Acelerar la velocidad de carga. Optimizar WordPress
Cuando me he planteado escribir este artículo he tenido muchas dudas sobre como enfocarlo. La pregunta que me hago es ¿Qué puedo aportar sobre acelerar la velocidad de carga de WordPress que no se haya dicho ya?
Estoy convencido de que si lees este artículo es porque te preocupa mucho la velocidad de carga, especialmente desde que se ha puesto tan de moda con los cambios del algoritmo de google, en donde se tiene mucho más en cuenta como factor de posicionamiento.
Seguramente ya habrás leído mucha información sobre este tema. Muchas fórmulas rápidas y plugins que aceleran la web de diferentes maneras y tal vez te hayan confundido más de lo que te hayan ayudado.
Habrás hecho un montón de test con resultados muy dispares que tal vez no has entendido en absoluto. Lo peor es que probablemente habrás ganado algún segundo que otro pero realmente no has logrado los resultados que esperabas.
¡Y es que la realidad es mucho más tozuda de lo que nos gustaría! No todo es cuestión de velocidad
Si es tu caso, déjame decirte que casi con toda seguridad ha ocurrido porque probablemente buscas el problema donde no está o que sencillamente no se puede solucionar.
Después de cientos de pruebas y tests en los dos últimos años, hice de la optimización web casi una obsesión.
Descubrí que no todo es lo que parece y que las cosas no dependen de un solo elemento. Si tuviera que resumir mis conclusiones en algunas frases, podrían ser estas:
- Conseguir una buena optimización requiere de tiempo y paciencia.
- Quizá nos estamos obsesionando con la velocidad de carga.
- No todo depende del hosting.
- No podemos solucionar todo con plugins de caché.
- El problema no es tan simple como si un theme es más pesado que otro o si tiene más código que cargar.
- No se trata de tener muchos o pocos plugins.
- La velocidad de carga no se arregla usando un CDN.
- Para solucionar un problema, debemos identificar cual es y por qué se produce.
- Somos muy cómodos. Buscamos soluciones fáciles para problemas complejos sin entender muchas veces el por qué de las cosas.
- Cuando queremos instalar algunas herramientas, irremediablemente debemos a renunciar a una parte de la optimización.
En resumen: La velocidad de carga de una web se basa en un equilibrio entre multitud de factores que afectan en menor o mayor medida al resultado final, algo muy similar a lo que ocurre con el posicionamiento en los buscadores.
Si haces un test a cualquier web con Gtmetrix podrás ver dos datos muy interesantes. La media de las páginas web que se analizan en todo el mundo (millones) son bastante significativas. Para verlo solo has de hacer un test y una vez muestre los resultados situa el ratón encima del símbolo que aparece al lado del porcentaje tal y como te indico en las imágenes.
Media para el PageSpeed Score: 81%
Media para Yslow: 78%
Viendo los datos de GTMETRIX parece que optimizar bien una web no resulta tan sencillo, cómodo o rápido ¡Vamos, que no parece que se arregle con unos cuantos plugins! ¡Siento amargarte el día!
El mejor plugin para empezar a optimizar tu WordPress: TÚ
¡Primero las malas noticias!
Este es un tema extenso y que he dividido en dos artículos. Antes de que sigas leyendo y para que no pierdas tu tiempo, ¡quiero que sepas algo!
No tengo fórmulas mágicas… todo lo contrario ¡solo trabajo!
Si buscas un conjunto de plugins que optimicen por si solos WordPress y hagan todo el trabajo por ti, es mejor que pares aquí mismo.
Mantener una web optimizada requiere de paciencia, trabajo, constancia, una buena plantilla, algún plugin y un buen hosting, pero el principal factor eres tú.
También debes plantearte si necesitas todo esto, es decir, tal vez tus resultados ya sean aceptables y no te compense la inversión de tiempo que supone una optimización de este tipo. ¡Valóralo!
¡Ahora las buenas noticias!
