Configurar Avada – Tutorial de configuración inicial (2)
Si eres usuario/a de Avada 4.0 y piensas actualizarte a la 5.0 te recomiendo los siguientes post:
Actualizar Avada a la versión 4.0
Volvemos al «lio» para configurar Avada. En el primer tutorial de Avada hablé de los requisitos necesarios para instalarlo y como hacerlo. También de como incluir la traducción al español que trae y de las primeras opciones de configuración hasta las tipografías incluidas.
Supongo que a estas alturas te habré convencido de que las posibilidades son enormes y por más que quiera resumir es imposible hacerlo en un solo post. ¡Bueno!, ni en uno, ni en dos, ni creo que en tres…! Ya veremos….
Voy a seguir con el resto de las opciones de configuración general a ver hasta donde podemos llegar.
Estilos de Avada
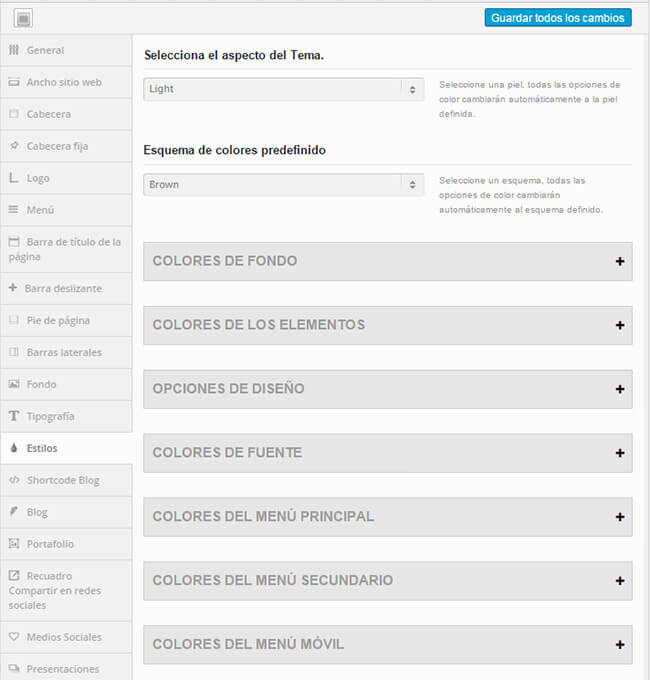
¿Qué son los estilos?. Pues ya te lo podrás imaginar. Sencillamente el aspecto que querrás darle a tu web. A través de este apartado podrás configurar los colores de fondo, los elementos, explorar las innumerables opciones de diseño, colores de las fuentes, del menú principal, el secundario y el menú móvil.
En primer lugar Avada incorpora 2 esquemas básicos (fondo blanco o negro) y una serie de esquemas de colores predefinidos con hasta 10 colores. Es decir, puedes configurar por ejemplo el theme sobre un fondo blanco con un color predominante que será el de los esquemas de colores, por ejemplo el marrón.
Si eliges esta opción Avada configurará todo el theme y los elementos serán marrones con algunas variantes.
Esto en sí no es nada novedoso, cualquier theme premium trae su propio juego de diseño y todo hay que decirlo, suelen ser muy completos. Si no quieres complicarte mucho la vida en este aspecto y te valen los esquemas predefinidos, te ahorrarás mucho tiempo, ¡te lo aseguro!
Pero si eres un inconformista o quieres personalizar tu web al máximo, descubrirás que Avada te ofrece todas las herramientas precisas para ello.
Siempre debes elegir un esquema de color por defecto, que estará presente. A partir de ahí podrás:
- Modificar exclusivamente los elementos que quieras cambiar y afinar a tu gusto.
- Cambiar por completo los esquemas y diseñar el theme como tú quieras.
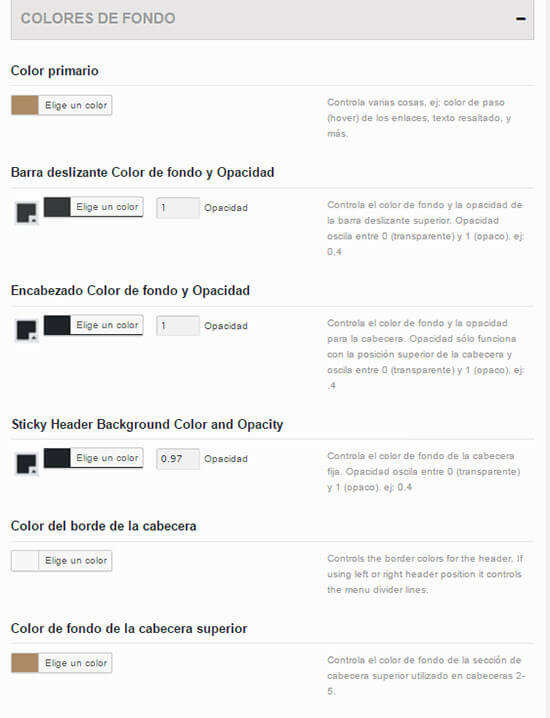
Colores de fondo
Color primario: Será el color predominante en la mayoría de los elementos que utilices. Por ejemplo, si creas un botón, será de color marrón, aunque por supuesto, podrás darle luego el color y aspecto que quieras. Simplemente que de entrada el te lo pone marrón.
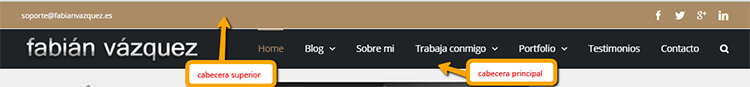
Barra deslizante (Sliding bar) Color de fondo y Opacidad: Controlas el color de fondo y la transparencia de la barra deslizante. La que aparece arriba en la esquinita de la derecha con un +/- que se abre y se cierra. Recuerda que debes tenerla activada para poder verla. En el menú de configuración de avada aparece como «barra deslizante».
Nota: Hay muchos elementos en Avada que te permitirán controlar la Opacidad (transparencia). Oscila siempre entre el valor 0 (transparente) y 1 (opaco). Eso quiere decir que puedes jugar con el tipo de transparencia con hasta 11 niveles que irán asi: 0 – 0.1 – 0.2 – 0.3 …. Por ejemplo si quieres crear un elemento semi-transparente en un punto intermedio pondrías la opacidad en 0.5.
Encabezado Color de fondo y Opacidad: Controla el color y opacidad del encabezado, donde está el logo, menú principal….
Sticky Header Background Color and Opacity: Controla el color de fondo y opacidad del menú fijo, es decir, el que aparece cuando hacemos scroll hacia abajo y se queda fijo.
Color del borde de la cabecera: Puedes cambiar el color al borde de la cabecera si asi lo deseas.
Color de fondo de la cabecera superior: Cambia el color de la cabecera superior si la cabecera que elegiste entre las 5 disponibles la tiene. Recuerda que esto lo tienes en el menu de opciones de Avada como «Cabecera»
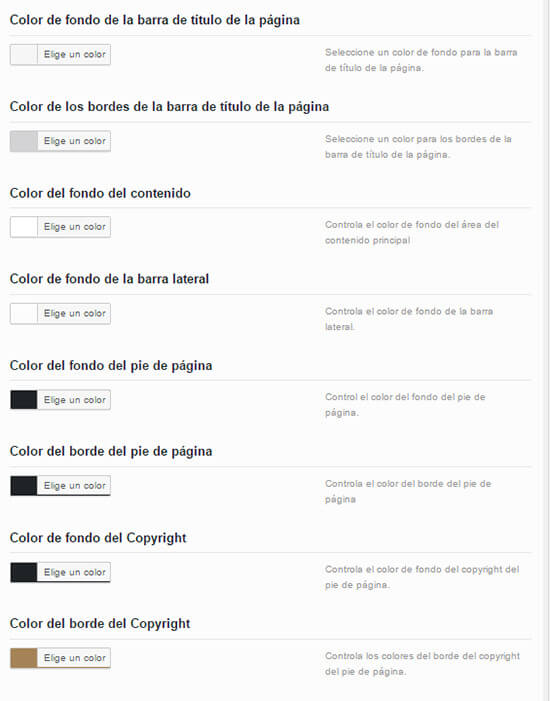
Color de fondo de la barra de título de la página: Cambias el color de fondo de la barra de título de las páginas.
Color de los bordes de la barra de título de la página: Cambias el color de los bordes de la barra del título.
Color del fondo del contenido: Cambias el color de fondo del contenido, es decir, donde van los textos y contenidos que añades a tu web.
Color de fondo de la barra lateral: Donde van los sidebars.
Color del fondo del pie de página: El color de fondo del footer principal.
Color del borde del pie de página: Aquí el borde del footer principal.
Color de fondo del Copyright: Aquí el color de fondo del footer copyright.
Color del borde del Copyright: ¡Y por supuesto el borde del footer del copyright!
Bueno, como ves, al venir en español, es bastante más intuitivo y como en el panel a la derecha cada apartado tiene su explicación, no te resultará difícil en general entender de que se trata.
A partir de ahora me pararé en los elementos esenciales, porque si no, ¡esto puede alargarse muuuucho!
Colores de los elementos
Rollover
Este es un efecto que aparece cuando utilizamos el listado de artículos en el blog o el portfolio. Cuando te los muestra y pasas por encima con el ratón, aparece un efecto degradado semitransparente de color y el título del post con elementos añadidos. Bueno, pues en este apartado puedes controlar los colores y transparencias del efecto.
Puedes cambiar el color superior e inferior con su respectiva opacidad y el color de los elementos (la lupa y el icono)
También puedes personalizar los elementos de la barra deslizante (Sliding bar)
Los separadores de los Widgets que se utilizan en el pie de página (footer principal)
Formularios:
Si usas Contact form 7 Avada ofrece soporte de diseño con los formularios de este plugin que ademas es gratuito y seguro que lo conoces. Podrás personalizar los elementos de los formularios, como el color de fondo, la caja de la cuadrícula…
Woocommerce
Si tienes pensado utilizar woocommerce, en este apartado podrás personalizar el color de muchos de los elementos de tu tienda. Avada ofrece un amplio soporte y una excelente integración con este e-commerce.
bbpress
Igualmente si utilizas bbPress podrás personalizar algunos elementos.
