Contact Form 7 – Tutorial de configuración y uso
Contact Form 7 es uno de los plugins más conocidos de WordPress. Su objetivo es la creación de formularios de una forma rápida y eficiente. Es gratuito y se actualiza continuamente.
Es tan popular que muchos desarrolladores de plantillas lo recomiendan. Incluso algunos, lo integran en su propio theme con una personalización específica acorde a la imagen y estilo de la plantilla.
Este plugin permite crear formularios de contacto muy avanzados pero no es tan potente como Gravity Forms, Formidable, etc, ni tampoco es su intención….
Es una solución gratuita, que facilita la posibilidad de que una web bajo Worpress, disponga de un método de comunicación a través de un formulario sencillo y eficiente.
Contact Form 7 no guarda los campos en la base de datos por lo que el sistema recoge los datos del usuario, los incluye en un mail, los envía y desaparecen sin más.
Si por casualidad el mensaje se pierde por el camino, bien por culpa del servidor o del servicio de email, la información sencillamente desaparece. Si quieres evitarlo y guardar los formularios en la base de datos puedes complementar Contact Form 7 con Flamingo.
Estilos en Contact Form 7
Unos de los puntos negativos que le achacan a Contact Form 7 es el aspecto y la personalización.
Si necesitas un diseño específico tienes que usar CSS o seguir las características de integración del theme que utilizas. Aun así es bastante sencillo personalizar un formulario con un poco de código.
Incluso hay plugins como por ejemplo CF7 Customizer, que te permite tunear los formularios sin necesidad de CSS.
¿Por casualidad trabajas con Avada? Entonces tienes amplia integración desde el panel control y al igual que Avada tienes otras muchas plantillas que también lo gestionan.
En este tutorial profundizaré en este plugin y te enseñaré a crear columnas y dar estilo. Los usuarios de Avada también tienen su apartadito para aprovechar las funcionalidades del theme.
Principales características Contact Form 7
Las más importantes que puedo señalar son las siguientes:
- Formularios ilimitados
- Traducido al español
- Creación de diversos tipos de campos: Texto, email, url, télefono, numero, fecha, área de texto, menú desplegable, casillas de verificación, botones de selección, aceptación, pregunta, recaptcha, archivo y enviar.
- Personalización de los campos
- Configuración de correo electrónico que recibes
- Configuración de correo para el usuario que envía el formulario
- Es posible incluir envíos en copia o en copia oculta.
- Configuración de los mensajes
- Uso de códigos cortos para la implementación de los formularios en cualquier parte.
- Permite enviar archivos a través del formulario
- Acepta el uso de códigos cortos externos para la personalización del aspecto visual (hay que hacer un apañito primero)
- Acepta el uso de clases CSS
- Buena documentación (en inglés)
- Es gratuito y se actualiza con mucha frecuencia
- Se puede filtrar spam con Akismet
Familiarízate con el formulario de contacto
Voy a obviar la instalación del plugin, porque a estas alturas me imagino que sabes de sobra como se hace. Es de lo más sencillo…
En resumen: Plugins > añadir plugins > contact form 7 > instalar > activar > ¡listo!
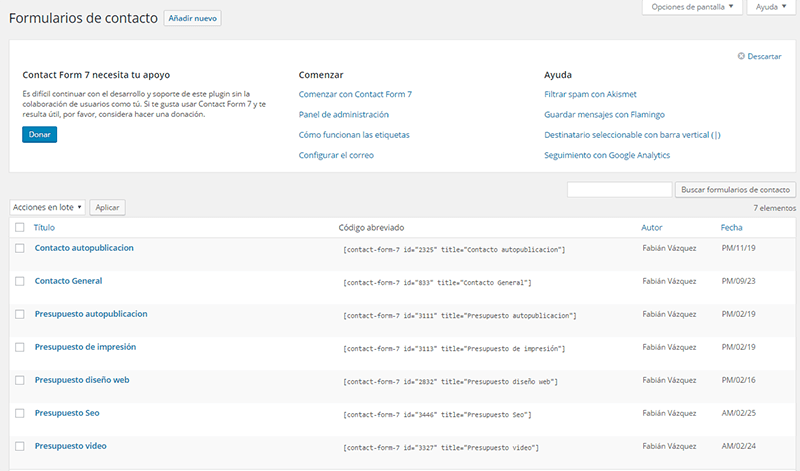
Te aparecerá un nuevo item en el menú principal de WordPress, generalmente debajo de «Comentarios» que se llamará Contacto.
En la parte superior tienes una serie de enlaces que te ofrecen ayuda en linea desde la web de Contact Form 7. Está en inglés pero te resuelve prácticamente cualquier duda que tengas.
Si haces click encima del título accedes al formulario. El código corto sirve para insertar el formulario de contacto en cualquier parte de tu web.
Creación del formulario de contacto
El plugin ya incorpora un formulario básico predefinido y útil para cualquier web en el que se solicitan campos como Nombre, email, asunto, mensaje y el botón de enviar. La verdad es que estas son las necesidades del usuario medio. Un modo simple de mantener contacto desde la web.
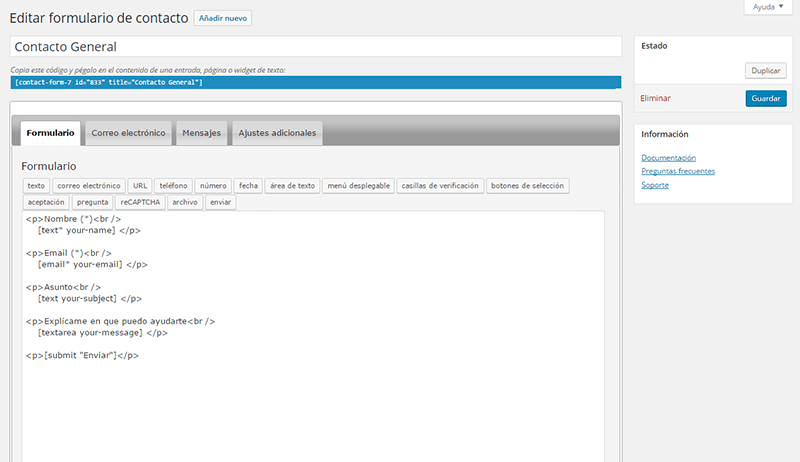
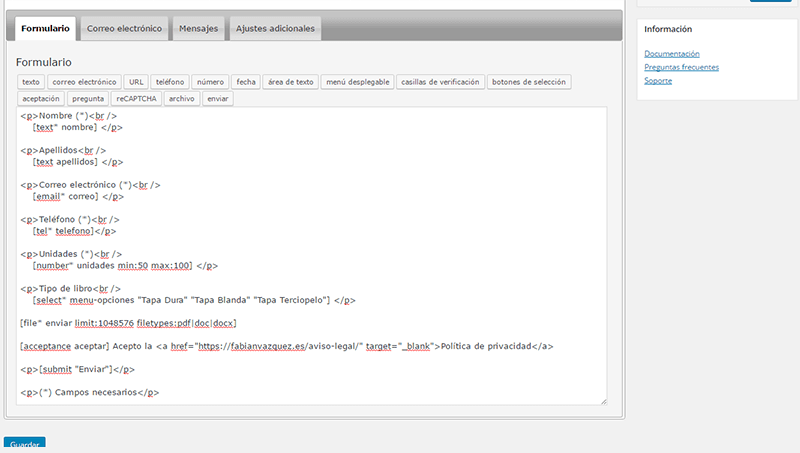
Al acceder a la pantalla de creación de formularios nos encontramos con esto.
Como ves aparecen 4 pestañas que te permiten navegar a través de las opciones de configuración.
Actualmente estás en la pestaña «Formulario», que es donde lo creamos mediante los campos que solicitaremos a nuestros usuarios. Cambia a la pestaña «Correo electrónico» y podrás configurar las opciones de envío.
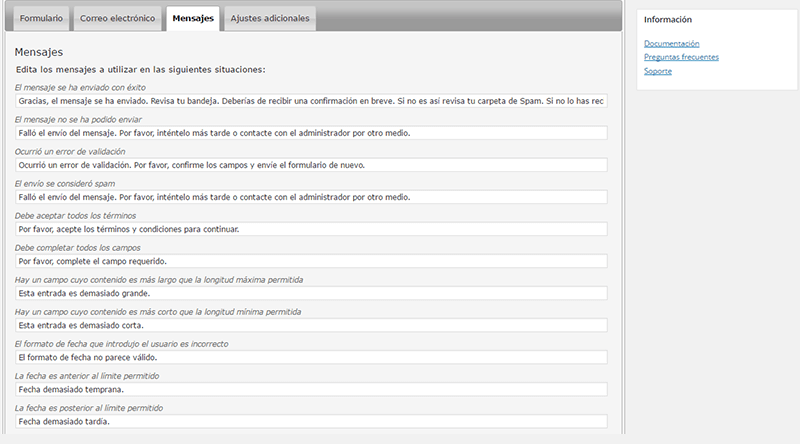
Mensajes
La pestaña «Mensajes» personaliza los mensajes predefinidos y por último la pestaña de «ajustes adicionales» permite ajustes avanzados (para casos muy concretos).
En la parte superior aparece el nombre o título del formulario.
Debajo de las pestañas tienes los campos disponibles para incluir dentro del formulario.
En la caja de texto es incluyes los códigos de los campos con el html necesario para dar forma al formulario. A su vez puedes combinar con CSS si deseas darle tu propio estilo.
En la columna de la derecha puedes guardar e incluso duplicar el formulario completo. ¡No veas cuanto trabajo ahorra ese botoncito…! y también enlaces a información destacada (en inglés) si te surge cualquier duda.