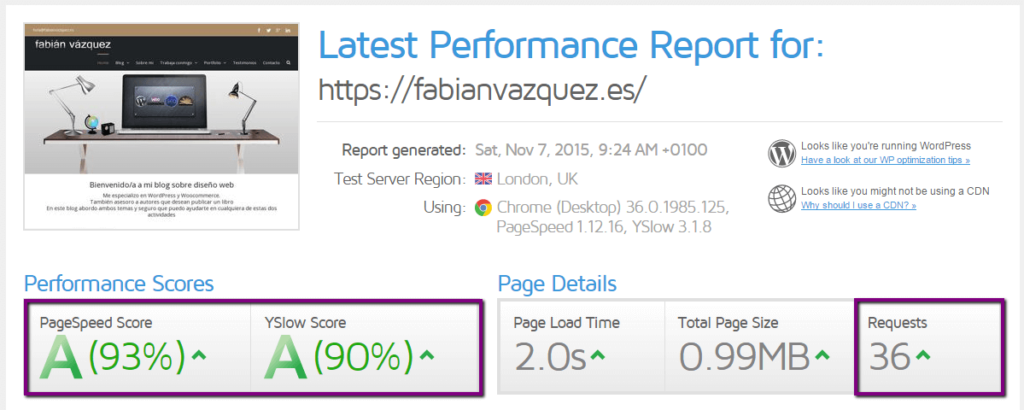
Si quieres tener resultados óptimos parecidos o similares a estos, posiblemente este artículo te venga como anillo al dedo.
Te explicaré lo que yo hago y lo que me va bien. ¡No es palabra de Dios! y no funcionará en todos los casos porque habrá factores que escapen a tu control. Te romperé algunos esquemas que habrás leído en más de una ocasión.
Principios Básicos de la optimización
Para saber como atajar un problema, primero debemos conocer la raiz del mismo. Todo lo que leerás aquí está pensado para WordPress y no es aplicable de la misma manera a una web en html, un Prestashop, un Joomla o un Drupal…, aunque todos mantengan elementos en común.
Los principios básicos que has de saber:
- No hay verdades absolutas. Todo es relativo
- Diferenciar lo que es una web rápida de una optimizada.
- Hay que optimizar la home y el resto de las páginas.
- Conocer los elementos que intervienen en el proceso de optimización.
- Los factores que dependen directamente de ti y cuales no.
- Medir la optimización a través de los test y entender lo que nos dicen.
- Conocer tus verdaderas necesidades para saber que estrategia de diseño seguir.
No hay verdades absolutas, todo es relativo
No hay una fórmula estándar, porque mi hosting, conocimientos, recursos, plantilla… etc, no son iguales que los tuyos y no van a comportarse nunca de la misma manera.
Un ejemplo: No es lo mismo un theme gratuito que uno premium. La inmensa mayoría de los themes gratuitos, no tienen en sus prioridades la optimización web.
Otro ejemplo: Imagina que usas un plugin de cache, como W3 Total cache. No existe un modelo estándar de configuración. Para hacer su trabajo, el plugin de caché no solo se meterá en WordPress y en la plantilla. También hará peticiones a Apache/ Nginx a través del htaccess. Según sea la configuración de tu servidor cambiará el comportamiento y también los resultados.
Tampoco se comportará de la misma manera con las plantillas de WordPress. En función del código y el diseño, se comportará de una forma completamente diferente.
Web rápida vs Web optimizada
Debemos aprender a diferenciar entre una web rápida y una web optimizada.
Podríamos decir que una web rápida es aquella que carga en pocos segundos (no más de 4 o 5).
Para conseguir esto de una forma sencilla, basta con crear una caché, evitar la carga de imágenes, sliders, el uso de javascript en la medida de lo posible y que el peso total de la página no supere 1 mega.
Te aseguro que si es esto lo que necesitas, podrás lograrlo fácilmente. De hecho una web de este tipo, no debería superar 1-2 segundos. Pero eso no quiere decir que tengas una web ni mucho menos optimizada.
Una web optimizada implica que cargues lo que cargues (dentro de unos límites razonables) lo hará rápidamente y no tendrás que renunciar a casi nada. La experiencia de tus visitantes, seguirá siendo satisfactoria.
La home y el resto de las páginas
A veces nos afanamos en optimizar la página principal olvidándonos del resto. Todas y cada una de de ellas deben cargar lo más rápido posible.
La home, es posiblemente la parte más compleja porque tendemos a resumir el contenido de toda la web y para ello se utilizan muchas herramientas gráficas y plugins que tratan de hacerlo de una forma vistosa.
Las necesidades son muy diferentes en función del tipo de web a la que nos enfrentamos. Por ejemplo, en una web corporativa suele ser más relevante el punto gráfico y estético porque una empresa necesitas mostrar sus productos, instalaciones, personal….
En un blog lo principal es la información, pero se cargan otros recursos como los plugins de suscripciones, redes sociales, videos, aunque esto quizá está cambiando un poco y ahora los blogguers también vigilan mucho más el diseño y la estética.
En un ecommerce intervienen de una forma importante la estética, la carga gráfica, elementos de seguridad y se disparan las peticiones a la base de datos.
Sea como sea, los visitantes pueden entrar a nuestra web por diferentes páginas, así que debemos vigilar que sea un conjunto optimizado y no solo preocuparnos por la home.