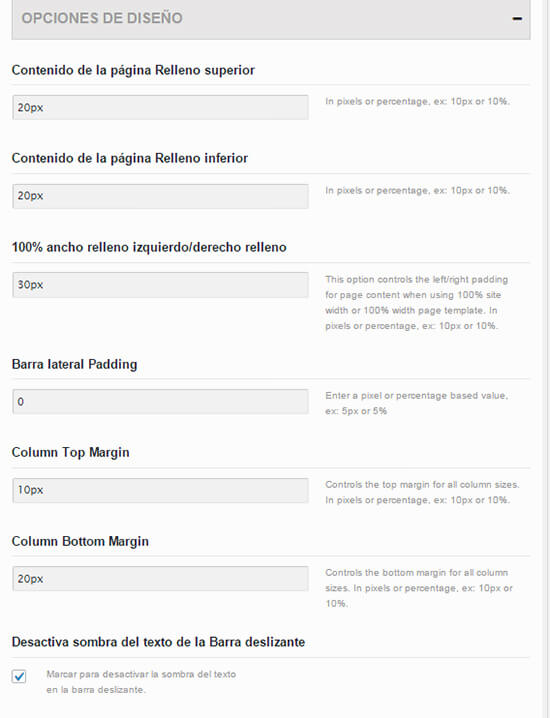
Opciones de diseño
Este es un apartado importante, porque vas a definir el aspecto de las páginas en general
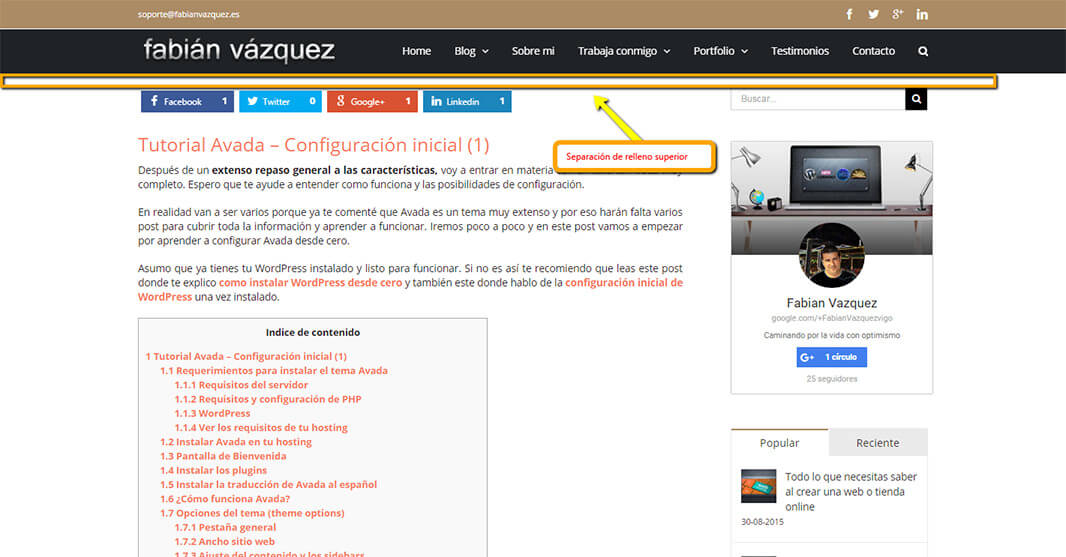
Relleno superior e inferior
Se refiere al espacio que Avada deja entre el contenido de cada página con respecto a la cabecera y al footer. Avada incluye por defecto bastante separación, pero puedes personalizarla. Yo por ejemplo utilizo 20 px
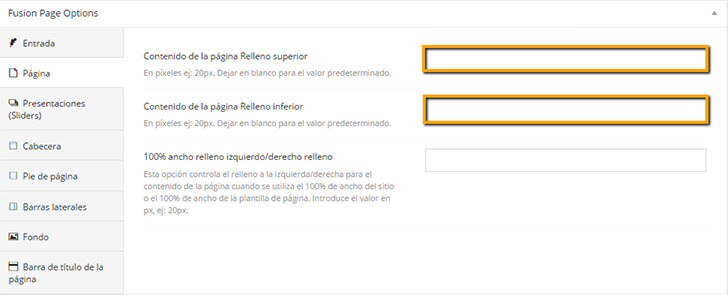
Aquí lo configuras a nivel general para toda la web y luego en cada página puedes cambiar estos valores, si por ejemplo has creado un diseño específico para esa página.
100% ancho relleno izquierdo/derecho relleno: En Avada puedes utilizar el modo Boxed/Wide indistintamente, es decir, puedes por ejemplo configurar en Boxed (modo Caja) toda la web y utilizar el modo extendido (Wide) en una página específica. En el modo Wide debes dejar un margen (a tu gusto) para que el texto y el contenido no se pegue al borde, porque quedaría fatal.
Con esta opción puedes establecer ese margen a izquierda y derecha, de modo que puedas centrar todo proporcionalmente. Te recomiendo que lo hagas en porcentaje y no en pixeles. De esta manera se centrará todo a la perfección y proporcionalmente en cada tipo de pantalla sea cual sea la resolución.
Barra lateral padding: Te permite crear un espacio de relleno entre el contenido y los Sidebars.
Column top y bottom margin: Afecta directamente al diseño cuando utilizas el maquetador (fusion builder). Cuando creas las columnas puedes establecer un margen superior e inferior. Esto te permite diferentes estilos en el diseño, ya que podrás jugar con opciones como pegar las columnas o separarlas.
Recuerda que aquí configuramos el comportamiento general, pero luego podrás personalizarlo en cada caso. Es decir, podrás definir un comportamiento general en los márgenes de las columnas para toda la web y personalizarlo en cada página y columna por separado. Te pongo un ejemplo:
Las 3 siguientes opciones te permiten desactivar las sombras de:
- El texto que va en la barra deslizante (Sliding bar)
- El texto que se incluye en el Rollover
- El texto que va en el pie de página
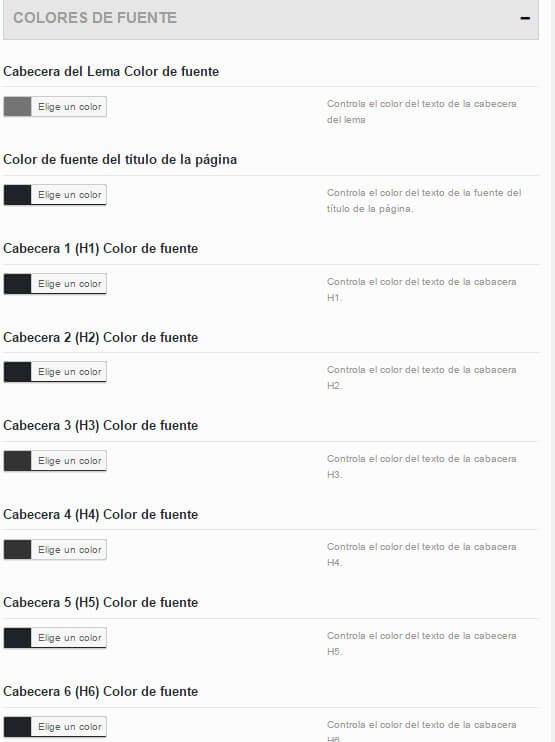
Colores de fuente
Desde aquí será muy fácil configurar los colores de las fuentes a nivel general de tu web. Eso quiere decir que si por ejemplo quieres que los H1 aparezcan en naranja siempre, lo configuras y listo… Avada te permite configurar prácticamente todo lo referente a las fuentes.
Se les ha escapado alguna cosilla, ¡pero vamos…..! nada que no se pueda cambiar con un poquito de CSS. Como verás es muy amplio, pero muy sencillo, así que no creo que sea necesario ampliar la información en este punto. Si tienes dudas ¡prueba! y si no la solucionas ¡pregunta!
Colores del menú principal
Configura el color de los elementos del menú principal. Donde ves primer nivel, se refiere al menú de cabecera y si habla de subniveles, se refiere al aspecto de los submenus (si es que los tienes).
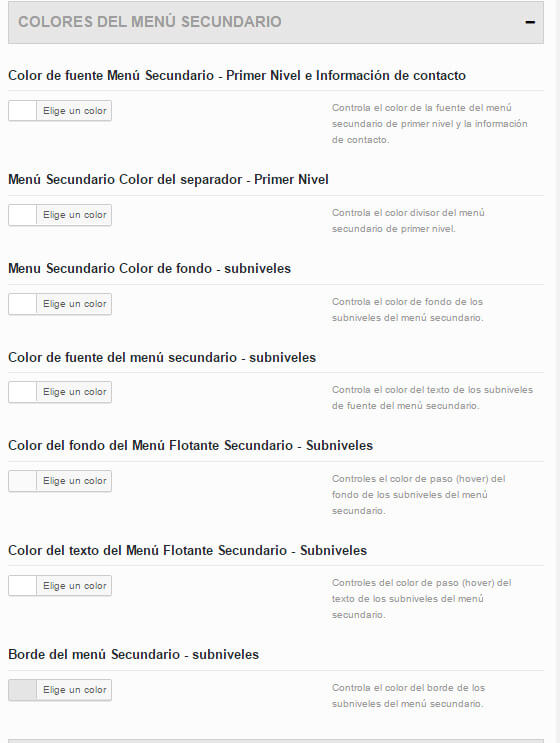
Colores del menú secundario
Este apartado es similar al anterior, pero para el menú que aparece en la cabecera superior. Para ello habrás tenido que crear y configurar un menú específico en Apariencia-Menus de WordPress y asignarlo a para que aparezca en esa cabecera (Top menu). Esto lo haces en la pestaña Gestionar lugares.
Luego, en las opciones de Avada debes ir a «Cabeceras» y seleccionar un encabezado que incluya una cabecera superior (son todos menos el 1).
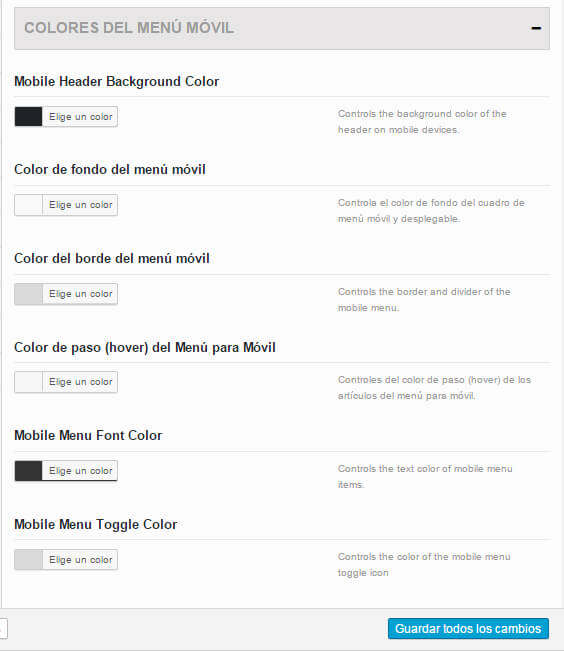
Colores del menú Móvil
Avada te permite personalizar los elementos del menú móvil ajustándolo más a tus necesidad y gusto personal
Shortcodes
Me imagino que habrás oído hablar sobre los shortcodes. Si eres nuevo/a en WordPress te explico que son y como funcionan.
Los shortcodes son pequeños trozos de código que los programadores crean para facilitar la incorporación de elementos de forma rápida y fácil. Dicho de otro modo, ¡nos facilitan la vida!.
Por ejemplo, imagina que quieres insertar una imagen con una serie de efectos.
El programador desarrolla todo el código necesario para que ese efecto pueda implementarse en la web y luego ha de decorarlo a través de CSS y muchas veces Javascript. Imagínate que tuvieses que copiar y pegar todo eso….¡sería una locura!
El programador vincula todo ese código a uno mucho más pequeño en el que incluye unos parámetros previamente establecidos en el código principal y de esa manera podemos personalizar el efecto a nuestro gusto con los parámetros que él diseñó. Así todo es mucho más fácil para todo el mundo y ademas podemos insertarlo donde queramos. Bien pensado ¿verdad?
Ante la aparición de plugins como los maquetadores, los shortcodes ya no se utilizan como antes, pero siguen estando muy presentes. La diferencia es que ahora podemos hacerlo de una forma gráfica y antes había que copiar el código.