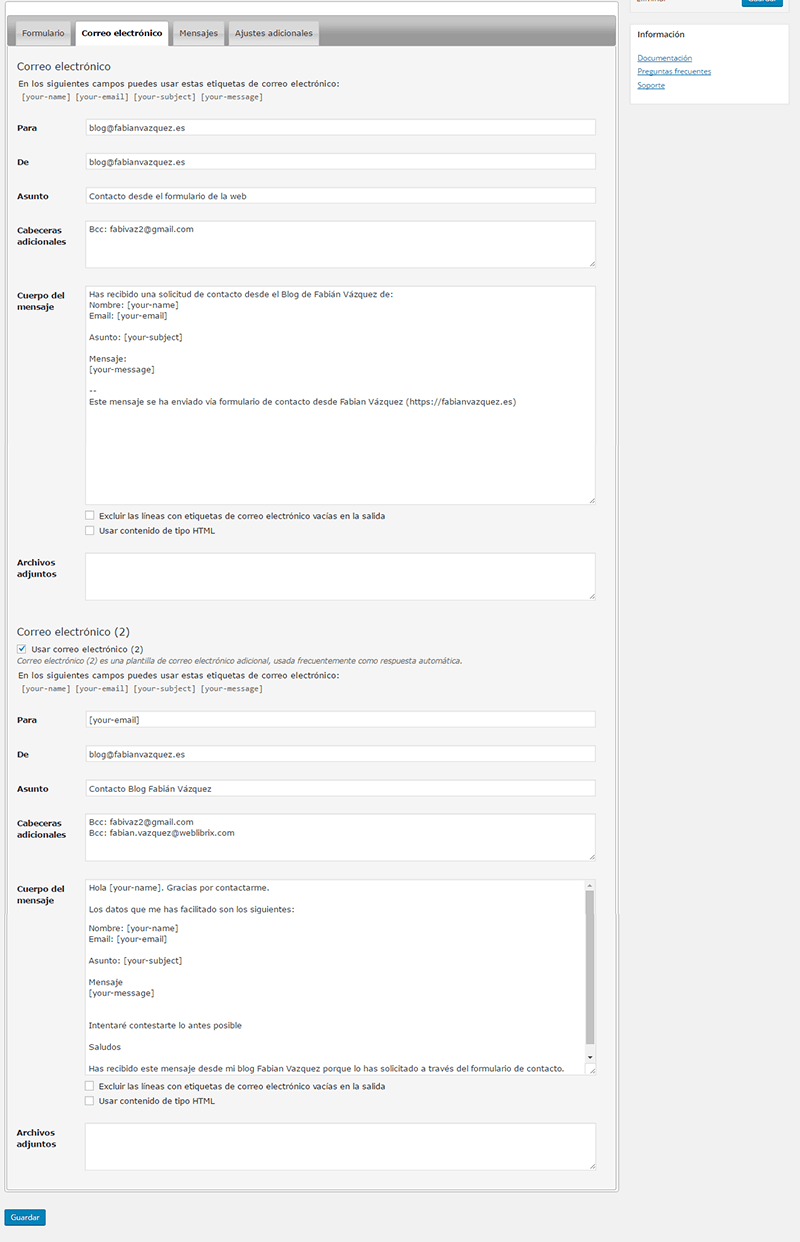
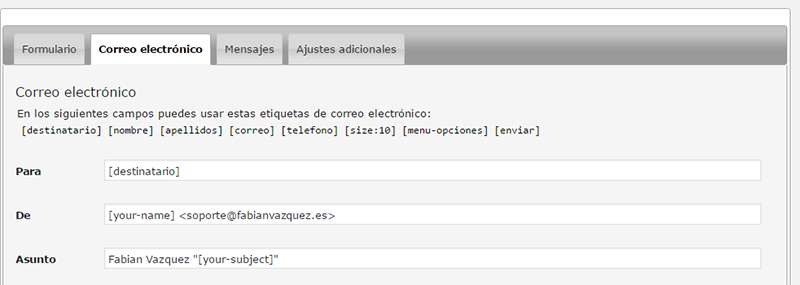
Correo electrónico
Desde esta pestaña accedes a toda la configuración del correo electrónico que recibes y también (si lo activas) configuras la copia o acuse de recibo que recibe tu visitante.
¿Qué es cada campo?
El primer bloque es lo que llega al destinatario, osea, tú.
Para: Tu correo electrónico
De: El correo electrónico de tu web.
Antes se podría poner un nombre, pero ahora con las últimas actualizaciones lo da como error y sale un mensaje constantemente que dice que revises la configuración del plugin.
También puedes incluir la etiqueta [your-name] o en su caso la que hayas utilizado para el nombre del remitente del formulario. En teoría debería devolverte el nombre del usuario, aunque no siempre funciona porque depende la configuración que tengas con el correo.
Si no usas un correo smtp y los correos son procesados por el servidor te encontrarás con que el nombre del remitente es WordPress, ya que es la función que tiene prevista para los correos electrónicos generados por el CMS (wordpress@tudominio.com)
Esto se puede cambiar añadiendo una función en el functions.php del theme en el que indicamos el nombre del remitente que queramos.
Si utilizas una cuenta SMTP aparte de evitar muchos problemas de spam, saldrá el nombre que tienes asignado a esa cuenta de correo electrónico.
Asunto: Pues eso, el título de email
Cabeceras adicionales
Desde este apartado generas una copia del correo que irá a otro destinatario u otra cuenta de correo. Puedes ponerla en copia normal o en copia oculta. Por ejemplo:
Si queremos enviar una copia normal a otro correo añadimos: Cc: Email
Si queremos enviar una copia oculta a otro correo añadimos: Bcc: Email
Puedes crear tantas como quieras y debes poner una por cada linea.
Cuerpo del mensaje
Aquí es donde configuras el formato y aspecto del contenido que te llegará y para eso puedes usar texto y también html.
Si te fijas, en la parte superior de la pantalla, debajo de las pestañas, te aparece un aviso que te indica lo siguiente:
«En los siguientes campos puedes usar estas etiquetas de correo electrónico:
[your-name] – [your-email] – [your-subject] – [your-message]»
Bien, estos son los campos que has utilizado para recoger la información en el formulario de contacto y ahora puedes usarlos aquí para que el plugin te indique la info de cada campo.
Creo que se ve claramente en la imagen superior, como puedes configurarlo con el texto y los campos. Además puede servirte como ejemplo.
¿Que ocurre al marcar estas opciones?
Excluir las lineas con etiquetas de correo electrónico vacías en la salida
Los campos que hayan quedado vacíos en el formulario (por ejemplo, porque no son obligatorios) no se muestran.
Usar contenido de tipo HTML
Reconocerá el código HTML si lo has incluido en el cuerpo del mensaje. En este punto has de tener mucho cuidado. Utilizar html para enviar un mensaje es estupendo porque nos permite «decorar» a nuestro gusto todo y podemos darle ese toquee chic y diferente.
Pero se incrementan enormemente las posibilidades de que durante el proceso de envío, cualquiera de los servidores por los que pasará el correo lo tome como spam. Ten en cuenta que muchos sistemas de correo deshabilitan inicialmente el html por protección y por ejemplo, las imágenes no se ven si el receptor no hace click para autorizarlo. No sé hasta que punto vale la pena usar el html para una comunicación de este tipo, donde es esencial que los mensajes lleguen «sanos y salvos». Tu decides!!!
Archivos adjuntos
Debemos incluir la etiqueta del campo que utilizamos para subir el archivo.
El apartado de correo electrónico 2 es para generar un acuse de recibo.
Dicho de otra manera, nos permite enviar automáticamente un segundo email al remitente del formulario (o a donde queramos). Así el usuario confirma que hemos recibido el mensaje y le genera tranquilidad.
El funcionamiento es exactamente el mismo, pero en el contexto que antes explicaba. Solo hay un pequeño matiz en el campo «Para:». En este caso pondremos el campo [your-email] o el que corresponda con el email del remitente.
Para grabar los cambios utiliza el botón GUARDAR que aparece en la parte inferior.
Mensajes
Aquí aparecen los mensajes que el plugin genera con las diferentes acciones que realiza el formulario.
Por ejemplo, cuando el formulario se ha enviado con éxito o si no se ha podido enviar. Si hay un error de validación o debe aceptar los términos…..
Como puedes observar es un largo etc. Como mensajes estándar pueden valer, pero si quieres personalizarlos escribe en los campos tu propio mensaje y será sustituido por el que aparece por defecto.
Personaliza los formularios de contacto
Cuando te digo que Contact Form 7 es un plugin ideal para crear formularios simples, es una verdad a medias porque en realidad es mucho más potente de lo que parece.
El único problema es que tiene sus bondades un poco escondidas y no tiene una interfaz que te permita seleccionar un montón de cosas. ¡Digamos que toca hacerlo a mano!
A veces necesitamos establecer algunos parámetros que faciliten la entrada de datos o que aporten más seguridad o también facilidad para el usuario. Mira un ejemplo de lo que te comento revisando las posibilidades de Contact Form 7.
Añade diferentes campos y establece condicionantes
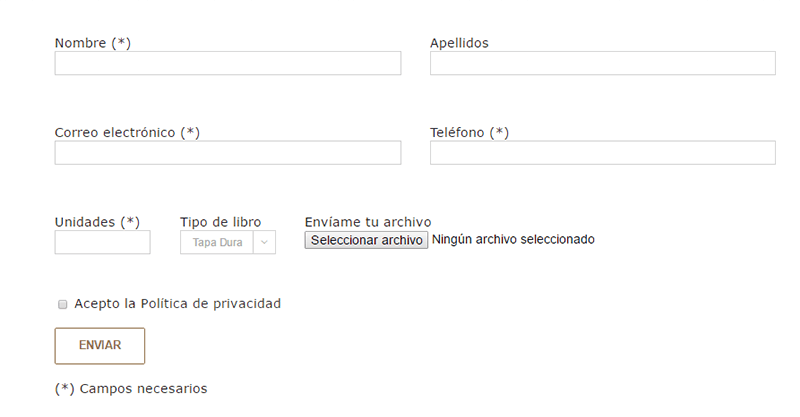
Por ejemplo, usa los siguientes campos:
Texto: Nombre. Apellidos.
Correo electrónico: Email.
Telefónico: Teléfono.
Numérico: Unidades.
Menú desplegable: Un menú con varias opciones.
Aceptación: Para que acepten las condiciones de uso y privacidad de la web con un enlace a los mismos y cumplir con la LOPD.
Archivo: Para que puedan enviar un archivo definido.
Envio: Para enviar el formulario.
Antes de nada, quiero explicarte la sintaxis del código corto típico
[text* nombre size:50 id:boton class:boton «Incluye tu nombre»]
Donde:
text: Nos indica el tipo de campo
*: Indica que es un campo obligatorio
size:50 class:boton…: Son opciones disponibles para el campo (tamaño, clases css…)
«Incluye tu nombre»: Indicamos un valor que se utilizará por defecto
Parámetros de los campos
Campo texto
Si haces click sobre el campo texto saldrá una ventana como esta y en ella podrás rellenar los parámetros de configuración. Es válido para cualquier campo de texto. En este caso es igual para los campos Nombre y Apellidos.
Tipo de campo: Al marcarlo indicas que será obligatorio para el usuario. Si el campo no se rellena, el formulario no se envía.
Nombre: Contact Form 7 siempre utiliza un nombre con un número y en inglés. Si quieres simplificarlo puedes cambiarlo por un nombre que haga referencia al tipo de campo. Yo por ejemplo, he usado la etiqueta nombre.
Valor predeterminado: Si añades un valor implica que en el campo del formulario aparecerá ese valor por defecto si marcas la casilla inferior. En este caso, no tiene sentido, salvo si quieres hacer algún tipo de aclaración que sirva como ejemplo al usuario.
Akismet (Este campo requiere el nombre del autor): Colaborando con Akismet (si lo tienes instalado), al marcar la casilla aparece un parámetro de autor para validar el formulario. Así, lanza a Akismet los datos para que «decida» si es spam. Si no lo es, el formulario se envía y si lo es, se cancela.
Atributo de ID o CSS: Para establecer un estilo CSS al campo mediante un ID o una clase.
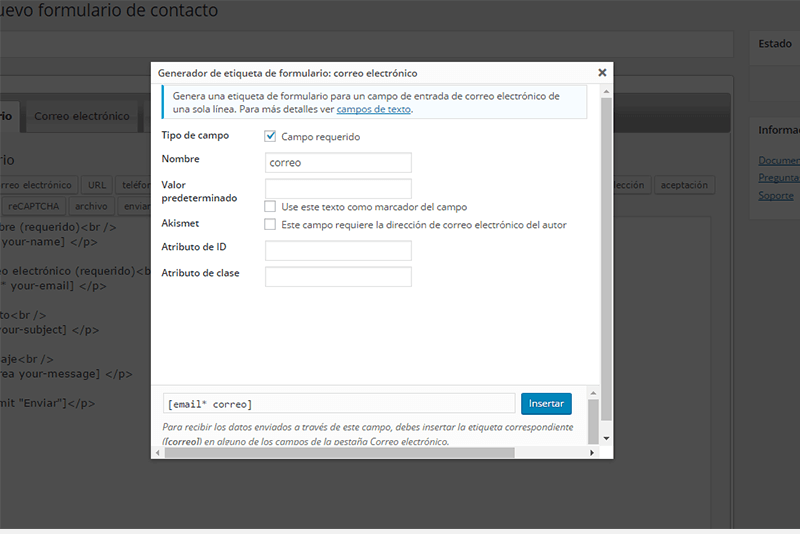
Campo Email
El campo de correo electrónico es en realidad un campo de texto. Funciona exactamente igual, pero se convierte en un campo específico y obligatorio por defecto. Los demás parámetros ya están explicados en el apartado anterior.
