Bridge Theme a examen
¿Cómo es esta plantilla?
Bridge Theme es una plantilla premium Multiporpose para WordPress muy interesante. En abril ha cumplido 2 años de vida y hasta el día de hoy han vendido más de 47.000 licencias.
Se mantiene desde hace mucho tiempo (casi desde el principio) en el TOP 5 de Themeforest. Como te imaginarás esto ¡no es por casualidad!
Los desarrolladores son QODE y tienen unos cuantos themes a sus espaldas. Forman parte de la élite de autores en ThemeForest.
Esto significa garantía de calidad y solvencia. Con Bridge theme alcanzan el mayor éxito, pero cualquiera de sus plantillas, es compra segura.
La multitud de posibilidades en cuanto al aspecto visual, un buen soporte técnico, buenas críticas por parte de los usuarios y un trabajo serio han hecho el resto.
Bridge Theme es una excelente elección. Esto dificulta aun más si cabe, saber que theme es el más interesante para tu proyecto dada la enorme oferta en cuanto a calidad y posibilidades.
Otro factor que bajo mi punto de vista está influyendo en su éxito es que también tienes la posibilidad de instalar cualquier demo de una forma rápida, fácil y completa, con las imágenes incluidas.
Para un usuario principiante puede marcar la diferencia en cuanto a la curva de aprendizaje y comprensión.
Es una plantilla WordPress muy versátil llena de pequeños y bonitos detalles, lo que le confieren una gran flexibilidad a la hora de trabajar cualquier tipo de diseño.
No importa si necesitas algo clásico, minimalista o sofisticado. Bridge tiene todas las herramientas y configuraciones para que tu web quede a tu gusto.
Han elegido Visual Composer como compañero de viaje y es el maquetador que tienes para crear los diseños de tus páginas.
El precio de Bridge es de 59$ y como es norma de la casa (Themeforest) al comprar la plantilla o cualquier theme te aseguras actualizaciones para siempre.
El soporte técnico es gratuito durante 6 meses y ampliable a 12 por un poquito más (que en realidad casi nunca hace falta).
Características de Bridge Theme
Podría decirse que Bridge es mucho más que un Theme Multiporpose. La cantidad de funciones y opciones es tan grande que puede resultar un tanto abrumadora para un principiante.
Además de poder configurar a nivel general la web, dispones de la posibilidad de personalizar cada página casi como tú quieras.
Quizá aquí es donde le veo el punto negativo, en el sentido de que sería necesario rediseñar y simplificar todos los elementos para que la navegación sea más cómoda para el usuario.
Al igual que han solucionado eso en el panel de opciones generales, deberían reordenar toda la configuración en un panel de navegación, ya que las páginas son interminables de tantas posibilidades disponibles.
Al margen de ese detalle, considero que es algo muy positivo y desde luego todo un lujo. Aunque haya muchas opciones, configurar de manera visual, no tiene nada que ver con tener que hacerlo mediante código.
Bridge Theme dispone de 24 conceptos de diseño. Con esto puedes crear desde la página más sencilla para un blog hasta el diseño más innovador.
Como solución a presentaciones, incorpora Layer Slider para cuestiones complejas y un slider propio, Qode Slider, algo más sencillo pero también muy potente y perfectamente integrado en el núcleo del theme que te permitirá mostrar imágenes o videos y es completamente responsivo.
Como añadido dispones de un sistema propio de carruseles con el que podrás crear cualquier taxonomía y sobre eso configurar cualquier temática. Por ejemplo, clientes, logos, etc.
Dos tipos de Custom Post Types (Post personalizados) que son el portfolio y los testimonios.
Cabeceras totalmente personalizables. Superiores y laterales con configuración propia para cada una.
Cada página puede tener su propia cabecera que a su vez podrás personalizar con un color claro, oscuro o transparente.
En cuanto a los menús dispone de diferentes opciones. Un Mega Menú, uno minimalista con un simple botón e incluso un menú auxiliar lateral que se abre si haces click sobre el menú principal.
El Mega menú es configurable para desktop como para móvil, pudiendo crear submenús anchos o normales, añadir componentes, iconos y prácticamente cualquier diseño utilizando anclajes para webs tipo one page.
También es posible configurar un menú lateral a la izquierda en el que puedes fijar una imagen de fondo, jugar con variaciones de luz si lo haces transparente y combinarlo encima de un slider.
Muy curioso y por otra parte interesante la posibilidad de configuración en cuanto a los títulos de página. Con diferentes efectos y animaciones, colores y separadores, lo puedes configurar a nivel general o por cada página.
En cuanto al footer puedes dividirlo hasta en 4 columnas y también puede ser configurado con diferentes efectos y transiciones.
El diseño de páginas ofrece un sin fin de posibilidades con Visual Composer a lo que hay que añadir todos los shortcodes propios del theme.
Estos incluyen todo un ejército de elementos interactivos disponibles para cualquier tipo de diseño que se te ocurra.
El tratamiento al Portfolio y al Blog es completísimo y dispones de muchas posibilidades de diseño. Desde lo más clásico hasta lo más innovador.
Bridge Theme incluye detalles como la posibilidad de crear un borde alrededor de toda la web (Passepartout Border) o la posibilidad de dividir la pantalla en dos secciones y el paso de imágenes sea de manera vertical, creando un precioso efecto split en las imágenes.
Incluye además 2 paquetes de iconos para que puedas elegir entre los archiconocidos «Font Awesome» o bien los «Font Elegant». ¡Vamos, para todos los gustos!
Actualizaciones automáticas, para que no tengas que subir por FTP el theme para actualizarlo. Esto es muy interesante porque Bridge Theme se actualiza con mucha frecuencia y se añaden muchísimas características nuevas en casi todas las actualizaciones.
Opciones de configuración
¡Enormes!… tantas que la rueda de tu ratón ¡lo va a flipar! cuando empieces a navegar… Por suerte, para solventar en parte la navegabilidad, han incorporado en la parte inferior accesos directos a cada sección. Me imagino que con el tiempo esto deberán cambiarlo y simplificarlo.
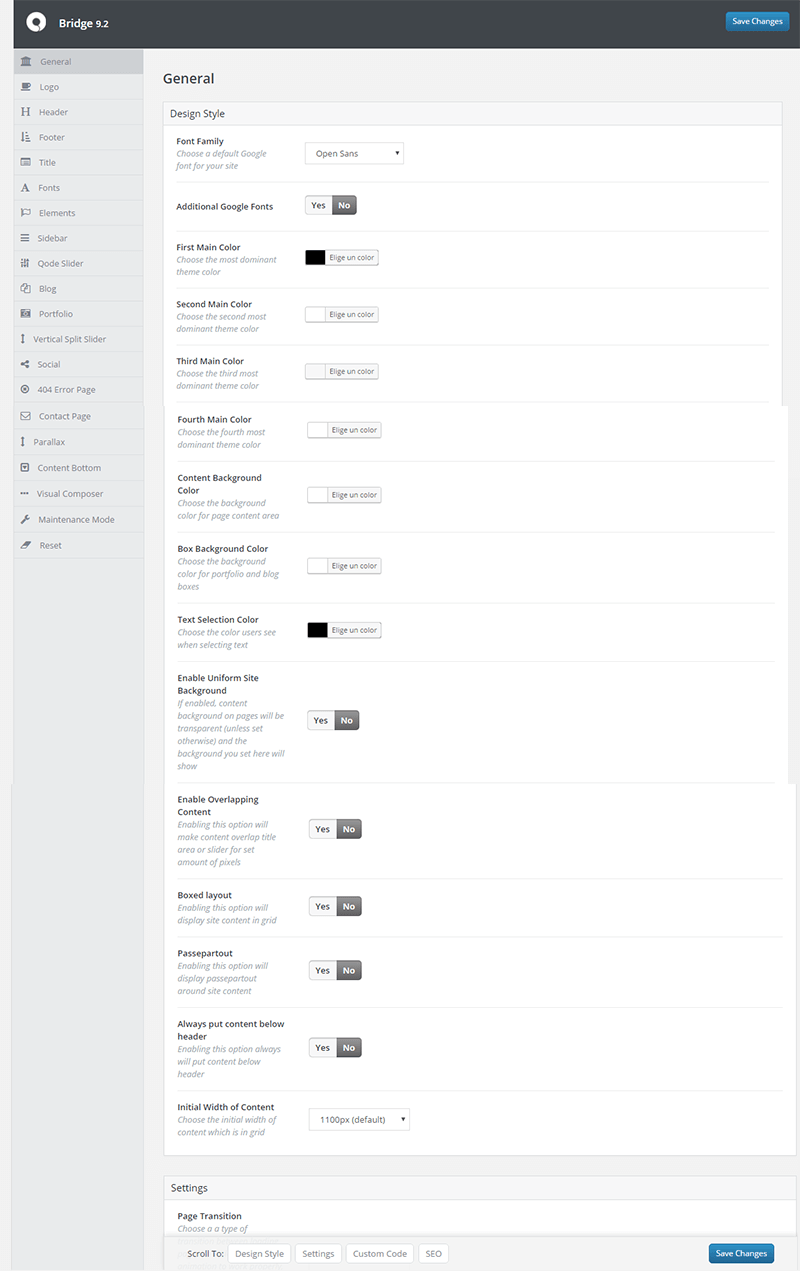
Configuración general
Puedes preparar el theme en aspectos como el tipo de fuentes que se utilizarán, los colores principales y secundarios, backgrounds, anchos y tipos de diseño y la activación de diferentes animaciones y efectos que estarán presentes en el funcionamiento del theme.
