Fusion Builder
Si eres usuario/a de Avada 4.0 y piensas actualizarte a la 5.0 te recomiendo los siguientes post:
Pero esto tiene sus ventajas e inconvenientes.
Desde ese momento el theme empieza a ser mucho más manejable y asequible para cualquier usuario complementando la opción shortcodes (aunque siguen estando presentes y perfectamente operativos para los más nostálgicos) y sin lugar a dudas marca un antes y un después en la usabilidad de Avada.
Pero me imagino que también ha debido ser un dolor de cabeza para los desarrolladores aunar la compatibilidad de todas las prestaciones anteriores y futuras y eso se nota, porque si bien Fusion Builder es tremendamente efectivo, no llega a alcanzar la flexibilidad operativa de otros, como puede ser Visual Composer.
Me imagino que poco a poco irán corrigiendo esos pequeños detalles que son importantes a la hora de trabajar. Piensa que para una web nueva no hay problema, pero para una antigua, reformar los shortcodes puede ser una pesadilla.
Dicho esto, Fusion Builder no deja de ser un maquetador tremendamente bueno que funciona a la perfección y al que en cada nueva versión lo van dotando de nuevas funcionalidades.
Además al estar incorporado en el core, no afecta en modo alguno al rendimiento de la plantilla, ya que no tiene que cargar diferentes archivos css o javascript para cada funcionalidad.
Esto es algo que cualquier theme que utiliza un maquetador externo acusará siempre, ya que se integra a nivel externo en los plugins con su propia operativa y archivos.
No obstante, debes saber que han pensado en todo y si eres un enamorado de otro maquetador, tienes tu web basada en otro y ahora te pasas a Avada o sencillamente no te gusta Fusion Builder por algún motivo, puedes desconectarlo y olvidarte de él. Puedes operar con cualquier otro, pero no es buena idea complementar los dos. Te traerá más incompatibilidades que beneficios.
Fusion Builder es por sí misma una extensa aplicación que requeriría un superpost, así que he pensado que en vez de hacer posts tan grandes como los anteriores, voy a segmentar las opciones en diferentes post y así abordar cada opción o grupo de opciones de forma independiente y más detallada.
Principales elementos de Fusion Builder
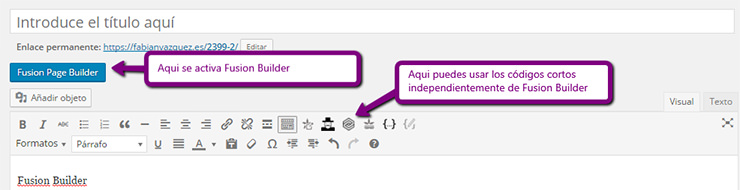
Fusion Builder puede ser utilizado en las entradas, páginas y portfolio. El generador de shortcodes puede funcionar de manera independiente al maquetador.
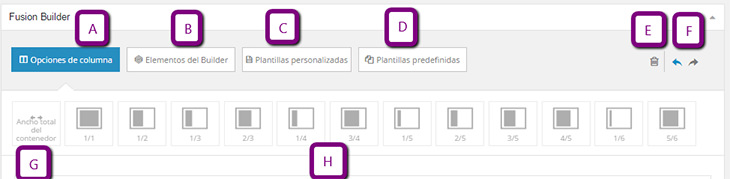
Con el maquetador de Avada tendrás las siguientes posibilidades:
- A) Gestionar las columnas.
- B) Utilizar los shortcodes de Avada.
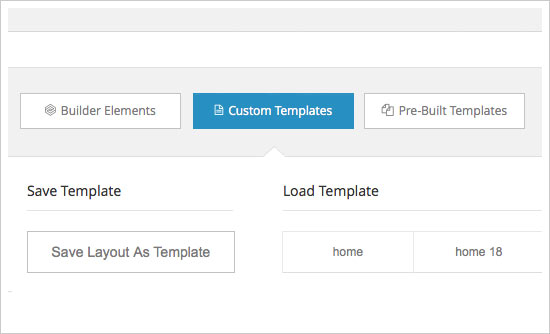
- C) Guardar y reutilizar tus propios templates.
- D) Utilizar templates preconfigurados de Avada.
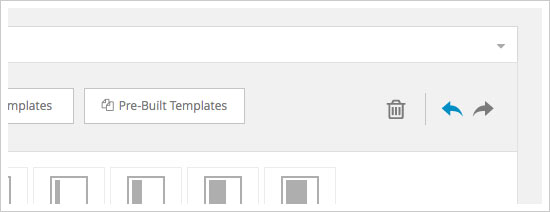
- E) Borrar plantillas.
- F) Funciones Undo/Redo.
- G) Utilizar contenedores independientes de ancho completo.
- H) Seleccionar la disposición de las columnas.
