GTMETRIX. Mide la velocidad y el rendimiento de tu web.
En este tutorial vamos a aprender a usar GTmetrix con el objetivo de que nos ayude a medir el nivel de optimización en nuestra web con Wordpress.
Este ya no es un tema baladí, todo lo contrario, uno de tus objetivos debe ser la correcta optimización de tu sitio web y no solo por Google (¡que también!), sino más bien por tus visitantes.
Para mi es una herramienta fundamental en mi trabajo a la que recurro constantemente para evaluar y comparar mis proyectos con otros.
Dicho esto, tampoco es que haya que caer en la obsesión de que una web cargue en décimas de segundo, porque eso implicaría renunciar a muchas cosas y tal vez eso no te convenga en absoluto.
Lo ideal es buscar un punto de equilibro en el que renunciemos a lo mínimo posible y no sobrecarguemos innecesariamente. Por eso es tan importante medir fehacientemente el rendimiento web para saber exactamente donde y como podemos «atacar».
Tenemos diferentes herramientas, como por ejemplo, PageSpeed Insights (Google), Pingdom y GTmetrix. En esta ocasión hablaré de esta última, por ser de todas la que a mi modo de ver es la más completa y en sucesivos post, también hablaré en profundidad de las demás.
Ninguna de las tres son perfectas y tienen sus flecos. De hecho, si haces un test a tu web con cada una de ellas y comparas los resultados pueden sorprenderte y a veces dejarte «con cara de paisaje». En ocasiones ¡tal vez te confundan más de lo que te ayudan! Yo mismo me he dicho muchas veces ¡No entiendo absolutamente nada!
Con este tutorial pretendo ayudarte a comprender GTmetrix, que para colmo de males está todo en inglés y con muchos tecnicismos que seguramente se te escaparán, sobre todo cuando no tienes como costumbre lidiar con todo esto.
También pretendo abrir un debate entre todos los visitantes, para conocer de buena mano vuestros hábitos al navegar. Mi pregunta es si de verdad os marchais si una página no se abre en dos segundos, tal y como se afirma en muchos sitios. Esto es algo que leo con frecuencia y me sorprende mucho. Pero como yo soy un bicho raro, igual estoy equivocado. Por favor, ¡sácame de dudas!.

Contents
¿Qué es GTmetrix?
Una herramienta online que nos sirve para medir la velocidad de carga, el rendimiento y sobre todo la optimización de nuestro sitio web. GTmetrix ofrece 2 posibilidades, una gratuita y la otra de pago. La gratuita por si sola es muy completa y la de pago, dispone de opciones útiles para desarrolladores web, pero para la mayoría de los mortales, la gratuita da muchísimo de si.

GTMetrix, no te obliga a registrarte. Puedes entrar directamente, colocar tu enlace (o el que quieras) y hacer una medición. Sin embargo, para poder sacarle todo el rendimiento y por ejemplo, medir desde varias localizaciones, debes ser un usuario registrado, aunque sigue siendo completamente gratis.
No voy a explicarte como registrarse porque es muy sencillo y estás mas que acostumbrado/a.
¿Por qué es interesante registrarte en GTMetrix?
Fundamentalmente porque si no lo haces, los test solo los podrás hacer desde Canadá y si estás registrado puedes hacerlos desde Londres (si estás en España es donde te interesa medir). Además de Londres podrás medir desde Canadá, Estados Unidos, Brasil, Australia, India y China. Esto puede ser muy útil para un e-commerce, pero si tienes por ejemplo un blog en español, tu tráfico objetivo es España y países hispano hablantes.
Hagas desde donde hagas el test, lo que cambiará será fundamentalmente el tiempo de carga, pero no la medición del rendimiento. Dicho de otra manera, si haces el test desde Australia, el tiempo de carga será mayor, pero la información con respecto a PageSpeed e YSLOW serán muy similares.
¿Qué es el PageSpeed score y el Yslow score?
Son un conjunto de reglas o normas de buenas prácticas elaboradas por Google (PageSpeed) y Yahoo (Yslow). Básicamente son dos maneras de medir el rendimiento web, con algunos aspectos en común, pero también diferentes. No es que uno sea mejor que otro, sencillamente miden el rendimiento de diferente manera.
Lo cierto es que Google tiene en cuenta el PageSpeed, que es su test y el de Yahoo es un poco más técnico. Por decirlo de una manera básica, en PageSpeed intervienen muchos factores que van a depender de ti y del trabajo que hagas de optimización. En el Yslow, intervienen más factores técnicos, que a veces están fuera de tu alcance y que son realmente muy difíciles de solucionar.
La puntuación en Yslow suele ser inferior que en PageSpeed y hay ciertos factores que tú no puedes solucionar por muchos plugins que le metas a Wordpress.
Ten en cuenta que Wordpress, por ser un CMS modular en el que intervienen el propio CMS, Themes y Plugins, puede llegar a ser difícil lograr la optimización que uno quiere y por otra parte, no todas las normas son aplicables y en la práctica es imposible alcanzar un 100% de efectividad (ni falta que te hace).
Midiendo con GTMETRIX
Entramos en materia y pondré como ejemplo esta misma web. Para hacerlo bien escribe la url con el dominio final que tienes. Por ejemplo, en mi caso tengo un certificado SSL, por lo tanto la dirección empieza por https. Además no incorporo en el dominio las www. Lo que debo escribir es https://fabianvazquez.es
Si quieres hacerlo con la tuya, no tienes certificado ssl y usas las www, entonces debes escribir http://www.tudominio.com.
Si no se hace así, GTmetrix te dirá que tienes redirecciones y te penalizará en la puntuación de algunas normas.
Elementos de GTmetrix

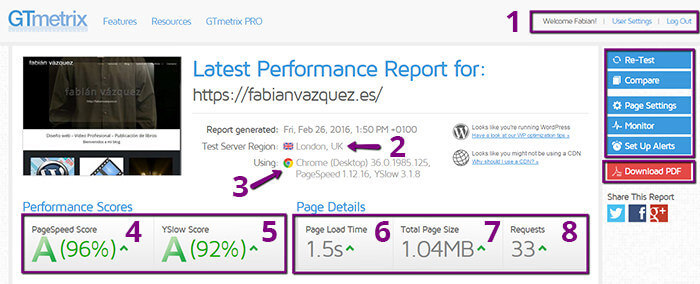
Parámetros generales de GTmetrix
- Zona de registro y Login, donde puedes cambiar la configuración de la cuenta y poner la zona por defecto desde donde quieras hacer los test.
- Te indica la región desde la cual estás haciendo el test de GTmetrix
- Indica el Navegador que utiliza para hacer los test
- PageSpeed Score es la nota y el porcentaje que aplica el test a la optimización de un sitio web. Si te pones encima de la flechita que tienes al lado, te indica la nota media global de las webs que han hecho el test.
- Yslow Score es la nota y el porcentaje que aplica el test de Yahoo. Y la flechita indica la nota media de las webs que han hecho el test.
- Page Load Time indica el tiempo que tarda en cargar la página por completo.
- Total Page Size indica el peso de la página.
- Requests nos dice la cantidad de peticiones que se hacen al server al cargarla.
En la parte superior derecha tienes unos accesos directos que te permiten hacer una serie de operaciones rápidas.
RE-TEST permite repetir el test.
COMPARE permite hacer comparativas con otras webs o bien con otras regiones. Por ejemplo, puedes comparar como se carga la misma web desde Londres y desde Canada u otro país disponible.
PAGE SETTINGS facilita hacer cambios rápidos en la configuración, como por ejemplo, elegir la zona de test, el navegador y el tipo de conexión. También puedes configurar algunas opciones como la privacidad, guardar la página, crear un video o bien prevenir la carga de anuncios, para que puedas comparar como le afectan a tu web.
Es posible configurar la posibilidad de incluir datos de login si fuese necesario el hecho de que tengas que estar logueado en la web para hacer los test, por ejemplo, incluir cookies, autentificación y también seleccionar o descartar para la carga diferentes url de la web.
Con la versión pro de GTmetrix puedes hacer una monitorización de tu web y en ese caso establecer alertas.
