Avada configuración avanzada (3)
Si eres usuario/a de Avada 4.0 y piensas actualizarte a la 5.0 te recomiendo los siguientes post:
Actualizar Avada a la versión 4.0
- General
- Ancho del sitio web
- Cabeceras
- Logo
- Menús
- Barra de título
- Barra deslizante
- Pie de pagina
- Barras laterales
- Fondos
- Tipografías
- Estilos
- Shortcodes del blog
- Portafolios
- Redes y medios sociales
- Presentaciones
- Elastic slider
- Lightbox
- Contacto
- Página de búsqueda…
En este tutorial completamos la configuración general con esos detalles que hacen de Avada un theme especial.
Hablaré de los extras, las opciones avanzadas, la configuración con Woocommerce, el trabajo con CSS personalizado y por último las copias de respaldo y restauración de la propia configuración de Avada.
Extras
Avada permite configurar el comportamiento de algunos elementos comunes en diferentes partes del theme de forma predeterminada para que se ajuste lo máximo posible a nuestras necesidades.
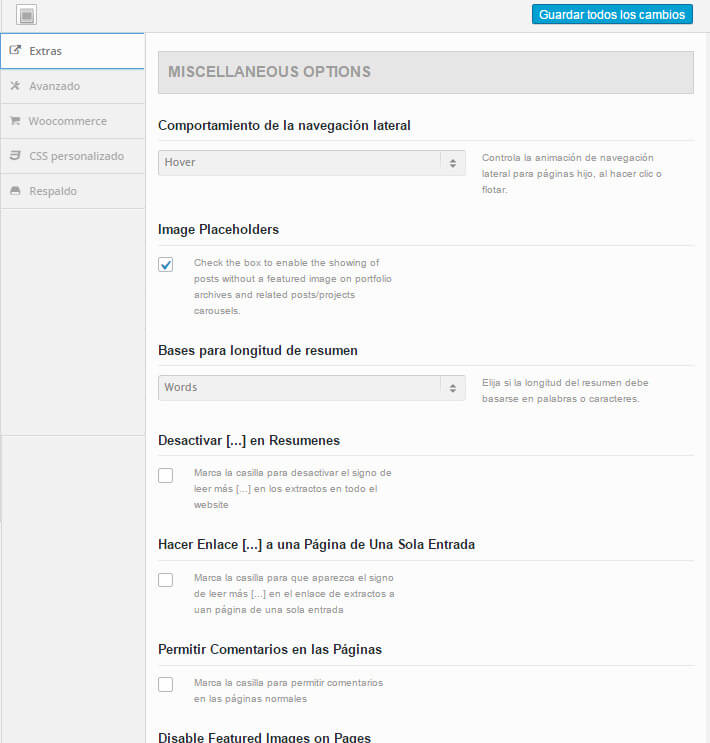
Opciones Misceláneas
Comportamiento de la navegación lateral: Controla la animación de navegación lateral para páginas hijo, al hacer clic o flotar.
Image Placeholders: Decide si quieres que en los post/portfolios aparezcan las imágenes destacadas por defecto.
Bases para longitud de resumen: Configura si la longitud del extracto de un post que se visualiza en el blog sea por caracteres o por palabras.
Desactivar […] en resúmenes: Desactivas el típico mensaje de Leer más de cada post en el blog.
Hacer Enlace […] a una página de una sola entrada (single post): Activas la posibilidad de que el «leer más» sea un enlace directo al artículo.
Permitir comentarios en las páginas: Si lo activas será posible hacer comentarios en las páginas estáticas por defecto.
Disable Featured Images on Pages: Desactivas la aparición de la imagen destacada en las páginas estáticas por defecto.
Preguntas frecuentes sobre imágenes destacadas: Avada incorpora como post personalizados una sección específica de preguntas frecuentes. Al activar esta opción es posible mostrar por defecto la imagen destacada de cada faq.
FAQ Filters: Las Faqs pueden comportarse como el portfolio. Decide si quieres que al mostrarlas aparezcan segmentadas por tipo (categoría) o todas a la vez.
Adiciona ‘nofollow’ a todos los enlaces sociales: Añade un atributo «nofollow» a los enlaces sociales.
Abre iconos sociales en una nueva ventana: Los enlaces a redes sociales se abren en una nueva pestaña.
Post y proyectos relacionados
Número de Entradas / Proyectos relacionados: En cada post o portfolio siempre aparecen al final otros que pueden ser interesantes para el visitante. ¿cuantos quieres que aparezcan?
Related Posts / Projects Maximum Columns: Las columnas en el blog/portfolio.
Related Posts / Projects Column Spacing: La separación entre cada columna.
Related Posts / Projects Layout: El título aparece dentro de la imagen o debajo.
Related Posts / Projects Image Size: Define el tamaño de la imagen. Automático o fijo.
Si utilizas el modo fijo el theme recortará la imagen para que cuadre las dimensiones y todas se vean igual. Si usas auto, el theme las redimensiona proporcionalmente. Si tienes imágenes con diferentes tamaños, parecerá un puzzle… ¡Decide!
Related Posts / Projects Autoplay: Imagínate que has puesto que se muestren artículos en 4 columnas. Lo que hace Avada es crear un carrusel para que las imágenes se deslicen. Aquí activas o desactivas que lo hagan automáticamente.
Velocidad del carrusel: La traducción aparece como Número de entradas/proyectos relacionados, pero esta mal. Se refiere a la velocidad del carrusel de imágenes, es decir, cada cuantos segundos se moverá. La medida es en milisegundos. 1000= 1 segundo
Related Posts / Projects Show Navigation: Añade unos botones derecha/izquierda para deslizar las imágenes.
Related Posts / Projects Mouse Scroll: El carrusel se desliza con el ratón o el dedo en un tablet o móvil.
Related Posts / Projects Scroll Items: ¿Cuántas imágenes quieres que se muevan de una sola vez?
Opciones de rollover
Imagen de sustitución: Activas el rollover.
Rollover Image Direction: Efecto del rollover. Hacia arriba, abajo, centro, derecha, izquierda… ¡a tu gusto!.
Rollover Image Icon Font Size: Tamaño del icono.
Desactivar el icono de enlace de la Imagen de Sustitución: Desactivas el icono de enlace que aparece en el rollover.