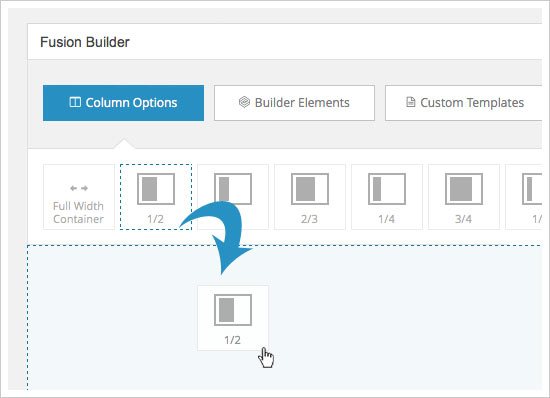
Drag & Drop
Por supuesto, puedes interactuar con Fusion Builder en modo Drag & Drop (Arrastrar y Soltar) o bien al ir haciendo clic en cada apartado o shortcode, se irán agregando al final del contenido.
Elementos de edición en Fusion Builder
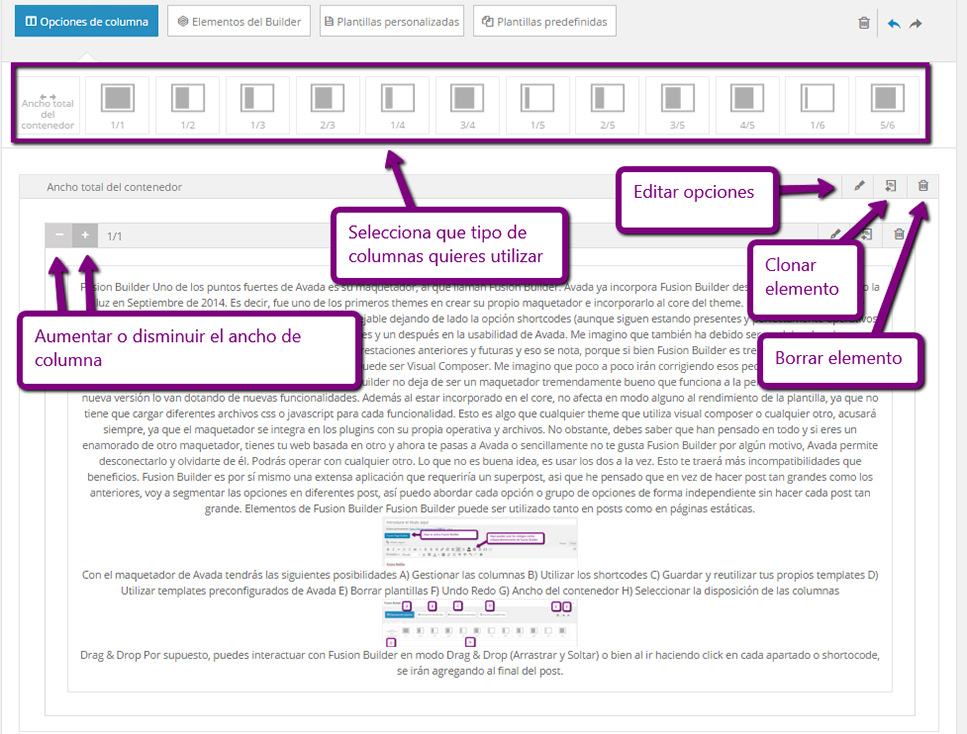
Como ves, en cada elemento puedes realizar varias acciones.
Columnas
En la esquina superior izquierda, ves que existen unos iconos +/-. Esto sirve para aumentar y disminuir el tamaño. A lado aparece el tamaño de columna que estás utilizando. Puedes utilizar cualquier combinación de columnas, desde 1 hasta 6 y cualquier combinación posible entre ellas.
En la esquina superior derecha tienes unos iconos que son comunes a cualquier elemento de Fusion Builder.
De izquierda a derecha son:
Editar características: Accedes a las características de cada elemento y puedes configurarlo a tu voluntad con las opciones que Avada te ofrece (que son muchas).
Clonar: Puedes clonar un elemento y es muy útil si vas a crear elementos similares en configuración. Es decir, configuras el primero y luego lo clonas tantas veces como quieras. Esto supone un gran ahorro de tiempo.
Borrar: Si algo no te gusta o quieres descartarlo, lo borras y ¡listo! :)
Desde el apartado superior puedes incluir un contenedor de ancho completo e insertar el tipo de columna que necesites.
¿Qué es el Full Width Container?
Es muy recomendable que lo uses para poder segmentar el contenido como te parezca. Con esta opción puedes crear apartados completamente independientes y te permite trabajar al ancho normal o completo de la página (para ese contenedor concreto). Igualmente te va a permitir dotar a las columnas de ciertas características adicionales que no podrías usar si no lo utilizases.
