieres que el nombre del autor aparezca en la visualización.
Mostrar categorías: Si quieres que se muestren las categorías a las que pertenece el post.
Mostrar contador de comentarios: Mostrar el número de comentarios que hay en el post.
Mostrar enlace de leer más: Si quieres añadir además del título un enlace de leer más al post.
Mostrar etiquetas: Indica si quieres que se visualicen las etiquetas asociadas al post.
Mostrar paginación: Si eliges para mostrar muchas entradas, selecciona si quieres que haya paginación.
Tipo de paginación: Puedes elegir tres tipos de paginación. Por página, scroll infinito o bien un botón de cargar más post.
Diseño de cuadrícula y espacio entre columnas: El espacio que habrá entre las columnas de los post.
Permitir contenido HTML en el extracto: Si has incluido código html en los extractos, puedes desactivarlo al visualizar los post.
Clase CSS: Puedes cargar una clase CSS para dar la apariencia que quieras al shortcode.
CSS ID: Puedes cargar una ID CSS para dar una apariencia específica para este shortcode.
Estos son los diseños para el blog que puedes obtener
Botones
Con este shortcode puedes incrustar un botón en cualquier parte. Pueden ser los modelos que Avada trae por defecto o bien personalizarlos. El shortcode de los botones es posiblemente el que más posibilidades de configuración ofrece.
Te permite elegir hasta 4 tamaños y 3 formas diferentes, planos o en 3D, No hay límite de colores, ancho de borde a tu elección, incluir iconos, separadores, efectos, animaciones y la posibilidad de abrir ventanas emergentes modales.
Eso si, hay algo que a día de hoy resulta inexplicable en Avada. Resulta que no es posible crear un botón con un enlace nofollow. Yo espero que esto lo solucionen en próximas actualizaciones, porque no tiene ni pies ni cabeza. ¡En fin!
Los colores para los botones pueden aceptar el formato RGB o RGBA si necesitas controlar la opacidad. Si quieres que por ejemplo el fondo sea transparente, puedes poner directamente TRANSPARENT.
Nota sobre transparent: A veces no lo pilla bien (no se por qué). Si es el caso, lo vuelves a poner y se soluciona. ¡Ya sabes que estas cosas las carga el Diablo!
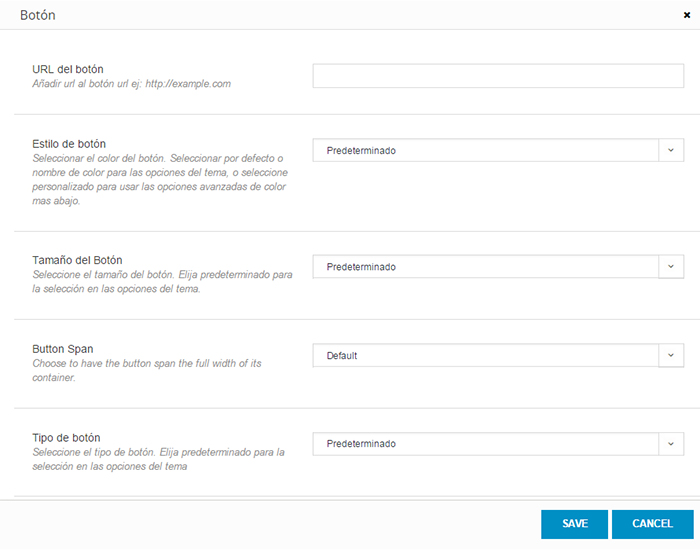
Aspecto gráfico del shortcode de botones

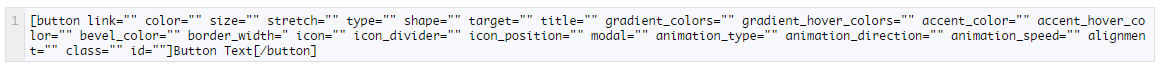
Representación en texto
Lista de opciones
URL del botón: Pues nada, la URL a donde quieres dirigir el enlace.