Los principales elementos que intervienen en el factor de optimización
- Estrategia y diseño de tu web
- La carga de las imágenes
- El tipo de plantilla
- Cantidad y tipos de plugins
- La base de datos
- La caché
- Caducidad de los encabezados (expires)
- Elementos externos
- Recursos del hosting y configuración del servidor
¿Cuales dependen directamente de ti?
Afortunadamente son los que tú puedes controlar y marcarán la base de optimización de tu web
- Diseño web
- La plantilla que elijas
- Carga y optimización de las imágenes
- Cantidad y tipos de plugins
- Optimización del Javascript y el CSS
- La limpieza de la base de datos
¿Que no depende de ti?
Todo lo demás….
Los test de optimización y como entender lo que nos dicen
PageSpeed (Google) o Yslow (Yahoo) son los modelos de medición habituales.
Ambos establecen diferentes recomendaciones al analizar una web y utilizan un conjunto de reglas que consideran relevantes para la velocidad y optimización.
Algunas de ellas son similares y otras son diferentes en su planteamiento. Tal vez Yslow sea un poco más exigente en sus cálculos, porque de hecho es donde más flojean los resultados de la gran mayoría de las webs.
PageSpeed establece hasta 42 recomendaciones para la optimización y velocidad de una web. De ellos mide en los test 27.
Yslow establece hasta 34 normas de las cuales utiliza en los test 23.
En realidad no son tan diferentes entre si. Muchas son muy similares, lo que cambia es el modo de cálculo.
Estas recomendaciones se incluyen en 6 grupos de optimización: contenido, servidor, JavaScript y CSS, Cookies, imágenes y móviles.
Los datos que ofrecen los estudios realizados dicen que siguiendo estas recomendaciones, es posible mejorar entre un 25 y un 50% la velocidad y optimización de una web.
- Minimizar peticiones HTTP
- Usar un CDN
- Evitar src o href vacíos
- Agregar Expires o Cache-Control Header
- Compresión Gzip
- Hojas de estilo en la cabecera
- Scripts en el footer
- Evitar expresiones CSS
- JavaScript y CSS externo
- Reducir búsquedas DNS
- Minimizar JavaScript y CSS
- Evitar redirecciones
- Eliminar scripts duplicados
- Configurar ETags
- Ajax cacheable
- Usar GET para peticiones AJAX
- Reducir número de elementos DOM
- Evitar errores 404
- Reducir tamaño de las cookies
- Componentes en dominio libre de cookies
- Evitar el uso de filtros
- No escalar imágenes en HTML
- Favicon.ico, ligero y cacheable
Lo que debes tener muy presente es lo siguiente:
- Debes tomar los resultados como algo relativo, pero no absoluto.
- Es imposible llegar al 100%.
- No todas las reglas pueden aplicarse a todo tipo de webs.
- Si utilizas recursos externos, por ejemplo, botones de redes sociales, no puedes hacer nada para mejorar la conexión.
- Cualquier tontería puede penalizar la puntuación.
- Al utilizar un CMS, no siempre hay solución a todos los problemas que nos dicen que tenemos.
- El primer test que hagas, suele ser más lento que los siguientes. Nunca te quedes con ese resultado. Haz varios y toma los datos como medias.
- No hagas redirecciones, es decir, haz siempre el test sobre tu dominio principal.
- Si comparas los resultados entre ellos, encontrarás que cada uno mide de una manera diferente.
- Haz los test siempre desde la zona más cercana a tú área de influencia. Por ejemplo, para una web en España, en Gtmetrix y Pingdom haz el test desde Londres y Amsterdam respectivamente.
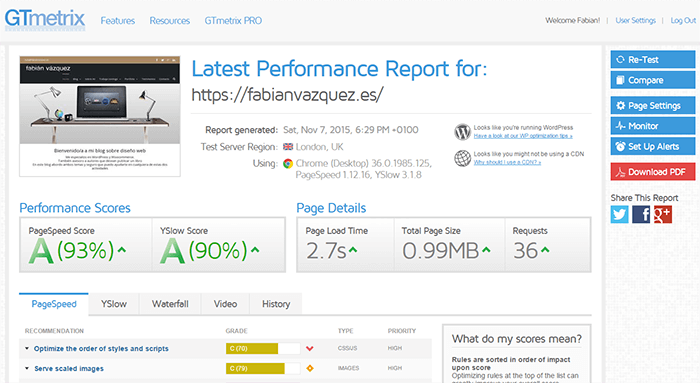
Si utilizamos como base GTmetrix, podríamos decir que una web:
PageSpeed A / Yslow A está muy bien optimizada
PageSpeed A / Yslow B está bien optimizada
PageSpeed B / Yslow B está bastante bien optimizada
A mi entender, todo lo que sea estar por debajo de estos parámetros, implica una optimización insuficiente, aunque incluso cargue rápido.