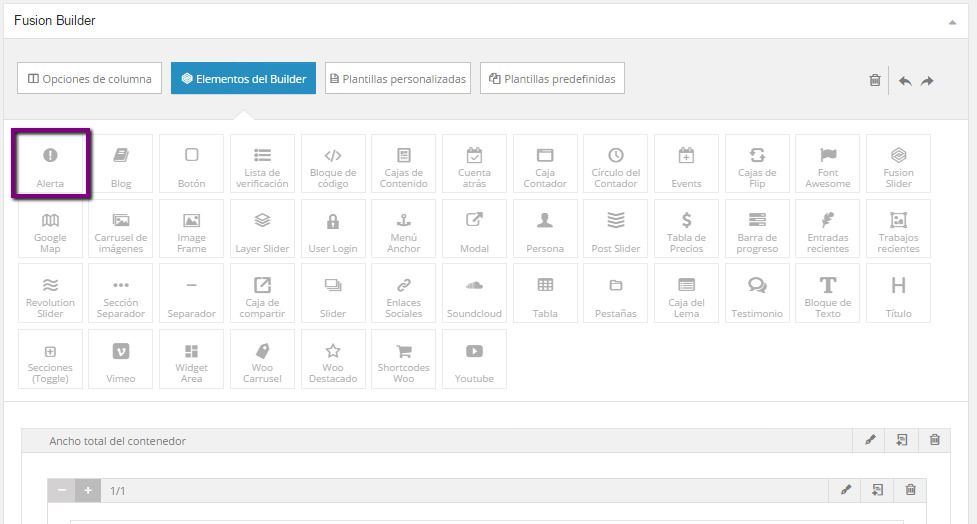
Shortcodes
Como comenté anteriormente, puedes utilizar los shortcodes disponibles en Avada desde el procesador de texto o bien desde el propio Fusion Builder.
Como puedes observar la cantidad de shortcodes en enorme y variada. Además cada uno de ellos es muy configurable, lo que permite crear todo tipo de combinaciones. Si seleccionas uno de ellos verás que también ofrece las mismas opciones que cualquier otro elemento para editar, clonar y borrar.
Una vez te familiarices con los shortcodes, caerás en la cuenta de que algunos no están incluidos en Fusion Builder. Esto ocurre porque algunos son para utilizar directamente en el texto, por ejemplo, si quieres usar una letra capital tendrás que activarlo directamente desde el procesador de texto, es decir, usas el shortcode Bloque de texto (Text Block) y desde ahí puedes activar la letra capital con el generador de shortcodes.
Añadir columnas o elementos
Puedes hacerlo arrastrando y soltado o bien haciendo clic en el elemento que selecciones.
Arrastrar y soltar desde el panel superior en el área de contenido. Fusión Builder es preciso, y puedes colocar con precisión el elemento en el que ha caído con el ratón. Pasa el ratón sobre el elemento que deseas, haces clic y mantén pulsado el ratón mientras arrastras al punto que quieres. Una vez que lo tienes, suelta el botón del ratón y se posicionará en el lugar que has elegido. El área de contenido se resaltará en azul con un marcador cuando se arrastra y coloca en el lugar.
La otra manera es haciendo clic sobre el elemento que quieres colocar. Al hacer clic en él, Fusion Builder lo agregará al área de contenido. Lo que ocurrirá es que se sumará al elemento anterior en el primer lugar disponible del área de contenido, ¡vamos, que se colocará al final de todo el área de contenido!
También debes saber, que con el método Drag & Drop, puedes mover cualquier elemento de posición a lo largo de todo el área de contenido.
Añadir elementos
Los elementos pueden estar dentro o fuera de las columnas. Esto va a depender de como quieras maquetar la página. En cualquier caso, el sistema es el mismo. Arrastrando y soltando puedes colocar cualquier elemento dentro o fuera.
El Histórial de estados
Bueno, esto es como un Undo/Redo, que te permite volver a un estado anterior o viceversa si tienes necesidad de ello. Te ayudará si te lías por algún motivo y quieres volver atrás.
Cada vez que agregas o quitas algo, lo mueves o realices cualquier tipo de acción, se irá guardando en memoria para que puedas volver a un punto en concreto anterior o posterior. El historial guarda hasta 40 cambios, pero una vez guardes la página, el historial desaparece.
Plantillas predefinidas y personalizadas
Con Fusion Builder podrás echar mano de un montón de plantillas que vienen diseñadas por los desarrolladores del theme y te servirán como punto de partida para un diseño que quieras hacer tú. Luego podrás guardar esos diseños y utilizarlos en cualquier página o post.
Como puedes ver en esta imagen, puedes guardar tu diseño y luego llamarlo cuando y donde quieras.
Si quieres utilizar las plantillas predefinidas, te ahorrarás muchos quebraderos de cabeza. Vienen en gran cantidad así que malo será que algún modelo no te guste. Luego también podrías personalizarlo y guardarlo. Ten en cuenta, que si ya has comenzado el diseño y decides utilizar una plantilla, sustituirás lo que has hecho, por ese diseño ¡ten cuidadín con lo que haces!
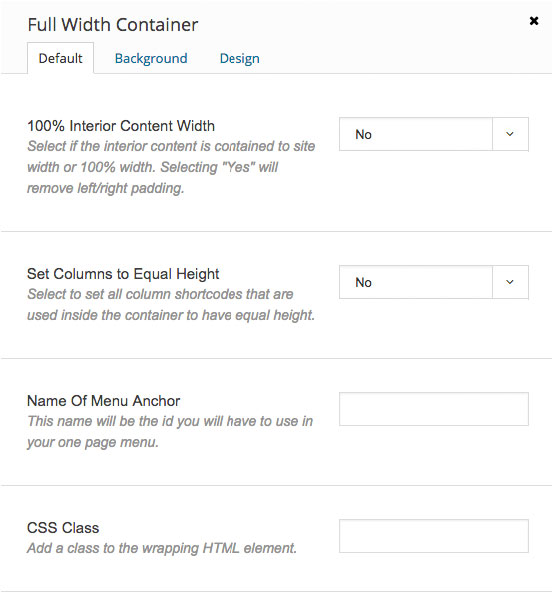
Usando y personalizando el Contenedor de Ancho completo
El contenedor de ancho completo (Full witdth container) es muy versátil y determinante en el diseño web con Avada. Es básicamente un contenedor que permite insertar gran cantidad de contenido en el interior, por ejemplo, juegos completos de columna y diferentes códigos cortos. Así y de forma independiente, puedes configurar un espacio completamente personalizado y completo dentro de tu área de contenido. Podrás hacerlo a todo el ancho de la página o respetando las medidas que has creado para el diseño o la plantilla que elijas para maquetar. Podrás personalizar el contenedor con un montón de ajustes, que vamos a ver a continuación:
Opciones generales
100% Interior content width
Al seleccionar SI, el contenido ocupará el ancho completo del área de contenido, eliminando el padding por los laterales.