Desactivar imagen de icono de la Imagen de Sustitución: Desactivas el otro icono que aparece para ampliar la imagen.
Desactivar el título de la Imagen de Sustitución: El título no aparece en el rollover.
Deshabilitar las categorías de la Imagen de Sustitución: No aparece la información de las categorías.
Disable Icon Circle From Image Rollover: No aparece el icono en el rollover.
Avanzado
Permite desactivar o activar aquellas opciones que no vas a utilizar. Algo fundamental para un theme que lo ofrece todo, pero del que no utilizarás posiblemente ni la mitad de las herramientas. Un auténtico acierto…
La pregunta es muy sencilla. ¿Para qué cargarlo todo?
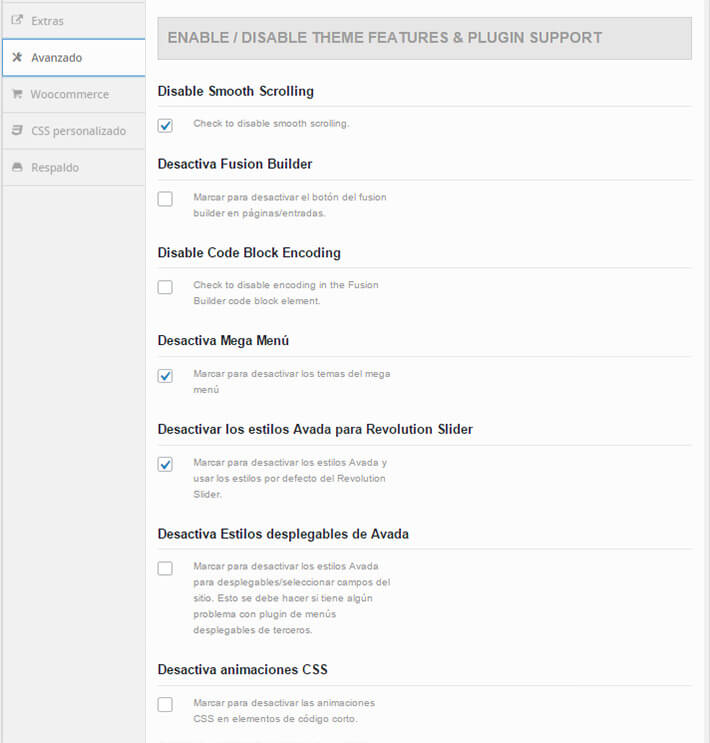
Disable Smooth Scrolling: Desactiva el efecto smooth en la visualización y movimiento de las páginas.
Desactiva Fusion Builder: ¡Ni se te ocurra!. Para qué usar Avada si te cargas lo mejor que tiene, su maquetador. Aun así, si prefieres usar otro, desactívalo y no tendrás conflictos.
Disable Code Block Encoding: Desactiva la opción «bloque de código» en Fusion Builder.
Desactiva Mega Menú: Si no vas a usar megamenus ¡ya sabes!
Desactivar los estilos Avada para Revolution Slider: Avada añade sus propios estilos a Revolution slider, pero si no los vas a usar, ¡fuera!
Desactiva Estilos desplegables de Avada: Para los menús. Si utilizas un plugin de menús con sus propios efectos, desactiva los de Avada para ¡evitar que se lleven mal!
Desactiva animaciones CSS: ¿No quieres utilizar animaciones Css de Avada?
Desactiva animaciones CSS solo sobre móviles: En los móviles igual si es interesante desactivarlos. ¡Prueba y decide!
Desactiva scripts API de Youtube: Desactiva la api propia que conecta con Youtube.
Desactiva scripts API de Vimeo: Lo mismo para Vimeo.
Desactiva Script Google Map: Idem para Google Maps
Desactiva Script ToTop: Desactivas la flechita que nos lleva a toda velocidad a la parte superior de la página.
Activa script To Top sobre móviles: Activa esa flechita en los móviles
Desactivar Fusion Slider: Si no vas a utilizar el slider de Avada, desactívalo
Desactivar Elastic Slider: Lo mismo
Desactiva FontAwesome: Si no quieres utilizar Fontawesome…
Desactiva Open Graph Meta Tags: Desactiva el Open Graph de Avada para Facebook
Desactiva fragmentos enriquecidos en todo el sito: ¡Yo que tú no haría eso…!
Desactiva la presentación (slider) de la galería de productos de Woocommerce de Avada: Si no usas Woocommerce, ¿para qué lo quieres?
Activate Developers Mode: Por defecto Avada incluye todos sus CSS y archivos Javascript minificados y combinados. Sí sí, ¡has leído bien! pero si algo falla (que puede ocurrir) puedes activar esta opción para depurar y ver que ocurre. En teoría solo se usa en modo desarrollo. Si dejas esta opción activada, notarás un cambio importante a peor en el rendimiento.
Compile Dynamic css to file
Esta es algo muy técnico y si estás iniciándote no te recomiendo que lo toques, salvo si es estrictamente necesario.
Barra lateral Global activa: Para empezar, al que hizo la traducción se le fue la mano. Yo creo que se ha confundido de sección. No hagas caso a esa traducción. Lo correcto sería hablar de Css dinámico.
Te explico:
Este tipo de themes utilizan Css dinámico, ya que tienen tantas opciones diferentes de configuración que tendrían que hacer cientos de archivos Css. Al activar esta opción lo que va a ocurrir es justamente esto. Por cada post/página se creará un archivo css y se guardará en la carpeta uploads de Avada. Ya sabes cuantas más cosas tengamos que estar cargando….peor.
Advance Cache server IP: Algo muy específico para casos donde se utilizan sistemas de cache en el servidor, por ejemplo, Varnish o Cloudflare. Lo que ocurre es que si usas este tipo de cache debemos indicar la IP correspondiente para que Avada sepa que es allí donde tiene que poner y limpiar los CSS dinámicos.
Woocommerce
Avada cuida todos sus detalles al máximo y por supuesto no iba a dejar Woocommerce de lado. Por eso podrás personalizar muchos aspectos visuales de la tienda desde su panel de control.