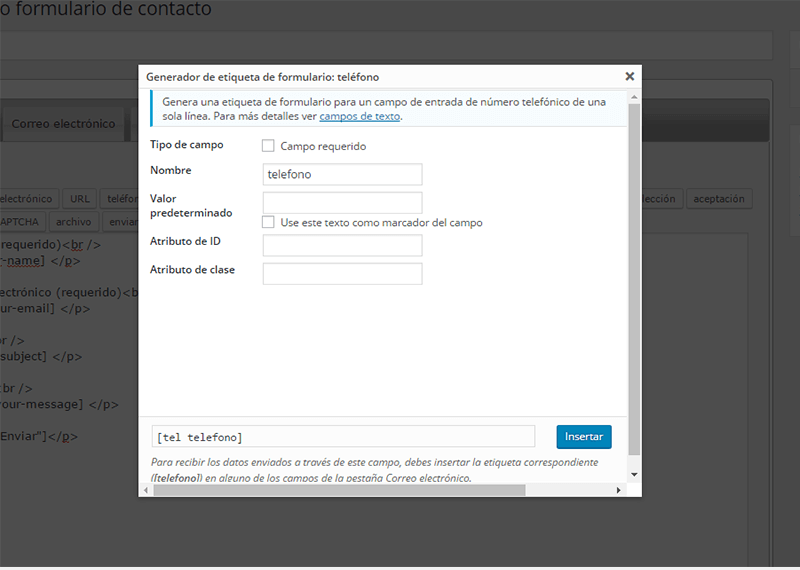
Campo teléfono
También es un campo predefinido y mantiene los mismos atributos que los de texto. No insisto sobre ello.
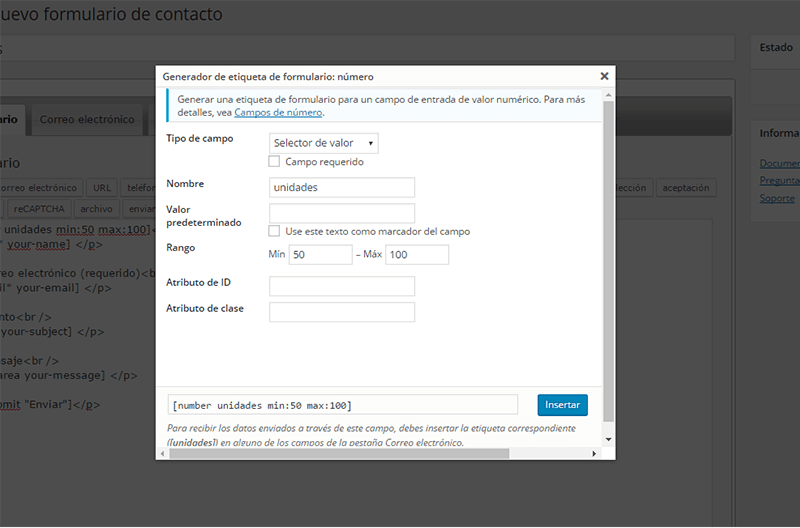
Campo numérico
En tipo de campo aparecen 2 opciones: Selector de valor y selector deslizante.
Te permite elegir como será el formato del campo numérico. Lo típico para introducir un número o en formato deslizante entre un rango de números.
Rango establece un valor mínimo y otro máximo. El usuario solo podrá moverse entre ese rango numérico.
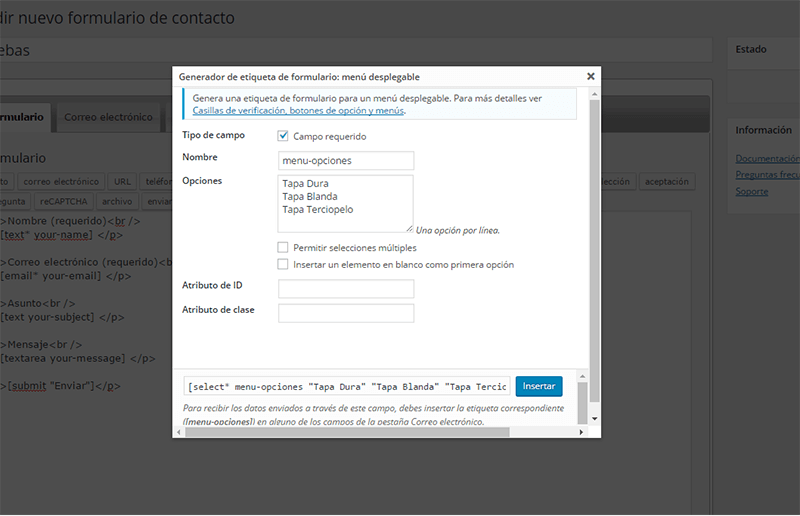
Campo Menú desplegable
Permite incorporar un desplegable y el usuario elige una o múltiples opciones. En opciones indica las disponibles (una por cada linea).
Si marcas el campo «Permitir selecciones múltiples«, el usuarios podrá marcar más de una. Si marcas el campo «Insertar un elemento en blanco como primera opción«, el desplegable aparecerá con la primera opción en blanco.
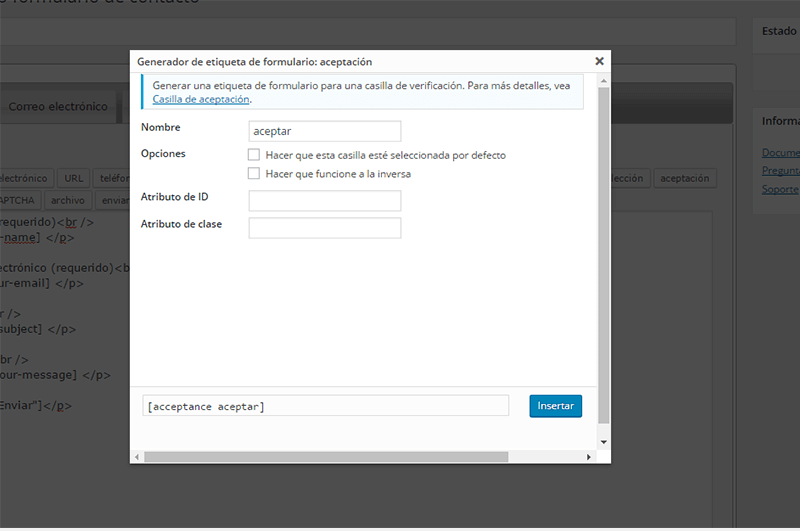
Campo aceptación
Este campo establece una condición ineludible. Para poder enviar el formulario debe estar marcada. Te ayuda a cumplir con las normas de la LOPD.
Añade un texto con un enlace para que tu visitante tenga la oportunidad de leer la política de privacidad y condiciones de uso de tu web.
Permite dos opciones: Que la casilla aparezca marcada por defecto o bien que funciona a la inversa. Los demás campos ya están explicados.
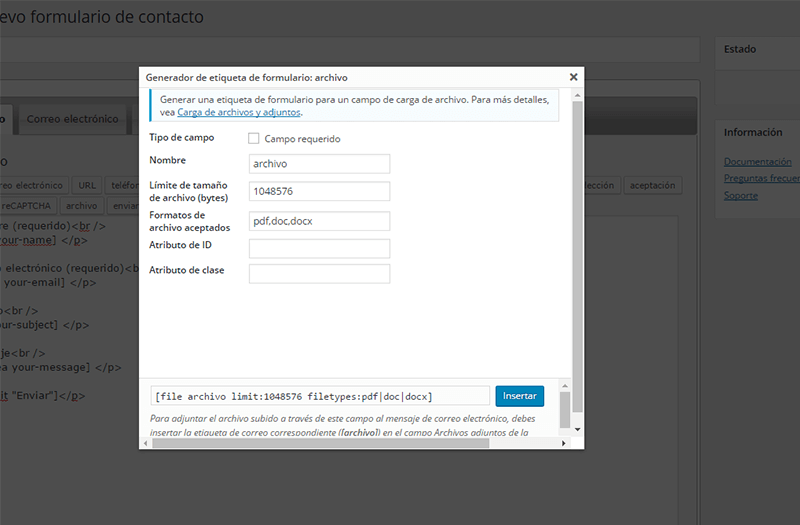
Campo archivo
A través de este campo facilitas al usuario el envío de archivos. Puedes personalizarlo para establecer algunas condiciones.
Limite de tamaño: Establecemos un límite para el peso del archivo. El valor hay que ponerlo en bytes y tienes que hacer la conversión. Por ejemplo para un 1 archivo de un Megabyte, el valor en bytes sería 1048576.
Formatos de archivo aceptados: Estableces la extensión de los archivos que permitirás subir, por ejemplo, mp3, pdf, docx, etc.
Ten en cuenta que esta puede ser una vía estupenda para que algún «gracioso» (por no usar otra expresión), pueda enviarte un virus o tocarte las narices de alguna manera, o sea, es un agujero de seguridad estupendo. Úsalo con sentido y establece las limitaciones necesarias.
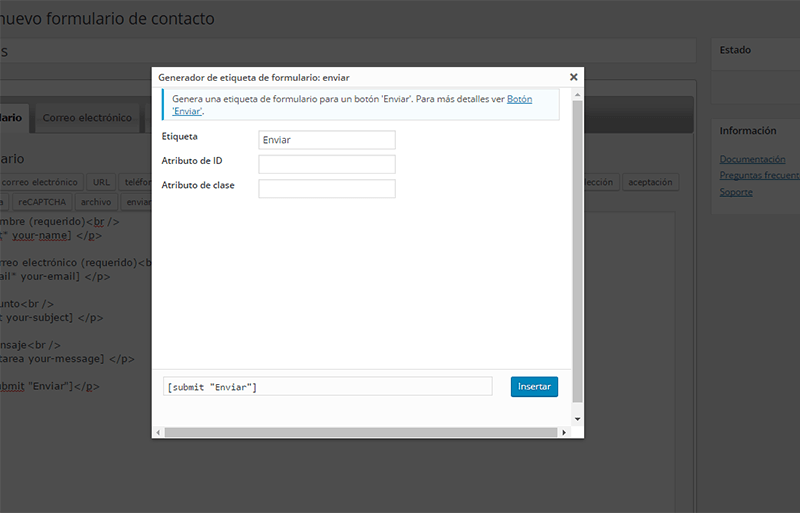
Campo enviar
Permites la acción del envío del formulario mediante un botón. Inserta en el campo etiqueta el texto que aparecerá en el botón.