Posiblemente la más completa. Nos muestra los dos baremos fundamentales de optimización, perfectamente desglosados. El pagespeed score (Google) y el YSlow Score (Yahoo). Para mi es fundamental en mi trabajo y me indica claramente cual es el nivel de optimización de una web.
La forma en que Google analiza la optimización de una web. Posiblemente el factor de optimización que tiene en cuenta en sus algoritmos de búsqueda. Permite hacer un test para ordenadores y otro para móviles. Si te fijas detenidamente, no muestra en ninguna parte el tiempo de carga de una web, pero una de sus reglas penaliza el tiempo de respuesta del servidor. ¿Tal vez a Google no le preocupa tanto el tiempo de carga? Yo tengo mi teoría, ¿y tú? Hablaré de esto más adelante.
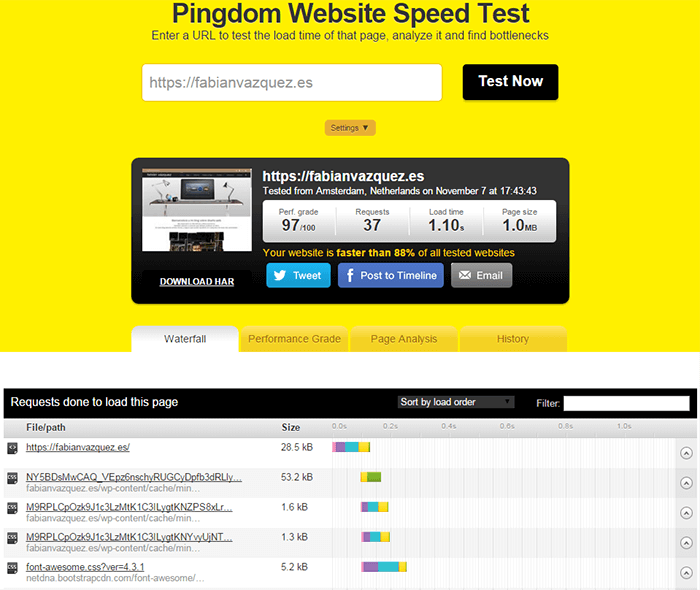
Para mi gusto, la herramienta por excelencia para medir de una forma precisa el tiempo de carga de una web y de todos y cada uno de sus componentes. Es muy fiable y los resultados suelen ser muy similares. Tiene utilidades muy interesantes como por ejemplo la posibilidad de ordenar los elementos por orden de carga, peso, tiempo de carga, etc.
Hay muchas más, pero después de probarlas casi todas, particularmente me quedé con estas tres, con las que combino la información de tal manera que me ofrecen una idea clara de como funciona todo en mis desarrollos.
Si quisiéramos profundizar en toda la información que nos ofrecen, necesitaríamos un artículo para cada una de ellas. No puedo pararme a tanto, así que comentaré aquello que considero más relevante y si tienes interés puedo plantearme crear un artículo para cada uno de ellos. Si es así, déjalo en los comentarios o suscríbete a mi newsletter.
Tu estrategia de diseño web
Cuando vemos la demo de una plantilla casi siempre se nos caen los ojos. ¡Son una pasada! No sé si a ti te pasa, pero muchas veces no sé con cual quedarme… ¡Pero no hay que olvidar algo!
- Sus diseñadores son expertos. Por lo general hay un gran equipo de personas detrás.
- Tienen una serie de conocimientos y recursos que nosotros no tenemos.
- Conocen sus plantilla al dedillo.
- Eligen las imágenes adecuadas para crear el impacto que buscamos.
- No tratan de mostrar la optimización de la plantilla, aunque mencionen que es fantástica y maravillosa. La función de una demo es la de hacernos flipar con la cantidad de cosas que podemos hacer y lo preciosa que podría ser nuestra web.
La pregunta del millón es: ¿Tú puedes hacer las mismas cosas que ellos? Probablemente NO, por lo menos, al principio.
Hoy por hoy, cuando comienzas a diseñar una web, hay que tomar una decisión ¿Qué formato de pantalla voy a utilizar? Boxed (Modo caja) o Wide (pantalla completa).
Esta decisión será crucial en el mantenimiento y optimización de la web e influirá en gran medida en tu trabajo de diseño, marcando la base de optimización para el resto de la vida útil de tu web. ¿Crees que soy un exagerado? Sigue leyendo…
Ahora vamos a meternos en profundidades y a ver como tú puedes mejorar la optimización de tu web con un trabajo bien programado.