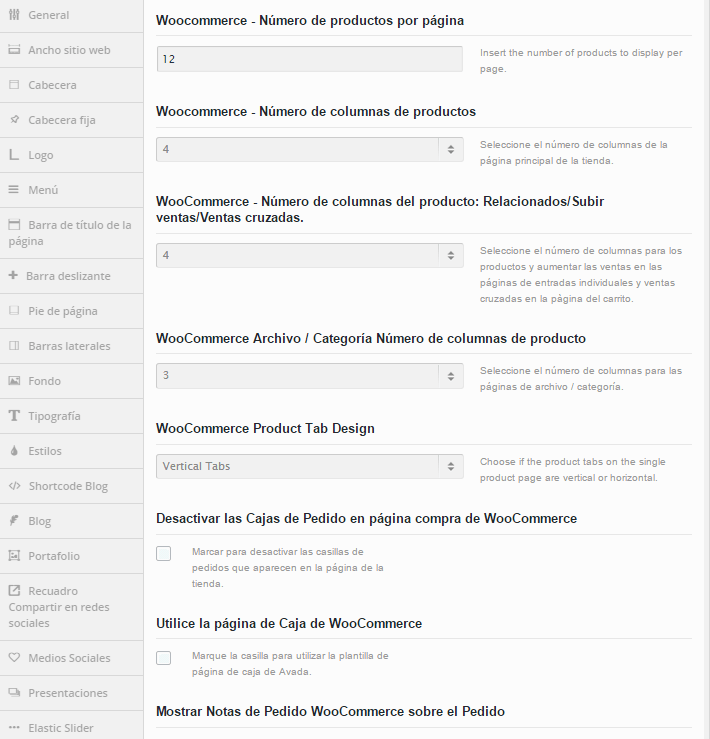
Número de productos por página: Especifica el número de productos que quieres que aparezcan por página en la tienda.
Número de columnas de productos: ¿Cuantas columnas quieres para los productos?
Número de columnas del producto: Relacionados/Subir ventas/Ventas cruzadas: Esto es similar al funcionamiento de los artículos relacionados en el blog, pero en este caso para los productos.
Archivo / Categoría Número de columnas de producto: Configura el número de columnas en las páginas de categoría de productos.
Product Tab Design: Elige el diseño de las pestañas en la página de producto. ¿Las quieres verticales u horizontales?
Utilice la página de Caja de WooCommerce: Avada tiene su propia plantilla para la página de caja de Woocommerce. Si quieres usarla marca esta opción.
Mostrar Notas de Pedido WooCommerce sobre el Pedido: Activa o desactiva el apartado notas en los pedidos.
Mostrar WooCommerce Enlace a Mi Cuenta en Menú Secundario: Incluye en el menú secundario un enlace a la cuenta del cliente.
Mostrar Icono del carrito de WooCommerce en el Menú Secundario: Muestra un icono del carrito en el menú secundario.
Mostrar Link a Mi cuenta de Woocommerce en el Menú Principal: Muestra un enlace a la cuenta del cliente en el menú principal.
Show Woocommerce Cart Icon in Main Menu: Muestra el icono del carrito en el menú principal.
Muestra iconos sociales en Woocommerce: Muestra los iconos sociales en el menú de Woocommerce.
Product Grid / List View: Muestra los productos en formato grid o como un listado.
Mensaje 1 de Area de Cuenta: Puedes incluir un mensaje en el área de clientes.
Mensaje 2 de Area de Cuenta: También un segundo mensaje…
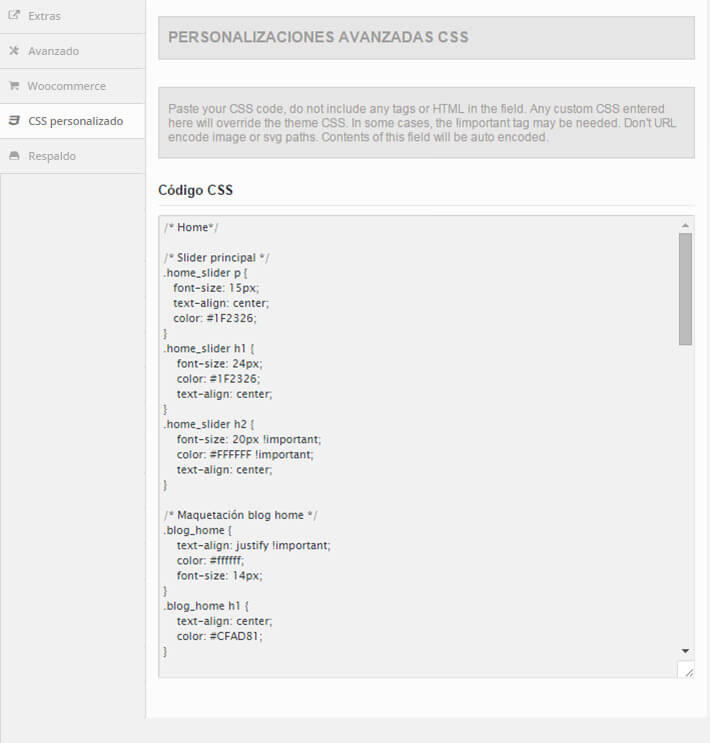
CSS personalizado
Una de las partes que más me gusta de Avada y de algunos otros themes es esta. Un lugar donde personalizar tu theme a través de CSS sin tener que recurrir al child theme (tema hijo). Esto es muy interesante porque te permite afinar a la perfección cada parte de tu web por separado y sin que le afecten las actualizaciones.
Recuerda que a través de las opciones generales de Avada podemos configurar el comportamiento general, por ejemplo, los colores.
Hay miles de situaciones en las que tenemos necesidad de hacer personalizaciones.
Imaginemos una posible situación.
Una web donde hay páginas estáticas, un blog con diferentes temáticas y la página principal. Algo muy sencillo:
Puedo definir como norma general lo siguiente:
- Background blanco
- Texto del cuerpo 14px
- Los títulos h1 sean de color naranja y el tamaño de la fuente sea 32px, con un margen superior e inferior de 10 px
- Los títulos h2 naranja, fuente 26 px y márgenes 5px
- Los títulos h3 naranja, la fuente 20 px y márgenes 5px
- Enlaces de color naranja (para que destaque sobre el texto)
¡Bien! Esto lo has visto en el tutorial 2, donde íbamos a Estilos y configuramos estos apartados en: Fondos, colores de fuente, y en Tipografías, los márgenes y tamaño. El theme utilizará estas características de forma predeterminada en toda la web.
