Imágenes. Uso y tratamiento para la web
El uso de las imágenes en la web se ha disparado en los últimos años. Esto es debido a muchos factores, por ejemplo, a la mejora de la tecnología HTML5 y CSS3, el enorme aumento de la velocidad de nuestras conexiones ADSL, fibra óptica tanto en los ordenadores de sobremesa como en los dispositivos móviles y desde luego por las tendencias. Se estima que más del 60% del tráfico de descargas en Internet es de imágenes.
Las imágenes en particular y los elementos multimedia en general permiten dotar a nuestra web de mayor dinamismo y ofrecer un aspecto visual mucho más atractivo. No es lo mismo ver una web solo con texto, que si lo acompañamos con elementos multimedia.
Para poder ofrecer una buena experiencia al usuario con las imágenes, estas deben estar bien tratadas y optimizadas, para que dispongan de la mejor calidad posible y a su vez puedan descargarlas con facilidad. Así no serán un obstáculo en la optimización web y no van a suponer un problema para la velocidad de carga.
Y este sigue siendo el talón de aquíles del diseño web, en el que curiosamente, no se le presta la atención necesaria. Incluso hay muchos casos en los que se prescinde casi por completo del uso de imágenes simplemente para que la web cargue más rápido.
Es curioso observar la preocupación por comprimir archivos js o css, arañar bytes por aquí o por allá como sea, pero nos olvidamos con demasiada frecuencia de la optimización de imágenes. Y créeme, son con diferencia lo que más puede ralentizar la carga de una web.
Si estás intentando hacer la web por tu cuenta, no solo debes buscar imágenes chulas y gratis. Una vez que las descargues debes tratarlas antes de subirlas. Para ello lo primero que debes saber es que formatos de imágenes debes utilizar y luego como optimizarlas.

Formatos de imágenes en la web
JPG
Es el más utilizado en general. Es un formato comprimido en el que (explicado de una manera muy rápida) se eliminan todos aquellos píxeles que no son necesarios al comprimir. Pero es un formato con pérdida y si coges una foto y la comprimes una y otra vez, acabarás por degradarla por completo.
Es el formato ideal para subir una foto o cualquier tipo de imagen que no tenga una transparencia. Dicho de otra manera, por norma general, lo que debes subir a tu web son archivos de imagen en formato jpg.
Fíjate que te encontrarás fotos con el formato jpeg. En teoría son lo mismo y la diferencia fundamental es que jpg es el formato para Windows y el jpeg es para Mac. Pero… en una web no estamos ni en Windows ni en Mac. Por lo general estamos en Linux y hay mejor compatibilidad para jpg. Eso no quiere decir, que si subes un jpeg no se vea, pero de cara a la optimización es donde encontrarás las dificultades.
PNG
Este formato en teoría, utiliza compresión sin pérdida pero las imágenes suelen pesar mucho más, salvo excepciones que ya veremos. La particularidad es que utiliza transparencias. Por ejemplo tal vez te apetezca eliminar el fondo en una foto en la que tú apareces, de tal manera que tu figura se funda con el fondo de la web. O por ejemplo, cuando queremos añadir un efecto de degradado con el fondo. Es en estos casos y solo en ellos cuando debes utilizar un archivo PNG.
GIF
En su día fueron muy utilizados, pero ahora su uso se limita prácticamente a los banners animados, es decir, donde van apareciendo varias fotos dentro de la misma imagen. Un claro ejemplo de ello son los banners publicitarios.
SVG
Es un formato de imagen vectorial. No sirve para usarlo como una foto, sino que por su naturaleza vectorial es estupendo para usarlo con iconos o incluso logotipos, porque puedes aumentar y disminuir su tamaño sin pérdida de calidad. Esto es genial para el uso responsivo, ya que se reescala y visualiza perfectamente en cualquier dispositivo. Además las imágenes en SVG pesan muy poquito.
WebP
Posiblemente sea el formato del futuro (ya muy próximo).
Es un nuevo formato de imagen para web que incluye compresión con y sin pérdidas además de un canal alpha de 8-bits para transparencias. Vamos que es un todo en uno que incluye lo bueno de todos los formatos actuales JPG, PNG y GIF.
¿Adivina quien lo ha logrado? Exacto, Google. Lo han hecho tanto para imágenes como para video con el formato WebM.
Según Google, las imágenes WebP sin pérdidas pesan un 26% menos que un PNG. Si lo comparamos con un JPG, entre un 25% y un 34%.
El problema es el de siempre con todos los formatos, ¡los intereses!. Este solo funciona en Chrome, Opera y dispositivos Android. Claro que también es verdad que suponen el 64% del mercado.
Firefox no soporta este tipo de imágenes porque parece que están haciendo su propio encoder para JPG. Microsoft y Apple también a su rollo.
Esto es como lo de los motores de renderizado de los navegadores. Hay que usar diferentes instrucciones en CSS para que todos ellos lo interpreten bien. Así hay que andar buscando compatibilidad para todos. En fin, el tiempo dirá lo que ocurre con este nuevo formato pero yo considero que es muy interesante.