Estilo del botón: Elige un botón a juego con los estilos del theme o bien personalízalo como tú quieras
Tamaño del botón: Pequeño, mediano, grande o más grande.
Button Span: Al activarlo el botón ocupará el ancho del contenedor.
Tipo de botón: Elige si quieres un diseño plano o en 3D
Forma del botón: Selecciona un formato cuadrado, píldora o redondeado
Destino del botón: _Self para abrir en la misma pestaña o bien _blank, para una nueva pestaña.
Atributo del botón: Establece un título de atributo para el link, por ejemplo, HOME
Texto del botón: El texto que aparecerá en el botón.
Degradado color superior: Si utilizas degradados en el botón, aqui puedes configurar la parte superior.
Degradado color inferior: Aquí la inferior
Degradado superior Hover: Lo mismo para la parte superior pero se activa cuando el usuario pasa por encima del botón.
Degradado inferior Hover: Lo mismo en la parte inferior.
Color acentuado Hover: El acentuado funciona solo cuando el botón es personalizado. Controla el color de borde, divisor, texto e icono.
Color del Bisel (3D): Solo para el bisel de los botones 3D
Ancho del borde: Indica en pixeles el ancho del borde del botón. Lo habitual es 1 u 2 px
Seleccionar icono personalizado: Puedes incluir un icono en los botones. Elige el que más te guste…
Posición del icono: A la derecha o izquierda del botón.
Divisor del icono: Si quieres que aparezca una linea divisoria entre el icono y el texto del botón.
Ventana Modal Anchor: Si has preparado con el shortcode modal, una ventana con una función puedes activarla con el botón desde aquí.
Tipo de animación: Puedes establecer varios tipos de animaciones para el botón.
Dirección de la animación: La dirección de animación del botón.
Velocidad de la animación: La velocidad que quieres para la animación.
Offset de la animación: El tiempo que tarda en iniciarse la animación.
Alineación: Establece la alineación del botón respecto al contenedor. Si lo quieres a la izquierda, al centro o a la derecha.