Tratamiento de las imágenes en la optimización web
Escalar imágenes, dimensiones, y compresión.
Escalar imágenes
Impacto: Alto – Valor medio PageSpeed: 80%
El problema del formato de la web
Cuando creas tu web, tomas como referencia tu monitor, que tendrá una resolución X. Puede ser cuadrado 1:1 o rectangular 16:9 (widescreen). Si es moderno, lo más probable es que sea Widescreen.
Tu problema es que necesitas que la web se vea igual en un monitor de 19, 20, 21, 23 … pulgadas, pero cada uno de ellos tendrá un ancho y resolución diferente. A mayor tamaño, generalmente mayor resolución.
Modo Boxed vs Modo Wide
Cuando abres el navegador a pantalla completa se estira al ancho completo y esto es lo que pasa.
Modo Boxed
Imagina por un momento que utilizas un monitor de 21 pulgadas.
Si utilizas el modo Boxed, tienes la ventaja de que las medidas del contenido siempre son las mismas. No importa la pantalla en la que se visualice la web. Si es más grande, la parte exterior se estira y si es más pequeña se encoge, pero el contenido siempre tendrá las mismas medidas. tus imágenes no se redimensionan.
Modo Wide
Cuando usas el formato wide, sin duda la web es más vistosa porque puedes aprovechar mejor el espacio de la pantalla, pero presenta una serie de inconvenientes y si no tienes la experiencia suficiente, puede ser una pesadilla para la optimización.
Sin darte cuenta, adaptarás las medidas de las imágenes a tu monitor. Tú lo verás perfecto, pero cuando la web se visualice en una pantalla más pequeña, el navegador encogerá las imágenes para adaptarlas a ese tamaño. La calidad de la imagen no se verá afectada.
Si se visualiza en un monitor más grande, la imagen se estirará proporcionalmente al tamaño de la pantalla. La calidad de la imagen se verá afectada y la imagen tendrá menos calidad.
Para evitar estos inconvenientes debemos jugar con medidas relativas, calcular una medida media que permita que se estiren o encojan sin que se deformen y que sea lo más optimizada posible. El problema es que cada navegador deberá seguir redimensionando las imágenes, lo que le obligará a realizar cálculos extras para encontrar las medidas adecuadas y poder colocarlo en la pantalla.
Este proceso reduce notablemente la velocidad de carga y hay que tratar de evitarlo en la medida de lo posible.
Lo que el sentido común y Google nos dice (y con buen criterio) es:
¿Para qué insertar una imagen a 1024×1024 si se va a visualizar a 640×640? Lo único que consigues es que el sistema tenga que perder el tiempo en descargar, calcular, recortar y comprimir la imagen a 640×640 via html o css. Evita ese paso y súbela con la medida correcta.
Cuando creamos una página estática en WordPress, esto es muy fácil de hacer. Simplemente debemos calcular el tamaño que ocupará la imagen que queremos incluir, la recortamos y la subimos a ese tamaño.
El problema surge con las imágenes destacadas. Por ejemplo, cuando insertamos a través de un shortcode los 4 primeros artículos del blog en la home y no hemos calculado el tamaño que ocuparán, lo que hace wordpress es redimensionar y comprimir las imágenes para encajarlas en esas medidas. En teoría deberían coger el tamaño redimensionado, sin embargo no siempre es así. Y de hacerlo, la imagen no estará bien comprimida.
En la medida en que seas capaz de evitar esto, la optimización de tu web subirá muchos enteros.
Insertar las medidas de las imágenes
Impacto: Alto – Valor medio PageSpeed: 48%
Otro factor importante es que le indiquemos al navegador el ancho y alto que deben tener las imágenes a visualizar. Así tampoco necesita realizar cálculos. Sabe de antemano a que tamaño han de ir y no tiene que hacer repintados o reflujos innecesarios. El tamaño de las imágenes se establece a través de HTM o CSS.
En WordPress, cuando se utilizan shortcodes, dependiendo de las plantilla, no siempre es posible especificar el tamaño de las imágenes. Pero si insertas la imagen desde el editor, se incluyen automáticamente a través de la etiqueta de html.
Compresión de imágenes
Impacto: Alto – Valor medio PageSpeed: 79%
El peso de las imágenes penaliza gravemente la optimización web. Para imágenes y fotografías lo habitual es utilizar el formato JPG y cuando necesitamos imágenes con transparencia debemos usar PNG.
Cuando hagas un test verás que suelen ser muy pijoteros y en cuanto tenemos un byte de más ya nos dicen que debemos comprimir la imagen para ahorrar peso.