Por último, en la parte inferior aparecen 5 pestañas que explican:
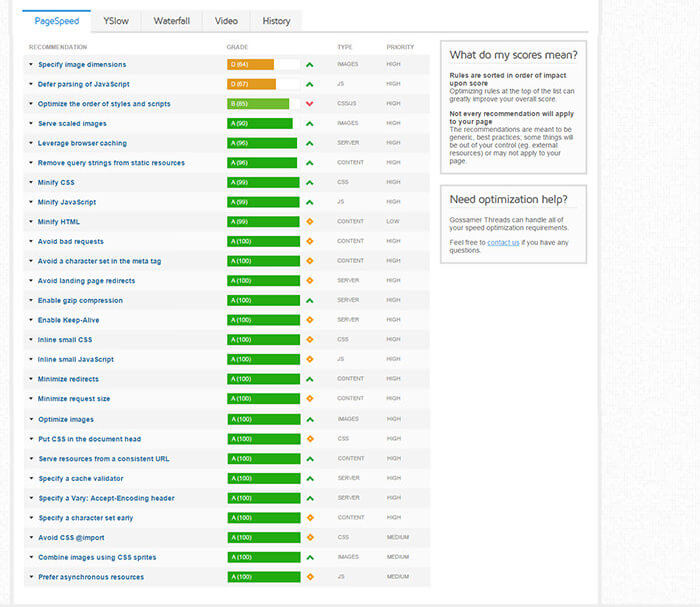
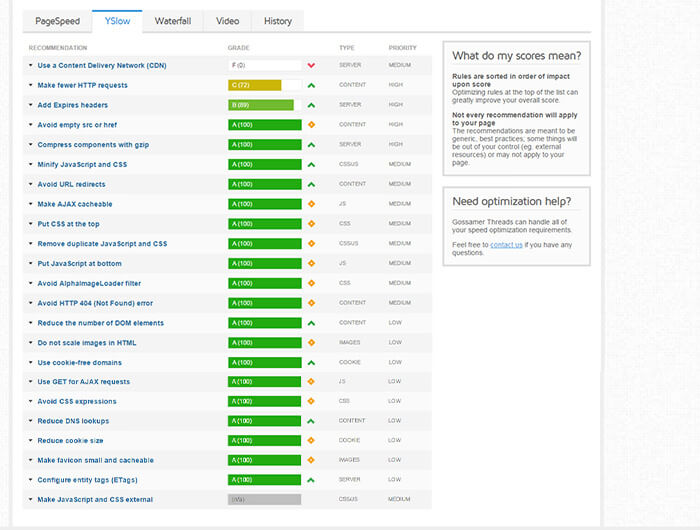
PageSpeed: Las 27 reglas de optimización en las que se basa Google.
Yslow: Las 23 reglas principales en las que se basa Yahoo.
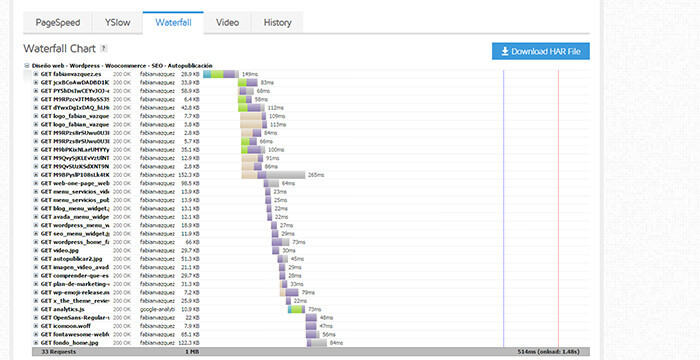
Waterfall: Un gráfico en cascada que muestra todas las peticiones y los tiempos de respuesta para cada una de ellas y que además ofrece información muy completa de los headers en cuanto a como se producen las peticiones y las respuestas del servidor.
Video: Una herramienta muy curiosa e interesante que permite grabar un video de la página de carga y determinar exactamente donde se producen los cuellos de botella.
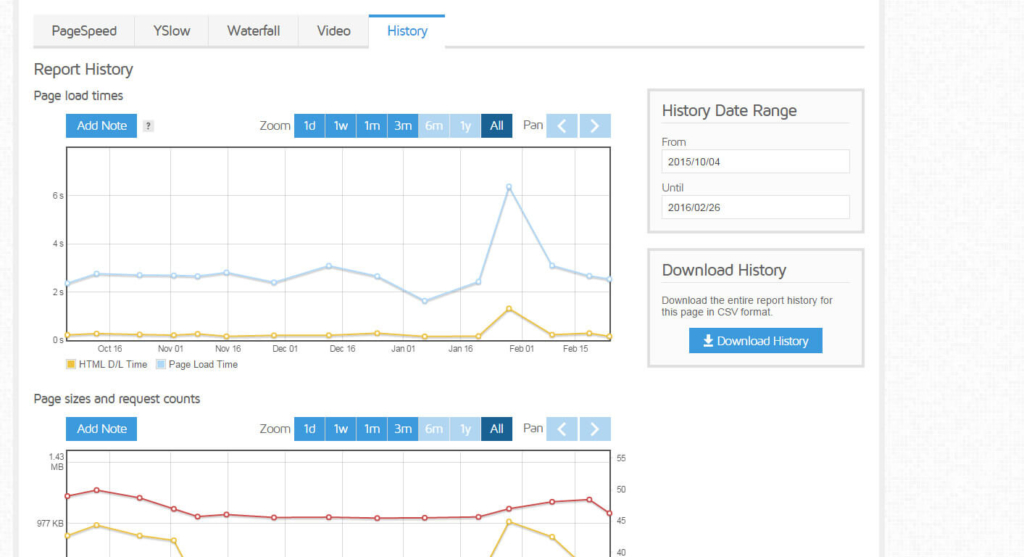
History: Un historial gráfico muy completo de todos los test realizados, que te permite a ver las mejoras y evolución de la web.
GTmetrix también puede ser instalado como plugin en Wordpress y hacer las mediciones desde tu propia web.
Utilidades de GTmetrix
Además de medir y ofrecer información de gran valor, GTmetrix riza el rizo con detalles como:
Mostrar los parámetros por orden de importancia según el impacto que provocan en el rendimiento. Una manera perfecta de indicarte por donde debes empezar y que orden debes seguir para solucionar los problemas.
Un sistema de puntuación coherente y fácil de comprender en base a una puntuación en letras A,B,C,D,E,F y con un porcentaje que mide los criterios evaluados, del que obtiene una media.
Si es necesario, facilita las imágenes perfectamente comprimidas. Solo has de descargarlas y volver a subirlas, sustituyéndolas por las que tienes en la web.
Ahora GTmetrix también permite descargar archivos CSS y Javascript optimizados y minificados.
Implicación y conciencia social. Puede parecer una chorrada, pero el envío de bytes innecesarios multiplicado por millones de webs arrojan un resultado de 23.000.000 de GB desperdiciados cada mes. Yo nunca me había parado a pensar en ello, ni tan siquiera me lo imaginaba, hasta que vi esta infografía, que aunque está en inglés se entiende perfectamente y te explica cosas alucinantes.
GTmetrix y las reglas de PageSpeed
Hablaré en detalle de cada una de las 27 reglas, para que sirven y como funcionan.
Seguiré el orden que establece en mi caso, pero tal vez a ti te lo sirvan en un orden diferente. Las reglas son las mismas y funcionan de la misma manera para todos.
Pero antes de nada quiero insistir en algo importante. Cada una de estas normas tienen sus excepciones (veremos las más relevantes) y por tanto, no siempre suponen un fallo. No es posible aplicarlas todas, porque no depende de ti. Por ejemplo, no es posible especificar una fecha de caducidad para un recurso externo, por ejemplo el archivo JS de Analytics, puesto que no lo sirves tú y no puedes controlarlo.
Yo desde luego no he podido y desconozco la manera de hacerlo. Si alguien lo sabe, por favor, que lo diga….¡aunque tampoco debe quitarte el sueño!
También observarás que hay reglas comunes a ambos test pero evalúan de diferente forma y muchas veces PageSpeed te penaliza y en cambio Yslow no lo hace. Se ve que PageSpeed es un tanto «friki» y quiere las cosas perfectas. A veces encuentro algunas contradicciones ¡pero bueno…!
Estas normas están segmentadas en 5 grupos: Imagen, contenido, servidor, css y javascript. Yslow tiene un sexto grupo denominado cookies. Cada una tiene una prioridad e impacto mayor o menor. Cada una nos indica también la media global a modo de comparativa con otras webs que se testean, es decir, la media de optimización entre las miles de webs que se evalúan continuamente.