Por ponerte un ejemplo, Bridge ofrece la posibilidad de que las transiciones entre páginas sean las habituales o con efectos fade.
También puedes incluir CSS personalizado, código javascript e incluso permite personalizar código css específico para SVG (Gráficos escalables en formato vectorial)
igualmente añadir el ID de Google Analytics y utilizar (si quieres) las opciones de SEO que incorpora. Si lo desconectas podrás utilizar cualquier plugin tipo Yoast, All in one, etc…
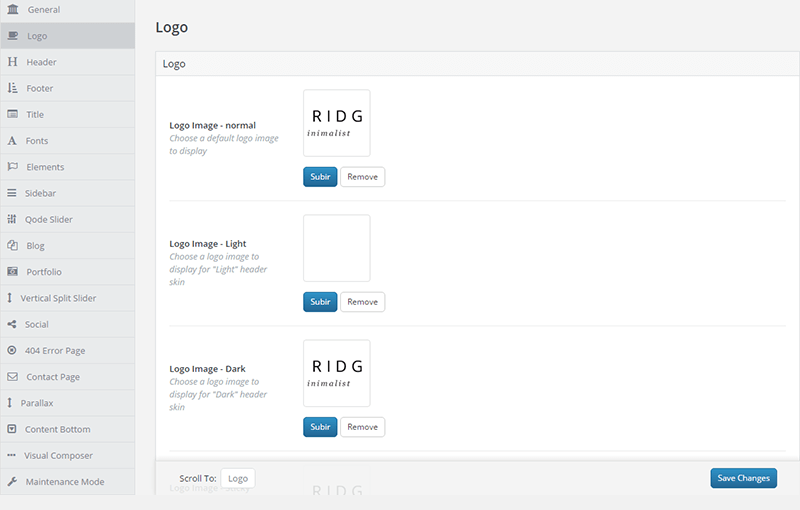
Configuración de logo
Puedes subirlos para ser incluidos en los encabezados y también definir que logos se cargarán en el skin predefinidos a Dark (Oscuro) o White (Blanco).
Esto es interesante si por ejemplo configuras el theme en color white, pero de repente en una página (una landing) la haces oscura.
En ese caso, el encabezado de esa página cargará el logo que hayas definido para el color oscuro y en todas las demás cargará el que hayas definido para el color claro.
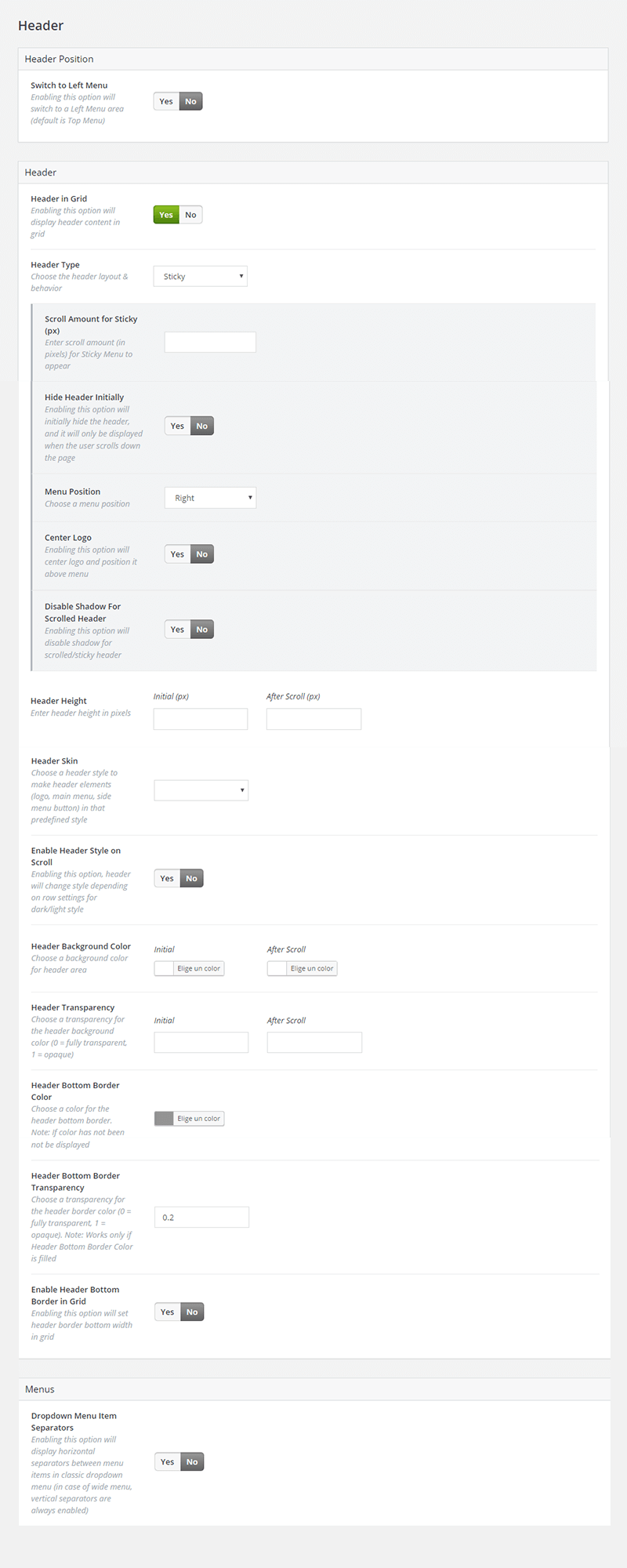
Configuración del header
¡Bueno..:! Aquí se llevan la palma y rizan el rizo. Creo que puedo decir sin temor a equivocarme que no he visto hasta ahora un theme (y conozco unos pocos…) con un nivel de configuración para los encabezados como Bridge. Puedes decirle incluso cuantos píxeles tienes que hacer scroll para que aparezca el Sticky Header.