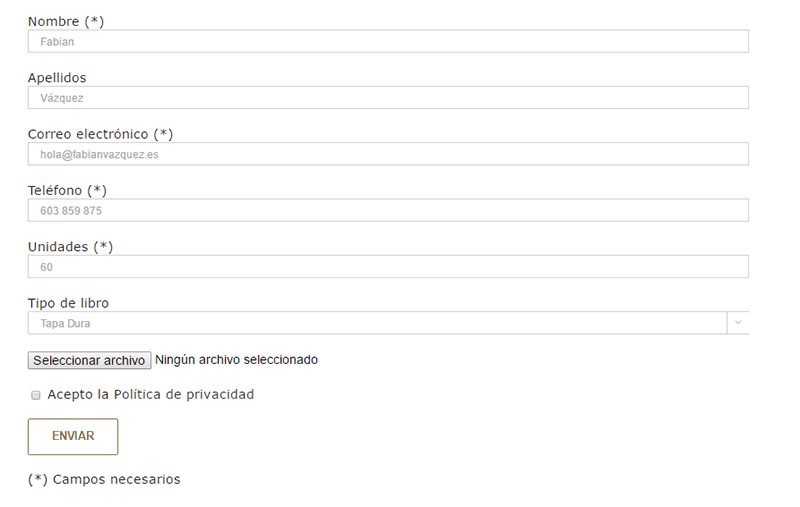
Bien, pues vamos a ver el resultado de todo esto.
Construcción del formulario
¡Y este es el resultado!
Añadiendo parámetros de configuración a los formularios
Una vez que tenemos el formulario creado y vemos el resultado quizá te hagas la siguientes preguntas:
¿Puedo limitar de alguna manera los datos que el usuario va a incluir?
Si. Contact Form 7 ofrece opciones adicionales para que puedas poner limitaciones. Por ejemplo, cuantas letras puede tener un campo.
¿Los campos no son demasiado grandes?
Si. Puedes establecer el ancho del campo.
¿Podría ponerlos en columnas para que no se haga tan largo el formulario?
Si mediante CSS o con códigos cortos del propio theme.
Vamos paso a paso…
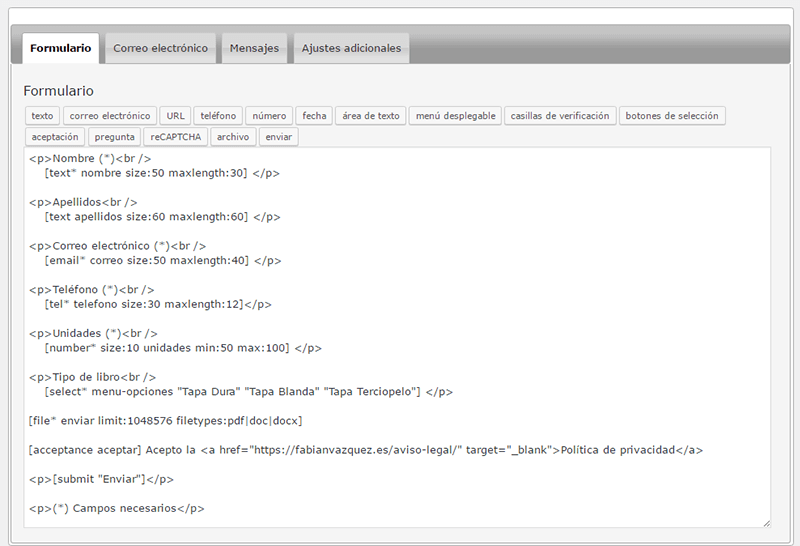
Parámetros válidos
Limitamos el ancho de los campos: size:50
Ponemos una longitud mínima de caracteres: minlength:5
Ponemos una longitud máxima de caracteres: maxlength:90
Ejemplo con el campo nombre: [text* size:50 nombre minlength:5 maxlength:50]
Estos parámetros son válidos para todos los campos.
Si utilizamos un campo de área de texto podremos también establecer las columnas (ancho) y filas (altura):
Se usa la siguiente sintaxis: 40×10 (Ancho y alto) – 40x (Solo ancho) – x10 (solo altura). Piensa que no estamos hablando de pixeles, sino de columnas y filas.
Ejemplos: [textarea areatexto 40×10 ] [textarea areatexto 40x ] [textarea areatexto x50 ]
Nota importante: En el caso de que tu theme ofrezca integración y estilos para Contact Form, tal vez no funcionen los campos size, columnas y altura, porque el theme asume el control mediante CSS personalizado para Contact Form 7.
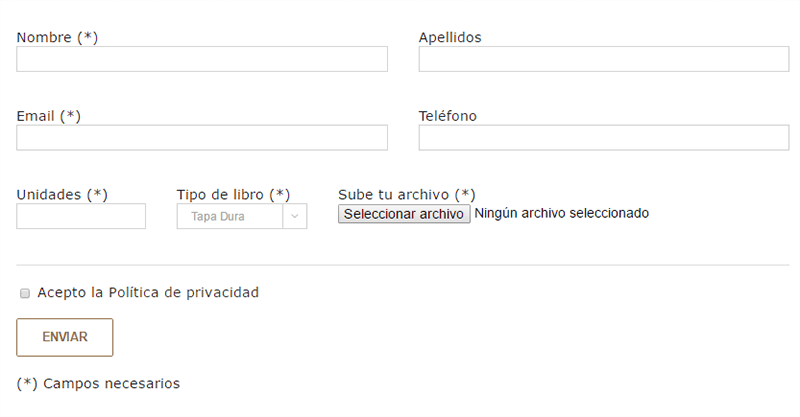
Aplicando estos parámetros el resultado del formulario sería el siguiente:
Construcción del formulario
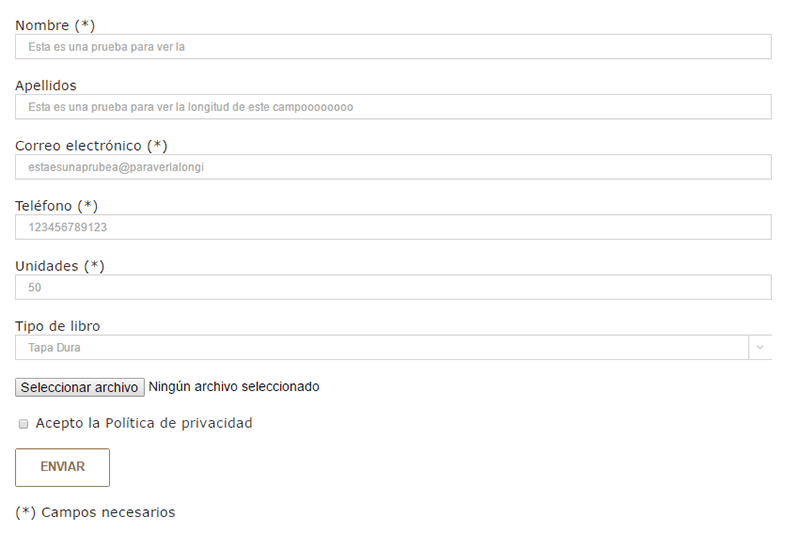
¡Y este es el resultado!
Como observarás a mi no me está respetando el parámetro size y me estira todo el campo hasta el final. Esto ocurre porque Avada está encargándose de las CSS y su estilo las estira.
Probablemente ocurra con otros muchos themes, pero si no es tu caso, deberías ver los campos mucho más cortos, con el tamaño lógico.
Lo que si funciona perfectamente es la longitud de caracteres que especifiqué y que no me permite escribir más allá de los indicados. Esta es u na práctica que te recomiendo encarecidamente, fundamentalmente por seguridad.
Aplicando estilo al formulario
La manera de aplicar estilo es mediante CSS. Si tu plantilla dispone de maquetador, podrás usar los códigos cortos para poder establecer columnas con los campos y si dispone de un apartado de CSS personalizado o desde el propio child podrá personalizar cualquier cosa.
Abordar todas las posibilidades sería interminable, por eso explicaré 2 de ellas, que pueden servirte a ti y casi a todos los usuarios..
Usuarios de Avada. Establece columnas con Fusion Builder
Con Shortcodes
Lo primero que has de hacer es añadir una función al archivo functions del theme. Así Contact Form 7 acepta y «entiende» los shortcodes de Avada.
Recuerda que si actualizas el theme, el código extra que insertes desaparecerá y tendrás que volver a incluirlo. Tal vez sea mejor implementarlo como plugin, pero para hacer tus pruebas irá perfectamente.
En este caso utilizo Avada así que los shortcodes son los de Fusion Builder, pero es aplicable a cualquier theme que utilice códigos cortos. Por ejemplo, si utilizas Visual Composer, puedes usar los suyos.
Los shortcodes de Fusion Builder para las columnas tienen muchísimos parámetros. Tienes que usar los cortos de verdad…..o sea, los códigos cortos de los códigos cortos, jajajaja.
Me explico:
El código corto para una columna es el siguiente:
Como ves es muy largo y sería incómodo. Debes utilizar este:
Si quieres crear dos columnas es así:
El formulario completo vendría a ser algo así:
Y este sería el resultado
En Avada con CSS
Si no quieres utilizar shortcodes puedes hacerlo mediante CSS y concretamente en Avada puedes aprovechar precisamente su integración para evitar tener que crear todo el CSS de cero, salvo que quieras algo muy especial.
Para establecer las columnas con las clases de Avada sería de esta manera:
Y este sería el resultado…
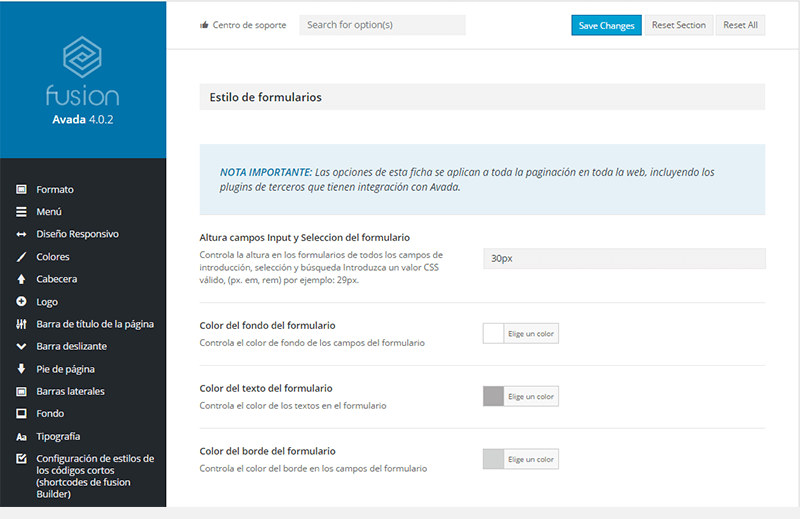
Recuerda que en Avada tienes un apartado en las opciones del tema > Extras > estilo de formularios, que te permite cambiar el aspecto de los campos en Contact Form 7, como por ejemplo la altura, color de fondo del formulario, color del texto y color de los bordes.
Crear las columnas con CSS en cualquier theme
Si no quieres usar códigos cortos y tu theme no tiene soporte de integración con Contact Form 7, puedes crear código HTML y CSS para crear las columnas. Sería algo así
En el formulario de Contact Form:
Y en el Child Theme o en el apartado de CSS personalizado de tu theme incluimos lo siguiente:
Aplicando colores u otros estilos en Contact Form 7
Al inicio del post te comenté que existe un plugin que te ayudará en esta tarea. Si no quieres instalarlo y prefieres hacerlo por tu cuenta, verás que es mucho más sencillo de lo que parece.
La forma más rápida y cómoda para evitar perder el código que vamos a escribir en caso de actualización es hacerlo en el child theme o en el apartado de CSS personalizado.
¿Cómo aplicar estilos y colores en Contact Form 7?