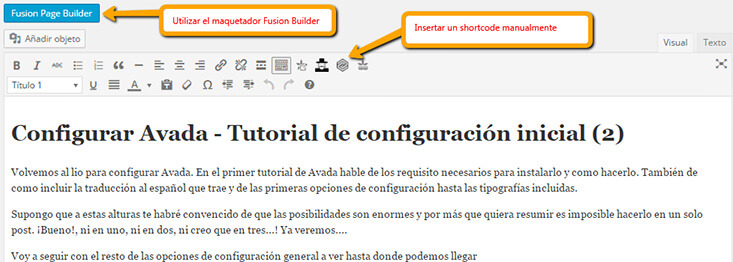
En Avada también han ido modificando el uso de los shortcodes y puedes utilizarlos de dos maneras:
Gráfica e intuitivamente desde el maquetador (fusion builder)
¡A la antigua usanza!
Al margen de como lo insertes, en Avada lo han pensado todo y en cualquier caso no tendrás que pegar código. Siempre se abrirá un menú donde podrás configurar el shortcode como quieras.
Yo me imagino que lo habrán tenido que hacer así porque el nivel de personalización es tan grande que si tuviésemos que pegar el código íbamos de lado…jajaja.
Bueno a todo esto, te he mandado el rollo porque en este apartado de las opciones de Avada podrás configurar la apariencia de cada shortcode de forma general. Si no necesitas nada en especial, casi será insertar y listo. Y si lo necesitas, podrás personalizarlo total y absolutamente en cada shortcode que utilices.
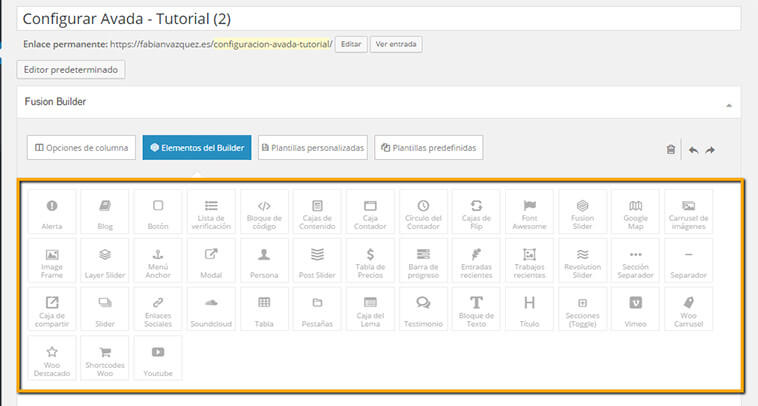
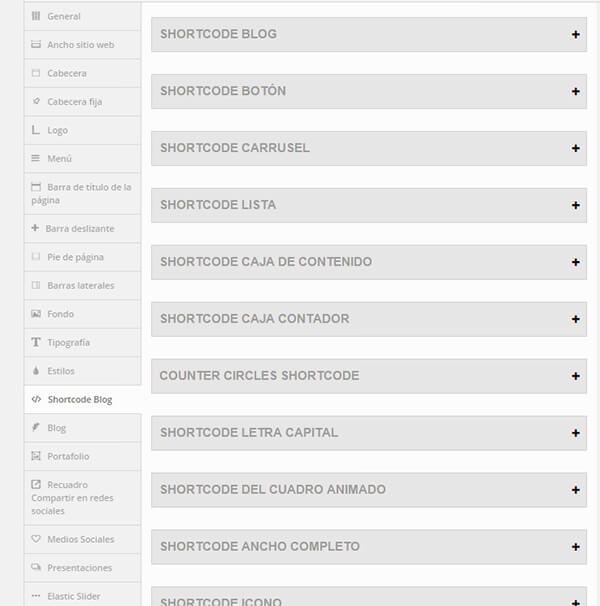
Avada incorpora la friolera de 26 shortcodes (por ahora)….
Tal vez alguien estará pensando que son pocos.
¡Déjame que me explique! Hablamos de utilidades y elementos puramente decorativos. Por si mismo el uso del maquetador con todas las opciones de diseño que incorpora, sería el equivalente a cientos de shortcodes de otros themes.
En honor a la verdad, algunos no vas a utilizarlos jamás, salvo que seas desarrollador… En ese caso podrás utilizarlos todos si usas el theme para diferentes webs y fines.
La cuestión es que siempre están ahí y podrás cambiar tu web cuando quieras, con diferentes elementos sin necesidad de implementar plugins. Y lo mejor de todo es que al estar en el core de Fusion Builder y no del propio theme, solo se cargarán cuando sea necesario. Es decir, no van a ralentizar la carga de la web.
Algunos de los shortcodes que tendrás disponibles son Carrusel, botones, contadores, cajas de contenido, cuadros animados, iconos, listas, testimonios, separadores, tablas de precios, cuadros de información, barras de progreso, tabs verticales y horizontales, imágenes…
Bueno, pues volviendo al panel de opciones con la configuración de los shortcodes encontrarás esto:
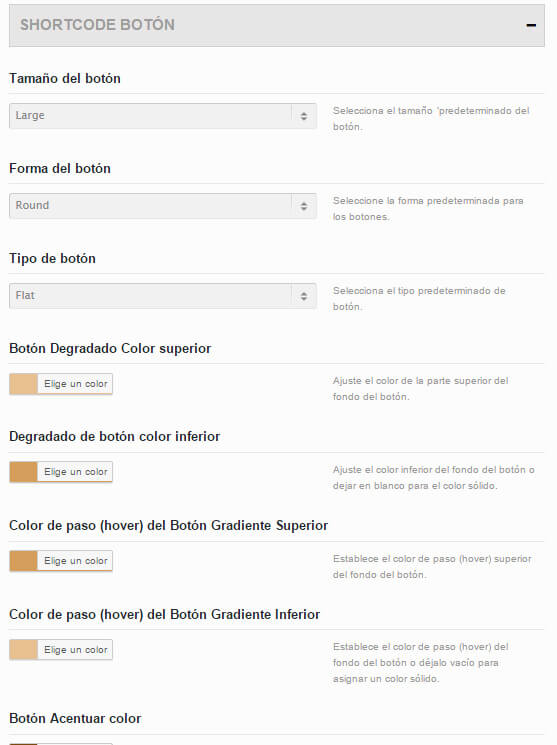
Y podrás configurar aspectos visuales como por ejemplo en los botones:
Avada ya lo habrá configurado por ti cuando has seleccionado el esquema de color, pero si quieres crear botones a tu gusto, puedes dejar todo preparado para que luego solo tengas que insertar el shortcode con el enlace del botón ¡y listo!.
Por supuesto, luego puedes personalizar todos y cada uno de los botones que necesites crear si es tu deseo.
Configurar las opciones del Blog
Si tienes pensado incorporar a tu web un blog, Avada te permite personalizar su aspecto de una manera muy precisa.
En este apartado podrás configurar el comportamiento del blog en general y como se van a visualizar en la web los campos que más se utilizan.
Opciones generales del Blog
Para tener un blog, además de las entradas, tenemos que configurar una página donde incluirlas para que los visitantes puedan verlas. Por eso debes ir al apartado del menú de WordPress Páginas y crear una que por ejemplo se llame Blog (o lo que tú quieras).
Después de crearla deber ir al apartado Ajustes – Lectura y establece como página de entradas la que acabas de crear, en mi caso Blog.
¡Listo, ya está! – Solo tienes que empezar a crear entradas y contenido en tu blog. Avada se encarga de todo lo demás.
Vamos a configurar ahora los elementos del blog, por lo que volvemos al apartado de opciones de Avada-Blog
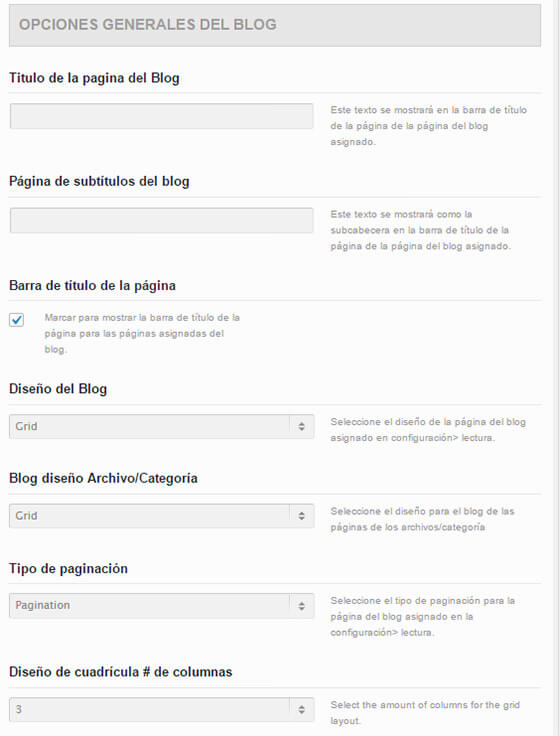
Lo que vamos a configurar ahora afecta directamente a la visualización de la página que acabamos de crear y establecer como página principal del blog.
Título de la pagina del Blog: Inserta el título que quieras a la página del blog.
Página de subtítulos del blog: ¿Quieres un subtítulo?, pues ya sabes…
Barra de título de la página: Si marcas la casilla aparecerá una barra de título. Si no quieres que aparezca, desmárcalo.
Diseño del Blog: Aqui estableces el tipo de aspecto que quieres para el blog. Avada trae definidos varias posibilidades.
- Grid: Tal cual como aparece en mi blog.
- Large: Incluye los posts con las imágenes destacadas en grande y el extracto debajo de la imagen.
- Medium: Imagen de tamaño medio a la izquierda y extracto a la derecha.
- Largo alternate: Igual que el Large pero le añade a la fecha un estilo decorativo.
- Medium alternado: Igual que Medium pero con un estilo decorativo en la fecha.
- Timeline o Cronograma: Un diseño muy chulo tipo timeline en dos columnas y el cronograma al centro.
Blog diseño Archivo/Categoría: Define el aspecto de la página cuando alguien accede haciendo click en las categorías.
Tipo de paginación: Define como será la paginación de la información. Página a página, un scroll infinito o un botón de Cargar más posts.
Diseño de cuadrícula # de columnas: Defines cuantas columnas tendrá la página del blog en el modo grid.
Diseño de cuadrícula espaciado de columna: El espacio entre cada columna para los artículos del blog en el modo grid.
Contenido extracto o completo del blog: Elige si lo que se mostrará será el contenido o el extracto del post.
Longitud del extracto: La longitud máxima que aparecerá en el extracto.
Sacar el HTML del Extracto: Si has utilizado html en el extracto, al marcar esta opción se elimina y deja de tener efecto.
Featured Image / Video on Blog Archive Page: Activas o desactivas las imágenes destacadas o los videos en los post.
Blog Formato de fecha alternativo – Mes y Año: Indicas en que formato se verá la fecha de los post.
Blog Formato de fecha alternativo – Día: El formato de la fecha cuando uses el formato alternativo, por ejemplo (large alternate).
Blog Formato de fecha y etquetas del Cronograma: El formato de la fecha si usas el formato Timeline.