Ok ¡Todo está estupendo y maravilloso!… pero…
- ¿Y si quiero usar un fondo negro (u otro color) en uno o varios lugares específicos? Por ejemplo en el home.
- Quizá definir el estilo del blog de una forma diferente a las páginas estáticas.
- Tal vez tengo un blog con diferentes temáticas y me apetece definir cada temática con un estilo.
Lo habitual es utilizar el child theme o tema hijo, pero también una buena solución es el apartado de CSS personalizado.
Creamos para el blog un estilo css definido llamado blog:
- Tamaño de la letra en 16px, respetando el tipo de fuente de toda la web y justificados.
- h1 en color Marrón, tamaño 28px y márgenes de 15px y con la alineación a la izquierda.
- h2 en color marrón, tamaño 24 px y márgenes de 10 px y alineación izquierda.
- h3 en color marrón, tamaño 18 px y márgenes de 5 px y alineación izquierda.
- Enlaces en color naranja, pero si pasamos por encima que se vea en color verde.
¡Manos a la obra!
Creamos el estilo CSS
/* Maquetación Blog */
.blog {
font-size: 16px;
text-align: justify;
}
.blog h1 {
font-size: 28px;
color: #AB8B65;
text-align: left;
}
.blog h2 {
font-size: 24px;
color: #AB8B65 !important;
text-align: left;
}
.blog h3 {
font-size: 18px;
color: #AB8B65;
text-align: left;
}
.blog a {
color: #09717Ez;
font-weight: bold;
}
.blog a:hover {
color: #09717E;
font-weight: bold;
}
Bueno, pues de esta forma tan sencilla podemos personalizar el estilo del blog. El theme respeta el resto de los estilos definidos para la toda la web, cambiando solamente estos para el blog (o en las secciones que queramos).
¿Y como hacemos que funcione?
Tienes dos maneras.
A la antigua usanza y válido para todos el mundo y cualquier theme.
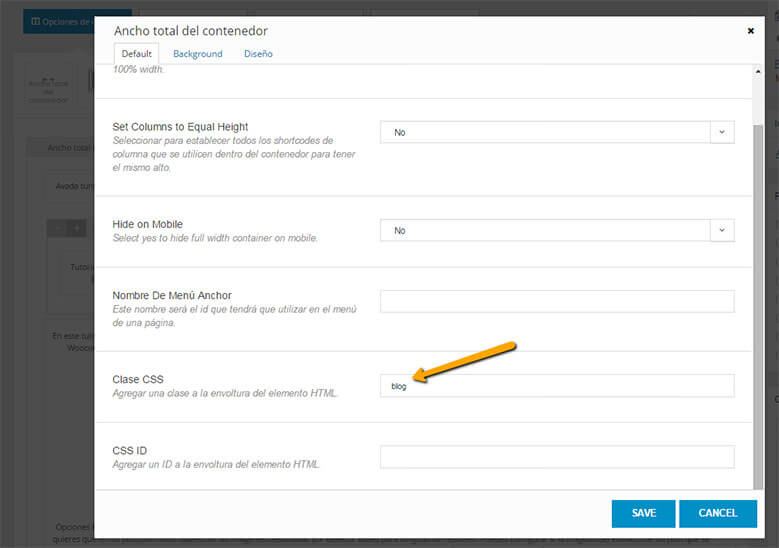
Incluimos todo el contenido entre etiquetas div class:
O lo hacemos desde Fusion Builder, creando un contenedor para el post e incluyendo la regla Css
Respaldo
Una característica ya habitual en otras plantillas premium.
Es muy necesario disponer de una herramienta práctica que nos permita guardar y restaurar la configuración para que en caso de desastre o incluso como base en posteriores trabajos, no tengamos que invertir horas en volver a configurar nuevamente la plantilla.
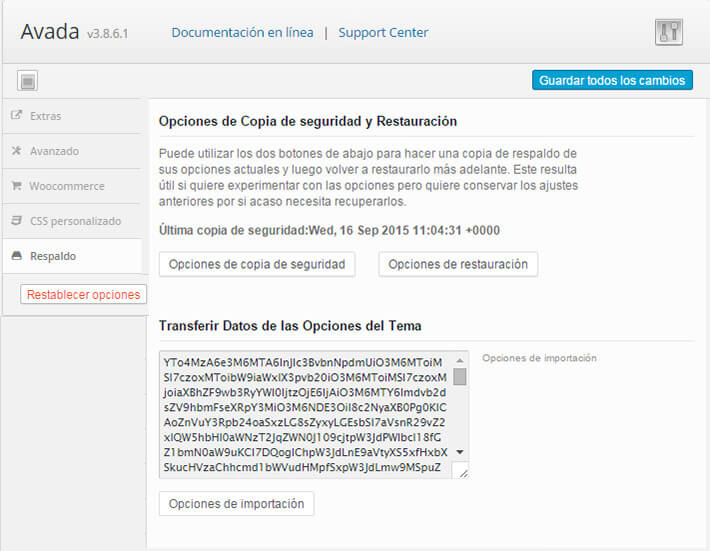
Además de los propios botones que incorpora Avada para guardar/restaurar, puedes copiar y pegar en un documento el código que te muestra. Si necesitas restaurar la configuración simplemente pega el código en el apartado del theme (que ves en la imagen inferior) y tendrás Avada igual y completamente configurado como lo tenías cuando lo guardaste.
¡Bueno…pues ya ves!, han hecho falta tres capítulos para ver solamente las opciones generales de configuración para Avada. En los próximos hablaremos de la configuración de las páginas, la creación de menús, el uso de Fusion Builder y la mejor manera de optimizar Avada para que tengas una web que cargue a toda velocidad.
Tanto si ya eres usuario de Avada como si tienes pensado comprarlo para un proyecto, espero que estos tutoriales te sirvan de ayuda.
Si tienes alguna duda en especial, puedes dejar un comentario.
Nos vemos en la próxima…








Hola Fabian. Muchísimas gracias por el post.
Tengo una duda que no se como resolver en Avada y espero puedas orientarme y aportar algo de luz al respecto.