Clase CSS: Si has creado una clase CSS específica para un botón, puedes llamarla desde aquí.
ID CSS: Lo mismo pero con una ID CSS.
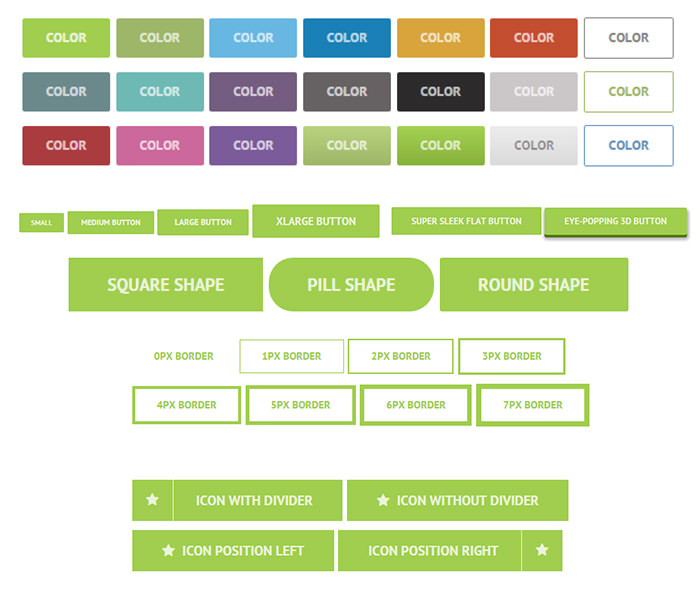
Aspectos y estilos de los botones
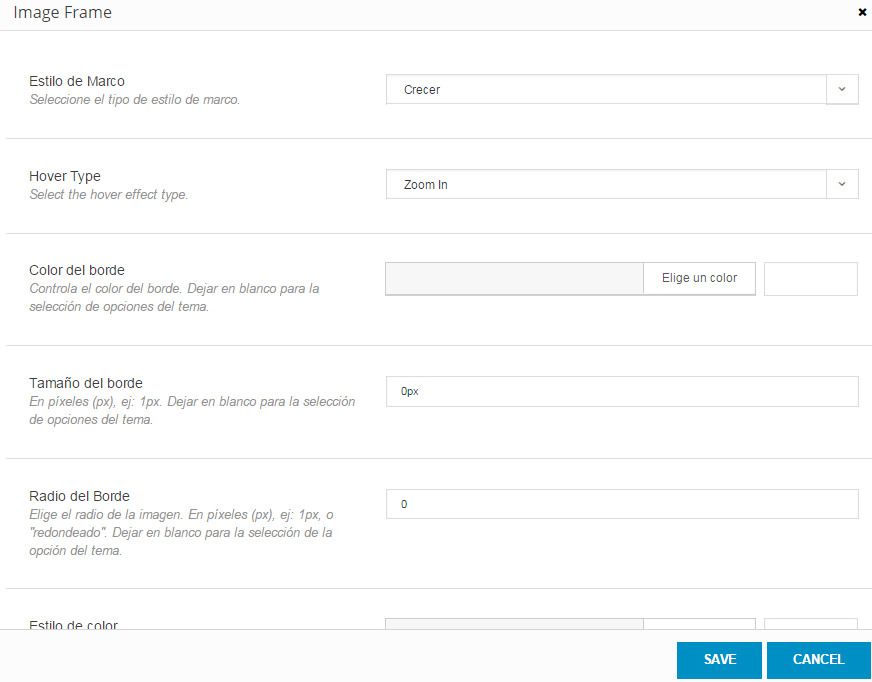
Image Frame
Este shortcode nos permite incluir imágenes de todo tipo con el añadido de incluir diferentes efectos en la visualización.
Representación en texto
Lista de opciones
Estilo de marco: Te permite incluir 3 tipos de efecto a la imagen, como si de un marco se tratase.
Hover Type: Selecciona el efecto que quieres cuando un usuario pase por encima de la imagen con el ratón.
Color del borde: Si estableces un borde, puedes elegir el color.
Tamaño del borde: Elige el tamaño en pixeles que tendrá el borde
Radio del borde: Permite hacer los bordes redondeados. Puedes establecerlo en píxeles o poner directamente «round» para crear un aspecto circular.
Estilo de color: Establece el color para todos los estilos, excepto para el borde.
Alinear: Alinea la imagen respecto al contenedor. Izquierda, centro, derecha.
Imagen Lightbox: Si quieres que la imagen se abra en el lightbox. Lo lógico es que sea más grande que la original.
Imagen:La imagen original que quieres que se visualice.
Texto alt de la imagen: Texto ALT para los motores de búsqueda.
Enlace URL de la imagen: Si la imagen enlaza a una URL, lo hará en la misma ventana o en una nueva.
Enlace destino: URL a la que enlaza la imagen (si lo necesitas)
Tipo de animación: Elige el tipo de efecto que quieres para la animación de la imagen.
Dirección de la animación: Dirección del efecto.
Velocidad de la animación: Velocidad del efecto de animación.
Offset de animación: Permite establecer cuando se produce el efecto. Hay tres valores. Cuando se ve desde arriba, de arriba al centro o desde abajo.
Hide on mobile: Esta opción permite ocultar la imagen en los dispositivos móviles.
Clase CSS: Si quieres establecer una clase CSS para esta imagen.
CSS ID: Lo mismo pero con una ID CSS.