Supongamos que deseas poner un color de fondo marrón a todo el formulario. Los campos deben tener un fondo azul y el texto que se escribe en ellos es de color verde. Además le pondremos un borde grueso también de color verde. ¡Si ya se, que es hortera! pero es para que lo veas.
Aplicamos color de fondo a todo el formulario. El selector css para contact form 7 es wpcf7
Ahora puedes añadir a cada campo un id o clase css para personalizarlo individual o colectivamente.
Por ejemplo, coge tres campos concretos que tengan ese estilo hortera y que destaquen.
Para ello crea un ID que se llame campo especial y lo aplicas. Por ejemplo, al campo nombre, correo electrónico y teléfono.
El código CSS sería este:
Y en el formulario aparecería esto:
Más posibilidades…
Otra posibilidad es que apliques estilos en función del tipo de campo. Por ejemplo, a los campos numéricos aplica un borde blanco grueso y el color de texto interior irá en blanco.
Si tienes varios campos de este tipo, les afectará todos. Para eso tenemos que utilizar una clase css y el selector será de la siguiente manera:
wpcf7 input [type=»number»]
Si quieres aplicarlo a un tipo de campo de texto usas «text» y así con todos los tipos.
¡Y este sería el resultado de toda esta amalgama de estilos!
Más cosas interesantes en Contact Form 7
Como puedes ir observando Contact Form 7 es un formulario de contacto mucho más potente de lo que parece. Ahora te voy a dejar algunos tips que te ayudarán a sacarle un poco más de partido.
Guardar los formularios en la Base de datos
Utiliza Flamingo o bien Contact Form DB
Redirigir a los usuarios a una página después de enviar el formulario
Cuando se ejecuta el envío del formulario aparece un mensaje de agradecimiento y el usuario sigue donde está. Pero si quieres redirigirlo por algún motivo a otra página específica puedes hacerlo de la siguiente manera:
En la pestaña Ajustes adicionales debes añadir lo siguiente:
Combina Contact Form 7 y Akismet
Añadir una capa extra de seguridad a tu formulario y luchar contra el spam es posible gracias a la posibilidad de combinar akismet y contact form 7.
¡Ten cuidado! porque si akismet se equivoca e interpreta que el formulario lo envía un spammer y no es así, perderás la información.
Para tratar de evitar esta situación en la medida de lo posible debes añadir a los campos Nombre, Email y Url los siguientes parámetros:
- akismet:author: Para confirmar un nombre en tu formulario.
- akismet:author_email: Para confirmar un email.
- akismet:author_url: Para confirmar una URL
Quedaría algo así:
Lo ideal es que utilices los tres campos, para ayudar a Akismet a validad los datos. Piensa que Akismet está concebido para validar comentarios, pero no formularios. Cuantos más datos le ofrezcas mejor podrá hacer su trabajo. Aun así no hay fiabilidad 100% de que no se equivoque. Haz pruebas para ver como funciona.
Seguimiento del envío de formularios con Google Analytics
Si utilizas Google Analytics para analizar tu tráfico web, tal vez quieras realizar un seguimiento de envíos de formularios de contacto.
Hazlo así:
Primero ten en cuenta que utilizas la última versión del código de analytics.
Necesitas crear un evento y notificarlo a Google cuando se envía el formulario. Puedes harerlo con la siguiente función en JavaScript
Lo incluyes en Ajustes Adicionales de este modo:
Asegúrate de que el código está en una sola linea.
Para ver que funcionan correctamente, puedes comprobarlo en Analytics: Comportamiento > Eventos > Vista general página
En teoría deberías recibir información pasadas 24/48 horas después del envío.
Cambiar la posición de la respuesta del formulario
Cuando se envía el formulario y no está redirigido, aparece un mensaje en la parte inferior indicando que se ha enviado con éxito, que ha fallado o lo que sea.
Si prefieres que este mensaje aparezca encima o en cualquier otra parte, es tan sencillo como agregar un código corto en la posición del formulario donde quieras que aparezca.
[response]
Subject[text your-subject]
Your Message[textarea your-message] [submit «Send»]
Seleccionar un remitente desde el propio formulario
Esta opción es muy interesante si por ejemplo tienes varios correos o para una empresa con varios departamentos. La usamos si queremos que el propio usuario determine a quien va dirigido el correo.
Vamos a usar por ejemplo un menú desplegable.
Sería una cosa así:
Al crear este campo debes añadir un nombre de destinatario seguido de «|» y luego el correo. Así evitas que los bots o spammers puedan ver los correos.
Para completar el proceso recuerda que en la pestaña «Correo electrónico» debemos añadir este campo «Destinatario» en el apartado «Para».
Etiquetas especiales para incluir en los emails
A veces es conveniente saber quien nos está enviando un formulario, sobre todo por motivos de seguridad.
Por ejemplo si se te cuela un robot que no para de enviarte formularios de spam y quieres bloquearlo, lo primero que necesitas es conocer su IP.
Contact Form 7 incluye una serie de metaetiquetas muy útiles para incluir en los correos electrónicos como cualquier otro tipo de campo.
Son las siguientes:
Las buenas prácticas en el envío de correo electrónico con los formularios
El abuso y envío masivo y constante de emails que producen spam es tan grande que han tenido que tomar medidas en este sentido.
Eso genera nuevos retos y problemas, como por ejemplo la suplantación del correo, donde alguien puede enviar emails en tu nombre. La mayor parte de los robots e intentos de hackeo buscan precisamente esto. Total, que el mundo del email es muy complejo.
Todos los mensajes que se generan en una página web tienen todas las papeletas para ser considerados spam si no se siguen unas ciertas reglas. Y aun así no hay garantía 100% de que lleguen a los destinatarios. Si quieres evitar que esto te pase a ti presta mucha atención.
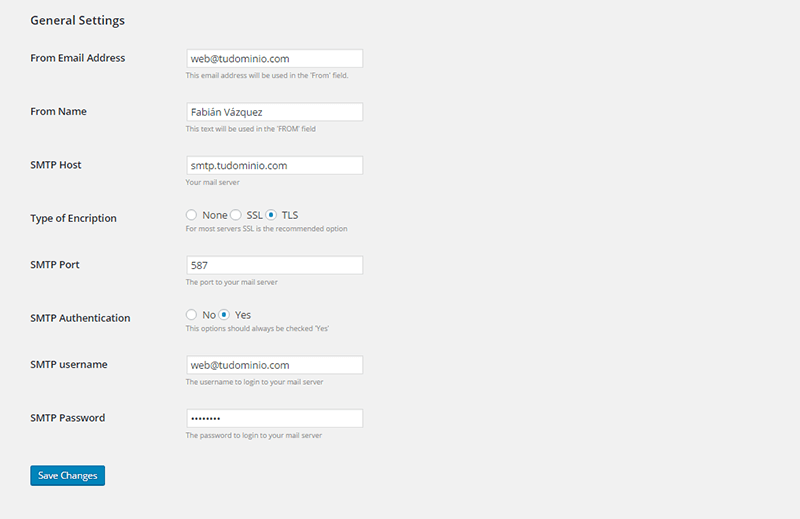
Utiliza una cuenta SMTP
La mejor opción es crear un correo específico para la web y que se envíen siempre a través de ahí. Yo siempre uso un plugin que redirecciona el correo a través de SMTP anulando el php mail. Hay muchos y todos funcionan bien. Particularmente uso Easy WP SMTP
Así a través de un email específico envío todos los correos que se generan desde la web tanto para mi como para mis usuarios. La verdad es que nunca he tenido problemas que yo recuerde.
Esta es la configuración y así logras que tu correo sea enviado por una cuenta de email verificado y real. Con este paso además no es necesario cambiar la función de WordPress que envía el correo con la dirección wordpress@tudominio.com
Si usas php-mail
Si prefieres enviar los correos a través de tu servidor con php mail, entonces sigue estas recomendaciones.
No utilices una cuenta de correo con un dominio diferente al que estás utilizando en tu web. Es decir, si tienes un dominio que se llama pepeillo.com y envías los correos desde la web con una cuenta que se llama, por poner un ejemplo pepeillo@gmail.com (es decir, un dominio diferente) tienes muchas posibilidades de que los proveedores de correo electrónico lo consideren spam, precisamente porque eso es lo que hacen los spammers al utilizar correos que no tienen nada que ver con ellos.
Añade la función que expliqué en el tutorial para cambiar la cabecera y el email que envía el correo. Así no aparecerá wordpress@tudominio.com como remitente. Además del spam, es una cuestión de imagen.
Configura en tu servidor de correo la autentificación mediante SPF y si es posible DKIM. Esto lo soporta prácticamente la totalidad de los servidores de correo y se considera seguros.
Evita el HTML en el correo electrónico
Si no es necesario, evita el uso de HTML en el cuerpo de los correos que se envían.
No utilices los correos de los formularios para generar publicidad.
Procura que los mensajes de correo sean demasiado cortos. Esto puede confundir a los filtros y pueden considerarlo correo no deseado.
Cuidado con los campos vacíos del formulario. Si están vacíos procura que no aparezcan en el correo. Esto es configurable en Contact Form 7.
Espero que este tutorial te ayude a manejar y gestionar mejor este formulario de contacto. ¿A qué es más potente de lo que aparentemente parecía?
¿Cual es tu experiencia con Contact Form 7? ¿Nos la cuentas…? ¿Puedes añadir algo más que ayude a otros usuarios?
¡Nos vemos en la próxima!























Fabian, un saludo.
Excelente tutorial, muy completo y agradezco que lo compartas.
Tengo un problema con el Correo electrónico (2). Si bien le llega a la persona el acuse de recibo tal como yo lo configuro, cuando el correo llega al destinatario aparece como DE: WordPress. Y no sé como confiogurarlo para que aparezca mi nombre.
Tengo mi propia página web, con dominio y hosting propio.
Hola Fabian, muchas gracias por tu tutoría, con el que he aprendido mucho!!
Tengo una pregunta, a ver si puedes ayudarme. Me gustaría crear varios formularios para la inscripción a cursos y querría que dichos formularios generen fichas de inscripción que puedan imprimirse y archivarse. Por lo que he investigado, Contact 7 form no tiene esta opción, envía la información del registro en el cuerpo del mail. ¿Tienes idea de alguna otra solución que incluya esta posibilidad?
Muchas gracias!
Hola Miriam. Como bien dices, contact form 7 no fue diseñado para lo que necesitas, pero siempre se pueden hacer apaños. La cuestión es si esos apaños pueden valerte o no. Por ejemplo, Si quieres imprimir, puedes imprimir los correos como una ficha. También se puede convertir los correos en PDF y de ahi imprimirlos. Puedes usar este plugin: https://es.wordpress.org/plugins/send-pdf-for-contact-form-7/
Si necesitas algo más elaborado se me ocurre un plugin de formularios muy interesante, llamado Qform. Lo tengo usado en alguna ocasión y es muy bueno. https://codecanyon.net/item/quform-wordpress-form-builder/706149
Este es un sistema de formularios, extremadamente potente, que ademas te permite guardar en el propio wordpress el formulario con un diseño muy profesional y que luego puedes imprimir sin ningún problema.
Espero que te sea de ayuda.
Saludos
Muy buen artículo, claro y preciso. Si no es mucha molestia quería compartir una duda contigo. ¿Se puede conseguir que el asunto o incluso la firma en el autorresponder se creen de manera dinámica?, algo tipo leer una variable de la url por ejemplo por get. Estoy buscando información para saber si se puede hacer.
Un saludo.