Quiero poder modificar el menú de los filtros del porfolio y no localizo donde hacerlo. En las opciones del elemento, puedes seleccionar que se muestren los filtros y te permite escoger entre 3 opciones: YES / YES WITHOUT «ALL» / NO.
Mi pregunta es. Como lo puedo hacer para que en el menú del front-office, en lugar que aparezca «All» aparezca «Todo».
Espero haberme explicado correctamente y esperto ansioso tu respuesta.
hola tengo un problema con el tema avada
en la url no se como cambiarla ya he probado en los enlaces permanentes
en mi dominio me sale http://www.midominio.com/?v=26a19fa1e756
me sale en todas las paginas
como puedo quitar?v=26a19fa1e756
Hola Carlos. Disculpa la demora en contestar. Ese problema no es de Avada ni de ninguna plantilla. Diría que tiene que ver más con el hosting. Si eso te aparece en todas las paginas, parece como si la web estuviera bajo un iframe. Supongo que a estas alturas ya lo habrás solucionado, pero si no es asi, te diría que hables con tu hosting para que te digan porque aparece eso.
Saludos
buenas, espero me puedan ayudar, tengo problemas con enlazar un video de youtube, lacaja de me gusta de facebook, ya que cuando recargo la pagina desaparece y cuando recargo varias veces recien aparece, nose si es un aproblema de la plantilla o me falta configurar alguna opcion gracias e antemano
Hola. La verdad es que no acabo de entender el problema. Lo que yo entiendo es que quieres enlazar un video de youtube con los iconos de las redes sociales? Te refieres a eso?
Hola fabian, el problema es el siguiente es cuando enlazo un video de youtube que quiero que se ponga en la pagina principal de mi web aparece solo una vez , si recargo la pagina desaparece y cuando recargo mas de una vez recien vuelve a aparecer el video, lo mismo sucede con enlazr google map, facebok la caja donde pones me gusta, gracias de ante mano la respuesta
Hola. Es muy dificil saber sin verlo que ocurre. En principio descarto que sea un problema de Avada. A mi nunca me ha pasado con ninguna web. Solo se me ocurre a priori que pueda haber un conflicto Javascript con algún plugin o cache. Todos los elementos que describes, hacen uso de Java. Para descartar cosas, puedes probar a desconectar todos los plugins, excepto los de Avada, Fusion Builder y Fusion Core. Haz puebas… Si asi funciona has de ir descartado cada plugin que tengas instalado hasta descubrir cual causa el conflicto.
Saludos
hola Fabian, el problema en detalle es el siguiente , ya enlace un video de youtube en mi pagina web, tambien ya puse un enlace de google maps, y por ultimo enlace la caja de facebook, el problema es que no se visuliaza dichos enlaces, al momento de recargar varias veces la pagina se visualiza , pero luego recargo de nuevo otra vez desaparecen , te agradeceria tu ayuda gracias.
Hola, quiero borrar 2 widgets del footer del tema Avada, ¿Cómo puedo hacerlo aparte de con display none?
Hola Vito. Yo creo que borrar los widgets por Css no tiene mucho sentido, salvo que sea para no mostrarlos en el móvil. Si quieres eliminarlos vete a widgets y elimínalos desde allí.
Saludos
Hola Fabián, estoy intentando eliminar el texto de las categorías que aparece en la pagina de producto y no consigo hacerlo.
He encontrado este trozo de código en un foro de Avada:
.product_meta .posted_in,
.product_meta .tagged_as {
display: none;
}
se supone que pegándolo en el personalizador CSS se soluciona, pero no lo consigo.
Hola Jose, disculpa mi demora en contestar. No se si ya lo has solucionado. En principio eso debería bastar…Si lo has arreglado nada, pero si no, pásame una url para poder ver de lo que hablamos.
Saludos
Hola Fabián, perdona pero no me llegó ningún correo notificando tu respuesta. Al final, tras mucho buscar encontré la solución. Te la dejo por si a alguien le sirve de ayuda. Lo único que he hecho es añadir la siguiente línea en el archivo functions.php:
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );
Con eso desaparece el texto donde indica las categorías del producto en la página de producto. De esta forma evito el molesto texto que aparece cuando un producto tiene varias categorías. Echo de menos que aparezca la categoría principal, o poder seleccionar que categoría me interesa que muestre, pero por lo menos mis ojos ganan en calidad de vida cuando miro la página de producto.
Saludos!
Hola, muy buen trabajo.
Llevo trabajando con avada bastante tiempo y lo controlo más o menos, Lo que me pasa es que cargo una demo y no consigo que se carguen los fusion sliders en ninguna pagina. He mirado y estan todas las slides, sliders e imagenes pero no terminan de funcionar.
Un saludo
Hola Paco. La verdad es que las demos suelen funcionar sin problemas. Se me ocurre que puede ser un problema de configuración o incluso externo, pero tendría que verlo, porque pueden ser mil cosas. Una pregunta, es una demo limpia o estas cargando una demo sobre una web anterior?
Saludos
Muchas gracias por contestar tan raudo.
La demo se monto sobre una istalacion limpia.
Aqui tienes el link : http://cliente4.pacocastrocomunicacion.com/
Hola Paco.
Habrá que profundizar un poco más. Vas bien de Ram y recursos?
Si quieres envíame un mail a hola@fabianvazquez.es, si me pasas un acceso de administración, intento echar un vistazo a ver que veo.
Muchas gracias Fabián, no se cómo lo haces…
He conseguido solucionar todo al instalar el nuevo avada.
Sólo tengo un problema, quiero montar el calendario ( no he trabajado hasta ahora con él) y no consigo que se me cargue en una pagina.
He creado una pagina «calendario» pero no aparece dentro de las distintas plantillas a elegir la que en principio he seleccionado en ajustes de event «plantilla de eventos predeterminada», ni en cualquier otra.
Ando todo agobiado con esto.
Un fuerte abrazo
Hola Paco, me alegro que lo hayas solucionado.
Prueba a incluir el código corto, a ver si así te funciona…Lo digo para descartar cosas…
Hola que tal Fabián! Genial esto lo que haces! Soy iniciado en wp y avada me cautivó, pero no entiendo como colocar un banner slider en el inicio de mi web, serías tan amable en indicarme?. Saludos desde Venezuela
Hola Fernando.