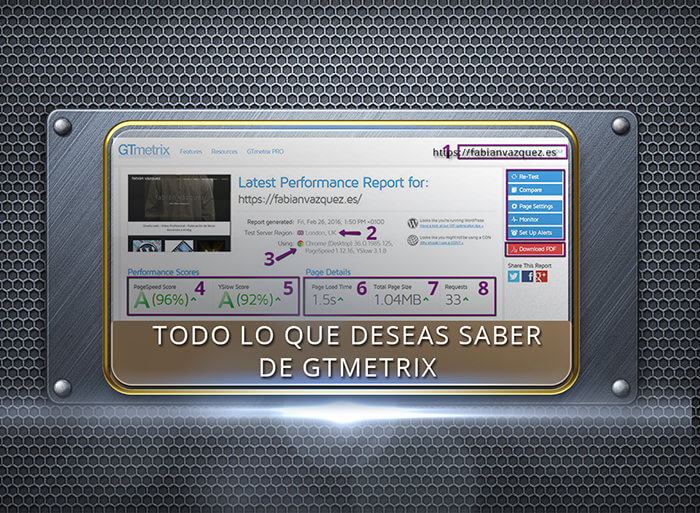
Algunos ejemplos




Carrusel de imágenes
Sería repetitivo volver a explicar el carrusel. Ya lo hice en el post sobre como crear una galería de fotos. Si necesitas utilizarlo, lee el tutorial. Te dejo un ejemplo para que sepas de que estamos hablando.
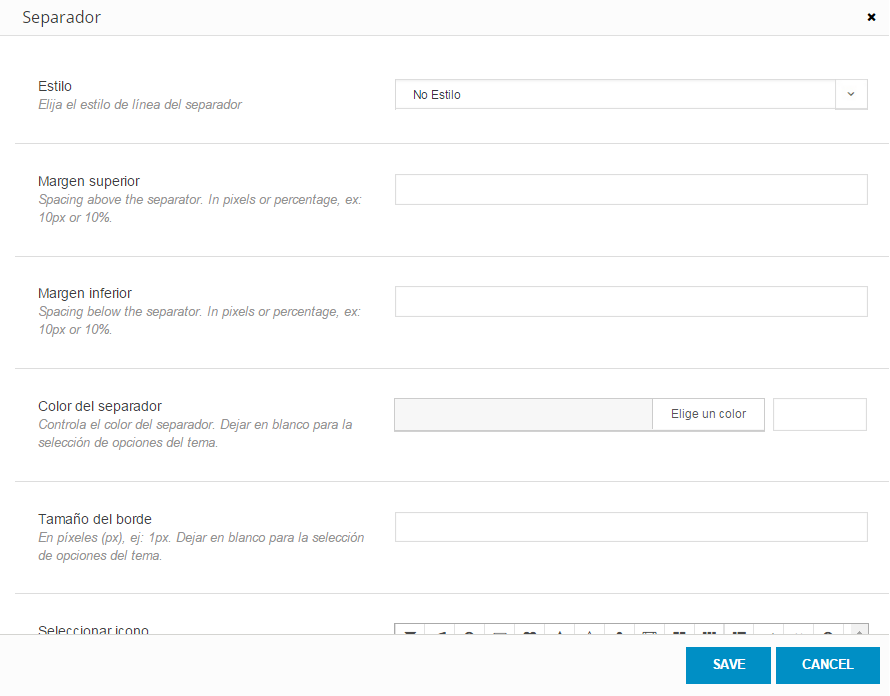
Separador
El separador es un shortcode que nos permite establecer separaciones en altura entre elementos. Puede ser sencillamente una separación de espacio o bien incluir algunos pequeños efectos para añadir un toque elegante, si es que es necesario.
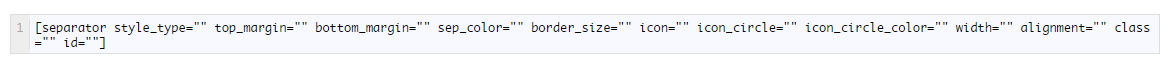
Representación en texto
Lista de opciones
Estilo: Puedes establecer diferentes tipos de bordes en el separador o dejarlo sin estilo, en cuyo caso solo se fija un espacio en blanco.