Además se puede implementar con relativa facilidad en una web o incluso hacer que se muestren solo si están disponibles, pero bueno, esto ya es otro tema diferentes que no vamos a tocar ahora.
El tratamiento de las imágenes
Fundamentalmente hay cuatro cosas que debemos hacer con las imágenes que subimos a la web.
- – Seleccionar el formato de imagen adecuado.
- – Recortar o adaptar la imagen a la resolución y medidas que va a ser mostrada en la web.
- – Optimizarla comprimiendo y eliminando los metadatos que añaden peso innecesario en la descarga.
- – Subir la imagen e insertarla indicando sus medidas.
Seleccionar el formato de imagen adecuado
Ya lo expliqué anteriormente. Si son imágenes utiliza el jpg y si son imagen con transparencia, utilizamos png. Esto debe ser así siempre y de forma sistemática. Si vas a usar banners, entonces tendrás que elegir el formato GIF.
Si te descargas imágenes de Internet, ten en cuenta que muchas pueden estar ya comprimidas. Recuerda que cada vez que comprimimos un jpg, se irá degradando. Demasiadas compresiones pueden estropear la imagen.
Recortar o adaptar la imagen a la resolución y medidas que va a ser mostrada en la web
Si recurres a webs para descargar imágenes libres de derechos, generalmente estas vienen con una gran resolución y tamaño. Evidentemente no podemos subir estas imágenes tal y como las descargamos.
En primer lugar debes tener en cuenta que la resolución de una imagen para una web debe ser de 72 ppp (píxeles por pulgada). Habitualmente se descargan a una resolución de 300 ppp. Al bajar la resolución automáticamente cambian las medidas haciéndose más pequeñas, pero esto no es suficiente. El siguiente paso es saber que medidas exactamente debemos poner cada imagen.
Otra cuestión importante es que no es nada conveniente usar imágenes verticales y horizontales de forma indiscriminada. Salvo excepciones y cosas puntuales, utiliza unas u otras, pero no una mezcla de ellas, porque solo conseguirás un mosaico y batiburrillo.
Es conveniente utilizar imágenes proporcionales. Por ejemplo: Si tengo una imagen cuyo original tiene unas medidas de 1000×1000, cualquier tamaño proporcional nos valdrá para poner la imagen en la web y que no se deforme. Es decir, si colgamos esa imagen a 500×500 se verá exactamente igual, aunque más pequeña.
Pero si tenemos unas medidas de 1024×768 y la ponemos a 500×500, lo que haremos es deformarla. La medida proporcional mas cercana para una medida de 500×500 sería 500×375. Por tanto, esto nos dice que es muy importante, decidir de antemano, que medidas vamos a necesitar en la web para nuestras imágenes. Si utilizamos una imagen vertical la proporcionalidad es completamente diferente, ya que aquí la altura es mayor que la anchura.
Esto dependerá fundamentalmente de donde vayan a ir situadas y de cuantas columnas se usarán en la página.
Por ejemplo, si usamos 3 columnas, las medidas serán más grandes que si usamos 4,5 o 6. Tener claro esto de antemano, te ahorrará tiempo a la hora de trabajar tus imágenes.
Es cierto que en WordPress independientemente de como las subamos, el las adaptará, pero no se trata de que las adapte, porque entonces estaremos cometiendo un error garrafal y solo contribuiremos a que la velocidad de carga se resienta de forma importante. ¡Pónselo fácil!
Por otra parte, no tiene ningún sentido subir una imagen a un tamaño enorme, cuando la resolución media de un monitor de sobremesa puede estar en 1440×900 y no digamos para los móviles y tablets.
Optimización y compresión
Una vez tengamos la imagen con su resolución y medidas nos toca optimizar su peso. Para ello es necesario comprimirlas y eliminar los metadatos. Esto es aplicable en el caso de las fotografías, que suelen incluir los datos EXIF que ha incorporado la cámara fotográfica. Estos añaden peso y no aportan nada, salvo que tú tengas necesidad de mostrarlos.
No es suficiente hacerlo desde Photoshop. Vamos a necesitas herramientas externas para poder comprimir bien el JPG y especialmente el PNG. Hay que decir que el formato PNG, aunque en teoría es un formato de compresión sin pérdidas, una vez lo comprimamos, si las habrá y aunque suelen quedar muy bien, el problema surge con los degradados. ¡Hay que tener mucho cuidado con esto!
Subir la imagen e insertarla indicando sus medidas
Ya tenemos todo y solo queda subirla a nuestro wordpress. Una vez que la tengamos en nuestra biblioteca, podemos insertarla en una galería, página estática, portfolio o un post. Las necesidades serán diferentes en función de donde la vayas a insertar, pero lo importante, es que al añadirla aparezcan en el código las medidas de la misma. Si utilizas la opción añadir objeto, no tienes que preocuparte por nada, WordPress se encarga de todo.
Herramientas de optimización
Hay muchas y gratuitas y otras de pago.
¡No puedo repasarlas todas! Voy a explicarte cuales utilizo yo. Podrías hacer lo mismo pero con la herramienta de tu elección.