Hola Alberto. Eso requeriría meterse a las tripas de Contact form 7 y quizá a través de un Hook, pero entiendo que no es necesario. Tu puedes poner en el respondedor el campo del asunto y aparecería el titulo del asunto que ponga la persona que envia el mensaje. No se si te refieres a eso.
Saludos
Muchas gracias por tu respuesta. He encontrado algo que quiero compartir por si alguien tiene la misma necesidad. Hay un plugin llamado ‘Contact Form 7 – Dynamic Text Extension’ que te permite crearte un campo (oculto o no) en tu formulario. Ese campo puede coger un valor dinámico pasado por GET o por POST y cargarlo en tu formulario. Esto puede ser útil, si tienes que crear muchos formularios de contacto en el que cambie el asunto o la firma del mismo, puedes pasarle el valor de turno a través del enlace, y te evitas crearte uno por cada persona para conseguir una personalización.
También te puede resultar muy útil para cargar combos dinámicos y no tener que picar sus valores a mano.
Hola Alberto. No lo conocía. Muchas gracias por compartirlo con todos.
Saludos
hola Fabian saludos desde Colombia!! Bueno tenga una pequeña inquietud resulta que eh instalado el formulario y lo e activado pero no se muestra en las opciones del muenu del word press que pasara?
Hola Alexandra. Pues es muy extraño eso. Solo se me ocurre que tengas algún conflicto, pero debería aparecerte como «Contacto».
Saludos
Excelente artículo.
Me ha resultado de gran utilidad, aunque tendré que volver a consultarlo hasta quedarme con todo.
Gracias.
Gracias Gerardo.
Saludos
El articulo mas completo sobre Contact Form 7que he leido en la red, felicitaciones Fabian!
Tengo una pregunta, estoy haciendo una pagina Web de requerimientos de clientes, los cuales por cada requerimiento quiero generar una pagina nueva, colocarle un formulario y enviar el link de la pagina nueva a mis proovedores para que ellos llenen el formulario y respondan.
HAY ALGUNA FORMA DE QUE EN EL CONTENIDO DEL CORREO RECIBIDO SALGA EL TITULO O NOMBRE DE LA PAGINA GENERADA POR WORDPRESS(APARTE DE LOS DATOS DEL CUESTIONARIO)
Gracias Alberto. Sinceramente no acabo de entender muy bien lo que pretendes hacer. Si me lo explicas mejor, tal vez pueda orientarte…
Hola estoy usando el formulario para registro de un evento, sucede que necesito ver los campos que los participantes llenan pero solo me llegan los datos de correo y nombre, que debo poner para que los campos llenados me lleguen
Gracias te dejo el link para que veas los campos
http://www.revistaportadas.com.do/2017/09/25/formulario/
Hola Hector. Esto está explicado en el tutorial. Tienes que añadir los campos al apartado de Correo electronico como se indica y los recibirás sin problema.
Saludos
Hola Fabian
Como le puedo quitar el recuadro que sale al darle click en enviar.
Hola Julio. Te refieres al botón de enviar? Si es eso es porque tienes configurada la apariencia de los botones asi. Podrias eliminarlo con una instrucción css, por ejemplo border-width: 0px. Con eso le dices que el borde sea de 0px y por lo tanto ya no se ve. Es una posibilidad!!!
Saludos
Hola,
he instalado el plugin flamingo, pero no se almacena el correo electronico del que solicita,en este caso, recibir la newsletter.
Debo de indicar en algún sitio que se sincronicen los dos plugins??
Hola Mercedes. El proceso con Flamingo es automático. Si alguien te envía un formulario de correo debe guardarse automáticamente en inbound messages. Ahora bien, eso es una cosa y otra diferente es utilizar esos campos para un Newsletter. Sinceramente nunca lo he probado, pero claramente flamingo no se ha creado con ese objetivo. En todo caso, el sistema de newsletter que utilices, debería sincronizarse con la tabla de contact form 7 para poder obtener los datos.
Saludos
Hola, tengo una duda con respecto al contact form tengo un formulario en mi pagina en donde solicita los datos para realizar una consulta dependiendo del estado en donde te radiques para contactarte con la persona encargada en ese lugar, mi problema es que el mail que esta allí no corresponde con el de la persona, es decir si al seleccionar mi estado coloco puebla quiero que se le envíe al correo de la persona que esta en puebla, no se si me explique.
Trate de modificarlo desde el código del contact pero por alguna razón no me acepta los cambios.Espero que me puedas ayudar
Hola Haizel. Con Contact Form 7 es perfectamente posible y además muy fácil. Sencillamente tienes que elegir un campo tipo checkbox, menu o radio buttons. Tienes que usar este símbolo «|» para separar. Por ejemplo, si tienes varias zonas y un correo por cada una, sería asi:
zona1|email1@zona.com
zona2|email2@zona.com
Así sucesivamente…El usuario no verá el email… todo lo que va despues del simbolo no se ve y sirve para indicar el destinatario de esa opción.
Espero haberlo aclarado.
Saludos
Hola,Fabián. felicitarte por este buen post.Tengo una pregunta. Cómo puede ser que no me llegue notificación de que una persona ha enviado el formulario de contacto.He configurado el correo con la dirección de email del dominio.
Cuando las personas cumplimentan el formulario d econtacto y lo envian ven que lo han enviado correctamente, pero a mi , el administrador del sitio, no me llega ningún aviso de que se ha enviado bien este formulario.
Hola Jorge, disculpa la demora en contestarte.
Verás, si todo está bien configurado, solo se me ocurre que los correos vayan a spam o que el server los rechace directamente. Todo esto que parece muy simple, es mucho más complejo de lo que parece, porque entran en juego muchos factores…configuracion del correo, el server, la ip de tu servidor… son muchas cosas.
Lo primero que verificaría es lo del spam. Si ese no es el problema, miraria la configuración del correo. Tienes una opción que explico en el post, que es usar un plugin de SMTP directamente. Si por ahi te llega, el problema casi con toda seguridad lo tienes en el server y ahi entran otra vez un montón de variables.
Por ponerte un ejemplo (y no digo que sea eso), si en el alojamiento en el que estás, algun usuario de los que tambien están alojados, se dedica a hacer spam y meten la ip del servidor en una lista negra, olvídate de que ni tu ni nadie recibais ni un solo correo que salga por esa ip. Esto ocurre con mucha frecuencia…
Repito, no digo que sea eso… solo lo indico para que veas la cantidad de opciones que pueden haber por las que no recibas un correo. A priori, es bastante raro que tú no lo recibas.
Saludos
Tutorial muy completo y útil. Gracias por compartir.
Gracias a ti por comentar. Saludos
Hola Fabián, de verdad agradecido con este material. Queria preguntarte si sabes la manera o conoces algún plugin donde se pueda crear un Shortcode y ese insertarlo en el cuerpo del mensaje del Contact Form 7 para que le llegue al cliente. He intentado hacer uno pero no me aparece lo que quiero sino el puro shortcode ejemplo [tiempo]
te coloco mi codigo.
function shortcode_tiempo() {
echo strftime(«%d%m%Y»);
}
add_shortcode(‘fecha’, ‘shortcode_tiempo’);
Espero puedas ayudarme. Saludos.
Hola Jesus. Para que contact Form acepte códigos cortos debes añadir esa funcion (add shortcode) en el functions del tema. A partir de ahi debería funcionar correctamente.
Saludos
Hola. Me ha servido mucho tu post. Gracias por darte el tiempo. Pero me quedó una duda. Que pasa si quiero personalizar mi validador de contact Form. Es decir, que si mi campo de nombre está vacio el validador diga algo así: «Por favor, necesitamos saber como te llamas».
Por favor. si sabes de algún plugin o algo te lo agradecería.
Hola Sarai, no conozco ningún plugin que haga eso. Puedes personalizar los mensajes de validación, pero de forma general y no campo por campo. Puedes también cambiar donde se visualiza, si más arriba o abajo, pero no la validación de cada campo. Para esto ya tendrías que irte a otras soluciones más completas y de pago.
Siento no poder ayudarte más.
Hola Fabián, gracias por el trabajo del tutorial. Es de mucha ayuda.
Sabes si es posible «enviar» mediante el shortcode una preselección de un item de un listado (menu desplegable)? me explico? para que de un listado salga como marcada una opción determinada. La idea es aprovechar un único formulario para petición de información de diferentes productos, y que cada shortcode contenga qué producto debe mostrar del listado.
Muchas gracias!!! un saludo!
Hola Albert.
Entiendo que te refieres a que en un menu de opciones aparezca una seleccionada por defecto. ¿Es eso?. Siendo ese el caso, tienes un shortcode para ello.
Por ejemplo, si estableces tres opciones, Por ejemplo, color A, Color B, Color C y quieres que aparezca Color A por defecto marcada, debes incluir el siguiente shortcode.
[colores label_first default:1 «Color A» «Color B» «Color C»]
Donde colores es el campo y la etiqueta label_first_default le indica el número de opción, siendo 1 «Color A», 2 «Color B» y 3 «Color C»
Espero haberme explicado bien y que te sirva.
Saludos
Hola Fabian,
Este completísimo post me está sirviendo de mucha ayuda. Muchas gracias!!
Estoy teniendo un problema con los envío/eventos/objetivos. Te comento: He probado todos estos códigos para trackear en analytics, añadiendo un objetivo:
on_sent_ok: «ga(‘send’, ‘event’, ‘Formulario’, ‘enviado’, ‘contacto’);»
on_sent_ok: «__gaTracker(‘send’, ‘event’, ‘Formulario’, ‘enviado’, ‘contacto’);»
on_sent_ok: «_gaq.push(‘send’, ‘event’, ‘Formulario’, ‘enviado’, ‘contacto’);»
En todos ellos cuando envío el formulario se queda pensando y no aparece la respuesta de «se ha enviado correctamente». ¿Sabes qué puede estar pasando? P.D: El formulario envía el correo correctamente pero como te comento, se queda pensando y dar la respuesta de «enviado correctamente»
Muchas gracias!!
Hola Toni, me alegro que te sea útil. Sin verlo es dificil saber que ocurre, porque pueden ser muchas cosas. A priori se me ocurren dos posibilidades:
Por una parte, es posible que el código no esté bien y no sea capaz de enviar la información a Analytics, por eso se queda pensando y no puede completar el proceso. Quizá si está bien, pero por lo que sea no conecta.
Por otra parte, quizá tengas un conflicto con Javascript o Jquery. Ese proceso utiliza java para ejecutarse.
Tienes que descartar cosas. Para ver si hay un conflicto con otro plugin, desactiva todo menos el contact form y haz pruebas de envío. Si funciona, ve descartando de que plugin se trata el que produce el conflicto. Si no funciona, revisa bien el código que estas utilizando y revisa si los objetivos se completan en Analytics. si los datos no llegan, ahí es donde tienes el problema.
Siento no poder ayudarte más.
Saludos
Muchas gracias por tu respuesta, seguiré haciendo pruebas. Un saludo!
Ok Toni, ya me contarás.
Saludos
Hola Fabian. Ante todo felicitarte por el tutorial, es impresionante y me ha ayudado muchisimo en la creacion de mis primeros formularios. Tengo una duda, ¿pueden crearse condicionales? Te explico, supongo que tenemos una situacion del tipo ¿Desea recibir ayuda? Si o No, en caso de contestar SI rellene los siguientes campos (nombre, apellidos y tipo de ayuda). Mi idea es tener los campos opcionales por defecto en gris difuminado sin acceso, y que solo se activen cuando pulsas SI.