Cada tipo de header tiene su propia personalización con un amplio surtido de posibilidades. Bordes, colores, transparencias, cuando y como aparece o no debe aparecer, backgrounds, efectos, animaciones, la barra de búsqueda, configuración para el móvil, botones, iconos…
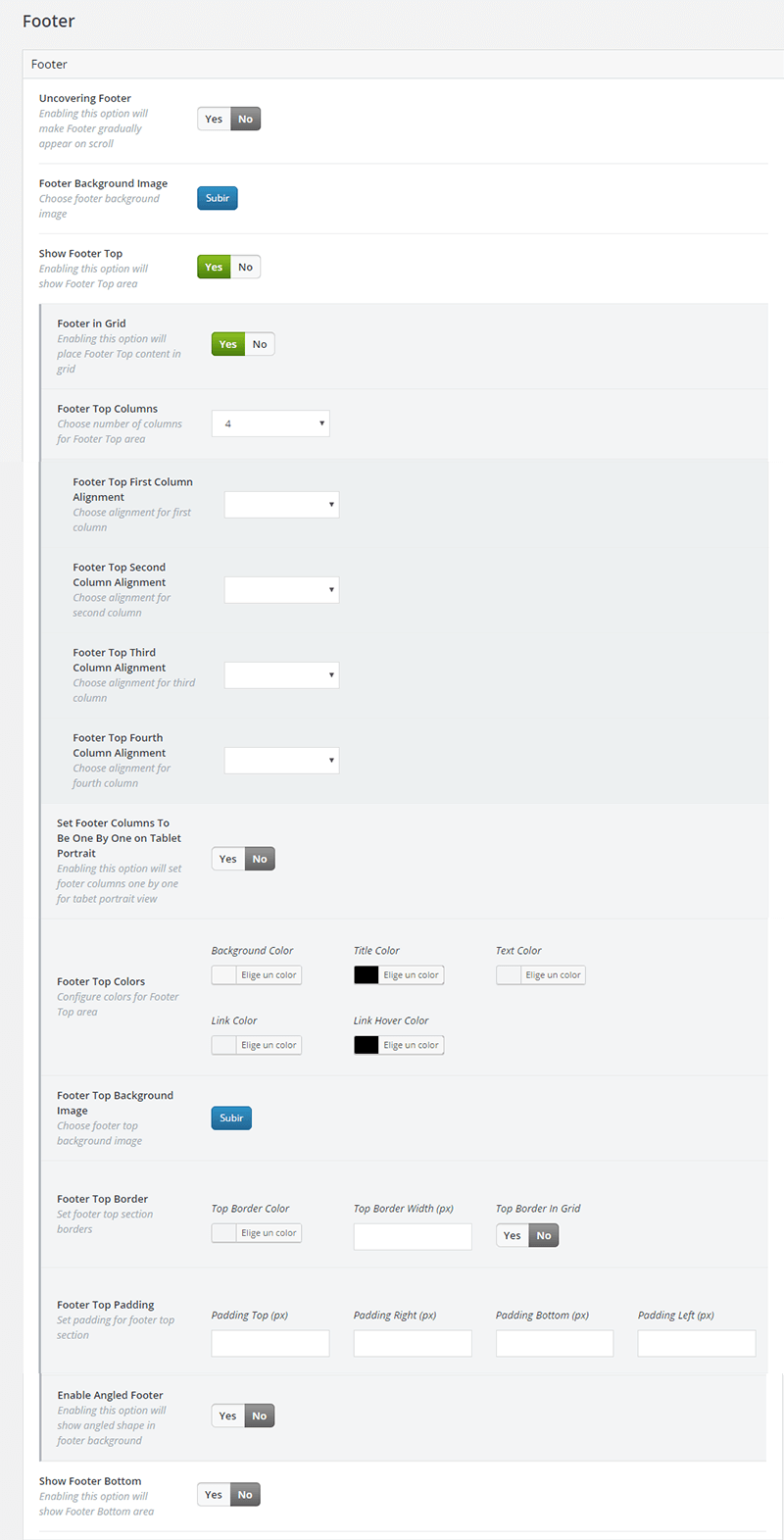
Configuración del Footer
No tiene tantas opciones como el header (¡ni falta que hace!), pero puedes configurar un montón de parámetros.
Entre otros el alineamiento del contenido de cada columna de forma independiente o añadir algunos efectos.
También puedes elegir si quieres una segunda parte para el copyright o algún mensaje que quieras incluir al final de la web y por supuesto con todo configurable.
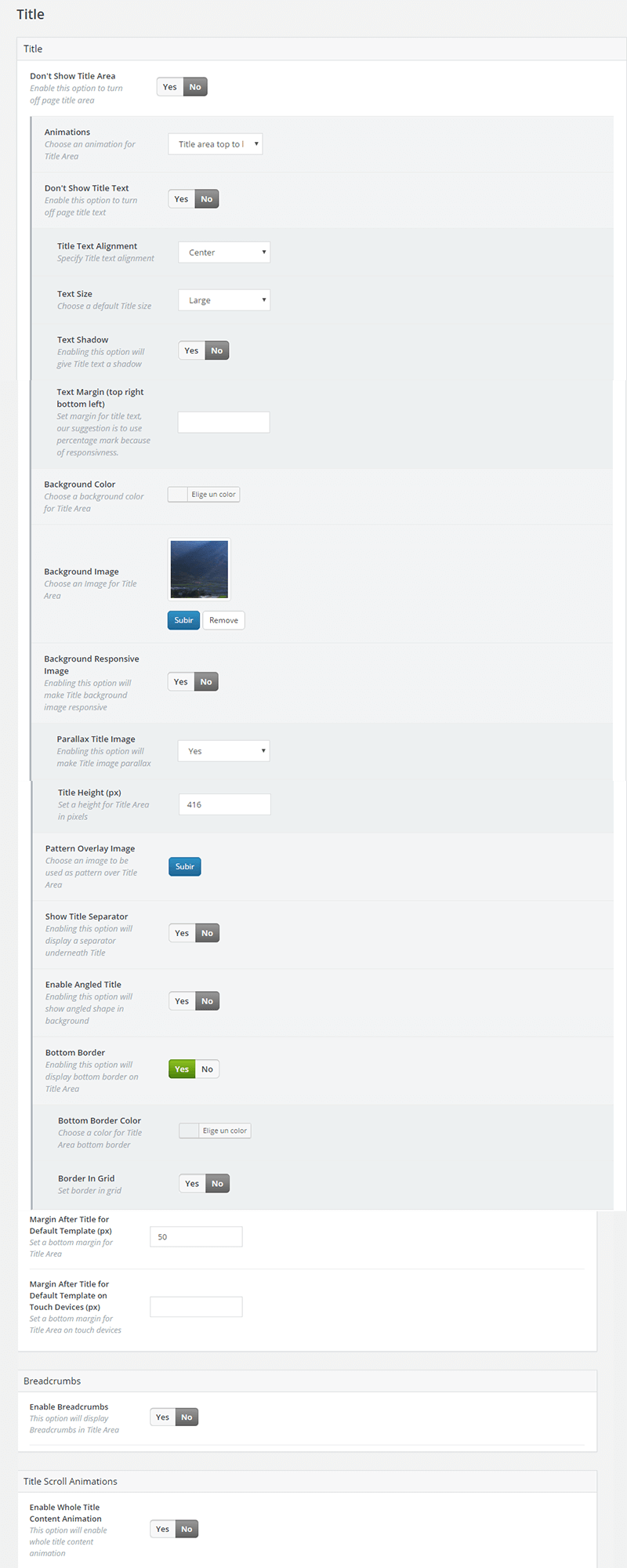
Configuración del título de página
En este apartado también se han esmerado mucho. Algo tan simple como el título de página lo han convertido en un montón de opciones que permiten casi convertirlo en un slider, sin llegar a serlo, pero dotándolo de animaciones y efectos propios de uno.
Como resultado dispones de gran cantidad de posibilidades en cuanto al diseño, desde algo clásico hasta lo más llamativo y curioso.