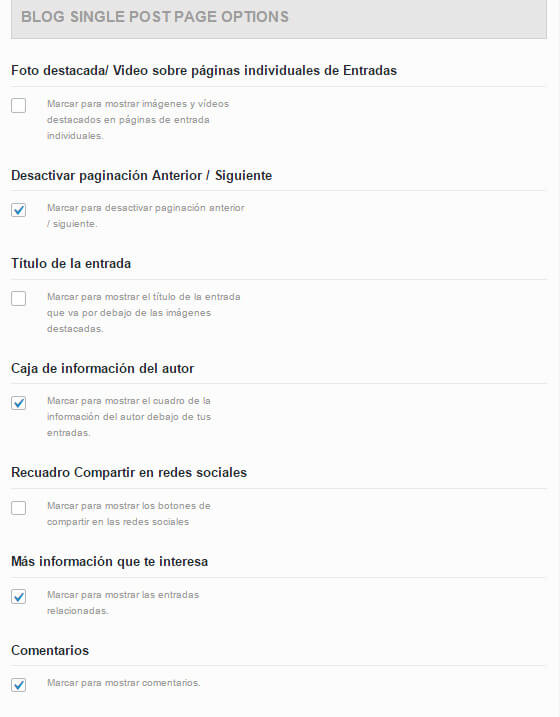
Opciones individuales de cada Post (Blog single post page options)
Configuramos ahora las opciones disponibles cuando nuestros visitantes visualizan un post directamente.
Foto destacada/ Video sobre páginas individuales de Entradas: Si lo marcas, aparecerá la imagen destacada o el video al inicio del post.
Desactivar paginación Anterior / Siguiente: Permite desactivar la opción de avanzar o retroceder entre los post uno a uno.
Título de la entrada: Si lo marcas, incluirá el título de la entrada en la barra de título.
Caja de información del autor: Al marcarlo incluye la caja de autor al final del post.
Recuadro Compartir en redes sociales: Activa o desactiva el recuadro para compartir las redes sociales.
Más información que te interesa: Esto se refiere a los típicos related post, pero la traducción….Muestra abajo otros post que pueden interesar.
Comentarios: Si lo marcas permite mostrar los comentarios.
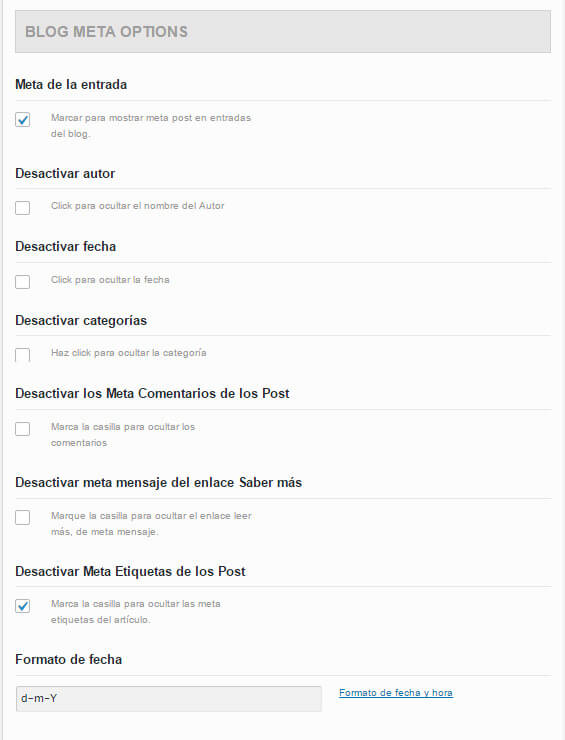
Opciones de visualización meta del blog (Blog meta options)
En esta sección definimos que campos meta del blog queremos que se visualicen
Meta de la entrada: Activa o desactiva la visualización de todos los campos meta de cada post.
Desactivar autor: Elimina la información del autor.
Desactivar fecha: Elimina el campo fecha
Desactivar categorías: Elimina las categorías
Desactivar los Meta Comentarios de los Post: Elimina la información del número de comentarios
Desactivar meta mensaje del enlace Saber más: Elimina el mensaje típico de Leer más / Saber más
Desactivar Meta Etiquetas de los Post: Elimina la información de las etiquetas asociadas al post
Formato de fecha: Selecciona el formato de la fecha de los post.
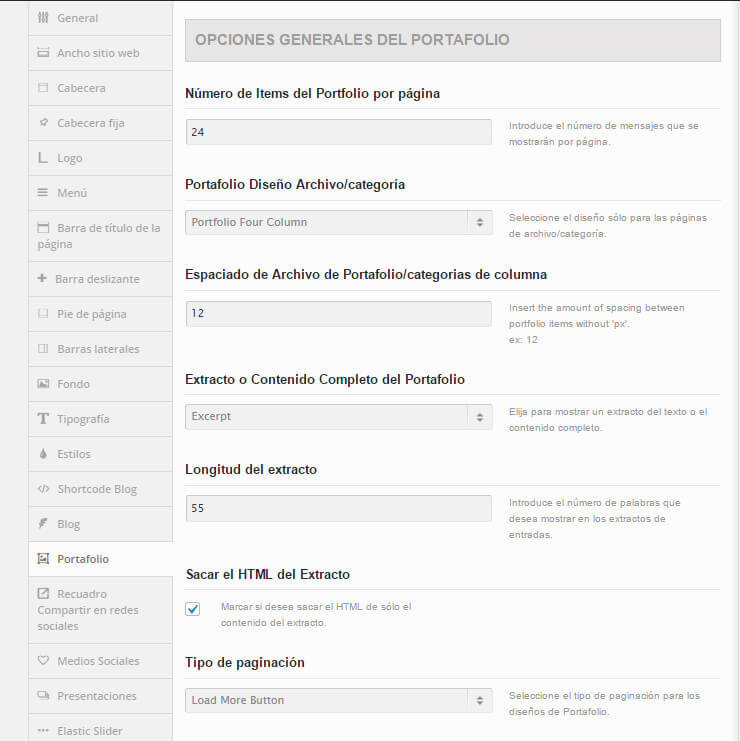
Portfolio
El portfolio es un tipo de post personalizado que suelen incluir casi todos los themes premium. Están pensados fundamentalmente para mostrar los proyectos y trabajos de una empresa o un profesional.
Avada también lo incluye y básicamente es igualito que el funcionamiento del blog, pero con algunos matices propios de un portfolio. Esos matices son los campos personalizados para una actividad en concreto.
Por eso voy a obviar este apartado ya que me parece reiterativo en el sentido de que sería volver a explicar prácticamente lo mismo que expliqué en el punto anterior, y como te habrás dado cuenta ¡esto parece que nunca acaba…!
Como te digo el funcionamiento es igual que el del blog. Si aprendes a gestionar uno, gestionarás el otro sin problemas. Te dejo una captura de pantalla y te darás cuenta de lo que te digo.
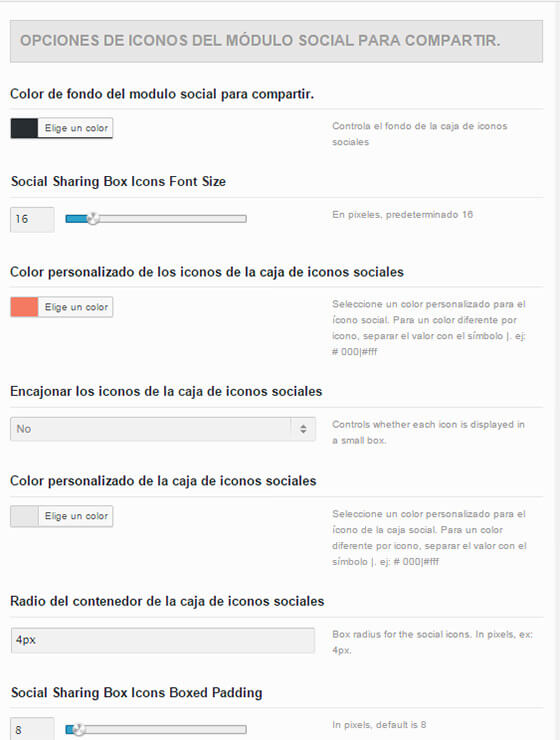
Recuadro compartir en las redes sociales
Todos los blogs y muchas webs tienen un plugin para compartir en las redes sociales. El problema es que en cuanto los instalas se convierten en un auténtico problema de optimización, ya que realizan un montón de conexiones externas que inevitablemente terminan por afectar a la optimización de la web.
Yo también instalé uno específico para eso y la verdad es que luego me arrepentí, ya que Avada tiene esto bien resuelto.
El theme incorpora su propio mecanismo para compartir en redes sociales. No es tan llamativo y completo como un plugin específico, pero por contra no afecta en absoluto al rendimiento y cumple perfectamente con su misión.
Puedes configurarlo para que aparezca en cualquier página o post de la web y además tienes la posibilidad de insertarlo con un shortcode en donde quieras.
Te permite configurar el aspecto de la caja y el contenido e incluye botones para compartir con las principales plataformas. Facebook, Google, Twitter, Linkedin, Tumblr, Reddit, Pinterest, VK y también por correo electrónico. Puedes configurarlo seleccionando los botones que realmente quieres que aparezcan.
Es una opción que tú debes valorar.
Medios sociales
¡Aquí no me paro mucho porque es muy sencillo!. En este apartado incluyes los enlaces a tus páginas de redes sociales e incluso te permite personalizar los iconos que trae por defecto Avada. Estos son los iconos que luego aparecerán en la cabecera, footer o en cualquier otra parte que quieras si los incluyes a través de un shortcode.
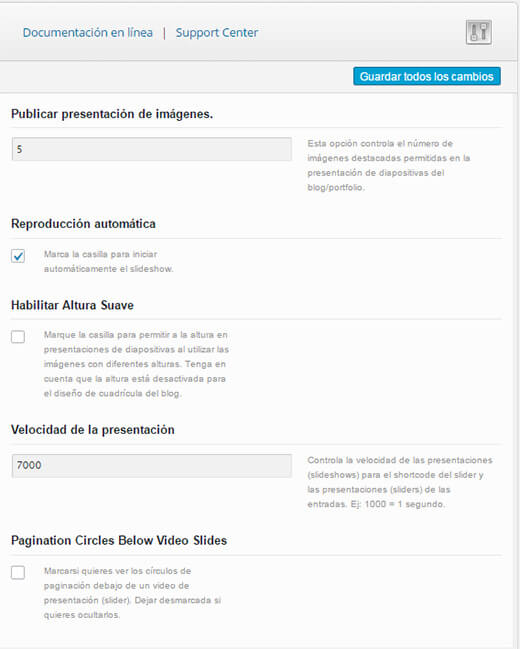
Presentaciones
Avada te permite crear mediante un shortcode presentaciones con las imágenes destacadas que tengas en tus post o portfolio. En este apartado configuras el comportamiento general.
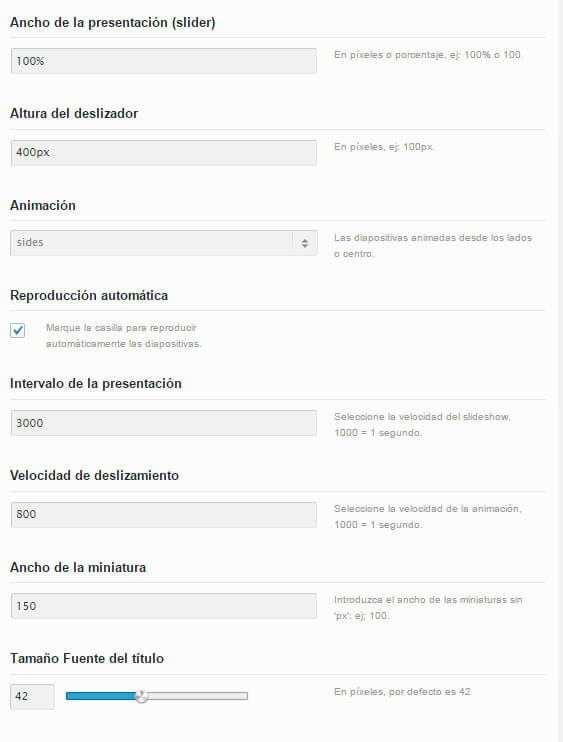
Elastic Slider
Es un slider propio de Avada, sencillo y flexible para presentaciones básicas. Lo interesante es que viene incorporado en Avada y por lo tanto muy bien optimizado. En honor a la verdad yo no lo uso nunca, pero no por nada, sencillamente utilizo el Fusion Slider o el Revolution Slider.