Si selecciona NO, se mantendrá el ancho predefinido en tu plantilla de página.
Set columns to Equal Height
Si marcas Si, le indicas que todas las columnas que incluyas en el contenedor, tendrás siempre la misma altura. Si eliges NO, las alturas serán lo que ocupe el contenido de cada columna.
Nombre del anchor del menú
Aquí le das un nombre al contenedor, que servirá como ID para utilizar en un Menú. Por ejemplo, esto se utiliza para una One page site.
CSS Class
Si controlas CSS y crear tus propios diseños personalizados y aquí puedes aplicar una clase CSS a todo el contenedor.
Opciones de Background
En esta pestaña puedes configurar las opciones de background del contenedor, que como verás son bastantes. Puedes jugar con imágenes y también con videos y en función de eso, configuras las opciones de diferente manera.
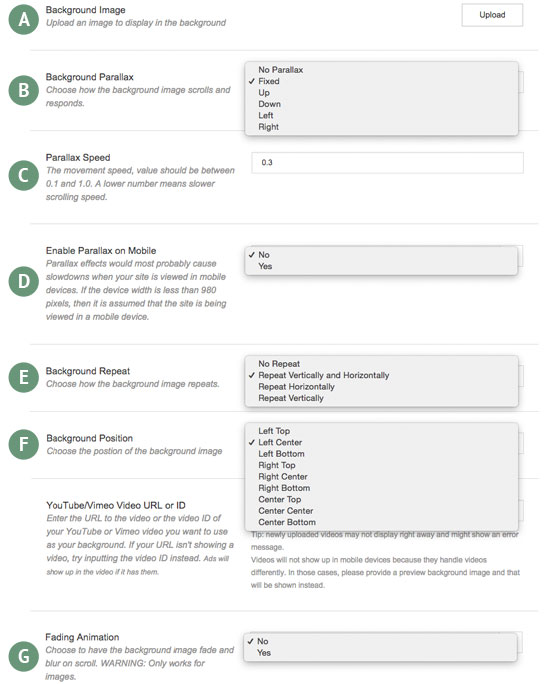
Si utilizas imágenes
A) Background Image
Puedes poner una imagen de fondo a todo el contenedor.
B) Background Parallax
Te permite incluir diferentes efectos parallax al contenedor, respecto a la imagen del background.
C) Velocidad del efecto Parallax
Puedes gestionar la velocidad del efecto parrallax entre 0 y 1 con los pasos intermedios, 0.1, 0.2, 0.3, etc…
D) Enable Parallax on mobile
Puedes desconectar el efecto en los móviles.
E) Background Repeat
Si utilizas una imagen pequeña a modo de fondo puedes hacer que se repita vertical u horizontalmente.
F) Backgrund Position
Puedes ajustar la posición del background para que coincida con lo que tu quieres.
G) Animación efecto Fading
Si marcas si, al hacer scroll hacia abajo, se produce un efecto de difuminación gradual a medida que va desapareciendo la imagen de la pantalla. Este efecto funciona solo para las imágenes.
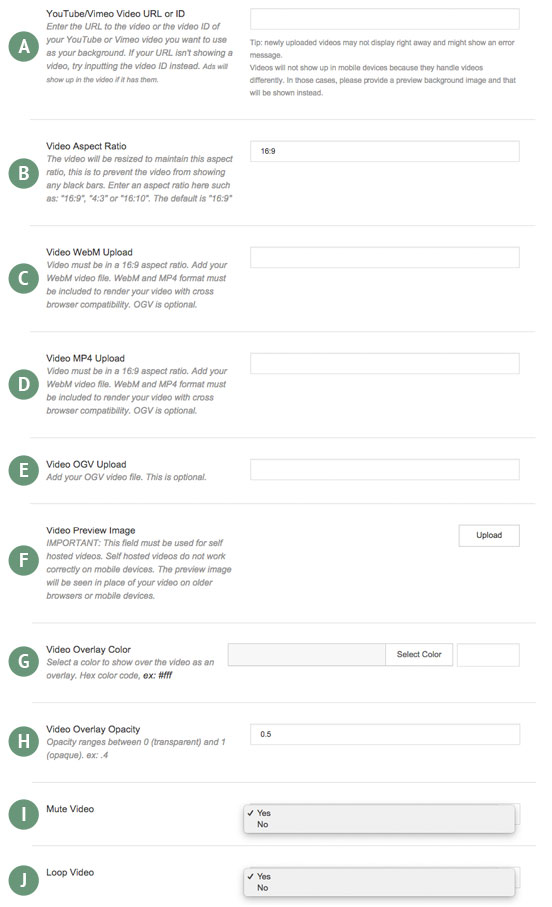
Si utilizas video
A) URL o ID de video
Aqui puedes incluir un video alojado en Youtube o Vimeo, incluyendo la URL o el ID del video. El Id es el número que aparece en la URL
B) Video Aspect Ratio
Puedes ajustar el aspecto del video, en formato 16:9 Widescreen, cuadrado (4:3) o cualquier otro.