Muchas gracias
Saludos
Hola Sandro. Gracias por tus amables palabras. Me alegro que te haya servido.
Respondiendo a tu pregunta… Contact Form 7 no tiene esa posibilidad por si mismo, pero puedes hacerlo a través de un plugin de terceros. Sinceramente nunca lo he tenido que utilizar, porque cuando me tengo que meter en formularios complejos, me voy a otros.
Explora este plugin y con él podrás hacer lo que necesitas.
https://es.wordpress.org/plugins/cf7-conditional-fields/
Saludos
Hola Fabián, muchas gracias por el artículo. Mi empresa tiene una página web generada en WordPress con un proveedor externo, que tiene instalado el Contact Form 7, pero nos lo han personalizado, de manera que no puedo modificar ningún parámetro del formulario porque no encuentro donde hacerlo. ¿Habría alguna manera de visibilizarlo para poder editar el formulario??
Muchísimas gracias.
Hola Mª Angeles. Es extraño lo que dices. Lo único que se me ocurre es que lo hayan ocultado a través del control de usuarios. Me imagino que puedes hablar con ellos para que te lo habiliten y puedas hacer los cambios que necesites o incluso que ellos mismos lo hagan. Contact Form 7 debería aparecer en el menu de administración de WordPress sin más….
Saludos
Hola Fabian, Muchas gracias por tu artículo, es muy interesante y una gran aportación.
Estoy intentando añadir un parámetro a una redireccición con el on_sent y no veo la manera de hacerlo sin programación.
Es decir, si en el formulario tengo un campo numérico de cantidad, añadirlo como parámetro a la siguiente función:
on_sent_ok: «location = ‘http://tupagina.com/’;»
Sabes como hacerlo.
Un saludo y gracias.
Hola Enric. La verdad es que nunca he tenido que hacerlo. Tendría que verlo con calma. Me inclino por tener que hacer una función, coger esa variable para memorizarla y que contact form 7 sepa que hacer con ella. Habría que hacer pruebas, pero así a priori, sin asegurarlo categóricamente, no entra dentro de las funciones de Contact Form 7. Siento no poder ayudarte.
Saludos
No sé si has conseguido hacerlo con o sin programación, pero me vendría muy bien conocer si has encontrado una solución. Tengo el mismo problema, quiero que salte a otra página solo si se cumplen dos condiciones: si se ha enviado correctamente y si el número de un campo numérico en el formulario es inferior a 100.
Hola Antonio. Le estamos pidiendo a Contact Form cosas para las cuales no ha sido en principio diseñado. Yo no lo he tenido que hacer nunca y la verdad es que ahora no podría ponerme a ver eso. Si algún usuario lo ha hecho o lo tiene configurado de esa manera, será estupendo que nos lo explique aqui.
Siento no poder ayudarte.
Saludos
Como siempre muy buen tutorial Fabián.
Y como siempre recurrimos a ti para resolver dudas… :)
Por haber utilizado el formato «html» en el formulario, no me aparece el email del remitente en el cuerpo del mensaje…
Sabes si hay alguna forma de recuperarlo?
Muchas gracias.
Hola Victor. No, no es recuperable porque no se guarda en ninguna parte. Me imagino que habrás utilizado mal la etiqueta, porque el hecho de que vaya en HTML no tiene que influir (en ese sentido) Revisa bien el campo y haz pruebas.
Un abrazote
Hola. Tengo problemas con el formulario de mi web.
Estoy usando AVADA 5.0 y Contact form7
Cuando relleno todos los campos siempre me sale el mismo mensaje » HUBO UN ERROR INTENTANDO ENVIAR TU MENSAJE. POR FAVOR INTÉNTALO DE NUEVO MÁS TARDE.»
He probado a rehacer el formulario , le he puesto un plugin que se llama WP-Mail-SMTP y nada, no consigo dar con el problema. ¿Tienes idea de porque puede pasar?
Hola Fabián.
Tengo una duda sobre contact form que, realmente, no sé si es posible hacer.
Estoy realizando un formulario de contacto mediante el que los clientes me pueden contratar para la realización de un servicio y, tras enviar el formulario sea redirigido a Paypal para que pueda realizar el pago.
Esta parte la controlo y me funciona bien, pero la duda es la siguiente:
Quisiera establecer la posibilidad de pagar por Paypal o realizar una transferencia En este caso, ¿Existe la posibilidad de establecer un menú desplegable en el formulario y que, dependiendo de la opción que elija, transferencia o Paypal, se redirija a una página o a otra?
En definitiva, ¿que si elije la opción 1 se redirija a una página y si elije la opción 2 se redirija a otra?
Hola Javier. Disculpa la demora en contestarte. Voy un poco agobiado de trabajo.
Si te soy sincero nunca he probado esa posibilidad. Probablemente sea posible, modificando el comportamiento mediante javascript o bien un hook. Ahora bien, llegados a este punto, me imagino que te saldría más rentable utilizar woocommerce para estas cosas, lo cual te permitiría «profesionalizar» el proceso. Está bien exprimir Contact Form 7, pero la realidad es que no está pensado para estos menesteres y Woocommerce es gratuito.
Saludos
Muchas gracias por responder. Ya estuve contemplando esa opción, pero mi web es un despacho de abogados online y, pese a que trato de buscar la posibilidad de contratación a través de la página, incluyendo el pago, no quería darle la apariencia de una tienda online, simplemente por las propias características de mi negocio, en el que quizá darle estructura de tienda haría más fría, en mi opinión, la contratación.
Hola Javier. No es necesario si no quieres que le des esa apariencia. Los servicios hay que crearlos, pero luego se pueden colocar botones para que vayan directamente al carrito desde donde tu quieras. Por ejemplo, puedes poner una imagen y un botón debajo que añada el producto o servicio al carrito. Puedes cambiar los textos para que no hablen de producto, sino de servicios. Woocommerce es muy flexible y puedes trabajar casi como tu quieras sin necesidad de dar esa imagen y yo diría que eso es mucho más profesional y te da mucho mas juego y genera confianza.
Saludos
Pues según me dices tendré que mirar cómo hacerlo ya que tenía la idea de que todo iba a quedar tipo tienda, algo que, como te digo, no quería para nada en mi web. Supongo que en tu blog podré guiarme para ver como hacerlo, ya que uso Avada y tus explicaciones eran muy muy claras.
Saludos.
Muchas gracias por la información, muy currada.
Gracias a ti, saludos
Buenos días, antes de comentar mi pregunta, quiero felicitarte por éste tuto que has hecho !»! estoy fascinada !»!
Ahora si, requiero poner en Cabeceras Adicionales un Cc o Bcc para que se envíe copia a otro mail y solamente me marca «El valor del campo Cc no es válido». En que estoy fallando ? o debo irme a otro lado para solucionarlo ???
Muchas gracias.
Hola Sandra, disculpa mi demora en contestar.
Poner en copia a otro correo es muy sencillo. Sencillamente has de poner (copia oculta) Bcc: correo@dominio.com. Si necesitas poner un segundo correo, lo pones debajo, siempre con Cc: o Bcc: y el correo correspondiente. También puedes probar a poner Reply-to: correo@dominio.com
No intervienen más factores y si te llama solo se me ocurre que el correo o los tags estén mal escritos. Separa el correo con un espacio…
Saludos
Muchas gracias por el tutorial pero tengo problemas con el envio de archivos.
Es bastante curioso, envia los archivos de poco tamaño ( a penas 50 kb), pero por encima de eso no llegan los correos, sin embargo si son muy pequeños o no llevan archivo llegan sin problema.
¿Tiene idea de que puede ser?
Un saludo
Hola David. Contact Form 7 establece por seguridad una serie de restricciones en cuanto a los tipos de archivo y su tamaño. De esta manera se evita que cualquier usuario o bot te envíe un archivo no deseado o con un tamaño excesivo. Para cambiar los valores por defecto debes incluir un parámetro:
Imagina que quieres aumentar el tamaño del archivo a un Mega. Debes añadir en el código corto lo siguiente «limit:1mb»
El código corto sería: [file your-file limit:1mb].
Imagina que queremos permitir que nos envíen solo ciertos tipos de archivo, como por ejemplo, png, jpg, word y pdf y con un tamaño máximo de 2 MB
El código corto sería [file your-file filetypes:jpg|png|pdf|doc|docx limit:2mb]
Saludos
Buenos dias Fabián y gracias por la rapida respuesta.
Lamentablemente he probado lo que me comentas pero sigue sin funcionar.
He puesto este codigo en el formulario:
[file file-735 filetypes:jpg | png | pdf | gif limit:6mb]
y esto en archivos adjuntos de la pestaña correo electronico: [file-735]
Tambien he probado a poner el limite en bites, pero nada
Un saludo y gracias adelantadas
Hola David:
A veces las cosas se atragantan y por cualquier chorrada no funcionan. Como te imaginarás, sin verlo, solo puedo hacer suposiciones y el problema podría estar en mil cosas.
Por descartar elimina los espacios entre las extensiones de archivo, es decir, que no haya espacios en blanco.
Prueba primero sin limitar el tipo de archivo, solo el peso.
Cuando añadimos archivos adjuntos o html, entran en acción un montón de mecanismos, que en función de la configuración del servidor, podrían hacer que cualquier envío de este tipo, sencillamente no funcione.
Otra opción que puedes probar, es con el envío a través de SMTP. Hay que ir descartando cosas, porque podría ser cualquier tontería. Yo he probado en decenas de instalaciones esta función y nunca falla (me refiero a contact form 7), pero no todo depende de él.
Si no te funciona, tal vez, para echarte una mano, tendría que ver como tienes todo.
Saludos
Simplemente eliminado las limitaciones para el tipo de archivo funciona perfectamente. Asi que muchisimas gracias por la ayuda! ya lo tengo como queria
Un saludo y gracias de nuevo
Ves, era alguna tontería, pero que hasta que no das con ella, te vuelve loco. Me alegro que lo hayas solucionado.
Gracias a ti por compartirlo.
Saludos
Hola Fabián! Muchísimas gracias por este trabajo tan fantástico. Me ha resultado muy muy útil y he conseguido solucionar todos los problemas que tenía con el formulario… que no eran pocos, ya que no entendía nada ;-)
No conocía tu blog, pero a partir de ahora te seguiré con mucho cariño y admiración.
Un saludo
Hola Ana. Eres muy amable y personas como tú hacen que tenga ganas de seguir haciéndolo, porque de vez en cuando un mensaje de este tipo te recarga las pilas. Gracias por tus palabras y siempre eres bienvenida, porque todo lo que aquí se hace, también es con cariño.
Saludos
Felicitarte en primer lugar por el tutorial, es muy útil y preciso. Una cuestión. ¿ es posible variar como se presenta la información enviada a través del formulario?. Es que necesitamos imprimir la información ( con algo de estilo) y ésta aparece como texto plano sin ningún formato. Gracias. Un saludo
Hola Javier. Disculpa la demora en contestar.
Si es posible añadir HTML y darle estilo. Para ello en el apartado de correo electrónico, debes marcar la casilla «Usar contenido de tipo HTML».
Ahora bien, debes tener en cuenta, que los correos con contenido HTML tienen muchas posibilidades de caer en la bandeja de spam y por ello tendrás que tener muy bien configurados los envíos. Es cuestión de que hagas pruebas. Si te llegan a Spam, tal vez sea necesario que los envies por SMTP o incluso quizá te haga falta una firma tipo DKIM.