Specify image dimensions (Especificar las dimensiones de imagen)
Explica la importancia que supone para el rendimiento especificar la anchura y altura de una imagen. De esta manera se evita trabajo extra al servidor y al navegador, ya que no se hacen necesarios reflujos y repintados innecesarios.
Por ejemplo en Wordpress cuando insertamos una imagen, si te fijas el sistema incluye las medidas en las etiquetas html. Así el navegador calcula perfectamente donde va la imagen, el espacio que ocupará y los elementos que irán a su alrededor. Dicho de una manera simple, el navegador con toda esa información lo tiene realmente «chupado» ya que tan solo se tiene que «limitar» a poner cada cosa en su sitio.
Si no dispone de esa información tendrá que «inventarla», es decir, debe realizar cálculos para averiguar las dimensiones adecuadas para esa imagen y donde va a colocarla.
Todo ese trabajo implica que la página no puede cargar hasta que no tenga todo calculado, provocando un retraso en la carga. Si ocurre con una imagen no pasa nada, pero si es con muchas provoca un retraso importante.
Las medidas se incluyen en HTML o bien en el CSS. Si se especifican en el CSS, el test no lo detecta y puede decirte que es un error, cuando en realidad no lo es. Si es tú caso sencillamente no lo tengas en cuenta.
Grupo: Imágenes – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 49%
Defer parsing of JavaScript (Diferir la carga de Javascript)
A través de Javascript logramos que nuestras páginas sean mucho más dinámicas y llamativas, pero a costa del rendimiento. Esto se hace especialmente sensible en la navegación móvil.
El navegador debe analizar el contenido de todas las etiquetas javaScript, lo que añade tiempo de procesamiento. Lo que esta norma propone es minimizar en lo posible el uso de javascript para que la página se pueda mostrar y diferir o retrasar su carga hasta que de verdad es necesario hacerlo. Así permite empezar a mostrar la página al visitante antes de tener que realizar todas estas operaciones.
Esto en la teoría está estupendo, pero en la práctica es más complejo de lo que parece. Es mucho más controlable en un desarrollo a medida, donde el programador puede insertar el javascript donde quiera y cargando exactamente lo que necesite. En Wordpress es más complicado porque conviven cms, el theme y los plugins, que llaman a javascript cuando les interesa y de forma independiente.
Existen plugins que te ayudan a diferir javascript, pero no siempre pueden funcionar correctamente y a veces el hacerlo implica que se rompan funcionalidades o incluso la propia página.
Por más vueltas que le des, posiblemente que no lo logres, al menos con todos los elementos. Es muy interesante intentarlo porque los beneficios son claros, pero tampoco ¡hay que loquear con ello!
Grupo: JS – Prioridad – Alta – Dificultad: Media – Puntuación media global: 53%
Optimize the order of styles and scripts (Optimizar el orden de carga de las hojas de estilo y scripts)
Ordenar correctamente las hojas de estilo y scripts externos ayudan a mejorar las descargas en paralelo lo que acelera el tiempo de renderizado del navegador.
A veces debe bloquear ciertos recursos hasta que se han cargado por completo y eso provoca retrasos. Si ordenamos su carga, el navegador puede priorizar aquello que debe cargar. Las buenas prácticas dicen que debemos cargar primero el CSS en el head y luego el javascript en el footer.
Grupo: CSS/JS – Prioridad – Alta – Dificultad: Media – Puntuación media global: 92%
Fíjate que con un «fallo» que encuentre, ¡ya te canea!.
Serve scaled images (Servir imágenes escaladas)
Esta regla tiene mucha miga por como se ejecuta desde GTmetrix.
Las buenas prácticas dicen que debemos servir imágenes escaladas, es decir, servirlas al tamaño real a como van a ser mostradas. Dicho de otro modo, para que vamos a subir una foto a 1024X768 px si realmente se va a mostrar a 300x200px (por poner un ejemplo).
En primer lugar añadimos mucho más peso, pero es que además el navegador tendrá que hacer una serie de cálculos para poder encajarla en la medida que debe ser mostrada. Todo esto lógicamente va a repercutir en el procesamiento y por lo tanto en el tiempo de carga.
En Wordpress esto está bastante bien resuelto en el sentido de que cuando incluimos una imagen en la biblioteca, se crean diferentes tamaños. Sin embargo es imposible crear todos los posibles, porque las variables son infinitas.
Esto es especialmente sensible cuando insertamos shortcodes que muestran las noticias del blog o del portfolio. Suelen mostrar la imagen destacada y generalmente se suelen subir a diferentes tamaños.
Por ejemplo, imagina que queremos mostrar en la página principal las 6 últimas noticias del blog y que aparezcan sus fotos. El problema es cuando lo mostramos en columnas, porque los tamaños serán diferentes si es una columna, dos o tres… Lo subas como lo subas nunca está bien, o son demasiado grandes o pequeñas. Si son grandes, el navegador tienen que redimensionarlas, si son pequeñas estirarlas. Hay que planificar muy bien el diseño previamente para ajustar luego las imágenes a nuestras necesidades.
Sin embargo, en una página estática donde debemos mostrar imágenes concretas, sí podemos ajustarlas en origen para que encajen perfectamente en su lugar. Pero aquí es donde vienen los problemas con el responsive y las medidas de cada monitor. Cuando mostramos la web en modo Boxed (en caja) o modo Wide (pantalla completa).
Con GTmetrix me he vuelto loco y he pasado semanas sin entender nada de nada, porque siempre me daba errores con algunas imágenes. De hecho, si te fijas en el test, verás que me alerta de que hay 4 imágenes que no tienen las medidas adecuadas. Pasó mucho tiempo hasta que me di cuenta de donde estaba el problema realmente. De forma resumida te diré que el problema está en la resolución de pantalla que utiliza GTmetrix al hacer el análisis.
En cualquier caso, trata de mostrar las imágenes al tamaño real o lo más ajustado posible, ya que seguir esta regla correctamente, implica una mejora sustancial en el procesamiento de carga y por lo tanto en la velocidad.
Grupo: Imágenes – Prioridad – Alta – Dificultad: Media – Puntuación media global: 80%
Leverage browser caching (Fijar un tiempo alto de cacheo para ciertos elementos)
Habrás oído y leído cientos de cosas sobre el cacheo. Cada vez que cargamos una página web se producen peticiones al servidor y luego la descarga de los archivos necesarios.
Cuando un visitante vuelve a nuestra web, podemos evitar recargar todo de nuevo. Muchos recursos pueden gestionarse desde la caché de navegador del visitante y desde el propio servidor.
Si por ejemplo, hoy visitas mi home y te marchas, casi toda la información quedará almacenada en la cache de tu navegador.
Las CSS, java, html, imágenes…. Mañana cuando vuelvas (¡si vuelves!), toda esa información prácticamente se carga en el acto, lo cual reduce significativamente las peticiones al servidor y por otra parte supone un ahorro considerable en bytes al no tener que volver a descargarlo todo. Esto es super interesante para webs con mucho tráfico en hostings que limitan la transferencia mensual.
Para ello, a través del servidor se establecen unos tiempos de expiración para ciertos elementos que nunca o casi nunca cambiarán. Por ejemplo una foto, un archivo CSS o JS.
Esto puede parecer una tontería en una web de poco tráfico, pero imagina lo que supone para una con miles de visitas diarias. Y no te digo nada lo que supone para el propio servidor. Buenas prácticas en este sentido, beneficia a todos. A ti, tu visitante y tu empresa de hosting.
Se suelen poner tiempos de expiración largos, pero no podemos controlar todos los elementos. Por ejemplo, con el código javascript de Analytics no podemos hacer nada, porque nos lo sirve Google, es decir, es externo y establece un tiempo de 2 horas.
Por eso en los test de PageSpeed y de Yslow, siempre aparece ahí como un error a solucionar, pero que realmente no tiene solución. Yo al menos no la encontré. No te rompas la cabeza con esto ni un minuto. Lo importante es que establezcas un sistema de caché para toda la web.
En Wordpress tienes muchos plugins y todos muy buenos. W3 Total cache, Supercache, Rocket…
Grupo: Servidor – Prioridad – Alta – Dificultad: Media – Puntuación media global: 64%
Remove query strings from static resources (Eliminar cadenas de consulta de archivos estáticos)
Algunos recursos incorporan un «?» en la URL y esto provoca que algunos servidores no los almacenen en caché. Lo ideal es retirar esa cadena de consulta para que puedan ser almacenados. Esto no siempre es posible para todos los recursos, pero si para la mayoría. Con un plugin de caché y una correcta configuración podrás lograrlo.