Se incorpora también con un shortcode y desde el panel de opciones de Avada puedes configurar el funcionamiento de algunos elementos.
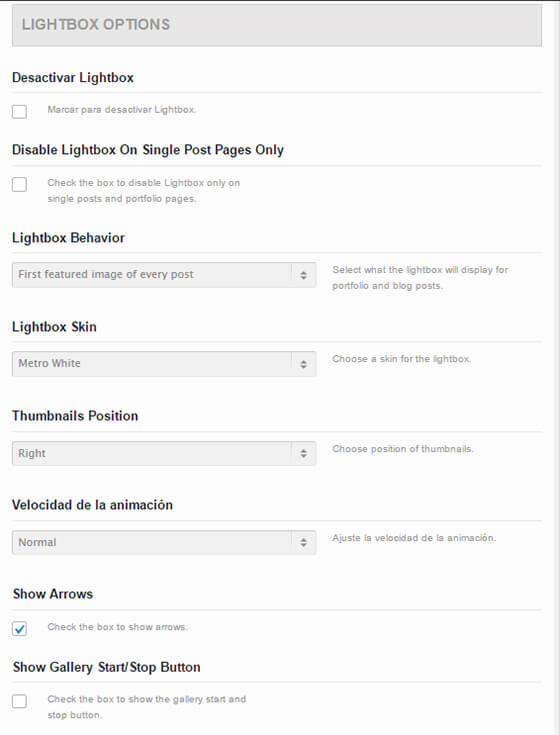
Lightbox
Existe un plugin muy bueno llamado Ilightbox, disponible en Codecanyon. Lo que hace es mostrar imágenes y videos en un lightbox de forma muy llamativa.
Desde hace relativamente poco, Avada lo ha incorporado al núcleo del theme y tiene soporte completo, hasta el punto de poder configurarlo directamente desde su panel de control.
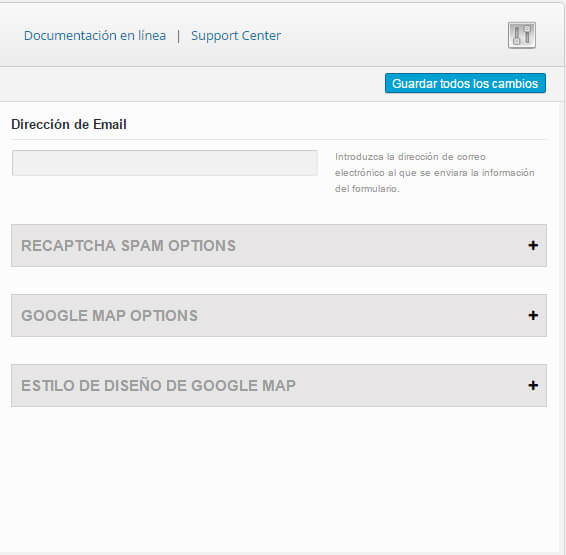
Contacto
Avada incorpora una página predefinida de contacto. Es tan simple como ir a las páginas, crear una y elegir la plantilla contacto. ¡Ya está!. Lo que ocurrirá es que se visualizará una página con un formulario de contacto básico (pero suficiente en la mayoría de los casos) y un mapa de Google maps. Así evitas instalar ningún plugin para ello.
Desde este apartado, puedes configurar el correo de recepción, incorporar medidas antispam como los captchas y también configurar ampliamente Google Maps.
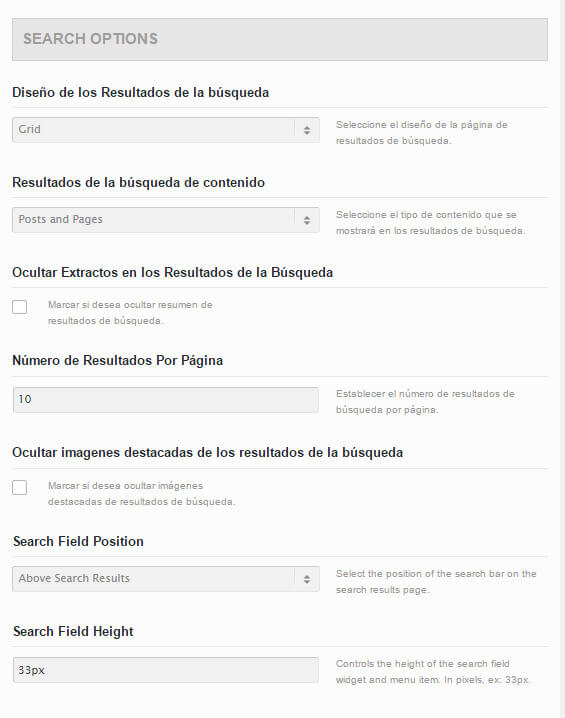
Página de Búsqueda
Avada tiene todo pensado, incluida la página de búsquedas.
Esta es la página que aparece cuando alguien utiliza el sistema de búsquedas en nuestro web / blog y le aparece una relación de la información relacionada. Puedes configurar la página para diseñarla a tu gusto y sea lo más útil posible para tus visitantes.
¡Bueno!.. hasta aquí este segundo tutorial sobre la configuración de Avada. ¡Ya ves que esto tiene tela! Podríamos decir que estamos aproximadamente a mitad de camino.
Dejo para el siguiente tutorial una de las partes más interesantes, que son los extras, la parte avanzada, la configuración propia con Woocommerce, el CSS personalizado y las copias de respaldo y seguridad de las opciones de Avada.
Pero no se acabará ahí la cosa. Faltan las opciones de configuración en cada página, la creación de menús y megamenús, los Widgets y por supuesto el amplísimo Fusion Builder, que seguro estarás deseando que llegue a esa parte.
¿Te está sirviendo esta información para conocer y comprender mejor Avada? ¡Espero que si…porque no veas el trabajón que da esto!




























Aunque tengo otra versión de Avada, me ha venido genial para cambiar cómo se ven mis post en la página del blog. ¡Era incapaz de hacerlo!
Hola, muy buena web te felicito Fabian, solo quiera hacerte una consulta sobre el nuevo avada 5.0 que viene con token para registrarte y el 4.0 no hace falta para instalar los Install Demos, entonces te explico yo tengo ya varios sitios armados con avada 4.0 y lo que no quiero es que les pase algo si yo me registro con el mismo usuario y contraseña que tengo en el 4.0 por miedo a que me bloquen los demas sitios, pero tambien quiero registrarme para usar en nuevo avada 5.0 e instalarlo en varios sitios como hice con el 4.0, me pregunta es si ingreso y me registro lo puedo usar en varios dominios gracias saludos que tengas buen dia
Hola Albert. Disculpa la demora en contestar.
No te van a bloquear nada, la web funcionará igual que siempre, con solo una diferencia, a partir de ahora se necesita el token, para instalar demos y plugins.
La verdad es que no he probado que pasaría con las versiones anteriores, porque efectivamente, antes no era necesario el token para esto y tampoco es que sea obligatorio actualizarse, pero Avada 5.0 marca un antes y un después en el funcionamiento de Avada y actualizar es inevitable más tarde o más temprano a medida que WordPress también lo hace.
La licencia de Avada es solo válida para una web y por tanto no puedes utilizarla donde y cuando quieras. Solo una web. Si bien es cierto que puedes instalar el theme y funcionará sin problemas, las actualizaciones, soporte, demos y plugins premium, no lo harán.
Prueba a instalar Avada 4.0 y prueba a ver si te permite instalar demos… y de paso lo compartes, porque yo ahora mismo no puedo hacerlo.
Gracias por pasarte por aqui.
Saludos
Muy bueno el aporte.
Me gustaria hacer una pregunta. Necesito un efecto de que cuando pinche en una imagen el fondo de detras cambie de color.
Como puedo configurar esto
Hola Enrique. Todo depende de como pongas esa imagen. Avada dispone del rollover, que funciona en los shortcodes, el blog y el portfolio. Pero si es una imagen puesta con image frame, directamente o con las columnas, el fondo por defecto no se puede cambiar. Para ello necesitarías incluir CSS personalizado.
Saludos
Hola Fabián
En el mes de Abril de este año compre la plantilla avada pero no ha sido hasta ahora no he empezado a crear mi web
He estado mirando tus artículos y me han ayudado mucho pero sigo sin resolver un problema y es el de los iconos.
Cuando intento mostrar un icono solo me aparece un círculo pero no el icono en si. He probado con los colores, tamaños etc.
No se lo que hago mal. También he probado con shortcodes styling pero nada
Hola Alex. El problema que me cuentas es muy extraño. Puedes ponerme un ejemplo con un enlace?. Si quieres envíamelo por correo.
Saludos
Hola, Fabian. Excelente el trabajo que realizas. Estoy pensando comprar Avada, pero antes me gustaría saber si me permitiría crear una sección de comentarios. No me refiero a «habilitar los comentarios», que ya sé que se puede, sino a crear una especie de libro de opiniones
Hola Pedro, muchas gracias. Me alegra que te resulta útil.
Si te entiendo bien, lo que necesitas, no depende de Avada ni de ningún theme. Puedes instalar un plugin que haga precisamente eso que quieres. Cuando te refieres a opiniones, no se exactamente a que te refieres, pero todo depende del enfoque. Por ejemplo, si quieres que la gente opine sobre trabajos tuyos, puedes utilizar el portfolio y ahi dejan comentarios.
Si lo que quieres es recopilar opiniones de clientes y luego poder mostrarlas, Avada tiene su funcionalidad, pero no pueden dejarlas los usuarios, si no que las recopilas tu y las muestras como quieras.
Si quieres que sean ellos quienes los puedan dejar, entonces necesitas de un plugin para ello, pero que puedes integrar perfectamente en WordPress.
Saludos
Sí, quiero que la gente opine sobre trabajos míos, no recopilarlos yo. ¿El portfolio forma parte de la plantilla de avada? ¿Se puede «personalizar»?
Ya he visto que sí. Gracias.
Hola Fabián, como a tantos otros, tus consejos me han sido muy útiles a la hora de tocar algo de Avada, pero hay algo que no encuentro (y sé que lo he visto por algún lado).
La página de contacto que viene como plantilla Contacto, está muy bien, su formulario sencillo, su casilla para poner el correo donde quieres que llegue… muy sencillo pero, cuando me llega un formulario viene como que lo envía «WordPress» y el Asunto aparece en blanco. Me gustaría modificar esto de modo que el Asunto sea algo identificable con el formulario de la web y que quien enviase el correo fuera, por ejemplo: «Contacto-Web».¿Dónde toco esto? Gracias
Hola Carlos. Tienes una completa explicación al respecto en el tutorial de Contact Form 7. Es igualmente aplicable para este caso, porque en realidad no es un problema de Avada si no de WordPress.