En el proceso de compresión lo que ocurre es que se elimina información «innecesaria» de tal manera que en teoría la imagen se verá bien y pesará mucho menos.
Si partimos de un original nuestro, esto es así, pero cuando cogemos una imagen que no sabemos cuantas veces ha sido comprimida, la calidad de la imagen acaba por degradarse. Debes valorar tú si la calidad es aceptable o no.
Si se trata de una foto hecha con una cámara, suelen llevar metadatos asociados (EXIF) que la propia cámara agrega y que añaden peso a la imagen.
Pero el verdadero problema aparece con los archivos png. Teóricamente son archivos sin pérdida de calidad, pero te aseguro que cuando se comprimen ya lo creo que se pierde. Suelen pesar mucho más que los jpg y es difícil encontrar un programa de verdad las comprima bien.
Afortunadamente hay varias herramientas que podrás utilizar para mejorar tus imágenes.
Por una parte yo utilizo TinyPNG. Es una herramienta gratuita que lo hace todo:
- Comprime los archivos JPG
- Comprime muy bien los PNG
- Elimina los metadatos de las fotografías.
Vamos ¡que las deja chupadas! :)
Pero presta atención a las imágenes en png que utilicen degradados. La compresión es muy grande, no se puede ajustar y los degradados no quedan nada bien. Quitando eso ¡la herramienta es perfecta!
Pero afortunadamente hay otras soluciones también gratuitas que nos facilitan los propios test. Tanto PageSpeed de Google como Gtmetrix nos ponen en bandeja las imágenes que entienden que no están todo lo bien comprimidas que deberían estar. Y lo mejor de todo es que las comprimen con una calidad excepcional, incluidas las png. Y cuando hay degradados, ¡quedan perfectas!.
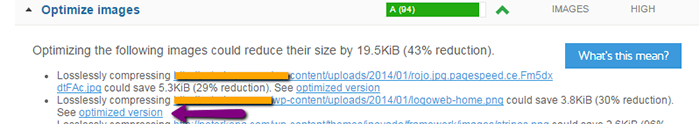
GTMETRIX
Haz click en See optimized version y podrás descargar la imagen perfectamente comprimida
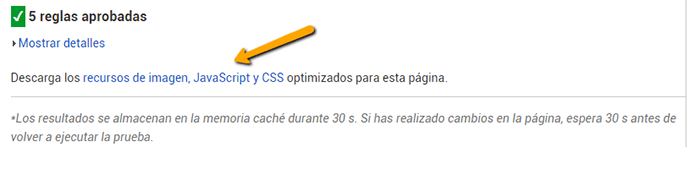
PAGESPEED INSIGHTS
Con Google aun es más cómodo ya que nos proporciona una descarga en la que incluye 3 carpetas. Las imágenes, el javacript y CSS.
Es decir, no hay excusa para no tener las imágenes de tu web optimizadas.
Otras opciones para optimizar la carga de imágenes
Combinar imágenes usando css sprites
Impacto: Medio – Valor medio PageSpeed: 82%
Esta es una posibilidad que en realidad no está a nuestro alcance usando un cms. Es un trabajo que debe desarrollar el diseñador de la plantilla o plugins que utilices. Si ellos no lo hacen, tú no podrás arreglarlo con un plugin. Se suele utilizar para incluir pequeñas imágenes. Tampoco es que tenga un alto impacto en la velocidad de carga, pero todo ayuda.
El truco de los sprites consiste en crear un archivo único en el que insertas todas las imágenes que quieras. A través de CSS indicamos cual ha de coger y donde insertarla. Por ejemplo, si un theme o plugin incluye 10 imágenes que deben ser cargadas en la home y las inserta con este método, ahorraremos 9 peticiones diferentes, ya que solo debe cargar un archivo.
Lazy Load
¡Muy interesante! porque reduce el peso en la carga inicial de la página. Si hay muchas imágenes, lo que hace es cargar solo las necesarias para ver esa parte de la página. Si el visitante hace scroll se irán cargando a medida que las vaya visualizando.
Es muy útil por ejemplo en los sliders, ya que suelen ser archivos más grandes grandes con más peso y si tienes varios, solo se carga el primero para mostrar la página. Cuando pase al siguiente slide, lo carga en ese momento y no al inicio.
Minificar CSS, Javascript y HTML
El proceso de carga en un CMS como WordPress es un tanto complejo. A esto hay que añadir el funcionamiento de las plantillas.
Igual que WordPress, toda plantilla incorpora archivos PHP, CSS y Javascript.
- El PHP se convertirá en HTML, creando la estructura de la web.
- El CSS aporta el aspecto que tendrá la plantilla.