No te calientes mucho la cabeza, ¡salvo que haya muchos claro!, pero si tienes 2, 3 o alguno más tranquilo/a.
Lee este artículo de Google que explica ampliamente esta cuestión.
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 85%
Minify CSS, Javascript y HTML (Minificar CSS, Javascript y HTML)
Son tres reglas diferentes pero con el mismo concepto, por lo que hago una explicación conjunta.
Cuando se escribe código CSS, Java o en HTML, se hace a través de un editor y para que no sea un caos, escribimos dejando comentarios, espacios en blanco, etc. Otras veces el HTML es el resultado de la interpretación de PHP, es decir, una web puede estar escrita en PHP pero el server interpreta el lenguaje y lo convierte a HTML.
Para el programador es esencial mantener una estructura adecuada, pero para el navegador todo eso es irrelevante, dicho de otro modo, son bytes inútiles. A través del servidor es posible compactar todo ese código ahorrando muchos bytes, lo que mejora la velocidad de descarga, análisis y tiempo de ejecución.
Este proceso es importante, pero tal vez te ocurra que aunque tengas todo minificado, PageSpeed te diga que podrías reducir un 1% un archivo. ¡Se ve que es muy exigente y como quede un nada por ahí ya no le gusta!. Curiosamente, uno de esos archivos que siempre está tocando las narices es el analytics.js, que lo sirve Google y por lo tanto es externo.
Afortunadamente, la penalización es mínima y no te preocupes por ello (siempre que solo se eso).
Grupos: CSS, JS y Contenido (por el HTML) Prioridad: Alta, Alta y Baja respectivamente. Dificultad: Baja – Puntuación media global: 90, 92 y 94% respectivamente.
Avoid bad requests (Evitar solicitudes incorrectas)
Básicamente se refiere a evitar enlaces rotos y errores 404. Estos se producen porque una web tiene vida y cambia continuamente. Se pueden borrar fotos, enlaces, archivos css o java, etc. Esto provoca solicitudes innecesarias además de una mala experiencia para el usuario. ¡Y ya sabes como se toman los usuarios y Google esto de la mala experiencia! Hay que tratar de evitarlos en la medida de lo posible.
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 97%
Avoid a character set in the meta tag (Evitar caracteres en las metaetiquetas)
Con total sinceridad, no sé como explicarte esto. ¡Ni siquiera yo lo acabo de entender muy bien! Lo que sí sé es que tiene que ver con Internet Explorer 8 en adelante. También es una de esas reglas que nunca dan problemas ¡no te rompas la cabeza!
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 95%
Avoid landing page redirects (Evitar redirecciones a páginas de destino)
Las redirecciones producen retrasos y también pueden significar un engaño al visitante. Hay muchos motivos por los cuales es necesario hacer una redirección, pero lo que Google viene a decir es que si lo haces, hazlo porque de verdad es necesario y siempre desde el lado del servidor y no del cliente. Así se evitan problemas de latencia, especialmente en conexiones de baja velocidad.
Grupo: Servidor – Prioridad – Alta – Dificultad: Media – Puntuación media global: 97%
Enable gzip compression (Activar la compresión gzip)
Este tipo de compresión se produce en el servidor y consigue reducir el tamaño de una página hasta un 70%. Esto implica directamente aumentar la velocidad y menos bytes para descargar.
Si estás con un servidor Apache, hay que incluir un código en el archivo .htaccess. En Wordpress, cualquier plugin de caché se encargará de insertarlo. Apache comprimirá el HTML y CSS todo lo posible, para que se descargue todo con más rapidez.
Grupo: Servidor – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 86%
Enable Keep Alive (Activar el Keep Alive)
Se activa en Apache y por lo general todos los servidores lo tienen. Lo que hace es habilitar las conexiones persistentes, es decir, permite que la misma conexión TCP reciba múltiples peticiones HTTP y esto reduce significativamente la latencia de las solicitudes posteriores. En caso de no estar activado, tendrás que hablar con tu soporte de hosting.
Grupo: Servidor – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 97%
Inline small CSS y Javascript
Se refiere a poder agrupar o combinar pequeños códigos CSS o Java externos, incluyéndolos directamente en el HTML evitando así esperar a cargarlos haciendo peticiones externas.
Grupo: CSS/JS – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 95 y 96%
Minimize redirects (minimizar redirecciones innecesarias)
Un claro ejemplo de esto son redirecciones de http a https o del tipo www a sin www. o viceversa. Evitar esto reduce la latencia. En ocasiones es necesario hacerlo, pero lo que Google recomienda es que lo hagas solo si es estrictamente necesario.
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 92%
Minimize request size (Minimar el tamaño de las peticiones)
Se refiere a mantener el tamaño de las cookies y las cabeceras para que sean lo más pequeñas posibles y que quepan en un solo paquete. Generalmente no tenemos control sobre esto y tampoco suele dar problemas.
Grupo: Contenido – Prioridad – Alta – Dificultad: Media – Puntuación media global: 98%
Optimize images (Optimizar imágenes)
Absolutamente fundamental el peso de las imágenes que insertamos. Lo que viene a decir Google es que se minimice el peso en la propia imagen, es decir, subirlas lo mejor comprimidas posibles y no a través de CSS. Igualmente indica que la imagen debe tener un peso acorde a como va a ser mostrada.
Es necesario utilizar los formatos correctos para cada ocasión. Por ejemplo, veo en muchas web que se suben imágenes en PNG, que no tienen ningún tipo de transparencia. Los archivos en PNG tienen mucho más peso que un JPG y son más difíciles de comprimir. Sube archivos PNG solo si es necesario, es decir, si vas a utilizar transparencias.
También es conveniente eliminar los metadatos de las fotografías salvo que para ti sea importante mostrarlos, aunque no es lo habitual.
Grupo: Imágenes – Prioridad – Alta – Dificultad: Media – Puntuación media global: 79%
Put CSS in the document head (Poner el CSS en el encabezado del documento)
Al insertar hojas y bloques de estilo en el cuerpo de un documento HTML puede afectar negativamente al rendimiento de renderizado del navegador. Los navegadores bloquean la presentación de una página web hasta que todas las hojas de estilo externas se han descargado.
Los bloques de estilo pueden causar reflujos y desplazamiento del contenido. Es importante poner las llamadas al CSS, en la cabecera de la página. Al asegurar que las hojas de estilo se descargan y se analizan en primer lugar, ayuda a que el navegador muestre la página de una forma progresiva.
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 94%
Serve resources from a consistent URL (Servir recursos desde una misma URL)
Es importante servir un recurso de una URL única, para eliminar duplicados y bytes de descarga adicionales.
A veces es necesario hacer referencia al mismo recurso desde múltiples lugares en una web, un claro ejemplo son las imágenes. También los archivos CSS y Javascript. Servirlos a partir de una misma URL aportará varias ventajas.
Por ejemplo, se reduce el tamaño total de carga útil, ya que el navegador no tiene que descargar diferentes copias del mismo archivo. Si además ese archivo es almacenable en caché la ventaja es doble. Es especialmente importante asegurarse que el mismo recurso no se sirve desde un nombre de host diferente para evitar la penalización en el rendimiento de las búsquedas de DNS.
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 94%
Specify a cache validator (Especificar un validador de cache)
Todos los recursos estáticos deben tener un Last-Modified o un ETag en la cabecera. Esto ayuda a los navegadores en el aprovechamiento del uso de caché. La verdad es que no tendrás que preocuparte demasiado en esto, ya que todos los plugins de caché se encargan de realizar esta configuración para Worpdress.
Si quieres leer información en detalle, esta es la explicación que da Google.
Grupo: Servidor – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 92%
Specify a Vary: Accept-Encoding header
En ocasiones necesitamos recursos externos que se sirven desde servidores públicos. Pueden ofrecer versiones comprimidas de esos recursos y los sirven a usuarios que no admiten la compresión por la razón que sea.
Si se especifica una etiqueta Accept-Encoding en el encabezado, el usuario podrá almacenar una versión del recurso comprimida o sin comprimir.