C) Video WebM
Puedes incluir el enlace de un video en el formato que utiliza Google.
D) Video MP4
Puedes incluir un enlace a un video en mp4 alojado en tu hosting.
E) Video OGV Upload
Aqui enlazas a un video de este tipo de formato.
F) Video Preview image
Incluyes una imagen de previsualización para un video.mp4 alojado en el hosting. Esto es muy interesante si usas este video, porque no suelen funcionar bien en los móviles y así aparecería esta imagen sustituyendo al video.
G) Video Overlay Color
Te permite crear un efecto overlay sobre el video, con el color que tu quieras.
H) Video overlay Opacity
Selecciona la opacidad del efecto
I) Mute Video
Puedes quitar el sonido al video
J)Loop Video
Puedes hacer que el video no pare de reproducirse creando un loop.
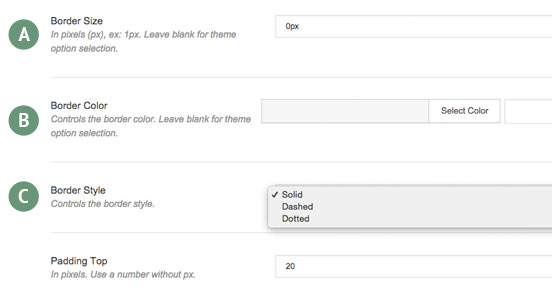
Pestaña opciones de diseño
Si necesitas crear un borde al contenedor tienes las siguientes opciones.
A) Border Size
Elige el tipo de grosor para el borde.
B) Border Color
Establece el color del borde
C) Estilo del borde
Puedes elegir diferentes estilos para el borde
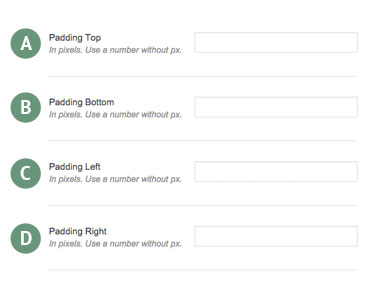
Opciones de padding
Como ya sabrás el padding permite crear un espacio de relleno entre diferentes elementos. Con estas opciones puedes realizar diferentes ajustes a tu antojo. Puedes indicar los ajustes en pixeles (px) o en %. Por ejemplo, 5px o 5%
A) Ajusta el padding por la parte superior
B) Ajusta el padding por la parte inferior
C) Ajusta el padding por la izquierda
D) Ajusta el padding por la derecha
Trabajar con las columnas en Fusion Builder
Cuando queremos construir nuestra web, necesitamos organizar el contenido de una manera determinada y trabajar a través de las columnas es esencial para este objetivo. Las columnas nos permiten crear diseños limpios y llevar nuestra creatividad a un plano mucho más profesional.
Con Fusion Builder puedes crear hasta 6 columnas.
Verás expresiones como: 1/1, 1/2, 1/3, 4/5, 3/4, 5/6, etc… ¿Qué significa esto?
Básicamente las partes en las que puedes dividir tu área de contenido.
Por ejemplo:
1/1 significa que es una sola columna a lo largo de todo el ancho de contenido.
1/2 significa que la columna ocupa el 50% del ancho de contenido, por lo que puedes crear dos columnas.
1/3 significa que la columna ocupa el 33,33 % y puedes usar hasta 3 columnas
2/3 significa que divides el área de contenido en 3 partes y esta columna ocupa 2 de las tres, dicho de otra manera, la columna ocupa el 66,66% del área de contenido o el espacio de dos columnas juntas. En este caso podrás incluir una segunda columna que ocuparía el tercio restante.
¡Bueno, pues así con todo! Puedes crear todo tipo de combinaciones posibles, según tus necesidades.
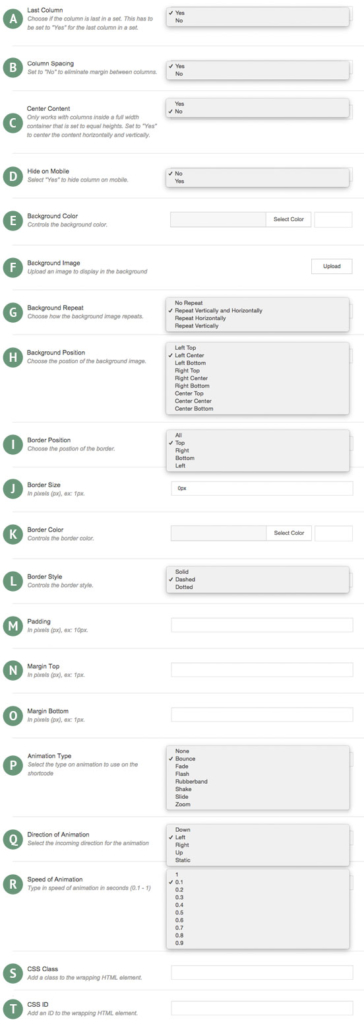
Configurar las columnas
Avada ha ido mejorando continuamente este apartado, ya que es esencial para lograr los mejores resultados en cuanto a diseño. Como dije al principio, aun deben mejorar al respecto, porque hay cosas que puedes hacer en otros maquetadores, que aquí no puedes.