- El Javascript proporcionan dinamismo con vistosas funcionalidades.
Ahora añade los plugins, que traen lo mismo y se cargan junto a la plantilla.
En resumen, cuando se carga la home de tu web, ¡se monta un desmadre de llamadas! a un montón de archivos de todo tipo.
Por decirlo de una manera muy simple, el servidor interpreta los archivos PHP y los convierte en html para el navegador. En esa conversión va incluyendo todo lo necesario para cargar la página, desde las imágenes hasta los archivos CSS y java.
Las buenas prácticas dicen que todos estos archivos deben ir minificados, para que pesen lo menos posible, se descarguen rápido y se lean a toda velocidad.
¿Qué es minificar?
Los programadores deben estructurar y poner orden entre el caos del código. Lo que hacen es indicar a través de comentarios, que aquí va esto, aquí lo otro, esta función hace tal cosa, aquella hace la otra. En su editor utilizan espacios en blanco, tabulaciones, lineas sin código, etc, como lo hacemos todos cuando escribimos en un procesador de textos.
Todo eso es irrelevante para el navegador que lo interpreta, pero ocupa espacio y añade peso al archivo.
Al minificar un archivo se elimina todo el código no necesario, es decir, fuera comentarios, tabulaciones, espacios en blanco, etc. Esto provoca que la lectura es más rápida, el archivo resultante pese menos y por lo tanto se descarga antes.
¡Ay ay ay!, pero no todo iba a ser estupendo y maravilloso ¡que sería de la informática si no hubiese todo tipo de problemas e incompatibilidades!
En ocasiones, cuando se elimina un puñetero espacio, un comentario o cualquier chorrada, pueden surgir problemas, especialmente si luego tenemos que combinar archivos.
Cuando usamos un plugin para hacer esto, puede que todo vaya bien, pero a veces ¡casca todo!. Aquí es donde se muestran las diferencias entre unos themes y otros. En la depuración del código.
Afortunadamente, cuando hacemos un test con Google o Gtmetrix, nos aportan información precisa sobre que archivos debemos trabajar. Es más, no solo nos dicen que archivos deben minificarse, si no que además nos los dan minificados. Y lo mejor de todo, es que lo hacen muy bien.
Minificar CSS & Java
Para esto lo mejor es que utilices el PageSpeed de Google y te descargues los archivos directamente. Recuerda…
Te descargarás un archivo Zip, que al descomprimirlo te creará tres carpetas. Una para las imágenes, otra para los archivos css y otra para los javascript.
AHORA PRESTA MUCHA ATENCIÓN: Los pasos que explico a continuación son delicados. Si los sigues, lo haces bajo tu responsabilidad. Aquí explico lo que hago yo, pero puede ocurrir que a ti no te funcione de la misma manera. No te lances al vacío. Primero lee todo con calma y luego haz lo que consideres oportuno. Si estás dando tus primeros pasos en este mundo, por ahora lo dejaría.
Por favor, haz una copia de seguridad de todo el theme si es posible. De esa manera puedes restaurar todo al momento antes de hacer los cambios. Y ya que te pones, no estaría demás hacer una copia de la base de datos.
Si yo fuese tú, al margen de esa copia de seguridad, también haría una copia de cada archivo que vayas a sustituir por el minificado o bien lo renombraría para que el nuevo no lo machaque. De esa manera, si algo deja de funcionar, cambias el original por el minificado. Hasta que no te acostumbres a este proceso ve poco a poco, es decir, cambia un archivo y prueba que todo funciona correctamente. Luego continua con el siguiente.
Guarda o anota cada ruta de cada archivo que has cambiado y por supuesto el nombre del archivo para saber cuales y cuantos has cambiado. Si tienes algún plugin de caché, es mejor que lo desconectes en este proceso.
Voy a dividir el proceso en pasos y explicaré un solo ejemplo porque es igual para todos y esto podría ser interminable.
Paso 1: Haz el test de la web con PageSpeed Insights
Paso 2: Cuando tengas los resultados, te indicará que debes reducir el CSS, javascript o las imágenes, ve a la parte inferior y haz click en Descarga los recursos de imagen, JavaScript y CSS optimizados para esta página.
Paso 3: Descomprime el zip y revisa las carpetas.
Paso 4: Empezamos por los archivos CSS. Generalmente siempre indica que el archivo styles.css hay que minificarlo.
¡Bueno! este es un archivo que por regla general no debemos tocar. Por mi experiencia en varios themes, siempre se estropea algo. Esto es debido a que es el archivo principal de la plantilla y hay ciertas cosas que no deben modificarse. Yo que tú no lo tocaría. ¡Hazme caso!