Sería un proceso largo para explicar por aqui, pero tal vez haga un post para explicar las diferentes posibilidades en detalle. Lo que debes tener en cuenta es que has de elegir para crear un slider uno de los que viene con Avada. Revolution Slider, Layer Slider, Fusion slider o Elastic slider.
Una vez pienses con cual trabajar, debes crear los slides. Una vez hecho, tanto en la página principal como en cualquier otra, dentro de las opciones de configuracion de Fusion que están en la propia página, verás que aparece una pestaña que pone sliders y desde ahi puede elegir cual quieres utilizar.
También se pueden llamar a los slides desde los códigos cortos si lo prefieres.
Estate atento, en cuanto me sea posible, haré un post extendido con todo lujo de detalles
Saludo
Hola que tal? tengo una duda que no se si alguien se la ha planteado alguna vez. En mi WP tengo dos páginas, una principal(INICIO) y otra es un portafolio con los filtros que aparecen arriba.
Yo quiero crear un lind desde la pagina INICIO a la página PORTAFOLIO pero que abra el portafolio con un filtro ya activado. no se si me explico?
Imaginemos que el portafolio es de fotos de coches y en la parte superior hay unas pestañas con el nombre: todo – rojo – amarillo
Sipulsas en todo se ven todos los coches, si pulsas en rojo solo salen los coches rojos, etc (son categorías que tienen los portafolios.
Pues bien yo lo que quiero es un enlace en la pagina INICIO que vaya directamente a la pagina portafolio con la opción de «coches rojos» seleccionada.
espero alguien me pueda ayudar.
Saludos
Hola Carlos. Muy interesante tu pregunta, tu blog y tu video. ¡Muy bueno!… en serio. Me ha encantado
Contestando a tu pregunta…¡no sé si estoy entendiendo bien tu necesidad, si no es así, reformulas….
Si lo entiendo bien, entonces, ¡sí, se puede!.
Me explico: La página del portfolio utiliza Ajax para hacer ese efecto tan majete de elegir las categorías y que te aparezcan y desaparezcan. Desde ahí poco se puede hacer…. pero….tienes dos opciones para lograr lo que necesitas.
Opción A y fácil: Creas un botón o enlace donde quieras con la categoría del portfolio que necesitas. Por ejemplo, en tu web si elijo la categoría «carteles» sería algo asi como «carlosbravo.es/portfolio-category/carteles». Así con todas. Evidentemente ya no aparecerá el Ajax por ninguna parte y te listará exclusivamente los items de esa categoría.
Opción B: Crear una página que liste solo la categoría que quieres. Como solo es una categoría, el ajax aquí tampoco tiene sentido. Esto en el fondo ya lo tienes, por lo que he podido ver, pero te sigue apareciendo «todos» que por lo que puedo entender, es justamente lo que no quieres que te aparezca. para evitar que te salga lo de «todos», en la misma página, en fusion option > portfolio > mostrar filtros portfolio > elije la opción «Mostrar sin todos».
Espero que haya contestado a tu pregunta.
Saludos
Perfecto, muchas gracias por tu ayuda Fabian. Un saludo.
No hay de que…Saludos
Hola Fabián, quería preguntarte si en Avada dos menús en la misma página? El menú principal, y x ejemplo en medio de la página. Un saludo.
Hola Verónica. Si, en Avada puedes tener varios menús en la misma página e incluso tener menus diferentes en diferentes páginas. Para colocarlos solo has de crear el menú que quieres a través de los widgets, debes buscar el que pone Avada Horizontal Menu. Eliges el que has creado o el que quieras y lo colocas. Para ello puedes usar el maquetador Fusion Builder y elegir la opción Widgets. Es muy sencillo!!!.
Si deseas utilizar un menú diferente en una página determinada, debes crear el menú, y en la página en cuestión, en la parte inferior en Fusion Option, Cabecera, Menu de navegación principal y eliges el menú que quieras.
Saludos
Muchas gracias, ya lo he puesto. Lo único que quería preguntarte es que cuando pongo el menu tambien me sale el icono del carrito y en ese menú no lo quiero, como lo quito?
Gracias y un saludo
Hola Verónica. Es cierto, a mi también me pasaba. La verdad es que es un pequeño fallo que no han tenido en cuenta. No se puede quitar, lo incluyen de forma automática si tienes woocommerce activado. En su momento ya les reporté ese problema y espero que en futuras actualizaciones, lo arreglen para que puedas elegir si quieres o no que aparezca el carrito.
Como solución provisional puedes quitarlo con CSS. Si te vas al apartado opciones del tema > css personalizado puedes añadir esto:
.fusion-widget-cart-icon {
display: none;
}
Esto lo que hace es que no aparezca, aunque realmente sigue estando ahí, pero por lo menos no te molesta. La otra solución sería meterse al PHP, pero no le veo sentido, para lo que es.
Saludos
Muchisimas gracias x la rapidez en contestar, eres un maquina!!!!!
Mil gracias Fabian, me ha ayudado mucho tu tutorial. Una pregunta… cómo puedo configurar las páginas de mi menú para que aparezcan tipo scroll.
Gracias denuevo
Hola Soraya. Discúlpame pero no acabo de entender a que te refieres. Puedes enseñarme un ejemplo?
Hola Fabian!! una pregunta: como hago para limpiar las entradas o post que vienen por default en el Blog de la plantilla AVADA?? Solo quiero que se vean mis post
Hola María. Pues tendrás que borrar los post que no quieres que se vean. Vete a entradas y marca los post que son de la demo de Avada (generalmente están en Ingles). Le das a eliminar y luego quítalos de la papelera para que no estén ocupando espacio y tener la base de datos lo más limpia posible.
Saludos
Hola Fabián,
Que gran artículo pero me gustaría preguntarte si sabes cuál puede ser el motivo que guarde una configuración en theme options de Addava y esta no se guarde o no se vea refleja . A parte, la web está en tres idiomas y cada idioma me sale un front end diferente.