No obstante, verás ahora todas las posibilidades de configuración y te darás cuenta de que son muchas.
A) Last Column (Última columna)
Aunque Avada lo hace de forma automática, si por ejemplo mueves o cambias el orden de una columna, debes indicar si es la última. Elige SI o NO
B) Column Spacing
Indica si quieres que exista espacio entre esta y la siguiente columna
C) Center Content
Si activas esta opción el contenido de cada columna aparecerá siempre perfectamente centrado. Debes tener en cuenta, que esta opción solo funciona si has configurado en el contenedor de ancho completo la opción de que las columnas tengan la misma altura. Esta opción tira de Javascript y por lo tanto mi consejo es que la uses si es necesario, de cara a una buena optimización.
D)Hide on Mobile
Puedes hacer que la columna sea visible o no en el móvil.
E) Background color
Elige el color que quieres para el Background.
F)Background image
Puedes poner una imagen de fondo para la columna.
G) Background repeat
La imagen se repite vertical u horizontalmente.
H) Background Position
Puedes centrar o buscar la posición más ideal de la imagen.
I) Border position
Creas un borde alrededor de toda la columna o en parte.
J) Border size
Elige el grosor en px del borde para la columna.
K) Border color
El color del borde que quieras tener.
L) Border Style
Elige que tipo de estilo que quieres para el borde.
M) Padding
Establece un padding general para el interior de la columna.
N) Margin top
Establece un margen superior respecto a otro elemento.
O) Margin Bottom
Establece un margen inferior respecto a otro elemento.
P) Animation type
Selecciona un tipo de animación para la columna.
Q) Direction of animation
Elige la dirección o sentido en el que se animará la columna.
R) Speed of animation
Determina la velocidad a la que irá la animación.
S) Clase CSS
Selecciona la clase de CSS personalizado que quieres aplicar a esta columna.
T) ID Class
Selecciona el ID de CSS personalizado que quieres aplicar a esta columna.
En los próximos tutoriales iremos viendo el uso de los shortcodes, que hacen y como funcionan. ¡Si quieres hacer algún comentario, ya sabes donde puedes hacerlo!
¡Nos vemos en la próxima :)!














Qué tal Fabián,
Estoy intentando cambiar los fondos de los container pero cuando le doy a la pestaña de opciones de Background o a la pestaña de Design no cambia. Se queda de manera permanente la pestaña de opción General por lo que no me permite realizar cambios. La versión que tengo es AVADA 5.9 ¿Por qué podría ser?
Mil gracias
Por lo que me estás comentando, estas usando una versión muy antigua de Avada. Ahora mismo estamos en la 7.11.9.
Con toda probabilidad hay algún tipo de conflicto entre Avada y cualquier otro complemento que tengas instalado en la web.
Deberías actualizar Avada a la ultima versión. Probablemente eso solucione el problema.
No obstante, ya te aviso de antemano, que el cambio es bastante drástico porque la diferencia de versiones es grande. Avada ha cambiado mucho desde esa versión. Antes de tocar nada, deberías hacer un backup de todo por si la web rompe al actualizar. Así puedes volver a la versión actual. También es posible que tengas que actualizar la versión del php de tu alojamiento.
Saludos
Hola Fabián
Cuando accedo al fusion builder y elijo text block, las opciones de H1, H2, H3, etc…y colores no están disponibles, que puede ser?
Hola Mario. Cuando dices que no están disponibles a que te refieres? Que no aparecen?
Si es eso, posiblemente tengas algún problema con el Javascript. Algún plugin que está interfiriendo de alguna forma. Si tienes caches, prueba primero a desconectarlas y prueba si asi te funciona. A partir de ahi, ve desconectando plugins hasta que des con el que provoca el problema. Todo esto asumiendo que tienes la web actualizada, es decir, Avada, plugins y WordPress.
Saludos
Hola! Perdón pero quería saber si a alguno les paso en alguna ocasión que el fusión builder no les funciona luego de agregar un plugin de idiomas. El tema es que construimos una web, pero de repente el fusión se queda tildado y no actualiza los cambios. Realmente es un tema ya que está todo construido y no quisiéramos rehacerlo. Hoy resulta imposible cambiar los datos sino es por los shortcodes. Utilizamos el AVADA 4.0.3. Alguien sabría cuál podría ser el problema? Gracias!