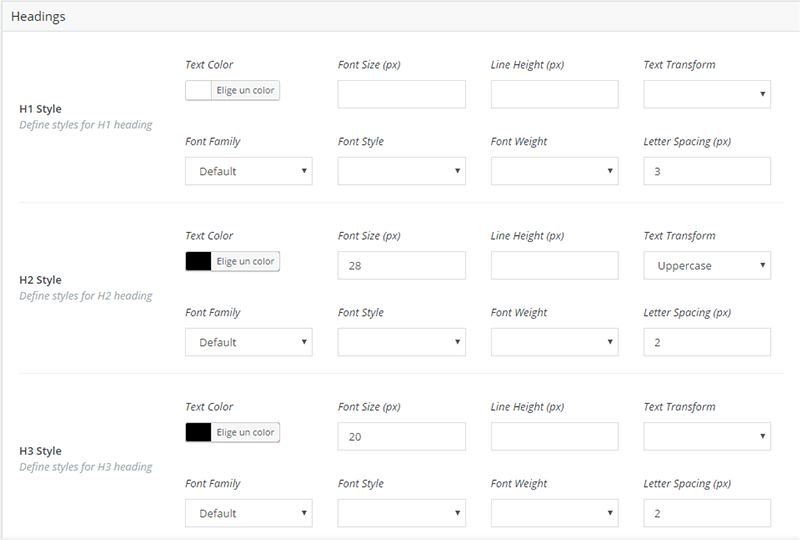
Configuración de las fuentes y estilos
Los chicos de Qode no se anduvieron con chiquitas y en este sentido el control es absoluto de cara al asunto responsive.
Puedes configurar cada encabezado (h1, h2, h3…) en detalle con parámetros como el color, tamaño, altura, tipo, estilo, grosor y espaciado.
Además puedes independizar la personalización en desktops, tablets y móviles.
Personalización en el cuerpo, menús, encabezados, footer, títulos, subtítulos y portfolio.
Otras configuraciones
Configuración de Elements
Es posible configurar las opciones por defecto que controlan el comportamiento general de los shortcodes de Bridge.
Separadores, botones, cajas de mensajes, blockquotes, iconos sociales, testimonios, contadores, barras de progreso, pestañas, campos de entrada, desplegables, galerías…
Configuración del Blog
¡Interminable!… La plantilla ofrece diferentes estilos en la presentación del blog y todas y cada una de ellas tiene su configuración específica hasta límites insospechados.
La configuración del blog incluye Lista del Blog, páginas individuales, links, slider y estilo de paginación.
Configuración del Portfolio
Hay que decir que los desarrolladores de Bridge han prestado mucha atención al Portfolio y presenta detalles muy interesantes.
Si deseas trabajarte un Portfolio muy a tu medida, casi con toda probabilidad Bridge es tu plantilla para WordPress.
Vertical Split slider
Antes lo mencionaba. Es es un tipo de slider que verás muy poco (por ahora). Consiste en dividir la pantalla en dos partes y cuando se produce la transición entre una imagen y otra.
La imagen se divide en 2 rompiéndose y juntándose. la verdad es que es un efecto llamativo.
La verdad es que es más fácil verlo que explicarlo. Aquí tienes un ejemplo.
Pequeños ajustes
Además de todo lo mencionado también podrás realizar ajustes menores…(¡a veces no tan menores!).
Botones de iconos sociales que además permiten compartir, modelo de página 404, página de contacto, efecto parallax, modo mantenimiento, Visual Composer y por fin, resetear la configuración.
Como algo curioso e inexplicable, teniendo en cuenta las posibilidades de la plantilla, a día de hoy no tiene una opción que permita guardar los ajustes de configuración.
Si pensamos en la cantidad de ajustes disponibles, si por accidente el theme se resetea una vez lo tengas a tu gusto, ¡podría darte un síncope! Me imagino que lo tendrán en cartera para hacerlo más adelante.
La configuración de las páginas
Si bien no es tan extensa como la general, las páginas tanto estáticas como los post ofrecen la posibilidad de romper el diseño general y crear uno específico.
Es decir, que podrás personalizar casi por completo al margen de la configuración general. Esto es tanto para las páginas estáticas como para el blog o el portfolio.
Compatibilidad asegurada
Si tienes pensado unir a tu web una tienda, Bridge Theme tiene plena compatibilidad con Woocommerce y si quieres tener varios idiomas, podrás utilizar WPML sin ningún problema. Si necesitas un sistema de formularios muy profesional Bridge posee integración de CSS con Gravity Forms y si necesitas un formulario más básico puedes usar los estilos con Contact Form 7.
Esto no quiere decir que Bridge solo tenga compatibilidad con estos plugins. Al contrario, podrás utilizas los habituales sin ningún tipo de problema, incluyendo los plugins de SEO, caché y seguridad más habituales.
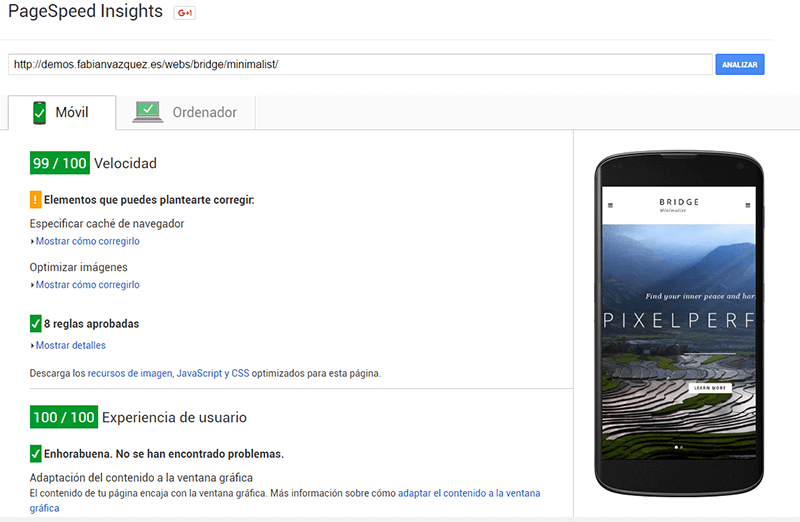
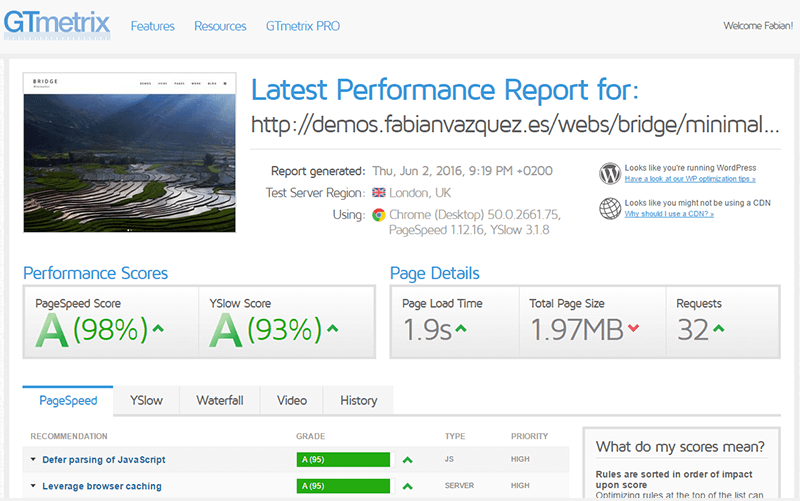
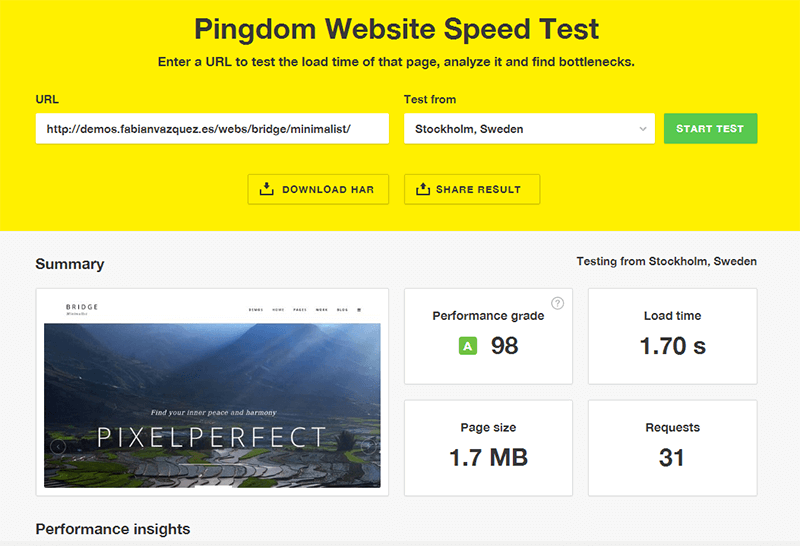
Optimización de Bridge Theme
Si has leído y visto todo lo que acabo de escribir y has llegado hasta aquí, tal vez una de las dudas que te entren es la típica de que es un theme muy pesado con muchas opciones y que tardará mucho en cargar.