Un saludo
Hola Andreu. La sensación que me da por lo que me explicas, no es que no se guarde, si no que piensas (como me pasó a mi en su momento) que la configuración es común, es decir, la misma para todos los idiomas y no es asi. Cuando tienes una web en idiomas, por ejemplo, 2 o 3, en realidad tienes 2 o 3 webs. Cada una tendrás su propia configuración. Esto significa, que trabajarás habitualmente en Español y los cambios que hagas, son para el idioma Español, pero no para los otros idiomas. Para los otros, tendrás que realizar la configuración exactamente igual y guardarlos.
Esto que puede parecer un coñazo ( y realmente lo es) también es lógico, porque si de no ser asi, no podrías configurar diferentes menús, footers, widgets, etc. No tiene sentido tener el contenido en Ingles, con el footer en español. Por eso, aunque tengamos todo metido en la misma web, en realidad, wpml y avada, trabajan de tal manera, que todo queda virtualmente separado, para que puedas configurar todo con sentido e incluso independizar las configuraciones. Por ejemplo, puedes tener secciones en español, que no quieras traducir al inglés. Gracias a esa independencia, puedes controlar exactamente que vas a traducir y que no. Lo mismo con los apartados de la web. Puedes tener un encabezado diferente para el español que para el inglés.
Si no fuese esto que te digo, entonces hablaríamos de otro tipo de problemas, más bien relacionados con el hosting o los permisos, dado que el theme no puede guardar su archivo de configuración, pero no creo que sea ese el caso.
No que decir tiene, que debes tener Avada y WPML completamente actualizados a la última versión.
Espero haberte ayudado.
Saludos
Hola Fabián,
No sé que hubiera hecho sin esta serie de artículos que has creado, han sido maravillosos, me salvaste!!!!
Ahorita voy a pasar al tercero, pero me han surgido dos dudas.
1.- Cómo puedo eliminar el movimiento que hace en automático la pantalla (ya sea hacia arriba o hacia abajo) cada vez que estoy en un carrusel de imágenes en movimiento (no me he grabado todos los nombres técnicos, disculpa)?
2.- Cómo puedo vincular mi cuenta de facebook e intagram para que directamente puedan dar el me gusta o el compartir sin salir de mi página, porque ciertamente vi en tu artículo y en plantilla el apartado de medios sociales, pero no sé de dónde saco ese link personalizado.
Muchas gracias por todo!!
Hola Yemi, me alegro que los tutoriales te ayuden.
En cuanto a tu primera pregunta, no acabo de entenderla. No se a que te refieres con el movimiento automático. Si te explicas mejor intentaré ayudarte.
En cuanto a tu segunda pregunta, en principio ya te aparece de forma automática en el blog, pero además tienes un shortcode para implementarlo donde quieras. En Fusion Builder te aparece como Compartir.
Para que te aparezca automáticamente fíjate en la configuración general (theme options) estén activados los iconos sociales. Para eso tienes un apartado específico que es Compartir en redes sociales. Ahí puedes configurarlo todo.
Saludos
Hola.
Tengo una duda con el menú, he conseguido ponerlo fijo (como el tuyo) pero no sé dónde debo modificarle el color, y es que ahora debe estar en transparente, porque el logo no, pero las opciones de menú se mezclan con el texto y quiero darle un color para que se vea claramente, como tú lo tienes, aunque en mi caso sería blanco. ¿Podrías decirme dónde modificarlo?
Gracias y saludos.
Hola María. Gracias por pasarte por aquí.
Todas las configuraciones para los colores del menu están en la administración general. La ruta es avada-opciones del tema-estilos-colores del menu. En ese apartado puedes hacer todas las configuraciones que necesites. Puedes cambiar los colores del menú principal y del fijo. Aunque no es necesaro, también podrías hacerlo con CSS personalizado.
Saludos
Hola Fabian, agradecerte este pedazo de tutorial. Tengo una duda, bueno tengo unas cuantas en referencia a lighbox. No se pueden hacer galería de imágenes a base de lighbox? tengo varias imágenes y carga el lighbox pero de una a una, es decir abre lighbox al hacer clic, solo sale esa, como hacer para que salgan todas las que quiero sin cerrar lighbox, yo quiero que me cargue por ejemplo 10 y no pasa a la siguiente.
Otra duda dándome por vencido con mis pobres conocimientos a hacer galería de imágenes por medio de lighbox uno junto a otro, he decidido probar con carrusel, pero a pesar que hay plantillas de avada con carrusel de tamaño mas grande no encuentro como aumentar de tamaño las imágenes de carrusel le pongo ancho fijo en el código corto pero no da una opción donde establecer ese ancho.
Me gustaría hacerlo así y no con nexgaleri ni ningun plugin porque no me convence.
Muchas gracias y un saludo
Me edito, con las prisas…lo que quiero hacer es a base de «image frame» osea, poner unos cuantos y que vaya saltando de uno a otro al abrir el lighbox. No encuentro la formula sigo probando.
hasta pronto
Hola Jose.
La verdad es que esta sería una respuesta muy larga. Las opciones son múltiples y tal vez sea una buena idea poder explicar en un tutorial esto de la galería.
El problema es que Avada lo tiene un poco escondido. Me explico:
Lightbox no es propiamente un sistema de galería de fotos. Es más un medio que un fin en si mismo. Lo que pretende es mostrarnos de una forma bonita y agradable los elementos multimedia.
El problema es que funciona de una forma muy determinada. Por ejemplo, en los post, puedes ver cada imagen de forma independiente, pero no como una galería. Pero en cambio en el Portfolio si lo hace, porque ahí se pueden añadir varias imágenes como una propia galería.
El lightbox lo que hace es absorber los elementos y mostrarlos, tanto fotos como videos. Es configurable desde la administración de Avada, en su propia pestaña. Asegúrate de tener los elementos necesarios habilitados.
También se puede utilizar en algunos shortcodes. Por ejemplo en el carrusel. Fíjate que en las opciones del carrusel, te da la opción de que las imágenes aparezcan en lightbox. En este caso si que te crea una galería. Míralo bien porque hace exactamente lo que tú dices que quieres.
Si lo que quieres es una Galería de fotos propiamente dicha, entonces debes recurrir al sistema de galería del propio WordPress. Desde el post, le das a añadir elemento y elige la opción, crear galería.
Selecciona las fotos que quieres y fíjate bien, que cada foto quede enlazada directamente a un archivo multimedia. Insertas el shortocode en el post y ya lo tienes. Te mostrará las imágenes como una galería y haciendo clic en ellas tendrás el lightbox rulando con todas ellas.