Hay dos posibilidades. Utilizar un correo smtp (tendras que usar un plugin) o bien incluir en el functions un código. Míralo porque ahí tienes todo.
Saludos
En el formulario de alta online que creé con contact form 7 resolví ese problema, incluso lo puse a dos columnas que era lo que el cliente quería, pero en la plantilla de Contacto, la del mapa de localización, no pude. Voy a echar un vistazo al tutorial que mencionas, muchas gracias.
Hola Carlos. Es que Contact Form te permite solucionar ese problema, ya que te deja indicar desde donde viene el correo, pero el formulario de Avada solo permite configurar a donde se envía, pero nada más. Es una solución muy simple, que echa mano del php mail y WordPress lo envía como WordPress.
Saludos
Hola Fabian.
Primero de todo agradecerte este gran aporte que haces a los usuarios que utilizamos este theme.
Nos facilitas la vida !
A lo que iba: Tengo un pequeño problema, no puedo ajustar el menú con el slider que aparece debajo. O sea hay bastante separación entre el header y la pagina. He seguido todo el tutorial 1 y 2 para intentar hallar el problema y no consigo solucionarlo. He ajustado en opciones de diseño lo del Relleno superior e inferior, pero no hay manera. Si lo pongo a 0px se mantiene igual, en cambio si lo aumento si que aumenta. También he intentado ajustarlo a través del logo pero nada. Ya no se donde mirar más. No se si me puedes ayudar a solucionar este pequeño contratiempo.
Muchas gracias
Un saludo
Hola Guille, Puedes pasarme un enlace? No acabo de entender muy bien el problema. Así puedo verlo!!!. Envíamelo si quieres por correo electrónico.
Saludos
Hola. Estoy configurando un Tab y me gustaría poner la imagen en el lado izquierdo y el texto en el lado derecho. he probado varias cosas pero no soy capaz de conseguirlo. Sabes como hacerlo?? miles de gracias de antemano, los tutoriales que tienes de avada son estupendos!!
Hola María. Las tabs son una de esas cosas que Avada tendrá que mejorar para poder trabajar de una forma mucho más libre. En este caso tendrás que usar códigos cortos para establecer las columnas.
Por ejemplo si quieres crear dos columnas iguales 50%+50% utiliza esto:
[one_half last=»no» class=»» id=»»] Aqui el contenido [/one_half]
[one_half last=»yes» class=»» id=»»] Aqui el contenido [/one_half]
O por ejemplo para un tercio y dos tercios
[one_third last=»no» class=»» id=»»] Aqui el contenido [/one_third]
[two_third last=»yes» class=»» id=»»] Aqui el contenido [/two_third]
A su vez, dentro del contenido, puedes añadir otros códigos cortos de Avada
Saludos
Hola Favián, tu página me ayuda mucho. Siempre que busco cómo hacer algo, doy con tus tutoriales. Así que muchas gracias. Te deseo muchos éxitos en tu trabajo.
Te escribo por un problema con el portafolio.
He creado una categoria de portafolio. Y luego una pagina portafolio con tres columnas. Pero solo me muestra la ultima entrada de la categoría. No sé dónde arreglar eso.
Espero haberme explicado bien.
Espero que puedas darme la clave, antes de que me vuelva loca.
Gracias de antemano
Hola Laura. Me alegra mucho leerte y saber que todo esto te ayuda. Te agradezco tus amables palabras.
Respondiendo a tu pregunta, me imagino que habrás segmentado la presentación del portfolio con esa categoría. la verdad es que no tiene mucha ciencia. Debería funcionar sin problemas.
No obstante, he revisado tu web y he visto que tienes una versión de Avada demasiado antigua y posiblemente hayas actualizado WordPress a las últimas versiones. Casi con toda probabilidad tu problema es ese. Mi consejo es que actualices Avada a la versión 4.03 porque de ser ese el caso, muchas cosas dejan de funcionar correctamente y entre ellas está el blog y el portfolio.
Eso sí, lee con mucha atención el post que tengo para ello, porque al ser tan antigua, deberás pasar antes por la 3.9.4 y luego pasarte a la 4.03.
El post es este: https://fabianvazquez.es/actualizar-avada-40-novedades-wordpress/
Creo que aquí está la raíz de tus posibles problemas además de que podrías sacarle mucho más partido a Avada. No olvides que debes hacer una copia de segurdad de la base de datos y la web, por lo que pueda pasar.
Si tienes alguna duda al respecto, no dejes de comentármelo.
Saludos
Hola Fabián!
Tus recomendaciones me han animado a utilizar Avada para mi siguiente desarrollo web; muy interesante, gracias.
En ésta web necesito mostrar un catálogo de productos pero sin la opción de compra. Los productos estarían clasificados por categoría y dentro de las mismas por peso. Supongo qu elo mejor es utilizar woocomerce y de alguna manera «capar» la opción de compra. Me interesa tu opinión. Gracias de antemano por tu consejo.
Saludos!
Hola Ana, encantado de saludarte. Me alegro que la información que hay en este blog te ayude y resulte de utilidad.
Contestando a tu pregunta te comento…
La posibilidad que mencionas es perfectamente válida. Yo la utilizaría si consideras que en un futuro podrías utilizar woocommerce para realizar ventas de esos mismos productos. De lo contrario, si solo quieres mostrar un catálogo lo descartaría. De cara a una buena optimización es cargar el sistema de cosas que sencillamente no vas a utilizar, con todo lo que ello conlleva.
En mi opinión tendrías otras dos posibilidades.
Por una parte crear un post personalizado con las características propias de los productos. Pero esto quizá sea poco práctico porque tendrías que meterte en camisas de once varas, ya que luego hay que crear los diseños de visualización.
La otra posibilidad es utilizar las entradas o si me apuras el mismo portfolio. Todos asociamos inconscientemente a que las entradas son para un blog, y el portfolio para nuestros trabajos, pero en en realidad, al poder categorizarlos como queramos, digamos que podemos crear tantos blogs como queramos. Dicho de otro modo, con las entradas o el portfolio, puedes tener un blog propiamente dicho, pero también una base de datos de productos o de todo aquello que queramos. Y luego podemos mostrarlo donde y como queramos, aprovechando todo el potencial de la plantilla.
Te animo a que lo estudies, veas las posibilidades y elijas lo que mejor se adapte a tus necesidades.
Saludos y gracias por pasarte por aquí.
Gracias Fabián por tu rápuda respuesta. Me parece interesante lo que propones pero no acabo de ver cómo podré ir aplicando los diferentes filtros de las subcategorías si meto los productos como entradas…El funcionamiento sería similar a éste ejemplo: http://www.elcabildo.com/formatos/a20/aceitunas-verdes.html
De todos modos voy a hacer pruebas en localhost para probar, como dices, las diferentes opciones. Gracias de nuevo!
Pues exactamente de la misma manera que lo tendrías que hacer con Woocommerce. El peso no es un campo de ordenamiento (a priori) y por tanto necesitas trabajar con categorías y subcategorias.
Con el blog o el portfolio puedes hacer los mismos ajustes con las categorías y subcategorías. Para el modo de presentación que me indicas, quizá te resulte más interesante el portfolio.
Tienes varios shortcodes en Avada que te permiten extraer y visualizar los datos por categorias, tanto para el blog como el portfolio. No creo que tengas problema. solo investigar y pelearte un poquito.
Saludos
Hola de nuevo Fabian,
finalmente he utilizado el portfolio para mostar los productos; la cosa va bien pero hay algo que no sé resolver. Necesito otorgar una imagen principal a cada subcategoría y mostrarlas como un menú. Es decir, pongamos que la jerarquía es: Categoría: «Zapatos» y Subcategorías: «Sandalias, Manoletinas, Deportivas «. ¿Como puedo asignar una imagen a cada una se las subcategorías para poder mostrarlas como un menú en la página «Zapatos», y que en éste nivel, además, no me muestre lasminiaturas de todos los post de esa categoría?
Muchas gracias por tu inestimable ayuda,
saludos!
Hola Ana. Bueno…con las taxonomías hemos topado!!!!. Te estarás diciendo que para esto si que nos hubiera venido bien Woocommerce.
La verdad es que esto ya no depende de Avada, aunque el portfolio es de la plantilla, la realidad es que por lo general las categorías no suelen incluir la opción de añadir imágenes.
Tal y como lo veo tienes dos posibilidades. Por una parte utilizar un plugin que te permita añadir imágenes a las categorías y taxonomías en general. Una posibilidad podría ser WPCustom Category Image.
Por otra parte, (es lo que yo haría), puedes hacerlo a la «antigua usanza». Una foto, un enlace a la categoría del portfolio y listo.
Saludos
Cordial saludo desde Medellín, Colombia.
Gracias por toda tu información, es muy valiosa.
Deseo saber como hacer para tener varios blogs en mi web hecha con WORDPRESS – AVADA, así como lo tienes tu… que al poner el mouse sobre el menú blog, aparecen varios blogs…
Lo que veo como dificultad, es que todas las entradas se me van es para el único blog que tengo y al crear otro blog, no se como hacer para que las otras entradas nuevas vayan a este nuevo blog.
Quedo atenta a tu respuesta.
Muchas gracias.
Hola Margarita. Gracias por tus amables palabras. Me alegro que te resulte una información valiosa.
Verás… no es que haya varios blogss. Sencillamente he segmentado la información en diferentes categorías. Por ejemplo, en mi blog abordo información sobre diseño web y temas editoriales. Esas serían las temáticas. A su vez dentro de cada temática segmento la información a medida que el blog va creciendo para que sea más fácil buscarla y lo que hago es crear un menu con diferentes opciones de acceso. Una es para todo el blog…. es decir, si haces click en todo el blog aparece toda la información directamente. Otra es para articulos relacionados con Avada… otra es para articulos de seo, otra para artículos editoriales. Todo forma parte del mismo blog, solo que está segmentado por categorías.
Por eso, cuando escribes un artículo debes asociarlo a una categoría. No debes tener muchas, si no las necesarias para que puedas segmentar la información.
Para que puedas mostrar los artículos, debes crear una página y en con el código corto de blog o recent posts, eliges las categorías que quieres mostrar. ¡Asi de sencillo!. También puedes desde el menú, acceder a listar una categoría específica. Si lo haces asi, WordPress mostrará todos los artículos de dicha categoría. Yo lo hago con los códigos cortos, porque me permite más flexibilidad a la hora de crear el diseño, pero se puede hacer de ambas maneras.
Recuerda, todo está en la segmentación de la información por categorías.
Espero que te haya aclarado las dudas.
Saludos
Buenas tardes,
Tengo problemas con la velocidad de carga de nuestra web en la página de vídeos. Tengo los vídeos incrustados con la opción que me proporciona la avada para incrustar vídeo, pero tarda mucho a cargar y creo que Google me está penalizando en el posicionamiento.
¿Alguien sabe cómo puedo solucionarlo? Muchas gracias!
Hola Mar.
Vamos a ir por partes!!!!
En primer lugar te comento que dudo mucho que Google te esté penalizando. En todo caso, puede que no te premie, pero de ahí a que te penalice hay un abismo…
En cuanto a tu problema, te comento, que en realidad tienes varios.