¡Pues siento decepcionarte! ¡Vas a alucinar con los test que verás a continuación. A pesar del uso intensivo de Ajax y Javascript en Bridge Theme el rendimiento lejos de resentirse es sencillamente excepcional. La verdad es que necesitarás usar pocos plugins más allá de los de rigor porque el theme lo tiene prácticamente todo, pero estos datos pueden darte una idea clara de la calidad del desarrollo de esta plantilla.
Para que sean datos objetivos he preparado una demo en mi hosting y así evitamos pensar que están más optimizadas porque son sus demos. Al contrario de lo que parece, generalmente las demos que se instalan suelen estar muy poco optimizadas y los resultados no invitan a pensar que tendrás una buena optimización. Eso es algo que les pasa a casi todos los desarrolladores. Tampoco les culpo, porque suelen ser muchos y pararse es complicado.
Estos son los resultados:
PageSpeed
GTmetrix
Pingdom
Bridge Theme tiene todo lo que se le puede pedir a una plantilla premium para WordPress. La única pega que puedo ponerle es que para los usuarios de habla hispana no está traducido al español y por lo tanto para personas que sean principiantes puede ser un handicap, al ser tan extenso. Por otra parte no tiene sentido tener un theme de estas posibilidades para pequeñas webs. Bridge, al igual que otros themes multiporpose son útiles cuando les vas a sacar partido, de lo contrario, no tiene sentido.
Es un theme para «toda la vida» que seguirá creciendo e innovando y muy probablemente no necesites cambiar jamás, porque en realidad, eres tú quien construye el diseño que quieras con las herramientas de la plantilla.
Por otra parte, una de las grandes ventajas es que al utilizar Visual Composer, la transición o cambio a otra plantilla que también lo use será mucho más sencillo (aunque si has utilizado intensivamente los shortcodes de Bridge tendrás que lidiar con ello).
Espero que esta información te ayude a conocer mejor Bridge. Si ya eres un usuario de Bridge, tal vez quieras compartir tu experiencia con nosotros en los comentarios.
¡Nos vemos en la próxima…!










Hola Fabián, resulta que uso Bridge y resulta que funciona en cualquier dispositivo y sistema operativo excepto con iPhone cuando está usando la red de datos (con wifi funciona bien) ¿? no entiendo porqué ocurre esto.
Con iPhone usando la red de datos se queda colgada la web y hay que recargar.
Gracias
Un saludo
Hola Alberto. No sé que te estará pasando, pero te aseguro que no tiene que ver con la red de datos o la wifi en un iphone. Tal vez pueda ocurrir, que a través de datos, no haya una buena cobertura y pueda perderse algún paquete en la descarga y no se cargue todo el contenido. Las posibilidades pueden ser infinitas. Aségurate de que tienes los navegadores actualizados. Una cosa es segura. Salvo excepciones muy concretas, una web no funciona bien en un sitio y mal en otro. O funciona o no funciona. Si se ve bien en todas partes y solo falla en el Iphone, a priori entiendo que el problema está en el iphone. Haz pruebas con otros iphone a ver si ocurre lo mismo.
Saludos
Buenos días Fabian, lo cierto es que está pasando e invito a hacer una prueba. Yo ya he probado en varios iPhones y en todos pasa lo mismo. Con android no hay problema.
Hola Alberto. No discuto que no esté pasando, lo que digo es que no es por la red wifi o de datos. Entiendo que tiene que ser un problema con el navegador. Prueba con otros navegadores, a ver si ocurre lo mismo. Siendo una incompatibilidad con IOS, tendrás que hablar con el desarrollador, porque es algo que tendrán que corregir.
Saludos
Hola Fabián, antes que nada excelente información, creo que es lo único que he leído en español sobre brigde y quisiera hacerte una consulta, bueno, descargué brigde porque leí que era de las mejores plantillas y demás, y al descargarla noté que los circulos azules con lapicitos que aparecían al personalizar la apariencia, ya no aparecen, podré hacer algo para que se vean de nuevo? o de que manera puedo hacer la personalización y ediciones de manera práctica y sencilla? soy súper principiante en esto, se me esta haciendo algo complicado por el idioma y la forma de edición, muchisimas gracias, saludos!
Saludos Fabián gracias por el aporte sobre Bridge, he pospuesto el comprar ese theme por varios meses, he probado la velocidad de sus demos y son con mejor capacidad que las mediciones de otros themes premium de evanto.
Buenos días Fabián,
Somos una ingeniería e instaladora de energías renovables y estamos pensando actualizar y mejorar nuestra antigua página web: http://www.enelta.com, que como verás, es completamente artesanal. Hemos pensado usar WordPress del que vemos eres un gran experto y lo cierto, es que después de mirar mucho y tomar unos cuantos analgésicos, tras ver tus comentaros de Bridge, nos ha gustado mucho, pero como siempre la cuestión es ¿Es la adecuada para nosotros? ¿Se nos quedará cortos, o nos sobrará? e incluso ¿Nos recomendarías otra?.
La idea que tenemos en mente es ampliar los contenidos de las actividades que hacemos, generando más y mejores fotos y descripciones, poner en marcha un foro, incluir videos y todo con el propósito de ofrecer información más que suficiente a nuestros posibles clientes, interactuar con ellos y lo más importante mejorar lo más posible nuestro posicionamiento SEO en buscadores, sobre todo en San Google bendito, que me río yo del imperio Britanico, Romano y por supuesto Español que fue el más grande de todos, aunque a veces se nos olvida.
GRACIAS de antemano, quedamos a la espera.
Hola Juan. Bridge es una excelente elección y cubrirá prácticamente cualquier necesidad de diseño que puedas necesitar. Ten en cuenta que, por ejemplo, un foro es una funcionalidad de WordPress y no de la plantilla. Para ello tienes herramientas como BBpress o Budypress que se integran con WordPress y la plantilla para lograr dicha funcionalidad. En cuanto a las funcionalidades multimedia cualquier plantilla te facilita esa labor. Podria hablarte de muchas plantillas, pero si te has fijado en Bridge, no le daría más vueltas.
Saludos
Quería saber cuantas web puedo desarrollar con una licencia de Bridge.. ya en este Blog me queda claro que la licencia es para siempre.. ¿Para un solo sitio? o tiene posibilidad de usar una licencia para varias webs
Enhorabuena por el Blog
Hola mariana. Muchas gracias.
Las licencias de cualquier producto vendido en Envato, son validas para una sola web. Son para siempre, pero solo por un proyecto.