Margen superior: Espacio desde el separador hacia arriba. Puedes establecerlo en px o porcentaje.
Margen inferior: Espacio desde el separador hacia abajo. Puedes establecerlo en px o porcentaje.
Color del separador: Si has elegido un estilo, puedes aplicar un color.
Tamaño del borde: Amplia o disminuye en pixeles el grosor del separador.
Seleccionar icono: Incluye un icono en el separador.
Circled Icon: Puedes establecer un fondo de círculo para el icono.
Color del círculo: Puedes establecer el color de fondo del círculo.
Ancho del separador: Indica el ancho en pixeles o porcentaje del separador.
Alineación: Establece respecto al contenedor la posición del separador.
Clase CSS: Establece un estilo definido por ti con una clase CSS.
CSS ID: Lo mismo para una ID CSS.
Algunos ejemplos
Separador de Sección
Es muy útil cuando queremos separar secciones estableciendo un tipo de marcado o diferenciación. Por ejemplo:
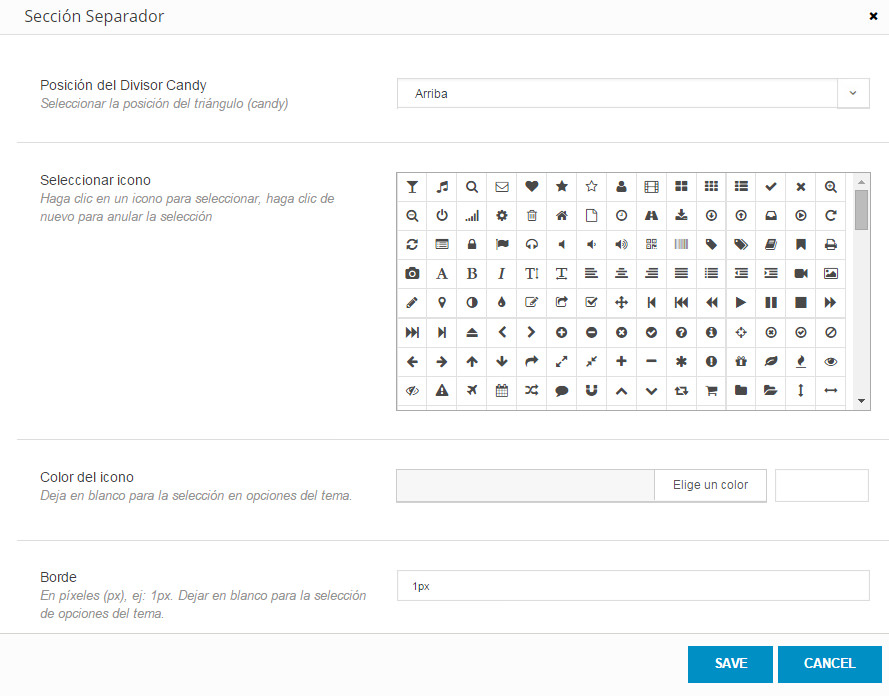
Aspecto gráfico del shortcode
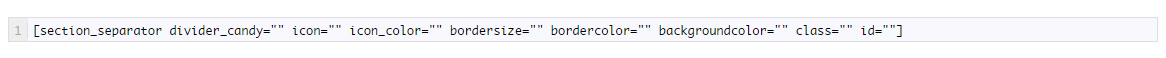
Representación en texto
Repaso a las opciones
Posición del divisor candy: Se refiere al triangulo. Puedes ponerlo arriba o abajo.
Seleccionar icono: Si quieres incluir un icono en el triángulo.
Color del icono: Aplica un color al icono.
Borde: Establece un grosor para el borde en pixeles.
Color del borde: Aplica el mismo color que al triángulo u otro diferente.
Color de fondo del divisor Candy: Aplica un color de fondo al triángulo.