En primer lugar una cuestión de optimización general en la web. No hay un sistema de caché…ni se ha seguido las reglas básicas de optimización. Ese es un trabajo que deberás realizar o tal vez contratar con la persona que os ha hecho la web para que os la deje bien optimizada.
En cuanto a la página de los videos, fundamentalmente lo que ocurre es que lo tienes a 3 columnas y los videos están a un tamaño de 600px de ancho.
Por una parte, lo que Avada tiene que hacer es coger los videos de Youtube (que son unos cuantos) y ahí ya se produce un retraso en la carga, pero que depende más de Youtube que de tu web. Una vez que los coge, lo que ocurre es que tiene unas medidas asignadas y debe reescalarlos para encajarlos en cada columna. Eso multiplícalo por todos los videos que tienes, y se lía parda!!!.
Si vas a trabajar a 3 columnas, lo ideal es que el tamaño de los videos sea proporcional a ese tamaño. Por ejemplo, tal y como lo tienes ahora mismo el tamaño adecuado sería más o menos 340×198. Aunque todo esto es ajustable en función del tipo de video, de como diseñes las columnas y el ancho de toda la página. Si incluyes el tamaño adecuado a los videos, evitarás todo ese proceso de renderizado al navegador, y notarás como todo se carga mucho más pronto. Por supuesto el tamaño debe ser siempre proporcional a las medidas del video, para que no se deforme…
Si además haceis un buen trabajo de optimización web, notarás que la página y toda la web en general, cargará mucho más rápido.
Otra cosa que podeis hacer, es desconectar todo aquello que no utilizais. Avada lo permite y podeis desconectar todos aquellos plugins que no vais a utilizar, tipo layer slider, revolution slider, fusion slider, etc etc. Activad solo los que vayais a utilizar. Si vas a necesitar un sistema de sliders amplio y le vais a sacar partido, dejad (por poner un ejemplo el Revolution slider) y desconectad los demás. A su vez, configurar el Revolution slider para que se cargue solo en la home o en las páginas donde se van a cargar, de lo contrario te lo cargará en todas y cada una de las páginas, lo useis o no….
Si solo vais a usar un video, un texto y un botón, os recomiendo que useis el Fusion Slider y desconecteis los demás.
No obstante, te repito, que Google no te penaliza por eso (entendiendo lo que es una penalización), en todo caso, no te premia, pero no te penaliza…
Saludos…
hola fabian me gustaría quitar la fecha de timeline blog !!!!!!
Hola Rafael. En el panel de opciones de Avada puedes hacer los ajustes necesario para configurar las metas del blog como tu quieras. Opciones del tema > blog > meta
Saludos
Hola Fabian,
Buenas noches y muchas gracias por el tutorial, me ha sido de muchíiiiisima ayuda.
Sabes, estoy usando un tema hijo de Avada que me gustó mucho, pero no sé dónde se pueden modificar las imagenes que salen en las cabeceras (a excepción de la de inicio), en el maquetador de cada página viene para editar pero justo después de la imagen que sale en cabecera, no sé si me doy a entender, por ejemplo: http://primeroarte.com/contacto/ en esta página no sé donde pueda editar donde dice «Get in Touch» al inicio de la página
Hola. Lo primero aclararte que eso no es un tema hijo. Es una demo…concretamente la de Fashion.
Avada tiene múltiples posibilidades y las demos pretenden abarcar la mayor parte de ellas. En este caso, utilizan el apartado que aparece en las opciones de página, dentro de la propia página de contact. Debes ir al bloque FUSION PAGE OPTION > PAGE TITLE BAR.
En este caso están utilizando la barra de titulo y desde ahi cambias los textos y añades la imagen de fondo.
Espero haberlo aclarado.
Saludos
Hola Fabián.
Vaya tuto sobre Avada. Muy instructivo. Enhorabuena.
Espero los siguientes capítulos.
Saludos.
Hola Victor, muchas gracias por tus amables palabras. Tal vez no lo hayas visto, pero hay varios tutoriales de Avada en la web.
Saludos
Que tal Fabián, de casualidad me podrías pasar el link de la siguiente parte del tutorial? O aún no las haces? Hehe es que la verdad es que me han sido de mucha ayuda las primeras partes de este tutorial, esta muy completo, te felicito
Hola Cesar. Disculpa el retraso en contestarte. Si que tienes más tutoriales de Avada en la web. Si estas en e 2, aun te queda el 3 y el 4, además de otros que tocan los shortcodes. Tienes mucho material sobre Avada en la web. Me alegro de que te resulte útil.
Saludos
Hola! Quisiera saber si hay alguna manera de hacer mi sitio multilingüe, necesito que se traslade del español al ingles, que pueda clonar las páginas y solo cambiar textos y cómo añadir el botón de traslado, gracias!
Hola Lilo. Asumo que tienes un site en WordPress. En ese caso la mejor opción es WPML, el mejor plugin multilingüe que puedas encontrar para WordPress.
Saludos
Hola buenos dias,
Tengo un problema al momento de incluir la url de un video de you tube al momento de cargar el video no sale no se deja reproducir como si el video estuviera roto que debo hacer.
Hola Alejandro. No se me ocurre que puede estar pasando. He visto tu web y veo que hay muchos videos por lo que entiendo que sabes perfectamente como incrustarlos. Me pregunto si lo haces a través del código que te facilita youtube o de los shortcodes de Avada?
Fabian Hola,
Se el problema es que no estaba agarrando la url del video por fortuna termino funcionando ahora tengo una ultima inquietud como puedo hacer un carrusel de videos, pero estos videos son de you tube, ósea que seria crearlo con la url se puede hacer?
Hola Alejandro. No hay un shortcode específico para un carruousel de videos. Lo único que se me ocurre es que asignes videos a post como imagen destacada y luego utilices el shortcode de recent post, pero tampoco sería un carrusel en si mismo. Tal vez en este caso sería interesante utilizar un plugin que te permita utilizar video en un carrusel.
Saludos
Hola Fabián,
Sin hacer ningún cambio ni nada, hoy de repente se han desconfigurado las columnas de los posts que tenía en la home mediante un shortcode.
El primer post aparece correctamente pero los otros dos con un padding de 29px en lugar de los 300 que debería.
Sabes que puede haber ocurrido y como arreglarlo?
Hola Nuria. Es muy difícil saber sin verlo que ha pasado. Aunque tu intención no haya sido tocar nada o incluso asumiendo que no lo hayas hecho tú, las cosas nunca pasan solas. Algo ha debido ocurrir, como por ejemplo una actualización automática que afecte a Avada de cualquier manera, bien sea por su versión o porque un plugin pueda estar provocando un conflicto.
Siendo los post, también podrían ser otras cosas, pero necesitaría verlo. Si quieres enviarme un enlace a tu web, tal vez pueda hacerme una idea más clara. Hazlo mejor a mi correo hola@fabianvazquez.es.
Saludos
Hola Fabian,
Sabes si es posible trabajar con Avada en local en mi ordenador y despues subirlo al servidor. Es muy complicado? Lo que sucede es que tengo una web estatica (html y algo de css) hecha con tablas (antiquisima) y queria modernizarla, tiene unas 110 paginas. Es decir queria dejar en el servidor la web vieja hasta que estuviera la nueva y despues levantarla. Tengo dominio propio en un hosting compartido que ofrece la posibildad de instalar cms, con una memoria php de 126 mb, seria suficiente? (una contratacion con mas memoria esta fuera de mis posibilidades económicas). O me olvido de wordpress y me vuelco hacia un framework para hmtl y css?
Perdona la batería de preguntas, es que estoy un poco perdida, desde ya muchisimas gracias de antemano, saludos
Hola Sil. Vamos a ver si puedo orientarte.
Puedes trabajar en local, pero para ello debes instalar un servidor, ya que WordPress trabaja sobre php y mysql. Para ello debes instalar Apache y Msql. Esto lo puedes hacer instalando XAMPP. Esto te lo deja ya todo instalado y podrías trabajar en local. Luego para poder subir la web tendrás que cambiar los enlaces en la base de datos. Es una tarea un tanto compleja, sobre todo si no controlas todo esto, aunque hay mucha información en internet al respecto.
Si yo fuese tú crearía un subdominio y montaría ahí la nueva web, dejando la antigua donde esta. Luego solo es cuestión de cambiar el dominio (y los enlaces) en la base de datos y listo. En principio con 128M para PHP es suficiente.
WordPress es siempre una buena elección y prácticamente no hay nada que no puedas hacer con el, salvo cosas muy específicas, que no creo que sea tu caso.
Espero haberte ayudado. Gracias por pasarte por aquí y comentar.
Saludos
Hola Fabián, espero que puedas ayudarme con un tema que trae muchos quebraderos de cabeza y que seguramente ya habrás oído con anterioridad. Intento meter en tres tabs Google maps y no funciona, el primero se despliega correctamente pero el 2nd y 3ro no aparecen a no ser que haga la pantalla del browser mas grande o pequeña. Sabrías decirme que archivo css o js he de manipular para arreglar este problema???
Muchas gracias
Hola Álvaro. Este fue un problema, pero no exclusivo de Avada. En su momento tuve que buscar información al respecto y la verdad es que no estaba nada claro de por donde venía el problema. Todo apuntaba a que el problema era un conflicto con Jquery o que también ocurría que cuando se insertaban varios mapas, compartían la id. Nunca tuve claro si realmente era un problema de Avada, porque también me paso con otro theme (de la misma manera, aunque aquí ya ni funcionaba directamente). Entonces en Avada, crearon la posibilidad de desconectar los scripts de Google Maps y otros para evitarlos. A día de hoy funciona correctamente. Nunca lo había probado en los tabs y lo hice ahora con tres mapas diferentes y funciona correctamente.
Si a ti no te funciona, prueba a desconectar en Opciones del theme-Extras esta función, desconecta también la cache y la minificación (para descartar posibilidades). A mi me funciona correctamente….
Saludos
Buenas tardes,
Tu tutoriales me está sirviendo mucho, gracias! Pero estoy teniendo un problema con una web en la que, por primera vez desde que utilizo este tema, no se publican los postes que escribo. Está todo bien configurado, pero no se ven. Por qué puede ser?
Hola Pilar. Es muy difícil saber así sin verlo que puede ocurrir. Pueden ser diferentes cosas…. En realidad no creo que tenga que ver con el theme. No se ve ningún post publicado o solo pasa con algunos?
Hola Fabián, en primer lugar darte las gracias por tan buen tutorial.
Me gustaria comentarte algo a ver si me puedes ayudar, resulta que un amigo tenia una pagina con el tema Avada v3.1.1, bueno se la hicieron hace tiempo, y ahora se la voy a gestionar yo, pero no veo por ningun sitio como puedo actualizar el tema. Se supone que los que hicierron su pagina compraron el tema, pero mi pregunta es si sabes como puedo actualizar el tema, pues muchas opciones de las que hablas en tu tutorial no aparecen en esta version. Solo he podido actualizar wordpress y los plugins, pero el tema no lo encuentro por ningún sitio.
gracias.
Hola Nieves. La diferencia entre la versión actual y la que tu mencionas es como de la noche al día. ¡Nada que ver!. Si vais a querer trabajar en serio con Avada, mi consejo es que compreis la licencia y actualices el theme.
Me imagino que ya sabes donde puedes comprarlo.