Saludos
Hola me compré la plantilla e instalé todo, importé el demo 81 que es el que quiero usar, pero no carga completo, hay algo que pueda hacer para que se vea todo?
Hola Micapica. No se si te refieres al contenido de las imagenes. En Bridge algunas demos incorporan las imagenes y otras no. Lo que pasa es que son muchísimas y ahora no me acuerdo de si esta las incorpora o no. Me imagino que te refieres a esto o es que no se descargan otras cosas?. Nunca he tenido problema con las demos. Se descargan de la manera más sencilla. Tal vez puedas tener algún problema con los menús y los widgets, porque no siempre se asigan correctamente. Si ese es el caso, solo has de ir a Menu y asignar el menu de la demo al menu principal y ya estaría.
Saludos
Fabian mmuy bueno tu sitio y ademas de la explicación que das sobre el tema. Bueno haber si me ayudas con algo, baje el brigde desde Themeforest Lo cargue para trabajar y me pasa lo siguiente:
1.cargo alguno de los temas que vienen en el listado, lo importo el tema como todos sus datos.
2. Luego trato trabajar sobre el y voy al apartado visual composer y aca tengo 2 problemas
2.1 me aparece la pagina que quiero editar, pero llena de pequeños apartados donde no puedo editar su información
2.2 en la parte superior del apartado visual componser me pide que debo comprarlo o ingresar un numero de licencia.
Preguntas…
Los temas que vienen de demo con sus datos se pueden editar? los puedo modificar?
Por que me saldrá eso de ingresa el key o licencia del visual composer y si pincho me lleva a la pagina del desarrollador para que lo compre?
Muchas gracias y espero me puedas ayudar.
Hola Rodrigo. Hace tiempo alguien me preguntó lo mismo y resultó que el problema era del Navegador. No lo tenía actualizado. Revisalo porque no hay ningún motivo (a priori) para que no puedas editar las páginas de las demos. Lo del serial es para la gente que compra el Visual Composer, pero en tu caso viene con la plantilla asi que no puedes meterlo. No obstante te funcionará igual y se actualizará cada vez que actualices la plantilla.
Si no es un problema del Navegador, tiene que ser un plugin que entre en conflicto. Ve desconectando hasta que todo funcione correctamente. Por supuesto debes tener wordpress, bridge y los plugins actualizados a la ultima version.
Saludos
Muchas gracias por la informacion, muy útil!! Una pregunta quiero agregar una tipografía llamada Nanami, sabes si es posible hacerlo, esta en goggle fonts pero no esta en el menú de fuentes.
Saludos.
Hola Carlos. Es raro que no te aparezca, pero si puedes implementarlo via CSS. En el propio Google Fonts te explican las vias de hacerlo.
Saludos
Hola, estoy utilizando este tema y constantemente me carga mal, como sino cargara las personalizaciones de css que yo le hecho… no sé que estoy haciendo mal pero creo que algo… alguna idea? Saludos y gracias de antemano.
Hola Lucas. Cuando dices que no te carga bien, te refieres a que no carga el CSS? Utilizas un child theme o lo incluyes dentro del apartado de CSS personalizado?
La verdad es que asi sin verlo, no sabría decirte. Es extraño, porque siempre carga perfectamente en cualquier plantilla. No se me ocurre un motivo que impida la carga, salvo la posibilidad de que con algunas etiquetas, es necesario utilizar !important, ya que si utilizas una predefinida por la plantilla, es necesario indicar que esta prevalece sobre la original. Quizá algún plugin te está jugando una mala pasada o quizá la cache, pero vamos, nunca me ha pasado tal cosa…
Siento no poder ayudarte más.
Saludos
Gracias Fabian por molestarte en echarle un ojo. Creo que es porque uso demasiados CSS personalizados…. pero bueno, he visto que muchas de las cosas que pensaba que no podía hacer con las configuraciones del tema sí que puedo hacerlas, así que voy a intentar quitar reglas css adicionales para que no se lie la cosa… gracias otra vez!
Hola, Fabián, me estoy planteando utilizar esta plantilla para mi web, actualmente tengo una de las que vienen por defecto con wordpress. Tengo instalados varios pluguin, tanto de seguridad como para optimizar la página. La duda que tengo es si sería fácil actualizar lo que ya tengo o podría darme problemas.
Hola Jose Antonio. Bridge es una buena elección. No perderás nada pero evidentemente el diseño en Bridge no tiene nada que ver con lo que tienes, por lo que si lo dejas tal cual, se verá más o menos igual, sin embargo para eso no necesitas poner Bridge ni cualquier otra plantilla. Lo que quiero decir es que tendrás que rehacer el diseño para sacarle partido a Bridge y las páginas las harás con el Visual Composer. Por si acaso, como siempre recomiendo, antes de dar un paso como este, copia de seguridad de la base de datos y la web por lo que pueda pasar.
Disfruta de Bridge!!!
Gracias por tu respuesta, evidentemente me lo tengo que currar, dejarla tal cual no merecería la pena. Tenía dudas entre Bridge o Avada, pero creo que está opción es más acertada y creo que será más sencillo de personalizar.
Hola Fabián;
Llevo con esta plantilla casi ya dos años y quisiera cambiar el tema, que hay muchísimos. Mi pregunta es si ¿al importar un tema nuevo, podría perder toda mi contenido?
Hola Mina. El contenido nunca se pierde aunque cambies de plantilla, pero hay cosas que posiblemente dejarán de funcionar. Bridge utiliza el Visual composer, por lo que si utilizas otra plantilla con Visual composer, casi seguro que el diseño se mantendrá, aunque puede que algunas cosas puedan cambiar. Si utilizas otro maquetador, el diseño de las páginas o allá donde lo hayas utilizado tendrás que rehacerlo todo de nuevo.
Si has utilizado el portfolio, tampoco tendrás acceso. Los datos no se pierden ya que siguen presentes en la base de datos, pero no tendrás acceso a ellos y aunque lo tengas, muchos datos no podrás utilizarlos, porque están pensados para Bridge.
Permíteme una observación. La verdad es que tienes una de las mejores plantillas que se pueden tener hoy por hoy. No sé hasta que punto puede valerte la pena cambiar. Con Bridge puedes crear cualquier diseño que te apetezca.
Saludos
Muchas gracias por tu respuesta tan rápida.
Creo que no me he explicado muy bien. Voy a seguir con el tema Bridge, pero quiero cambiar sólo la plantilla, que hay más de 200 para elegir dentro de esta theme. Entonces como me explicas, no creo que pierda nada, ¿no?
Saludos
Hola Mina. Meter una demo en una web que ya está funcionando no es una buena idea. En algunos themes lo pierdes todo y en otros no. El problema es que por lo general una demo ajusta todo… configuracion, imagenes, contenido, etc. En el caso de Bridge, creo recordad que no, o hay opciones para descargar lo que quieras, pero ahora mismo no estoy seguro del todo. Si me das un par de días lo miro y te lo contesto sin dudas.
En cualquier caso, antes de dar ese paso, debes hacer una copia de seguridad de la base de datos y de la web completa. Estas cosas las carga el diablo y tenemos que disponer de la posibilidad de volver atrás y la única manera es con copias de seguridad.
Te digo algo en breve…
Hola buenas. ¿ Es Bridge compatible con woocomerce?.
Gracias.
Hola Angel. Si completamente. Saludos
Es compatible, pero no traduce mucho de los apartados a la hora de finalizar compra.
Se ha podido solucionar este tema… Es lo que veo del tema, que hay ciertos botones que quedan en inglés y no se como traducir. Intenté con Loco Translate, pero ya aparece como traducidos y no los carga en español.
Alguien puede ayudarme en esto… muchas gracias por adelantado…
Jordi
Hola Jordi. la mejor manera de traducir un tema es a través de los archivos MO y PO que traen practicamente todas las plantillas. Debes editarlos con Poedit y luego subirlos al servidor. A veces puede ocurrir que por un error de Programación ciertas cadenas, aun a pesar de estar traducidas, el sistema no las coge. Esto se les notifica a los de soporte y lo solucionan enseguida.