Si solo añades un poco de HTML, tal vez funcione sin problema, pero si empiezas a añadir enlaces e imágenes, es cuando vendrás los problemas.
Saludos
Hola, y muchas gracias por una explicación tan completa de este plugin.
Al ver el formulario en el móvil, los campos de las casillas donde el usuario ha de rellenar los datos aparecen totalmente descuadrados. Concretamente, el extremo derecho de cada casilla no se ve en la pantalla.
¿Cómo puedo hacer para que sea totalmente responsive en el móvil?
Muchas gracias
Saludos
Hola Raul. La verdad es que no deberías tener ese problema. Si lo estas insertando con el código corto la plantilla debería encargarse del responsive. Así sin verlo, no puedo decirte que ocurre, pero lo que es seguro es que no deberías tener que meter código css para el formulario específicamente. La plantilla debería resolver el problema. Tiene que haber algo que provoque algún tipo de conflicto o bien que la plantilla no sea responsive (pero a estas alturas, lo dudo).
Saludos
Muy buen post Fabián. Te he descubierto esta noche, leyendo otro post tuyo sobre le tema Avada y ya te he agregado a mis marcadores.
Saludos y sigue así. No sabes el favor que nos haces.
Hola Mauricio. Muchas gracias por tus amables palabras. Me alegro que todo este trabajo sea de provecho para ti.
Saludos!!!
Hola Fabián,
En primeras palabras gracias por esa amplia explicación que nos viene de lujos para todos los que no estamos metidos en los código.
Tengo una cuestión que la verdad no tengo ni pizca idea como solucionarlo que no encuentro la respuesta en ningún lugar en Internet.
Acabo de instalar plugin Contact Form 7 y CF7 Customizer para poder personalizar el formulario. Pude cambiar el color de todos los campos menos el de botón y su texto correspondiente. Es decir, el color como tal está personalizado en CF7Customizer pero cuando ves el formulario tanto el color del botón texto no cambia.¿Cómo se puede solucionarlo?
Gracias y un saludo
Hola Gosia.
Con CF7 el botón debería de cambiar sin problema, como cualquier otro elemento. Solo se me ocurre que tu theme, tenga soporte para Contact Form y aplique los colores definidos por la plantilla. También podría ocurrir que el botón esté llamando a una clase css (generalmente definida por la plantilla) y esta prevalece sobre CF7.
En cuanto al texto del botón es muy sencillo cambiarlo. Fíjate en la configuración del formulario, en la pestaña Formulario.
El botón de envío suele ser el último y tiene este aspecto, [submit «ENVIAR»]. En este caso el texto que aparece es Enviar. Lo cambias por el que tu quieras. No quites las comillas. Guarda los cambios. ¡Eso es todo!
Saludos
Hola Fabian, por error borre el plug-in contact-form y luego lo reinstalé, perdi el diseño del formulario y este era mu laborioso de realiza. Utilzo Contact for DB y tengo los datos guardados… ¿Hay alguna forma de recuperar el disño de formulario?, gracias
Hola Oscar. Si se desactiva, en principio la configuración debería mantenerse pero si has borrado el plugin tal vez se hayan borrado definitivamente. La verdad es que este punto no lo tengo muy claro. Hay plugins que dejan la configuración y otros la eliminan.
Pero bueno, pero si lo has reinstalado y no te aparece casi con toda probabilidad se ha borrado la configuración guardada de Contact Form 7 en la base de datos. En ese caso, me temo que no vas a poder recuperarlos salvo que tengas una copia de seguridad anterior a la fecha de borrado y suponiendo que sea algo reciente, porque si la recuperas, perderías todo lo que hayas metido a posteriori.
Siento no poder ayudarte mejor !!!
Saludos
Hola Fabián. Una vez que he creado el formulario, ¿cómo puedo hacer que se convierta en PDF? Muchas gracias.
Hola Pilar. ¿Qué es lo que quieres convertir en PDF? El formulario que te envían los usuarios o que?
Sí, somos un club deportivo, y una vez que nos llegan las solicitudes de inscripción, tenemos que imprimirlas y que nos la firmen. Si no, podemos tener problemas con la entidad bancaria.
Nuestra web es http://www.trikantos.es, por si quieres verlo.
Gracias Fabián
Hola Pilar. Te voy a contestar por email. Estate pendiente porque es muy importante para vuestra actividad.
Saludos
Todo perfecto, Fabián
Pero cuando envió el formulario de desde la web, no recibo todo el formulario a mi email.
Me podrías ayudar?
Un saludo de Vicente.
Hola Vicente. Perdona pero no te entiendo. Que quieres decir con que no recibes todo el formulario?
Antes de todo gracias por tu presencia.
Mi formularia es el siguiente:
Nombre (requerido)
[text* your-name]
Cuidad (requerido)
[text* your-name]
Profesión (requerido)
[text* your-name]
[select* menu-830 «Muy satisfecho» «Satisfecho» «Aceptable» «Insatisfecho» «Muy insatisfecho»]
Su opinión
[textarea your-message]
[recaptcha]
[submit «Enviar»]
Que debo hacer para recibir toda esta información completa en mi correo.
Hola Vicente. Esa información la tienes en la pestaña Formulario. En la pestaña de la derecha, Correo electrónico, debes configurarla y añadir los campos para que lo recibas en el correo.
Lo tienes todo explicado en este mismo post. Fíjate bien!!!. Ve al apartado de Correo electrónico. Ahí está todo.
Saludos
Muchas gracias, Fabián.
Ahora ya lo tengo claro.
Fabian te escribi hace poco porque no me llegaban los correos del contact form 7 de mi web. He cambiado donde dice From o De y he puesto el correo de wordpress (wordpress@karinaibelis.com) y asi me llegan a karinaibelis19@gmail.com (que es otro correo que tengo y que coloque en additional headers), pero quiero utilizar mi correo personal hola@karinaibelis.com. Como lo cambio? Donde dice Functions.php? En que lado esta eso?
Hola Karina. Si no te llegan los correos, es porque hay algún problema con la gestión de los correos en el servidor. Tendrás que hablar con los administradores del hosting. Lo de añadir ese código en functions.php, es para que cuando le llegue un correo al destinatario, no le aparezca como remitente WordPress, si no que aparezca tu correo o el que pongas. Debería ser un correo con el mismo dominio. Eso no solucionará el problema del envío…
Debes averiguar si los correos se envían y no llegan o sencillamente no se envían.
Si se envían, Contact Form 7 debería mostrar un mensaje que indica que el correo se ha enviado. En ese caso, probablemente están entrando en la carpeta de spam o sencillamente se están bloqueando en el servidor.
Si no se envían y sale un mensaje que indica que no pudo ser enviado, entonces, es que hay un problema en la configuración de correo del servidor.
Saludos
Hola! Buen tutorial y blog. Tengo un problema. Creo que configure como dices pero no me llegan los mensajes. Mi dominio es karinaibelis.com y solo he cambiado en la pestaña CORREO lo siguiente:
Donde dice TO: puse mi correo hola@karinaibelis.com
Donde dice FROM: puse mi correo hola@karinaibelis.com
Solo eso hice y no me llegan los mensajes :(
Agradecere mucho tu ayuda,
Hola, gracias por el tutorial, es genial.
Tengo un problemilla que no se como solucionar y se me ha ocurrido preguntarte ya que tu tutorial habla del CF7
El problema es que probando el formulario me he dado cuenta de que no muestra mensajes o avisos de error, por ejemplo, hay varios campos requeridos, si no se rellenan, al darle a enviar, deberia mostrar un mensaje de error explicando que deben rellenar los campos requeridos, si no aceptan los terminos y condiciones tambien deberia aparece un mensaje explicando que deben aceptarlos, pero es que no muestra ni un solo mensaje de error, no envia el formulario pero tampoco aparece ningun mensaje, el unico mensaje que muestra es el de su mensaje a sido enviado (siempre que el cuestionario se haya rellenado completamente)
¿Sabes a que se debe que no muestre ninguno de los mensajes?
Hola Amparo. El mensaje debería salirte. Tiene que ser un problema de configuración o bien que tengas el apartado de mensajes vacío. Seguro que es una tontería, pero los campos requeridos dan un mensaje cuando no se cubren y se intenta enviar el formulario.
Doy por hecho que los tienes marcados como requeridos. Otra cosa que se me ocurre, por pensar cosas, es que el color del texto y el fondo sea el mismo, pero no creo, salvo que lo hayas cambiado por css.
La verdad es que sin verlo, no sabría decirte, pero la opción está ahi.
Saludos
Hola, muy buen tutorial, existe alguna manera de entregar un numero único cada vez que se ejecuta el formulario?
Me refiero que toda vez que se presiona el botón enviar al formulario, este entregue un numero único incrementado puede ser un campo un tabla en la BD que almacene el ultimo valor y lo incremente cada vez , por ejemplo, y que se lo pueda enviar al cliente en el formulario, no se si existe algo en wordpress.
Hola Andrés. Contact Form 7 no guarda los datos en la Base de datos en origen. Lo que tu necesitas obligaría a crear una operativa al respecto. Conozco algunos plugins de formularios, que podrían hacer algo parecido, pero necesitarían de programación adicional. Generalmente el Nº ID en WordPress se aplica a cualquier tipo de entrada, al margen de su categoría. Si necesitas un campo específico de ID para el formulario habría que hacer una función que lo guarde en la base de datos y no se hasta que punto se podría integrar sin generar otros problemas.
El sistema de formularios mas completo para WordPress actualmente es Gravity Forms. Pero también puedes ver Formidable forms, Ninja Forms y también es muy bueno Quform.
Saludos
Hola, muy buen tutorial, existe alguna manera de entregar un numero único cada vez que se ejecuta el formulario?
Hola Andres. Lo siento, pero no se a que te refieres. ¿Puedes explicarte mejor?
Hola buen día, quisiera saber si se existe una opcion de que al hacer clic en un boton «Agregar formulario», este se cree dinamicamente y asi se puedan crear varios formularios.
Hola Freddy. Esa opción como tal no existe, pero puedes duplicar los formularios, de tal manera que, puedes usar el que crea por defecto o bien crear uno completo y luego duplicarlo. Puedes hacer tantos como quieras.
Saludos
Muy bueno tu tutorial, pero tengo un problema a ver si me puedes ayudar. En un formulario tengo mis propia funciones en un archivo php y las llamo del siguiente modo [titulo] esta función me devuelve el titulo de la página, el problema es que tengo una función con las ciudades de España que es un select y antes llamaba directamente a la función [CiudadesEspana] y funcionaba pero he actualizado la versión y ahora no funciona. pongo
[select ciudad [CiudadesEspana]] y nada he probado muchas maneras pero nada, sabes como podría solucionar el problema, te agradecería mucho tu ayuda.
Hola Milagros. La verdad es que así desde fuera es difícil saber que ocurre. Si antes funcionaba y ahora no funciona, es porque algo ha cambiado. Dices que has actualizado, pero que has actualizado, el plugin?. He visto tu web y no me parece que sea WordPress.
Lo primero que hay que hacer, es descartar cosas. Si te es posible volver a la versión anterior y vuelve a funcionar, está claro que el problema reside en la actualización. Quizá hayan cambiado la manera de comunicarse (aunque es extraño). Yo empezaría por probar eso, para descartar que sea de cualquier otra cosa.
Saludos
PD. Revisa el apartado de «¿Qué opinan…?» en el home. Tienes un pequeño error en la palabra opinan.