Hola vanesa. Posiblemente tengas un problema de incompatibilidad entre el plugin de idiomas y Fusion Builder. Debes actualizar Avada a la versión actual 5.1.6 y el plugin también a la última versión. No indicas de que plugin de idiomas hablas, pero casi con toda seguridad, se solucione.
Saludos
Hola Fabian,
Muchas gracias por tus tutoriales, son muy útiles, me están ayudando mucho con AVADA.
Estoy trabajando con la versión 5.1.4. de Avada y no consigo hacer un contenedor con ancho 100% de la ventana. En esta versión no aparece la opción “Full Width Container” como explicas en este post.
En opciones del tema en formato tengo seleccionado «Ancho ampliado» y en Ancho del sitio web «1100px».
Puedes ayudarme por favor…
Gracias anticipadas
Hola Antonio, efectivamente, eso lo han cambiado a partir de la versión 5.1. Ahora los contenedores son todos con ancho 100% por defecto, lo que cambia es que los elementos del interior sean 100% o no. Además es necesario que la plantilla por defecto sea 100%, de lo contrario, el contenedor ocupa el 100% del ancho de página, en tu caso 1100px.
La solución es muy simple, en cada página, puedes elegir que tipo de plantilla utilizar. Elige la que pone 100% fulwidth y ya te funcionará perfectamente. Esto lo tienes en las cajas de la derecha, debajo de la opción de publicación.
Saludos
Muchas Gracias Fabian!!!
Justo era lo que necesitaba!
Hola Fabián…
Ante todo enhorabuena por tu trabajo, me guío bastante con tus tutoriales… muchas gracias!!!
estoy intentando poner un vídeo de fondo en «Full Width Container» y no consigo que se vea en tamaño completo y que se adapte. ¿Podrías indicarme como hacerlo? muchas gracias :-)
Hola Daniel, gracias por tus amables palabras. En principio no deberías tener problema. Si es un video en mp4 alojado en el servidor, debes poner la ruta completa, pero si es un video de Youtube o Vimeo solo has de poner el ID (no toda la ruta). Por lo demás debería adaptarse el solo, salvo que el video no tenga unas medidas estandar. Por ejemplo, un video a 1080p o 720p en widescreen, debería adaptarse sin problemas, pero un video en formato cuadrado no encajará completamente en la pantalla. Esto es importante!!!. También ten en cuenta la altura.
Si ese no es el problema, debe haber algún tipo de conflicto. Necesitaría verlo para hacerme una idea de lo que ocurre realmente.
Saludos
Hola Fabián,
me puse a trastear para elegir tema y se me han multiplicado por cinco las páginas … 5 Inicio , 5 porfolios, 5 contacto… Podrías ayudarme?
Igualmente te agradezco el trabajo.
Un saludo.
Hola Gema. Eso es porque has instalado varias veces (probablemente 5) la misma demo o tal vez demos diferentes. Si quieres partir de cero, deberás borrarlo todo (posts, páginas, menus, imágenes, etc). Llegado este punto yo haría una nueva instalación limpia para comenzar con la web.
Saludos
buen dia fabian soy de villahermosa tabasco
tengo una duda espero me puedas ayudar tengo un sitio en avada pero al realizar una galeria de porfafolio me deja un hueco entre imagen e imagen, podrias ayudarme a decir que puede ser? no se si hay forma de enviarte imagenes
Hola Hugo. Si me dejas un enlace donde pueda ver a que te refieres, mucho mejor…
Buenos dias Fabían, quiero agradecerte primero que gracias a tu blog estoy aprendiendo muy facil la creación de mi blog con avada, felicidades por el gran trabajo!
Tengo una duda con la inserción de imágenes ya que no me respeta el tamaño con el cual necesito que se vea, por ejemplo: Estoy intentando colocar una imagen de 800x121px pero no consigo que una vez añadido mediante Fusion Builder – Image Frame aparezca en ese tamaño, de hecho me la reduce a 300x45px automáticamente y no se por que :( idem de lo mismo me pasa con otras imágenes, me las escala automáticamente.
He mirado en «Medios» y efectivamente la imagen se sube a la galería con el tamaño que yo quiero y tambien he mirado en la configuración de avada el ancho del sitio por si afecta a esto pero de 1100px asi que no se que estoy haciendo mal ¿?
Un saludo!
Hola Asier. Me alegro que te resulte de ayuda.
Verás lo que te ocurre es que al insertar la imagen te la está redimensionando wordpress. Una vez abras la biblioteca al subir la imagen con Image Frame, fíjate que a la derecha, en la parte inferior, wordpress te indica, si quieres alinear la imagen, el enlace que tendrás y el tamaño. En este caso debes elegir full o tamaño completo. Cuando lo hagas la primera vez, ya queda en memoria los ajustes por defecto y te lo hará siempre así con todos, salvo que lo cambies.
Espero haberte ayudado.
Saludos
Muy buenas, lo acabo de ver, que simple que era…… 1000 gracias y un saludo!
Hola Fabián
¿Con Fusion builder puedo copiar un elemento de una página y pegarlo en otra? Se puede guardar toda una plantilla, pero lo que quiero es solo una parte de esa plantilla y duplicarlo en algunas páginas para no tener que rehacerlo desde cero.