Saludos
Hola! Tengo una consulta. Estoy tratando de poner un slider con animación en este tema, para que se pasen una a una las imágenes, como el slider del home, pero dentro del contenido de la página del Home y no estoy pudiendo. Lo intenté con el Qode Image Slider y también creando un slider desde el Qode Slide poniendo el código del Slider dentro del código del home y no funciona. Me contás como puedo hacer? Gracias! Saludos!
Hola Mayra. Por lo que explicas, parece que has seguido los pasos correctos. Tendría que verlo, porque asi no sé que ocurre. Prueba a bajarte una demo y probar con ella para ver como está todo configurado. Por otra parte, puedes hablar con el soporte técnico de Bridge, que es muy bueno y seguro te ayudarán.
Saludos
Hola por favor si me puedes ayudar porque es algo que me esta volviendo muy loca, no soy experta diseñando ni programando web pero logre hacer mi propia web con este theme, sin embargo algo pasa que cada vez que entro a mi web el header con respecto al contenido de mi web cambia, en algunas oportunidades esta sobre montado en el contenido incluso cortando las imagenes, otras veces entre a la web y esta normal, no sé donde debo establecer esto.
fui a Title y coloque 200px entre el header y el contenido pero al parecer solo lo aplica en default page no en full page wide, donde puedo configurar esto? incluso los default para blog que no son paginas ?
muchas gracias
Hola Lili. La verdad es que no acabo de entender muy el problema, pero necesito verlo para ayudarte.
Si quieres, contacta conmigo en mi correo o a través del formulario de contacto de la web y vemos como puedo ayudarte.
Saludos
Hola, y lo primero gracias por tu aportación!!!
Tengo un problema y alomejor es muy sencillo pero estoy volviendo loco, no sé donde puedo cambiar el icono de la página web.
No sé donde puedo acceder a las imágenes que tienes en este post.
Gracias
Hola Angel. Disculpa pero no acabo de entender tu pregunta. A que icono e imágenes te refieres?
Perdón, encontré el botón de opciones.
Gracias por la contestación y por la rapidez
¡Hola Fabián! Tengo un problema… Cuando publico algunas páginas de mi web en Facebook me parece el logo del tema Bridge en vez del mío. ¿Sabes que puede estar pasando? He asignado imágenes destacadas a esas páginas, pero ni siquiera aparecen cuando tengo que elegir la imagen de la publicación. Estoy desesperada. No puedo hacer ninguna referencia a mi web en Facebook :-( ¿Me puedes ayudar, por favor?
Hola Ana, disculpa la demora en contestar.
Tienes que eliminar los logos que aparecen por defecto en Bridge, en la configuración general de la plantilla. También sería aconsejable que utilices algún programa tipo Yoast Seo o similar para que puedas elegir que imagen quieres utilizar cuando compartas algún post.
Saludos
¿Demora en contestar? Se llama Fin de semana;-) Gracias, gracias, gracias, … (léase así hasta 10.000 veces) Lo he solucionado con lo de Yoast Seo. ¿Te puedes creer que nunca me había dado cuenta de que debajo del SEO del contenido había 2 opciones más? Pues lo de Facebook «apañao»…
Pero por favor te pido que me digas dónde hay que borrar el maldito logo de Bridge. Lo borré en la Biblioteca hace muchísimo ¿Hay que borrarlos de algún sitio más? No me gustaría volver a ver ese logo NUNCA MÁS. Le he cogido mucha manía.
Y vuelvo a repetir, muchísimas gracias… De verdad
Hola Ana, gracias a ti por pasarte por aqui y por tus amables palabras.
Estuve viendo tu web (por cierto muy bonita, te felicito) y al compartir en Facebook a mi no me sale el logo de Bridge. Has probado a limpiar la caché del navegador? Tal vez tengas también que utilizar el depurador de objetos de Facebook, porque tal vez entradas antiguas hayan quedado en su caché con el logo, pero se soluciona incluyendo la url. Te dejo el enlace.
https://developers.facebook.com/tools/debug/og/object?
Si te sigue saliendo me lo dices y lo vemos juntos. Escribeme un mail o bien contacta a través del formulario.
Saludos
Hola Fabián! Es algo que debo dejar resuelto ya porque esta semana quiero abrir la página de FB (que la tengo oculta). Cuando me ponga con ello te cuento… ;-) Gracias!
Hola!
He comprado recientemente el tema y estoy montando mi web sin experiencia previa.
La verdad es que me ha sorprendido lo personalizable que es, buscaba algo sencillo, pero dentro de esa sencillez dejarlo a mi gusto y con este lo estoy consiguiendo.
Lamentablemente mis test no son tan buenos.
Pagespeed me da una nota regular, sobretodo en la versión responsive, a pesar de tener un video en la pagina de inicio en la versión PC de 30mb… He activado GZIP, optimizado las imágenes, instalado el plugin de caché… Después de todo esto ha mejorado algo, pero me sigue advirtiendo que debo eliminar el js que bloquea la carga.
Aquí estoy perdido, he buscado como hacerlo pero no lo entiendo.
Por otro lado estoy teniendo problemas al mostrar el logo en ciertos dispositivos como iPhones o windows, sin embargo en Mac y Android si funciona perfectamente… raro, raro.
Perdona por el tocho y enhorabuena por el blog, es una pasada!
Saludos!
Hola Jose. Disculpa mi demora en contestar.
Lo primero de todo es comentarte que no te preocupes por hacer test ni por los resultados hasta que tu web no esté completamente terminada. Incluir un video de 30 megas desde el propio servidor no es una buena idea. Mi consejo es que utilices Youtube o Vimeo para poder servir el video. En Bridge puedes hacerlo sin ningún problema. Si necesitas que el video lo lance tu servidor, entonces sería mejor que para la versión movil utilices un video con un tamaño inferior, porque 30 megas es mucho para un teléfono.
Es difícil explicar por aqui como solucionar el js que bloquea la carga. Ese es uno de esos errores que Google siempre pone de forma sistemática en todas las webs. en el caso de Bridge es solucionable, pero también intervienen otros factores, como por ejemplo plugins que puedas utilizar.
Llevo tiempo con intención de crear un post explicando pormenorizadamente el proceso de optimización, pero estoy desbordado y me ha resultado imposible. Os pido un poco de paciencia.
En cuanto a lo del logo, si que es raro. No se exactamente a que te refieres con esos problemas, pero deberías poder verlos sin problema. Intenta ajustar correctamente los tamaños para cada dispositivo y recuerda que los dispositivos de Apple utilizan versiones retina donde los tamaños han de ser el doble que los normales. Tendrás que incluir el logo en diferentes tamaños, acordes a cada dispositivo.
Saludos
Tengo el tema y me encuentro con que el slider va rapidísimo y encima es muy ancho. He buscado en miles de sitios y no sé donde se cambian estos dos parámetros. Alguna idea?
Hola Conchi. Disculpa la demora en contestar. Supongo que ya lo habrás solucionado.
No se a que slider te refieres. Qode Slider o Layer slider? Si te refieres a Qode slider, la configuración de las transiciones puedes hacerlo desde la configuración general o incluso desde la propia página donde lo tienes insertado.
Te dejo un enlace con la documentación de Bridge.
http://demo.qodeinteractive.com/bridge-new-help/#!/qode_slider
Saludos
Hola Fabián compre esta plantilla y tengo 2 problemas
1.- Añadí un plugin the events calendar y dejó de funionar el menú y lo tuve que quitar
2.-Al enviar el correo electrónico, me envía el mensaje de enviado y al querer acceder al menú principal ya no funciona.
Ojalá pudieras ayudarme
Saludos!!