Grupo: Servidor – Prioridad – Alta – Dificultad: Media – Puntuación media global: 91%
Specify a character set early (Especificar el formato de codificación de caracteres)
En Wordpress no tienes que preocuparte por esto ya que viene siempre especificado en los encabezados. A lo que se refiere es que es conveniente especificar en el encabezado del HTML que formato de codificación va a ser utilizado en todas las páginas. Si el navegador lo sabe de antemano, ya no tienen que perder el tiempo en averiguarlo.
Si alguna vez ves el código html de una página veras que en el encabezado aparece (o debería) algo como esto: «Content-Type: text/html; charset=UTF-8»
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 97%
Avoid CSS @import (Evitar el uso de @import en CSS)
El uso en CSS de «@import» en una hoja de estilo puede provocar retrasos añadidos durante la carga de una página. Dicho de otra manera, si en una hoja de estilos llamamos a otra mediante la instrucción @import, el navegador no puede descargar en paralelo ambas hojas, porque hasta que no llegue a ese punto del código, no sabe que va a necesitarlo. Esto provoca un retraso en el procesamiento de la página.
Grupo: CSS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 95%
Combine images using CSS sprites (Combinar imágenes usando sprites CSS)
Un sprite es combinar imágenes en un mismo archivo, de tal manera que mediante CSS le indicamos al navegador por unas «coordenadas» que imagen debe coger. Esto permite evitar solicitudes a varias imágenes, pudiéndolo hacer a través de un mismo archivo.
En la práctica está muy bien para pequeñas imágenes y lo habitual en Wordpress es que el desarrollador del theme ya lo tenga previsto. Tú no tienes que ocuparte de nada y por supuesto no está pensado para las imágenes que subes a la biblioteca, salvo en el diseño de páginas estáticas que necesiten un uso intensivo de pequeñas imágenes, donde si se podría utilizar esta técnica.
Grupo: Imágenes – Prioridad – Media – Dificultad: Media – Puntuación media global: 83%
Prefer asynchronous resources (Usar recursos asyncronos)
Esto tampoco debe preocuparte demasiado en Wordpress. Utilizar recursos asíncronos de Javascript ayuda a que el navegador no tenga que esperar a descargar y analizar para ejecutar un comando. Sin embargo, si el recurso no lo es, se puede formar un cuello de botella porque el navegador debe esperar a realizar todo el proceso para seguir con el siguiente comando. ¡Vamos, un lio!
Grupo: JS – Prioridad – Media – Dificultad: Media – Puntuación media global: 97%
Hasta aquí las 27 reglas de Pagespeed, en la que como podrás observar, puedes intervenir de forma activa, especialmente en la mejora y optimización de imágenes, CSS y caché. Vamos ahora con Yslow.
GTmetrix y las reglas de Yslow
Como mencioné antes, ambos tipos de test utilizan normas comunes. Para no ser repetitivo, me centraré exclusivamente en las que no lo son en el caso de Yslow. Debes saber que en GTmetrix utiliza 23 reglas, pero en realidad Yslow tiene hasta 34 reglas disponibles divididas en 6 grupos.

Use a Content Delivery Network (CDN) Servir contenido desde un CDN
¿Sabes que es un CDN? Dicho de una manera muy rápida es una red de servidores distribuidos por diferentes partes del mundo. Estos sirven la misma información a los navegantes más próximos a su localización.
Por ejemplo, si estamos en España y nos visita un usuario Mexicano, le llegará con más retraso la información porque está mucho más lejos que un visitante español. A través de un CDN lo que se hace es replicar los recursos en diferentes servidores repartidos en varias áreas del mundo. El CDN cuando detecta de donde viene, busca el servidor más cercano a él, para servirle la información y tarde lo menos posible.
Esto lógicamente tiene muchas ventajas, pero también un gran inconveniente, que es el coste. Sinceramente opino que para empresas como Amazon (por poner un ejemplo) es muy interesante y además necesario, porque además el tráfico es brutal. Pero por ejemplo, en un blog, el coste que tiene en relación a las visitas que pueden venir de fuera, no tiene mucho sentido. Por no hablar de que además de visitantes humanos tenemos a los robots de spam todos los días en la web y estos son unos devoradores de recursos increíbles. Te toca valorar tu caso particular y ver si realmente es necesario y te compensa.
Soluciones como Cloudflare pueden ser una posibilidad, ya que tienen una opción gratuita. ¡Tú decides!
Grupo: Server – Prioridad – Media – Dificultad: Media – Puntuación media global: 12%
Make fewer HTTP requests (Hacer menos peticiones HTTP)
Este punto daría para un post entero por si mismo. En un CMS como Wordpress tenemos recursos CSS y JS del propio CMS. También del theme instalado y además debemos sumar los que utilizan cada uno de los plugins.
Cuando ejecutamos la carga de una página se producen solicitudes a los recursos que se van a cargar. Esto puede dar lugar a que solo en llamadas a archivos CSS y Javascript tengamos decenas de peticiones.
Por eso habrás leído en más de una ocasión que cuantos menos plugins tengas mejor. Es decir, no se trata de que no instales plugins, sino que instales lo que necesites para evitar la carga de archivos innecesarios. Esto provoca un retraso considerable en la carga de una página web.
Con el theme, pasa un poco de lo mismo, con la diferencia de que dependiendo de como se haya estructurado y construido, la carga puede ser más o menos rápida.
Este es un claro indicador de que utilizar una buena plantilla, bien estructurada con un código de calidad es muy importante y no tiene nada que ver el hecho de que sea muy grande y que tenga mucho código.
En mi opinión y experiencia vivida, cuantas más cosas tenga integradas en el core, menos llamadas y mejores posibilidades de optimización vas a tener. Sin embargo, cuantos más plugins externos haya que instalar para tener las utilidades que necesitas, más se van a complicar las cosas y mayores posibilidades de incompatibilidad en tareas como la minificación y combinación de archivos.
Grupo: Contenido – Prioridad – Alta – Dificultad: Media – Puntuación media global: 36%.
Add expires Header (Añadir cabeceras de caducidad)
Le indica al navegador si ha de pedir un archivo concreto desde el servidor o lo coge desde la caché. Con esta acción pueden ahorrarse miles de megas en descargas innecesarias, ya que estar sirviendo siempre el mismo archivo que nunca cambia, es un poco absurdo, ¿no te parece?
Además de ahorrar en descargas, también se produce el mismo efecto con las peticiones al servidor. Evitar en la medida de lo posible hacer peticiones implica menos saturación en Apache y también en la base de datos. ¡Casi todo son ventajas!
Grupo: Servidor – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 26%
Avoid empty src or href (Evitar etiquetas src o href vacias)
Te sorprendería saber que el comportamiento de un navegador puede ser impredecible en caso de encontrar etiquetas src o href vacias. Esto que parece una chorrada, puede causar bastantes problemas.
Las etiquetas src se utilizan cuando insertamos una imagen y las href en un enlace. Si están vacías, lo lógico es que el navegador continúe su camino sin hacer nada, sin embargo, esto puede no ser así.
Según Yslow, IE realiza una solicitud al directorio en el que se encuentra la página. Safari, Chrome y Firefox 3 hacen una solicitud a la página en si. Esto puede devolver datos corruptos, intentar la ejecución del procesamiento de una página que nunca se va a poder ser procesada porque en realidad no existe y en el peor de los casos pueden generar gran cantidad de tráfico que el servidor no espera, lo cual puede incluso llegar a tumbarlo. ¡Alucinante! Si no me lo dice Yahoo no me lo creo….
Grupo: Contenido – Prioridad – Alta – Dificultad: Fácil – Puntuación media global: 100%
Compress components with gzip
Esto ya está explicado en el test de Pagespeed.
Minify JavaScript and CSS
Ya está explicado. Aquí solo hago una salvedad y es que si tienes curiosidad, fíjate como en Yslow da por buena toda la minificación, mientras que en PageSpeed me penaliza por 3 o 4 archivos que además son precisamente archivos minificados.
Avoid URL redirect
También está explicado.
Make AJAX cacheable (Hacer Ajax cacheable)
Si utilizas Ajax, te recomienda que pueda ser cacheable. Con los plugins de cacheo, no tendrás problema.
Grupo: JS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 100%
Put CSS at the top (Poner el CSS en el header)
Se refiere a que es muy importante el hecho de que todas las referencias al CSS deben estar siempre en el header del HTML.