Clase CSS: Aplica tu propia personalización al shortcode si has creado una clase en CSS.
CSS ID: Lo mismo si tienes una ID CSS.
Insertar vídeo de Youtube o Vimeo
Avada dispone de 2 shortcodes conectados a la API de Youtube y Vimeo. Esto permite incluir de una forma ágil y responsive cualquier video alojado en ambos sitios.
Los shortcodes tienen los mismos parámetros son la única diferencia de el tipo de url. No es necesario incluirla completa, bastará con el ID.
Representación en texto
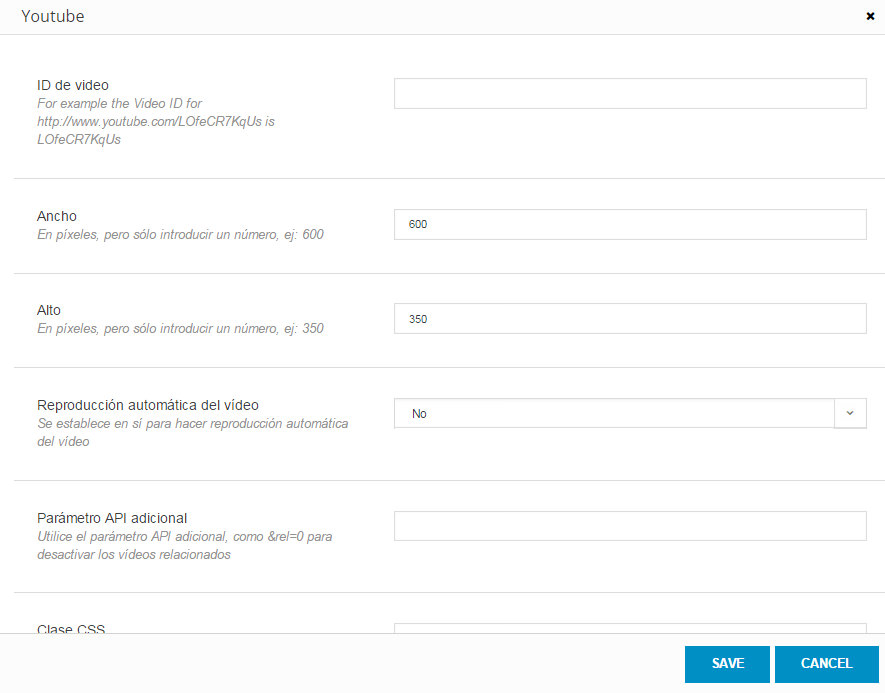
Listado de opciones
Id de video: La dirección habitual de un video en Youtube puede ser https://youtu.be/0XrLf7DPC3w. En este caso el ID es «oXrLf7DPC3w». En el caso de Vimeo una url suele ser https://vimeo.com/153666397 y el id sería el número «153666397»
Ancho: Estableces el ancho del vídeo.
Alto: Estableces el alto del vídeo
Reproducción automática: Indica si quieres que se inicie la reproducción de manera automática.
Parámetro API adicional: Aqui puedes indicar algún parámetro que la API de Youtube o Vimeo permita. Por ejemplo, si quieres deshabilitar la opción de video relacionados en Youtube, podrías poner &rel=0.
Clase CSS: Si tienes una configuración específica en CSS para los vídeos, puedes llamarla desde aquí.
Shortcode de entradas recientes (recent post)
Con este shortcode podrás incluir en cualquier página los últimos post de tu blog. Para ello dispones de varias configuraciones a efecto de que puedas acomodarlo como quieras.
Representación en texto
Diseño: Selecciona un diseño para el Shortcode. Puede ser un diseño con miniaturas y bien con fechas.
Hover Type: Efecto en las imágenes cuando se pasa el ratón por encima.
Columnas: Número de columnas a mostrar.
Número de entradas: Selecciona el número de posts que quieres mostrar.