Espero que te haya ayudado
Saludos
Hola Favian, creo que lo voy ha hacer con el carrusel si puedo. el portafolio estaría de muerte si no pusiera proyecto por todas partes. Debería poder cambiarse el comportamiento con el fin de aprovecharlo como Galería
Pero es que mira lo que me pasa…. http://theme-fusion.com/avada/carousel-sliders/
Ami me sale como la tira de abajo del todo, y quiero que me salga el ancho fijo como las otras de mas arriba:
Image Carousel o Recent Work Carousel y no lo consigo.
Un saludo
Hola Jose. Eso es porque en la tira de abajo hay 5 columnas y en la de arriba hay 4. Es mejor que uses el ancho automático y que las fotos sean siempre proporcionales en el tamaño (si es posible). Al usar el carrusel, utiliza mejor 4 columnas para que se vean mas grandes y una separación entre columna mínima. Todo eso es configurable en el shortcode.
Como ahora tengo que empezar a explicar los shortcodes, creo que voy a hacer un tutorial para esta cuestión. Seguro que te vendrá bien a ti y más gente.
Saludos
Hola Jose, aprovechando que tenía que empezar a hablar de los shortcodes de Avada, he aprovechado para hablar de tus dudas, así que he preparado un post + video de las posibilidades que hay y como se crea una galería de fotos en Avada. Espero que te resulte de ayuda.
Saludos
Hola, necesito saber como puedo restablecer , o mas bien, como puedo quitar una demo dentro del tema de avada. La he instalado y se duplica el contenido, queda fatal y no se como quitarlo, restablecer los valores predeterminados.
GRacias!!
Hola María. Cuando utilizas las demos de Avada, para que sean exactamente iguales a lo que ves antes de comprarlo, se carga completamente el contenido y la configuración.
Si vas probado demo a demo lo que cambia es la configuracion, pero no el contenido, es decir, no se borra. ¡Imagínate que lo hicieses sobre una web que tuviese contenido propio y se borra!
Lo más fácil es que elimines todos los post, páginas, portfolio e imágenes manualmente. Cuando digo manualmente, no me refiero uno a uno, sino que elimines todos los post de un plumazo y asi con todo. Si vuelves a cargar otra demo, se cargará la nueva configuración por defecto para esa demo, pero no hay una configuración definida propiamente dicha, salvo que la que se establece cuando instalas el theme por primera vez. Para llegar a esa configuración tienes un botón en la parte inferior del menú principal de configuración de Avada, que pone Reestablecer Opciones. Pero el contenido seguiría estando presente.
Otra opción para borrar todo, es si tienes acceso desde el panel de tu hosting a la base de datos, puedes vaciar todas las tablas, excepto la de options, que ahí reside toda la configuración de WordPress.
Espero que te sirva de ayuda.
Saludos
Hola, Ami me pasó lo que a ti, solo que fue en servidor del pc. Hay un plugin que teja tu base de datos limpia como una patena, despues de terminar el proceso te encuentras el WordPress en ingles solo hay que cambiar a español en las opciones de configuración. Te recomiendo que hagas las pruebas en localhost (servidor en tu pc) y cuando tengas lo que quieres, compias el codigo (te olvidas del constructor en ese momento y lo haces con el editor predeterminado) y lo pegas, cambias al builder y le cargas la imágenes en medios y las enlazas a la página. Ten cuidado si lo haces así que los vínculos de las imágenes los tendrás apuntando a localhost y si tienes el servidor local en marcha te cargarán en la página.
el pugin es este: https://es.wordpress.org/plugins/wordpress-database-reset/
Hola Jose, gracias por pasarte por aquí y por tu aportación. Esa también es otra opción.
Yo diría que lo mejor es que se utilicen las demos para dos fines. Indagar, probar y aprender. Puedes trastear todo lo que quieras, cambiar de unas demos a otras hasta encontrar lo que necesitas. Una vez lo tengas claro, partir de cero con una instalación limpia.
O también seleccionar la demo que mas se ajuste a lo que quieres y a partir de ahí tomarla como modelo modificando su propio contenido.
Hola Fabián, me parece un gran repaso punto por punto a la configuración de la Avada. Configurando la misma me surge una duda que veo que sí has resuelto en tu propia web pero que no he encontrado en el repaso que haces (imagino porque quizás hayas tenido que tocar algo de código). Se trata de que el título de las entradas del blog sean H1, en mi blog están como H2 ya que el H1 corresponde a la barra de título y cuando quito la barra de título siguen estando los títulos de las entradas como H2. Creo que es importante para el SEO que sean H1 y me gustaría poder cambiarlo, por si puedes ayudarme con esto. Gracias de antemano y enhorabuena por tu web.
Hola Raul, gracias por tus palabras y por pasarte por aqui. Tienes razón en la apreciación que haces y efectivamente lo he resulto con un poco de CSS.
En el apartado de CSS personalizado he creado un CSS concreto para las entradas del blog.
Avada te permite configurar los h1, h2, h3 como quieras, pero es común para todo el theme y no siempre se adecuan a lo que necesitamos. Por eso, como norma general, utilizo la configuración general para las páginas estáticas y creo un css para las entradas. Aunque en la home, suelo tambien personalizar un poco el CSS.
La idea es quitar los títulos automáticos que mete el theme en la barra del título y crear las etiquetas h1,h2,h3 a mi gusto en los post. Es importante quitarlos, para que las h1 no se dupliquen, porque en general, no es bueno varias etiquetas h1.
Para eso en Fusion builder puedes configurar tanto css class como css id en cada columna, en cada contenedor o incluso en cada shortcode. El control es absoluto y no necesitas utilizar un tema hijo.
Gracias por comentar.
Saludos
Fabián, no te imaginas cuántas dudas me estás resolviendo con estos tutoriales. Ya espero la siguiente lección ;)
Saludos
Me alegra mucho saberlo Erika. Pronto habrás más
Saludos
Muy buen tutorial. Llevo trasteando con Avada un mes y ahora es cuando empiezo a comprenderlo. Tantas funciones y tan configurables que cuesta si partes desde cero.
Esperando ansioso el resto :)
Gracias Jose. Seguiremos con Avada y otros themes poco a poco.
Saludos