El problema con poner las hojas de estilo en la parte inferior del documento es que prohíbe el procesamiento progresivo en muchos navegadores, incluido Internet Explorer. Estos navegadores bloquean la representación para evitar tener que volver a dibujar los elementos de la página si sus estilos cambian. El usuario se queda esperando mientras ve una página en blanco.
Grupo: CSS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 100%
Remove duplicate JavaScript and CSS (Eliminar archivos CSS y JS duplicados)
El título habla sólo. Duplicar las peticiones y retrasar la carga por algo que ya tenemos, no tiene mucho sentido.
Grupo: CSS/JS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 100%
Put JavaScript at bottom (Poner el Javascript en la parte inferior del documento)
Cuando el navegador descarga JavaScript, bloquea las descargas paralelas, ¡vamos que no descarga nada más hasta que no acaba con JavaScript! por eso si lo ponemos al final, se podrá descargar todo previamente y sin interrupciones.
Esto en Wordpress no siempre se puede conseguir, pero vale la pena intentarlo. ¡Al menos poner todo lo posible!
Grupo: CSS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 100%
Avoid AlphaImageLoader filter (Evitar la carga de filtros alpha para imágenes PNG)
Hoy por hoy ya no creo que tenga mucho sentido. Hasta la versión 7 de Internet Explorer, este navegador no podía mostrar las transparencias de un archivo en PNG y había que incluir un código, que era un parche para que Explorer pudiera tratar correctamente cualquier archivo de este tipo.
Pero esto ya hace tiempo que ha dejado de ser un problema, salvo que haya alguien que aun pueda utilizar un IE 6 o menor. No digo yo que no haya alguien, pero no podemos ser tan solidarios. ¡Tendrá sus buenas razones, pero nosotros también tenemos las nuestras!
Grupo: CSS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: 100%
Avoid HTTP 404 (Not Found) error (Evitar los errores 404)
Ya está explicado en Page Speed
Reduce the number of DOM elements (Reducir el numero de elementos DOM)
El Document Object Model es un sistema que permite acceder y modificar en tiempo real el contenido, estructura y estilo de los documentos HTML y XML. Bueno, esto no está en nuestras manos y el impacto en el rendimiento en bajo.
Grupo: Contenido – Prioridad – Baja – Dificultad: Moderada – Puntuación media global: 92%
Do not scale images in HTML (No escalar imágenes en HTML)
Bueno esta es una regla común con PageSpeed, solo que con otro enfoque. Lo que viene a decir, es que no podemos hacer trampas, jejejeje, osea subir una imagen a 1000×1000 y luego decirle con HTML que es de 500×500, porque el navegador no traga y tiene que reescalarla. Así que, súbela a 500×500 y todo el mundo contento.
Fíjate que en PageSpeed, la equivalente a esta regla, me da un error con las 4 imágenes de marras, pero Yslow no.
Grupo: Imágenes – Prioridad – Baja – Dificultad: Moderada – Puntuación media global: 100%
Cuando el navegador solicita una imagen estática y envía las cookies con la petición, el servidor las ignora. Estas cookies son innecesarias y solo hacen aumentar el tráfico y ralentizar la carga.
Se puede lograr de varias maneras, entre otras utilizar un subdominio para servir ese tipo de contenido, pero también hay una posibilidad mucho más sencilla en Wordpress.
Hay una instrucción que se debe incorporar en el wp-config de Wordpress.
-define( ‘COOKIE_DOMAIN’, ‘tudominio.com’ )- Sin los guiones. Esto y el W3total cache se encargan de todo lo demás….
Grupo: Cookies – Prioridad – Baja – Dificultad: Media – Puntuación media global: 46%
Use GET for AJAX requests (Usar el método GET en Ajax para hacer peticiones)
Hace referencia a que si utilizas Ajax, es preferible usar el método Get y no el POST para hacer peticiones. Esto no está en nuestra manos en el caso de Wordpress. Los programadores se encargan de ello con cada una de sus aplicaciones.
Grupo: JS – Prioridad – Baja – Dificultad: Moderada – Puntuación media global: 100%
Avoid CSS expressions (Evitar las expresiones CSS)
Ocurre lo mismo que con el punto anterior. En Wordpress ya nos lo dan hecho y no está en nuestras manos, salvo que personalices tú el CSS y las utilizases. ¿Qué es esto? Las expresiones en CSS permiten establecer propiedades dinámicamente.
Te recomiendo que te leas este artículo de Yslow (y ya de paso, te lo lees todo, porque esa es la Biblia de la optimización).
Grupo: CSS – Prioridad – Baja – Dificultad: Fácil – Puntuación media global: 98%
Reduce DNS lookups (Reducir las búsquedas de DNS)
Las búsquedas de DNS producen demoras a las solicitudes iniciales a un host. Hacer peticiones a un gran número de diferentes hosts puede perjudicar el rendimiento. Esto ocurre mucho cuando nuestra web está cargadita de plugins que se conectan constantemente a Facebook, Google, Twitter, Linkedin …
Grupo: Contenido – Prioridad – Baja – Dificultad: Media – Puntuación media global: 74%
No hace falta que te explique esto, no? Además en Wordpress no está en nuestras manos.
Grupo: Cookies – Prioridad – Baja – Dificultad: Media – Puntuación media global: 99%
Make favicon small and cacheable
En una buena plantilla no tendrás problema. Si creas tu propio favicon, que sea pequeño y cacheable. Las plantillas premium suelen permitir incluir tu propio archivo favicon y ya te dan las medidas que debes usar. Suelen ser 16×16 px y 32×32 para retina.
Grupo: Imágenes – Prioridad – Baja – Dificultad: Fácil – Puntuación media global: 99%
Los Etags forman parte de la información que envían los navegadores dentro de las solicitudes HTTP. Sirven para indicarle al servidor web qué versión de una página tenemos almacenada localmente, para que determine si ha cambiado y nos envía una nueva.
Grupo: Servidor – Prioridad – Baja – Dificultad: Fácil – Puntuación media global: 74%
Make JavaScript and CSS external
El uso de archivos externos provoca que las páginas carguen más rápido porque los archivos JavaScript y CSS se almacenan en caché por el navegador.
El Javascript y el CSS que se coloca en el código de un documento HTML se descarga cada vez que se solicita dicho documento . Evitar esto reduce el número de peticiones HTTP que se necesitan y no aumenta el tamaño del documento HTML.
Grupo: CSS/JS – Prioridad – Media – Dificultad: Fácil – Puntuación media global: Nunca aparece, no sé por qué.
¡MADRE MIA! creí que no iba a terminar nunca. Seguro que estás cansado/a de leer… pues imagínate yo de escribir.
Algunas consideraciones que has de tener en cuenta
No te quedes con el primer test
Cuando GTmetrix hace un test se va a comportar igual que un visitante, ¡solo que viene a piñón fijo! Solo hará una visita a la URL que tú le digas. En ese momento quizá la caché no está aun correctamente formada, exista un pico en el tráfico, o cualquier tontería que puede deformar la evaluación y variar los resultados. Repite el test un par de veces si es necesario hasta que veas que los resultados son similares. Esto es de aplicación también para cualquier otro test como Pingdom o PageSpeed Insights.
La velocidad ¿Cómo y por qué debe preocuparte?
La velocidad es importante, eso está claro, pero no hay que volverse locos con esto….¡Me explico!
Leo con mucha frecuencia una frase que se repite constantemente. En unos sitios dicen que los usuarios no están más de dos segundos esperando por una web, otros que tres, otros que 5. ¡Bueno!, no se si es que estarán en casa de cada usuario con un cronómetro midiendo el tiempo que tardan en abandonar una página que no carga en cero coma…
Lo que si sé, es que esto nos está llevando a la locura y dentro de nada los usuarios van a estar 3 décimas de segundo y si no se van…
No sé, ¿tú lo haces? Me gustaría abrir un debate sobre esto en los comentarios de este post y te animo a que dejes el tuyo. ¿Tú te largas a los dos segundos si una página no abre? ¡Coge el cronómetro! ¿Eres tan exigente?
Esta afirmación está sacada de estudios que hacen grandes empresas como Amazon 0 Microsoft, en los que se sostiene que por cada segundo que se retrasa la carga de una página, pierden no se cuantos millones de dólares. ¡Gracias a Dios, este no es mi caso….me refiero a que lamentablemente no pierdo millones de dólares…ains quien los pillara!