Post offset: Cuantas entradas deseas saltarte en la visualización.
Categorías: Selecciona una o varias categorías para visualizar. Si lo dejas en blanco las coge todas.
Excluir categorías: Excluye las categorías que no quieres que aparezcan.
Mostrar miniatura: Indica si quieres que aparezcan las miniaturas de la imagen destacada del post.
Mostrar título: Mostrar título del post.
Mostrar meta: Indica si deseas mostrar la meta-información de los post.
Mostrar extracto: Indica si quieres mostrar el extracto del post.
Longitud de extracto: Elige el número de letras o palabras del post (en función de como está configurado en las opciones generales.
Sacar HTML: Desactivar el HTML en los extractos si lo has incluido.
Tipo de animación: Selecciona los efectos de animación (si deseas aplicarlos) al shortcode.
Dirección de animación: Dirección de los efectos
Velocidad de animación: Establece la velocidad de la animación
Offset de animación: Establece el retraso en el inicio de la animación con tres posibilidades.
Clase CSS: Si quieres aplicar un estilo personalizado en CSS que hayas hecho.
CSS ID: Lo mismo con un ID CSS.
























Hola Fabián, usando Avada es posible configurar una o varias secciones de acceso privado (ej. portfolio con un apartado público y un apartado privado) y que permita a uno varios usuarios autenticarse y subir sus fotos o archivos en general que queden almacenados en su repositorio.
Hola Marcelo. Por lo que entiendo de tu consulta, lo que necesitas no tiene que ver con Avada o con un theme de Wordpress. Por una parte me hablas de restringir parte del contenido y para ello necesitarás un plugin que cumpla esa función. Por otra necesitas que los propios usuarios incluyan contenido desde el front-end (y eso es más complejo) y para ello necesitarás otro plugin.
También debes tener en cuenta que el portfolio es un tipo de post personalizado. Esto es siempre para cualquier theme y no todos los plugins trabajan con post personalizados.
Con la información que me das, diría que necesitas algo a medida.
Saludos
Hola Fabián, muchas gracias por tu respuesta. Me pondré a analizar sobre los plugins que puedan cumplir con lo que estoy necesitando. Sin duda tendré en cuenta tu aporte en un futuro. Un cordial saludo. Marcelo
Buenos días,
tengo la version 3.7.4 de avada sin actualizar, y wordpress pase de una version 4.2.9 a la 4.5.3, en ese momento los shortcode blog que tenía en mi blog dejaron de funcionar. ¿Tengo que actualizar la plantilla para que me funcionen? ¿A partir de que version de avada me funcionara?
Gracias y un saludo.
Hola Jose. Efectivamente, tienes que actualizar Avada, ya que es una versión muy antigua. Para que te funcione con la version actual de Wordpress bien, debes instalar como mínimo la versión 3.9.4, pero lo ideal sería ya la 4.0.3
Saludos
Hola Fabián! Necesito crear plantillas personalizadas con php para ciertas páginas . Quiero q me muestren los artículos de una sola categoría pero con un diseño perdonalizado. Lo he conseguido con otros temas pero con Avada no consigo encontrar la plantilla php que debo coger para modificarla y guardarla como template. Alguna pista?
Muchas gracias!
Hola Maite. Todas las plantillas para Woocommerce están en la carpeta Woocommerce dentro de Avada. Avada las reescribe para su propia personalización y tiene plantillas para la version 2.4 y 2.5. En cuanto saquen Avada 5.0 me imagino que sacarán compatibilidad completa para Woocommerce 2.6, aunque ahora mismo funciona bien.
Saludos
Buenas,
Quería utilizar el shortcode Portfolio pero que filtrara por la categoría que tengo seleccionada en «portolio categories», ¿se puede hacer?
y hay alguna manera de que sólo se pueda seleccionar una categoría en «portfolio categories»?
Gracias