Photoshop
¡Que puedo decirte! Lo mejor de lo mejor para el tratamiento de imágenes. El problema es que no todo el mundo tiene acceso a él y si lo tienes, pero no eres un profesional, no le sacas ni el 10% del partido que este increíble programa puede ofrecerte. Una posibilidad muy completa sería utilizar GIMP, que es un programa gratuito y que tiene más que de sobra para trabajar en diseño web.
Estos programas los utilizarás para el diseño, establecer las medidas e incluso para comprimir, sin embargo no son la herramienta adecuada o definitiva para la compresión web.
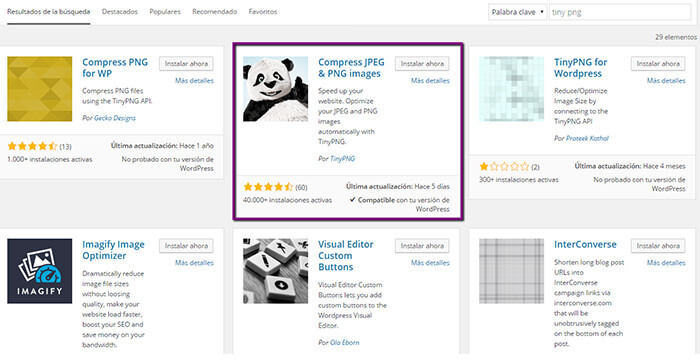
TinyPNG o TinyJPG
Esta es una herramienta fabulosa para la compresión de imágenes tanto en jpg como en png. Aunque son dos URL diferentes, ahora ya puedes acceder desde tinyPNG y comprimir también los JPG. El nivel de compresión es máximo y la pérdida es mínima, salvo en los casos de los PNG donde hay degradados. Lo mejor de todo es que es completamente gratuito.
Ahora es posible incluirlo como plugin en WordPress y te da la opción de comprimir hasta 500 imágenes por més. A partir de ahí ya pasa a ser de pago, sin embargo, en su web es completamente gratuita.
También es posible utilizar TinyPNG como un plugin de Photoshop a un precio más que razonable y también puede ser instalado a nivel de servidor. Al instalarlo en un servidor, comprimirá todas las imágenes que se suban de forma automática. Visita su web
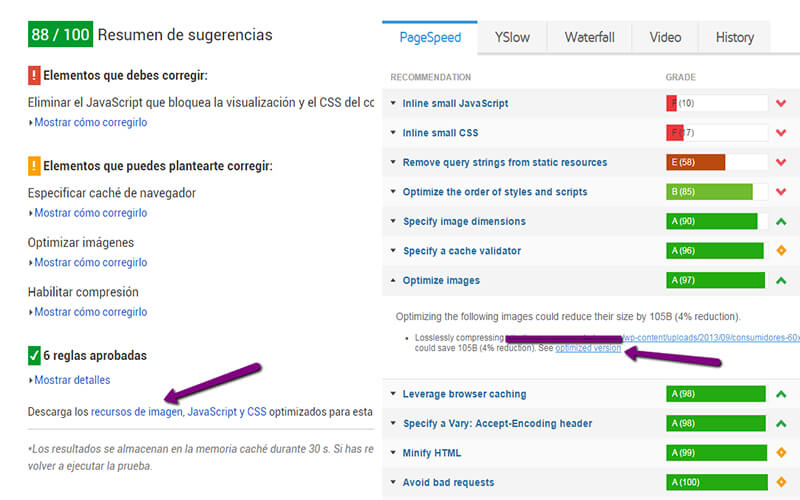
PageSpeed Insights y GTmetrix
Aunque no son unas herramientas en si para comprimir imágenes, cuando haces un test a tu web, si detectan imágenes que deben ser optimizadas, te las ofrecen completamente gratuitas y lo que es mejor, a la perfección, sin pérdida y sin metadatos . ¡Es una pasada! Web de PageSpeed Insights y GTmetrix
Jpegmini
Es una herramienta de pago para comprimir archivos jpeg y jpg sin pérdida de calidad. la compresión es impresionante y apenas es posible percibir los cambios. Puede comprimir a más de la mitad una foto, sin que te des cuenta en la calidad, incluso para imprimir. Sin embargo cuando hagas un test a tu web con PageSpeed o GTmetrix te dirán que aun se pueden comprimir más. ¡Una pena!. Yo lo uso siempre, pero tengo que acabar por subir las fotos a TinyPNG para darle la puntilla a la imagen. Esta herramienta no sirve para archivos PNG. Visita su web
Exif Eraser
Una herramienta efetiva y rápida para eliminar de un plumazo los datos exif de una foto o de una carpeta completa de fotos. Es una utilidad para Windows aunque ahora parece que no tiene activa su web puedes conseguirlo a través de plataformas de descarga, por ejemplo desde aquí.
XnView
Es un completo programa que funciona como visualizador, organizador y convertidor. Fantástico para trabajar imágenes por lotes. De tal manera que puedes comprimir, eliminar datos exif, recortar, añadir marcas de agua, renombrar archivos y un sin fin de cosas más. Disponible una versión gratuita y también de pago. Visita su web