Es verdad que somos impacientes, pero hombre, ¿dos segundos? Me parece que esto obedece más a que el visitante no debe estar muy interesado en lo que busca o tal vez haya mucha información al respecto donde elegir. No digo que no haya algo de verdad en ello, pero me parece que está muy exagerada.
La realidad, es que debe haber muy pocas webs que tarden 2 segundos en cargar. Lo habitual es que la página empiece a mostrarse desde el primer momento, independientemente del tiempo que tarde en cargarse por completo. ¡No creo que el usuario se marche aunque la web no haya cargado por completo. ¡Diferente es cuando la página se queda en blanco y se tira así varios segundos!
¡Por supuesto! es muy importante que ofrezcamos la mejor experiencia posible a nuestros usuarios y tratar de afinar la velocidad todo lo que sea posible debe ser un objetivo claro para todos, pero lo que intento decir es, que usemos el sentido común. Tal vez la primera vez tarde un poco más, pero en las siguientes visitas, con la caché la carga será muy rápida y que no todos los usuarios actúan de la misma manera.
Mi web y la de Amazon, tienen contextos completamente diferentes. Lo que le viene bien a Amazon, a mi me puede ir mal y viceversa Desde luego yo no tengo los recursos de Amazon ni creo que los tenga jamás.
Si una página tarda 10 segundos y se queda en blanco cargando, pues si que probablemente estarás perdiendo visitas. Es cierto que los usuarios somos impacientes, pero no creo que hasta estos extremos y tal vez, esos usuarios tampoco te interesen. ¡Qué quieres que te diga!
Se dice que Google tiene en cuenta la velocidad de carga, pero si te fijas en un test de PageSpeed (me refiero al de la página de Google), el tiempo de carga no aparece por ninguna parte. Lo que si te penaliza, es lo que tarda el servidor en responder. Es decir, desde el momento en que se envía la primera petición, si el server tarda más de 0,20 segundos, Google ya te dice que algo no va bien.
En este caso, intervienen muchos más factores que la optimización de la página, empezando por el propio servidor y pasando por el tráfico en ese momento además de mil cosas más. Si es algo puntual, no pasa nada, pero si es algo constante, tal vez es mejor que empieces a pensar en cambiar de hosting.
La velocidad es solo uno de los múltiples factores (que son muchos) que utiliza Google, pero no el único y desde luego aun hay otros que son más importantes. Dicho de otro modo, si mi página tarda 2 segundos y la tuya 2,5 dudo mucho que Google te castigue por eso y pienso que los usuarios tampoco lo harán ¿De verdad un usuario normal puede notar la diferencia de 1 segundo? Si la página tarda 10, pues seguramente.
Tengo una web rápida ¿Tengo que hacer algo?
Hay una gran diferencia entre ser rápidos y estar bien optimizados. Yo he visto webs que cargan rápido con notas entre E y D en los test de GTmetrix. Pueden ser rápidas por muchos motivos, por ejemplo, porque eviten elementos multimedia y solo se carga texto, pero bien optimizada ¡podría ser todavía más rápida!
Hay quien renuncia al dinamismo de la web solo porque cargue mucho más rápido. Es posible mantener una página bien optimizada aunque tengas elementos multimedia, pero eso si ¡hay que invertir tiempo!
¿Qué es mejor, PageSpeed o Yslow?
No es cuestión de ser mejor o peor. Ambos miden de diferente manera y tienen muchas reglas en común.
Los dos son una excelente guía y lo importante es que sepas poner en contexto los resultados.
En general las puntuaciones deben ser muy parecidas. Ambos te van a servir para evaluar como está optimizada tu web y el servidor donde se aloja. No sé si te habrás dado cuenta de que Yslow es más razonable y sus reglas tienen diferentes tipos de prioridades. En Pagespeed parece que todo es de prioridad alta y algunos de prioridad media. Sin embargo Yslow castiga de una manera más fuerte las reglas de alta prioridad.
En Pagespeed, cualquier pijadita, ya te penaliza. Con que tengas una imagen a la que puedas reducirle un 1% ¡ya te da caña!.
Yo creo que hay reglas que deberían ser revisadas y alguna son un poco anticuadas respecto a los tiempos que corren.
¿Puedo aplicar a mi sitio web todas las reglas?
NO. Los test no diferencian entre un blog o una tienda online. Hacen una medición general y te dicen todo lo que es mejorable en teoría, pero las necesidades y contexto son diferentes para cada tipo de web. Por ejemplo, un blog posiblemente no necesita de un CDN, sin embargo un ecommerce que tenga como objetivo vender en todo el mundo, sí. Cuándo tu público objetivo está en España, ¿para qué quieres un CDN?
Tampoco es lo mismo trabajar en un desarrollo a medida que con un CMS. El primero permite al programador controlar todos los puntos necesarios, incluida la optimización, pero en un CMS todo viene hecho y dependemos más de la calidad, de como haya sido escrito el código y de como convive Wordpress con el theme y los plugins que utilizamos.
Si no tengo el control en ciertas reglas, ¿cómo puedo mejorarlos?
No puedes, esto es así. Muchas webs tienen un montón de plugins que se conectan con redes sociales, tienen publicidad o cargan mucho código externo sobre el que no tienen ningún control. Es muy difícil poder hacer nada sobre eso.
Lo que si puedes hacer, es tener un control sobre lo que instalas en tu web. Evitar trabajar sobre suposiciones y mitos/leyendas urbanas. Puedes seguir unos pasos en tu camino de optimización para saber si el problema está en wordpress, en el theme o en los plugins.
Instala un Wordpress limpio, haz un test y mide los resultados. Toma nota de todo aquello que es relevante.
Después haz las pruebas con el theme instalado, evaluando el impacto y la diferencia entre una y otra opción. Configura luego la caché y vuelve a hacer más pruebas. Mira las diferencias.
Luego empieza a cargar los plugins y observa cuales son los que van ralentizando la carga y a que reglas afectan. La inmensa mayoría de las veces, los problemas vienen por los plugins.
Si la velocidad es un asunto que te preocupa (aunque no debe obsesionarte) te toca invertir tiempo en ello y ya te aviso de antemano que te llevará mucho llegar a afinar todo al máximo. A veces no es posible, porque la configuración de tu hosting no te lo permite, tu theme no está bien optimizado o por cuarenta mil motivos más….
¿Voy a estar mejor posicionado en Googe si mi web es ultrarápida?
Haz una prueba. Instala un Wordpress limpio y déjalo ahi unos meses y luego me dices si está bien posicionado. Indudablemente tendrás una web muy rápida pero sin contenido. ¡Mucho me temo que va a ser que no!
Google nos da a entender que quiere visitar sitios web bien optimizados y rápidos, pero con contenido que aporte valor. Si tuviese que elegir entre uno de los dos, me quedaría con el segundo. Ten un sitio web con un buen contenido y que no sea tan rápido y luego me cuentas.
Lo importante es que no es necesario elegir. Podemos tener ambas cosas, pero eso depende de ti.
¿Cuál es la puntuación que indica que una página está bien optimizada?
Es difícil decirlo. GTmetrix nos aporta una información de mucho valor al respecto y la media de las páginas que evalúa.
Fíjate que esa media es de un 81% para PageSpeed y un 78% para Yslow. A la luz de estos resultados no es descabellado decir que hay mucho por hacer y que la optimización web en general es manifiestamente mejorable. Aun así tampoco está tan mal. Lo que desde luego no es de recibo es ver hoy por hoy webs por debajo de C. ¡Esto es simple y llanamente abandono!
Yo diría que alcanzar un grado A en Pagespeed y B en Yslow es perfectamente posible, a poco que nos paremos a intentarlo. La solución no pasa por llenar Wordpress de un montón de plugins que hagan de todo. Yo entiendo que podríamos considerar que una web está bien optimizada trabajando en ese rango, independientemente de que el porcentaje sea más o menos alto.
Salvo un plugin de caché, no hace falta instalar tropecientos para optimizar una web, solo sentido común y seguir las buenas prácticas, ¡nada más!. Un hosting con recursos, optimizar las imágenes, una caché y trata de reducir las peticiones a través de minificar y combinar archivos CSS y JS. ¡Con eso tienes el éxito garantizado!