Gracias y un saludo
Hola Isidro. Entiendo perfectamente lo que necesitas. Avada 5.0 está a punto de salir. Lo hará a finales de este mes o principios de Agosto, según Theme Fusion y creo que esa característica está presente en sus pensamientos. Un de los grandes cambios que vienen para la nueva versión es precisamente una mejora sustancial del Fusion Builder. Mientras tanto, no todo está perdido…
Ahora mismo, esa posibilidad no existe como tal. Como bien dices se puede guardar una plantilla completa, pero no trozos de código. No obstante, siempre puedes hacer un pequeño truco.
En realidad, Fusion Builder representa gráficamente el resultado de los códigos cortos de Avada y por tanto, en la pestaña html podemos encajar todos los códigos cortos que queramos. De tal manera que lo que puedes hacer, por ejemplo, es crear una página solo con aquello que quieres guardar a modo de plantilla. Una vez lo tengas hecho, copias y pegas el código y lo llevas a la página donde quieres encajarlo. Lo insertas y listo!!!.
Ten en cuenta dos cosas:
Por una parte, asegúrate de poner esas páginas de plantilla como noindex, para que el buscador no la indexe.
Por la otra, ten en cuenta donde incluyes el código. No se exactamente que es lo que quieres hacer, pero lo mejor es que lo hagas con un contenedor de tal manera que el inicio del código corto sea fullwidth y el final /fullwidth. Ya sabes que va entre corchetes…De esta manera lo insertas también al final del anterior contenedor. Espero haberme explicado con claridad.
Saludos
Gracias crack! De momento lo estoy haciéndolo como dices copiando y pegando código.
Esperaremos a la nueva versión a ver que pasa.
Saludos!
No hay de que Isidro. Me alegro que te haya servidor.
Saludos
Hola Fabian, gracias a tu blog me he decido por Avada. Es la primera vez que intento hacer una web, y la verdad que con tus tutoriales lo llevo bastante bien, a excepción de un detalle que me esta volviendo loco. Me imagino que será una tontería pero donde se editan los botones del menú principal. Muchas gracias
Hola Jesús. Creo que has hecho una buena elección. En cuanto a tu pregunta, no se a que te refieres con los botones, supongo que al menú en si mismo. Esto lo editas en el menu de WordPress, apariencia – menus. Desde ahi puedes hacer todas las configuraciones necesarias.
Saludos
Hola de nuevo Fabián, tú te explicas mejor :). Me refería a cómo segmentar las categorías del portafolio para que aparezcan en las página que toca. Yo soy terapeuta y necesito poder diferenciar entre tratamientos y actividades de divulgación que realizo. Entonces un portfolio sería «tratamientos» con sus categorías (fisioterapia, acupuntura, masaje…) y otro portfolio sería «actividades» también con sus categorías (charlas, talleres,…). A mi entender debería crear dos portfolios, pero me parece que esto no es posible. Entonces creo que sería suficiente con poder segmentar. Creo que lo que has hecho tú en tu portfolio podría valerme. Me cuentas cómo lo hago? Mil gracias.
Hola de nuevo… Ok, es muy sencillo. No tienes que hacer 2 portfolios, para eso están las categorías. Puedes crear las categorías que quieras. El truco del almendruco es el siguiente:
En las páginas que creas le dices a Avada. En esta página me enseñas esto y en esta otra lo otro (lo que tu quieras). Lo que has de hacer en la página es seleccionar la plantilla de portfolio. Te da varias opciones con diferentes opciones. Eso lo tienes a la derecha, debajo de publicar, donde pone plantillas.
Luego en las opciones de configuración, que están en la parte inferior, ve a la pestaña portfolio y ahi puedes configurarlo como tu quieras. Puedes elegir las categorías que necesitas mostrar. Puedes seleccionar 1 o varias. Solo has de marcarlas. Con eso Avada te mostrará en cada página las categorías que tu le indiques y lo tendrás perfectamente segmentado.
Espero que te sirva. Ya me contarás
Saludos
Conseguido, Fabián! Con esto resuelvo mi problema. Está claro que me falta explorar a fondo las opciones de la plantilla.
Muchas gracias!
¡Genial Andrea! Saludos
Hola Fabián, primero agradecerte tus tutoriales, me van de lujo!
He empezado a trastear con Avada para ir cogiendo ideas para mi web. Me pregunto si hay alguna manera de tener dos portafolios independientes entre si. Primero, he ido a «Páginas» y he creado dos páginas distintas, visibles en el menú principal, con el prediseño de portafolio. Luego, en «Portafolio» he creado las categorías. Lo que sucede es que no veo como indicar qué categorías van al portafolio 1 y cuales al portafolio 2, si es que esto es posible. Si me aparecen todas las categorías en los dos portafolios no tienen ningún sentido, pues son cosas muy distintas. Me gustaría que me pudieras decir si hay alguna manera de hacerlo. Muchas gracias!
Hola Andrea, encantado de saludarte. Gracias por pasarte por aquí. Me alegra saber que mi trabajo os sirve para manejar Avada.
No sé si acabo de entender bien tu pregunta. Te refieres a poder segmentar las categorías del portafolio para que en una página te aparezca una categoría y en otra otra?. Por ejemplo, yo tengo el portafolio dividido en dos partes. Uno para las webs y otro para los temas editoriales. Te refieres a eso?