Hola Angel, disculpa mi demora en contestar.
Es muy difícil saber cual es el problema sin ver todo lo que hay. Posiblemente exista algún conflicto java. Prueba a desconectar los plugins que tengas y ve haciendo pruebas. Asegúrate de que dispones de la última versión de la plantilla y de Events Calendar y si persiste el problema, habla con el soporte técnico de Bridge. Ellos te ayudarán a entender y solucionar el problema.
Hace poco un chico me escribió porque tenia muchos problemas con Bridge y después de mirar y probar mil cosas, resultó que el navegador estaba desfasado. Lo actualizó y todo funcionaba correctamente. Lo que te quiero decir con esto, es que es muy difícil saber que ocurre si no vemos el entorno en que nos movemos, porque pueden ocurrir mil cosas, muchas de ellas inimaginables. Siento no poder ayudarte más.
Saludos
Hola! Estoy por comprar el tema, pero tengo la duda de la compatibilidad con Yoast SEO, ya que anteriormente trabaje con Bethemes y tenia el problema de que no se configuraba de buena manera con este plugin, me servira para este plugin el tema de Bridge? o existe alguna otra forma de posicionar en Google este tema? muchas gracias por tu tiempo y tu articulo!!! Saludos!
Hola Argos. Muchas plantillas incluyen su propio módulo de Seo. Concretamente Las dos que mencionan lo tienen, pero en ambas se pueden desconectar y funcionar perfectamente con Yoast o cualquier otro. Lo que no debes es tener ambas cosas conectadas, porque pueden duplicarse las metaetiquetas, aunque unas aparecerán con datos y otras vacías. Bridge es una plantilla bien construida y rápida. Y si tienes algún problema, su servicio es muy bueno. En mi humilde opinión Bridge es una excelente elección.
Saludos
Hola.
Q bien que te he encontrado. Compré Bridge hace un par de años para aprender con una plantilla profesional después de hacer un curso de wordpress. No lo utilicé. Pero después de este tiempo lo he vuelto a retomar. Estoy utilizando xampp para simular un host, y cuando intento instalar la plantilla wordpress me dice que es demasiado pesada. La versión de wordpress que tengo intalada es la última. ¿Sabes que podría ser? Te agradecería tu ayuda
Hola Carmen. No creo que te diga que es pesada… A priori no deberías tener problema para instalarla y mucho menos en local, salvo que tengas unos recursos asignados muy bajos. Lo único que se me ocurre que pueda fallarte es que puedas tener el servidor XAMPP con poca memoria o mejor dicho, que le asigen poca memoria a WordPress para cualquier cosa. En ese caso te sugiero que insertes en el archivo wp-config.php de WordPress la siguiente linea: define( ‘WP_MEMORY_LIMIT’, ‘128M’ );
Esto funcionaría en caso de que la memoria sea insuficiente, pero en ningún caso es una plantilla pesada, por el contrario es una EXCELENTE PLANTILLA.
Gracias por comentar.
Saludos y ánimo.
Ya solucioné el problema. Lo copie directamente en el wp- content /themes de xampp y listo. Ahora a configurarlo,,,, Pero muchísimas gracias por responderme.
Ya me parecía muy raro!!!.
Saludos
Hola…!!! Que suerte contar con tu post de bridge como el tuyo , le sacaré mucho jugo… debes saber que serás parte de la base de mi blog… te espero próximamente :D en yosemarketing.com
Hola Marina. Me alegro que mi blog sea de utilidad para ti. Mucha suerte con tu proyecto!!!.
Saludos
¡Hola! Gran trabajo y grandes explicaciones. Llevaba tiempo buscando una explicación detallada y «bien explicada» de esta plantilla para quienes nos iniciamos en todo esto. Me surge una duda. ¿Existe algún documento donde detalle las medidas de las fotografías y de los logos para que se vean bien y no ocupen demasiado?
Muchas gracias y realizo la compra a través de tu link :)
Hola Beatriz. Trabajar con imágenes y logos es relativamente fácil, pero a su vez laborioso. Como norma fundamental debes tener en cuenta que no debes subir imágenes grandes, pero el tamaño depende un poco de donde vayan a ir colocadas. No es lo mismo las imágenes que van a ir en una página que las que puedan ir en el blog.
Para que no te lies, sencillamente utiliza tamaños lógicos. Por ejemplo, no tiene sentido que subas una imagen de 1920x1080px si luego en realidad se van a ver en la web a 720×480. (es sencillamente un ejemplo) Muy importante que vayan muy bien comprimidas, para que pesen lo menos posible. Con los logos, es lo mismo (en realidad son imágenes). Ajústalos a un tamaño proporcional al original, pero que se aproxime al tamaño en el que se verá en la web.
Te recomiendo que te leas una entrada en el blog en la que hablo del tratamiento de imágenes para la web.
Gracias por comentar.
Saludos
¡Muchas gracias Fabián! Sin duda voy a leer el post del blog que comentas. Saludos!
Hola Fabián y felicidades por tu blog. He instalado wordpress y he decidido comprar la plantilla Bridge que, efectivamente, tiene unas posibilidades extraordinarias. He terminado mi web de una casa rural que tengo con otros socios y parece muy atractiva http://www.laquerenciadevalsain.es Apenas tiene seis ó siete páginas, un par de galerías y los plugins necesarios (contact…). Me he venido abajo cuando he pasado el test de la web y pesa una tonelada, y realmente no sé que hecho mal para «engordarla» tanto. Me puedes dar algun consejo? Gracias
Hola Manuel. Disculpa la demora en contestar.
Por lo que he podido ver, no has hecho nada malo. Una optimización web completa, es algo complejo y extenso y se puede hablar largo y tendido. Pero en tu caso particular, lo que ocurre es que tú hosting, no está comprimiendo los archivos, y por eso sale tan pesada y va más lenta. También podrías comprimir algunas imágenes, especialmente las de las cabeceras.
Instala un plugin de caché, por ejemplo el w3 total caché, y configuralo para que te cree una caché y te comprima todos los archivos (gzip). Solo con eso, ya encontrarás un cambio radical en los resultados.
Estoy creando una guía completa sobre optimización. Es muy extensa y lleva videos. Voy poco a poco porque estoy saturado de trabajo, pero espero que en unas semanas, podais tener la guía de optimización que todos necesitais.
Saludos
Hola Manuel, ha visto tu web y me he dado cuenta de que lograste configurar el google map en modo responsive, cosa que incluso con el «element» de Bridge para Google maps, no he podido hacer. ¿Me cuentas cómo lo has logrado?
GRacias!
Disculpa Fabián, pero no se donde hacerlo, es un tema nuevo para mi y no veo esa opción.
Si puedes ayudarme, gracias de antemano.
Puedes configurarlo para toda la web en las opciones del tema > header o bien para una página en concreto. Para ello debes ir a esa página, por ejemplo la home y debajo de la caja de texto, te aparecen las opciones de configuración del header (y muchas mas cosas) para esa página.
Gracias Fabián.
Sabes de alguna forma de hacer que el header donde va el menú y logo, quede encima del slider? Es decir no tenga el fondo blanco que se ve, que el menú y logo vayan sobre las imágenes que van pasando directamente.
Gracias de nuevo!
Hola Jose. Solo has de poner el fondo del menú transparente. Todo eso es configurable en betheme….
Tengo este tema configurado y el slider no se muestra. si uso el shortcode en una página si veo el slider, pero no se muestra en la home.
¿Alguien puede ayudarme? he probado a borrar caché, a desactivar plugins y no he tenido resultado.
Es urgente para mi página
Hola Jose. Si el slider funciona y lo ves con un shortcode, solo se me ocurre que no lo tengas activado en la página de la home. En la parte inferior de la pagina, tienes las opciones de configuracion de página y ahi puedes asociar el slider que quieres usar en esa página.
Saludos