La falta de seguridad también afecta de forma negativa al rendimiento de tu web
Otro aspecto del que poco se habla en este sentido. Tu web (y la de todos), recibe constantemente ataques de robots que se dedican al spam o al intento de ataques por fuerza bruta. Además no solo te atacan a ti, si no que lo hacen a todas las webs que comparten servidor. En ocasiones, los ataques son tan persistentes que pueden llegar a causar auténticos problemas cuando no se dispone de buenos recursos ¡Ellos mismos los devoran y pueden dejar Apache tocado. Imagina una web con miles de visitas a las que se sumen varios robots de este tipo, haciendo solicitudes a cada segundo. Es inevitable que afecte a los tiempo de carga.
Una de mis tareas diarias es verificar cada mañana todos los ataques que se han recibido, para banear todas esas IP. Te aseguro que es una auténtica locura y ahora, cada vez recibo menos, pero al principio dedicaba horas cada día porque hablamos de miles y miles de ataques desde todas partes del mundo.
Lo bueno de gestionar y hacer el mantenimiento de decenas de webs disponiendo de mis propios servidores es que puedo aprovechar los ataques que se producen a unas para prevenirlos en las otras.
Gracias a esto he logrado que Apache y Nginx apenas se vean afectados por lo que el rendimiento es muy bueno. Si tienes tu web alojada en un hosting compartido tendrás que defenderte por ti mismo/a.
Instala un buen plugin de seguridad que incluya un Firewall que te permita hacer baneos a todas las Ip que produzcan ataques sistemáticos a tu base de datos y a Wordpress. Una buena manera de ver estos ataques son los errores 404.
Lamentablemente, si los que comparten alojamiento contigo no lo hacen, el servidor puede verse afectado e indirectamente te afecta a ti en el rendimiento, pero al menos tu web estará mucho más protegida. Piensa que no todo el mundo lo hace, es más te diría que muy pocos lo hacen, porque no son conscientes de lo que ocurre en realidad.
Te recomiendo que te leas esta entrada en la que hablo de forma extensa sobre este tema que considero esencial y que te recomiendo no te tomes a la ligera. Yo utilizo este plugin pero tu puedes utilizar otro cualquiera. Las suites suelen tener opciones similares y podrías configurarlo de la misma manera.
La pestaña Waterfall
Si bien para esto suelo utilizar el test de Pingdom, simplemente como comentario decirte que la información que nos muestra este apartado de GTmetrix es muy interesante y completa. Gracias al gráfico en cascada puedes ver y medir el tiempo de carga de cada una de las peticiones que se realizan al servidor.
El gráfico muestra el comportamiento de carga de la página en cascada a través del navegador que hayas seleccionado. Se puede utilizar para descubrir los conceptos más simples, tales como errores 404 o cosas más complejas como los recursos externos que bloquean la renderización de páginas.
Arroja datos como por ejemplo el tipo de peticiones que se solicitan, información de los encabezados y el tipo de conexiones, el tamaño de cada recurso descargado y además indica si están o no comprimidos y en que medida. También te ofrece la url completa a la que se hace la petición y el status.

Las pestañas Video y History
No me voy a alargar porque creo que esto ya ha sido más de lo necesario. Son dos opciones muy intuitivas y que entenderás fácilmente.
En la primera puedes crear un video del proceso de evaluación de la web que te mostrará unos indicadores bastante interesantes, aunque nada que no veas en el informe.

En cuanto a History te permite ver un historial de todas las mediciones que has ido haciendo a lo largo del tiempo con tu web y podrás valorar como ha sido la mejora que has experimentado.

Bueno chicos, espero que todo esto sirva de algo. ¡Nos vemos en la próxima!. No olvides dejar tu comentario en el debate que quiero abrir. ¡Seguro que nos ayuda a todos! ¿Tú abandonas una página a los dos segundos si no carga?



Yo suelo tener bastante paciencia, así que tampoco sé si seré un bicho raro. El caso es que si veo que la página está tardando en cargar puedo esperar 2, 5, 10 segundos… y hasta un minuto. Pero es que si veo que sigue sin cargar, pulso el botoncito de recargar. Y si ni por esas, cierro el Chrome y pruebo la misma URL con Firefox. Así que no se si será porque soy un tozudo de tomo y lomo, pero eso de los 2 segundos a mi también me ha parecido siempre pura fantasía.
Por cierto, el artículo es una pasada de detallado, tengo que sacar un poco de tiempo para revisarlo tranquilamente y ponerlo en práctica. Gracias por el mismo.
Hola Miguel Angel, gracias por tu comentario.
Tú no tienes paciencia, eres el santo Job, jajajajaja. Desde luego yo si que no espero tanto, pero estoy completamente de acuerdo contigo. En mi opinión, si buscas algo con mucho interés esperas, si pasar por la página como quien da un paseo, posiblemente pases de largo, pero dos segundos es un poco exagerado. A ver si más gente nos deja sus opiniones. Me parece muy interesante saber hasta que punto son ciertos estos mitos de Internet.
Me alegro que te resulte útil. Se necesita tiempo para asimilar toda la información, pero si la controlas bien, podrás sacar mucho jugo. Espero que te sea de utilidad.
Gracias por comentar.
Saludos
Muchas gracias por tu aportación.
Verdaderamente hacia falta entender todo ésto.
Quiero preguntar si en mi caso cuando tecleo la url jvjewel.com se puede evitar el Avoid landing page redirects (Evitar redirecciones a páginas de destino).
Es mi url home con un certificado SSL y el resultado que da gtmetrix es:
Avoid landing page redirects for the following chain of redirected URLs.
http://jvjewel.com/
https://jvjewel.com/
https://jvjewel.com/en/
¿ Tiene arreglo ?
Hola que tal. Gracias por tu comentario.
En realidad tienes muy bien optimizada la web. No tienes tal error, lo he comprobado y me da correctamente.
Quizá te ha dado ese error, porque has entrado desde la página en ingles y por eso te dice que tienes una redireccion. Si entras directamente desde el dominio principal, sale bien.
No te preocupes, lo tienes todo bien controlado!!!!
Saludos
Muchas gracias, Fabian.
En GtMetrix he tecleado como url jvjewel.com -> automáticamente la ha convertido a http://jvjewel.com y después ha generado el informe.
¿ Que url has tecleado tu ?
Me sigue ocurriendo lo mismo……………
Hola, ese es el problema.
La url correcta debe ser https://jvjewel.com. Debes usar la raiz. Si por ejemplo usas https://wwww….. tambien te indicaría una redireccion.
Si tu dominio raiz es con wwww, esa es la que debes escribir, si no utilizas las www, debes escribrir el dominio sin ellas y si usas un certificado ssl, como es el caso, debes escribir la url con https://…..
Saludos
Muy buena aportación; estoy teniendo un error con gtmetrix y no encontraba la solución.
Y estoy contigo, yo tampoco me voy de una página si tarda 2 segundos en cargar. Tal vez dentro de unos años lo hagamos, pero actualmente, no.
Otra cosa es que para el posicionamiento sí sea requerido que cuanto menos tarde mejor, pero para el usuario final hoy en día no es vital. Yo prefiero tardar 2 segundos en que cargue mi página, que tardar 1 y que lo que vea el usuario no sea lo que está buscando o no esté optimizado para móviles.
Gracias por tu aporte,
Saludos
Sheila
Gracias Sheila. Me alegro que te sirva de ayuda. Estoy de acuerdo contigo, la velocidad de carga y la experiencia del usuario es importantísima, pero tendemos a exagerar.
Saludos
Hola,
Una pregunta. Veo que mi web tiene una puntuación muy diferente dependiendo de la herramienta que utilice.
En PageSpeed Insights de Google mi web sólo alcanza 77%, pero en GTmetrix el PageSpeed llega a 93%.
¿Cómo puede ser esto? Y aparte, ¿como puede ser que tenga un 93% y a veces la web tarde 5 segundos en cargar?
Gracias!
Hola Esther. Sencillamente es el valor que cada uno aplica a los diferentes criterios. Si te fijas, en Google salen 9 reglas y en Gtmetrix salen muchas más. El porcentaje no es acorde a los tiempos de carga. Por ejemplo, una web puede ser rápida (por muchos motivos) pero estar mal optimizada, sin embargo una web optimizada siempre será rápida.
Posiblemente en Gtmetrix estás haciendo el test desde Canadá y por eso salen los 5 segundos. Para poder hacerlo desde Londres (que sería lo ideal) debes registrarte. Notarás entre 2 y 3 segundos de diferencia.
Saludos