Saludos
Hola nuevamente Fabiáan…Tengo un par de preguntas para ver si tu sabes algo de esto
¿ en el tema Avada (ultima versión) sabes si se pueden ordenar, una vez creados, y en el orden que quieras, los filtros que aparecen en el portfolio?, es decir si tengo tres categorias (que funcionan como filtros): Logotipos, Packaging, Webs ¿como se puede cambiar el orden de aparición de estos filtros?
La otra pregunta es un poco mas enrevesada, recientemente en otro post, un poco mas abajo, te comentaba que en el lightbox de avada, habia descubierto que se podia poner una imagen de miniatura y al pinchar que mostrara otra imagen, hay gente que esto no le hará falta, pero para mi portfolio es crucial, ya que hay algunos elementos que son muy pequeños y requiere que en la miniatura haya una imagen y en la ampliación al pinchar muestre otra, lo que descubrí es que cuando creas una entrada en el porfolio, mas abajo, abajo del todo, hay una sección Fusión Page Optións > Portfolio > URL del Video de Youtube/Vimeo para lightbox, esta opción es para ingresar la url de un video que quieras que te muestre el lightbox, pero también funciona con una imagen JPG, y la muestra en el lightbox, por lo cual puedes tener una imagen en miniatura cargada en la Imagen destacada del post y la ampliación en este campo creado para mostrar videos…Hasta aquí bien…no obstante he detectado que al hacer la ampliación, ya metidos en el lightbox,aparece en un lateral del mismo dos miniaturas iguales de la misma imagen subida, así como una repetición de la misma imagen grande en carrusel y esto es porque creo el campo ese de la url del video crea una galeria y repite la imagen…¿sabes si existe algún plugin o alguna función especifica para especificar una miniatura y una imagen ampliada que sea diferente compatible con Avada?
Muchas gracias de ante mano
Hola Sergio. En cuanto los filtros del porfolio, me temo que no es posible. Si te fijas, veras que hace el ordenamiento por orden alfabético. Nunca lo he probado, pero la lógica me dice que podrías intentar poner (un ejemplo) un 01 Logos, 02 Packaging, 03 Webs. No es lo más ortodoxo, pero tampoco quedaría mal. Entiendo que en ese caso, cogería los números para hacer el ordenamiento.
En cuanto a lo del lightbox creo que te complicas un poco. Porque no usas las 5 imágenes destacadas, o las que necesites para crear la galería que quieras en el portfolio? Sabes que la primera la puedes desconectar.
No conozco ningún plugin que haga esto que explicas, pero con sinceridad, tampoco acabo de entender muy bien lo que pretendes hacer… No se si habrá un plugin que haga tal cosa, porque lightbox ya es un plugin de por si, y que esté integrado en Avada no le quita su condición de plugin. Haría falta un plugin que modifique al otro plugin…. lo veo complicado y rebuscado. Prueba a jugar con las imágenes destacadas. Seguro que puedes conseguir lo que dices…
Saludos
Muchas gracias por las respuestas, en cuanto a la primera pregunta voy a ponerles un numero delante para ver si se ordenan así como dices, y en cambio a la segunda opción ahora mismo me han contestado los de Avada diciendome que de momento no se puede poner una miniatura que sea diferente a la imagen grande, pero que en breve se podrá hacer…
Gracias y un saludo
Hola de nuevo Fabian, que tal…
Verás tengo una web maquetada con Avada al estilo tradicional, pinchas en una opcion del menú y se carga una pagina, pinchas sobre otra opción y esta carga otra pagina…hasta ahi bien… ¿es posible pasarla al sistema ONE PAGE facilmente? me explico, – corrigeme si me equivoco por favor, entiendo que el sistema ONE PAGE es como bien dice su nombre, UNA PAGINA, entiendo que habria que maquetar todo el contenido de cada pagina en una sola pagina con sus anchor links tanto en el menú como en la pagina, no obstante, yo recuerdo haber maquetado algo hace tiempo con otros themes donde editaba cada pagina por separado (creo que no eran paginas en si, si no secciones) y funcionaba como una One Page…Sabes si se puede hacer algo similar con Avada cambiando algo de la configuración o algun truco de esos que te guardas tu en la recamara ? ;-)
Un saludo
Hola Sergio.
En Avada puedes tratar cada página como one page o como lo que tu quieras. Como hay varias posibilidades, puede parecer un poco más lioso que en otro themes, pero es por eso.
Esto es muy simple. Si por ejemplo quieres crear una one page independiente del resto del contenido de la web, lo único que has de hacer, es crear un menu, para esa one page. Cada página te permite asignar un menú diferente y eso has de hacerlo en la configuración de cada página, en el apartado cabecera, la última opción es navegación del menú principal. Elijes el menú y listo. Lógicamente ese menú debe estar creado asignando cada opción a cada contenedor con su anchor link para que lo reconozca. Pero además, si luego quieres poder salir de esa página a otra del sitio web, puedes incluir otro menú, donde quieras, con un botón (o sencillamente un botón con la url que quieras). Te digo lo del menú porque hablamos de menús.
Espero que haya contestado a tu pregunta.
Un abrazote
Hola Fabián
He puesto en header option 2 Navigation pero no me aparece nada
¿dónde tengo que configurar este menu navigation para que me aparezca aquí?
Un saludo
Primero tienes que crear el menú personalizado con los elementos que quieres que aparezcan. Luego tienes que decirle (desde el propio menu) que te aparezca en el Top navigation (lugares) y luego en la cabecera eliges la opcion navigation para que muestre el menu. Puede aparecer a la derecha o izquierda.
Saludos
Hola Fabián querria poner en la barra superior de esta plantilla que apareciera el registro y el carrito (hablo de la barra en la que se ponen los iconos sociales) no se si esto es posible
Hola Teresa, ¡claro que puedes ponerlas! Puedes crear un menú con los elementos que quieras incluir y configurar las opciones generales de la cabecera para que aparezca ese menú, con el login, registro, carrito y todo lo que tu quieras.
Saludos
Ok muchas grácias. Actualmente dispongo de mailrelay y enviamos ya a nuestros clientes y era para ampliar contactos. Lo que no sabia es que de estas plataformas de envío de emails te ofreciesen el código para poder insertar en la pagina web!!
Muchas gracias, eres de gran ayuda. Un saludo
Hola de nuevo, me refiero un formulario de inscripción, para que los usuarios de la web dejen sus datos y poder ofrecerles novedades, ofertas, noticias de los servicios que ofrecemos enviandoles newsletters.
Gracias por la otra consulta, probaré lo de las traducciones
Hola Elisabet. Ok, entonces te refieres a suscripciones. Bueno, las posibilidades son múltiples y variadas. Esto ya no depende hoy por hoy de Avada. Mi consejo es que utilices un servicio externo, tipo Mailchipm, Mailrelay… Hay muchos! Primero has de crearte una cuenta y estos servicios te facilitan el código necesario para incluirlo en la web y captar los suscriptores.
También puedes incluir un plugin que te ayude con el formulario de suscripción y que se pueda conectar con cualquiera de estos servicios. Hoy el que se ha puesto de moda es Thrive Leads https://thrivethemes.com/leads/, que probablemente sea el mejor en la actualidad, por la cantidad de opciones que proporciona, aunque hay muchísimos.
Saludos
Hola, como podría incorporar a mi web un formulario de inscripción??, tengo el theme Avada instalado!
Por otra banda, puse las traducciones en el theme de Avada pero no me las traduce al castellano por completo! como podría ponerlas todas en castellano?
Hola Eisabeth, A que te refieres exactamente con un formulario de inscripción?. Te refieres a un formulario de contacto o a otro tipo de formulario?.
En cuanto a la traducción, Avada no está completamente traducido y si quieres completar la traduccion debes editar los archivos .mo y .po en idioma con Poedit, que es un programa gratuito.
Saludos
en mi wordpress con avada mi pie de pagina se ha duplicado y quiero eliminar eso no se como hacerlo?
Hola Luz María, gracias por pasarte por aquí. Por lo que he podido ver, no es que se haya duplicado el pie de página, sino que se ha duplicado todo. Veo que estás usando la demo principal y me da la sensación de que has debido cargarla 2 veces. Cuando cambias de demo, el contenido no se borra, por lo que tendrás que borrarlo manualmente. El pie de página seguramente estará duplicado porque los widgets también lo están. Bórralos y desaparecerán.
Saludos
hola , como se podría cambiar las proporciones del formulario de contacto?
Hola Daniel. Me temo que no acabo de comprender tu pegunta. A que te refieres con las proporcionalidades?
Perdón que no fui muy claro, Avada tiene en la plantilla de «contacto» por defecto un formulario de consulta responsive y abarca todo el ancho de la pagina.
Como puedo cambiar ese tamaño? osea que sea mas chico, que siga siendo responsive pero que no tome todo el ancho de las pagina, por que en las opciones de la plantilla no tiene una opción para eso
OK, ahora si…jejeje.
Verás ese formulario es en realidad una plantilla personalizada que incorpora Avada para que de una manera rápida, sencilla y básica puedas incluir un pequeño formulario con un mapa. El problema es que no es modificable mediante shortcodes, al menos por ahora, aunque ahora que lo pienso es llamativo que no le hayan dado posibilidad de un shortcode.
Tengo la sensación de que no han invertido más tiempo en ello porque también han dado integración a Contact Form 7 y a Gravity Forms, que son mucho más completos. Con ellos si que puedes jugar como quieras con Fusion builder.
Si aun así quieres usarlo y quieres hacerlo más estrecho debes usar CSS personalizado, mediante la opción «margin» o «padding», según lo quieras posicionar, pero lo que no podrás es poner nada al lado, aunque si puedes usar la página para incluir cualquier otra cosa que necesites (encima). Por ejemplo, puedes poner toda la información que quieras y dejar el formulario en la parte inferior centrado o a un lado.
Tendrías que usar margin-right y left, solamente, porque si usas la instrucción genérica, te lo va a separar por encima y por debajo, quedando demasiado separado. Te aconsejo que uses porcentajes y no pixeles, para que la integración en los diferentes dispositivos sea la mejor posible.
Espero que te ayude. Saludos y gracias por pasarte por aquí.
Gracias por la ayuda Fabiàn, sos un genio.
Gracias a ti Daniel, por comentar y pasarte por aqui. Saludos
Quisieraa saber como has traducido el «By» por «Por» y «Comments» por «Comentarios» en el meta info. Graacias
Hola Elisabeth. Sencillamente has de incluir los archivos en español de avada .mo y po. Lo tienes explicado detalladamente en el tutorial 1 de Avada. Saludos
Genial Fabián, estoy empezando con esta plantilla y tengo que agradecerte enormemente tus «super-tutoriales».
Saludos y gracias por compartir tus conocimientos.
Hola Pep. Gracias por pasarte por aquí. Me alegro que te sean útiles y te ayuden. Saludos
Genial Fabián. Llevo tiempo usando este theme y la verdad, es muy completo.Si hubieses hecho el tutorial un par de meses antes me habría ahorrado unas cuantas horas. Voy a pasarme por el 3º que ya tienes publicado, que fijo me quedo con algo que no sabía.. Mil gracias por compartir!
Hola Mir, gracias pasarte por aquí y participar. Seguro que en los próximos turoriales descubrirás alguna cosa nueva, ya que me meteré a fondo con el uso del theme.
Saludos
Te estás currando un muy buen tutorial. ¡Gracias por el esfuerzo!
Esperamos ansiosos las siguientes partes. :)
Muchas gracias Jose.
Intentaré que sea lo más completo posible.
¡Gracias por participar!
Saludos