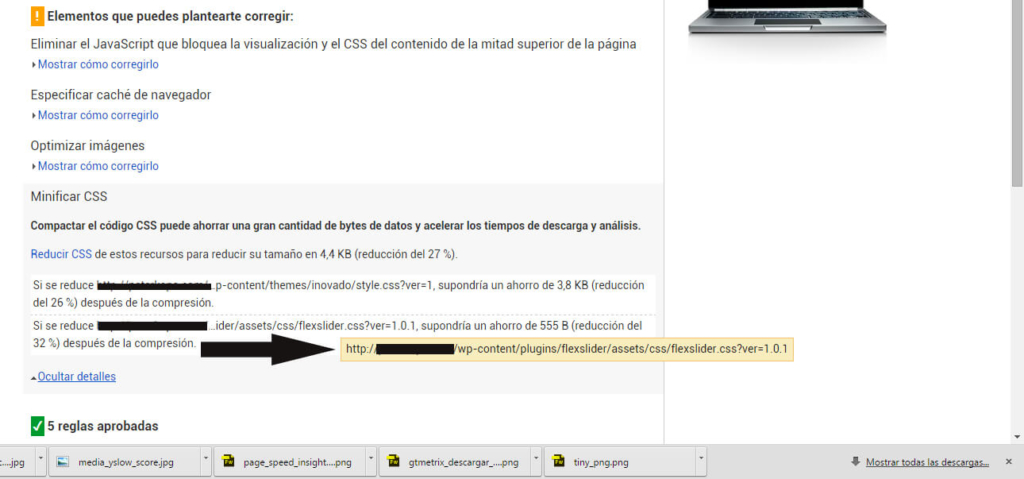
Vamos al siguiente. A mi me dice que el archivo Flexslider.css debo minificarlo. Compruebo que aparece en la carpeta CSS que me bajé con el zip y me pongo con el ratón encima de la ruta. Ves que aparece en amarillo la ruta completa.
Ahora desde tu FTP busca la ruta. En mi caso es:
httpdocs/wp-content/plugins/flexslider/assets/css/ y me aparece el archivo flexslider.css. Renombro el original (por si acaso), por ejemplo como flexslider_original.css y subo el archivo minificado.
Ahora pruebo que todo funciona correctamente y que el cambio de archivo en este caso no afecta al funcionamiento de Flexslider. ¿Ha funcionado todo bien? Perfecto, puedes seguir con el siguiente. ¿Falla algo?, entonces elimínalo y vuelve a poner el original.
Si todo ha ido bien repite el test y verás que ese archivo ahora ya no aparece.
Este es un proceso al que debes acostumbrarte poco a poco. Yo empezaría primero por las imágenes y luego por los plugins. Si todo va bien luego ¡ataca! al theme.
Recuerda que todos los archivos de imágenes deben estar en wp-content/uploads/carpeta_fecha_mes. Los plugins están en la carpeta wp-content/plugins/ y los del theme en la carpeta /wp-content/themes/ ¡No hay perdida!. De todas maneras, los test siempre te dan la ruta completa del archivo.
En ocasiones hay archivos que se llaman de una forma muy parecida pero pertenecen a plugins diferentes. Si no nos fijamos podemos liarla metiendo un archivo en una carpeta que no deberíamos, porque el nombre es muy similar. ¡Fíjate bien!
Repite los mismos pasos con cada archivo y verás que poco a poco irás eliminando los problemas. Cuando termines todo el proceso, activa de nuevo tu plugin de caché y límpiala para que coja los nuevos archivos.
Si haces todo bien y no hay ningún problema, acabas de ganar un montón de enteros en tu velocidad de carga y desde luego en la optimización.
IMPORTANTE: Cada vez que actualices WordPress, tu plantilla o un plugin a una nueva versión, hay que repetir el proceso. ¡Sí, es una putada, pero es lo que hay!
Minificar el HTML
Impacto: Bajo – Valor medio PageSpeed: 94%
WordPress está programado en PHP. Lo que significa que hay que interpretar el lenguaje para convertirlo finalmente en HTML. Este es un proceso completamente transparente para nosotros ¡vamos, que no nos enteramos!.
Una vez que se convierte a HTML es cuando hay que minificarlo. En este caso, tal vez la mejor manera de hacerlo es a través de un plugin. En mi caso particular, después de hacer un montón de pruebas me quedé con w3 Total Cache.
En principio este proceso no debería ser muy problemático, pero aquí entra en juego la configuración del servidor donde está alojada la web y la plantilla que tengas instalada. Es posible que puedas tener alguna dificultad. Yo las he tenido con alguna que otra.
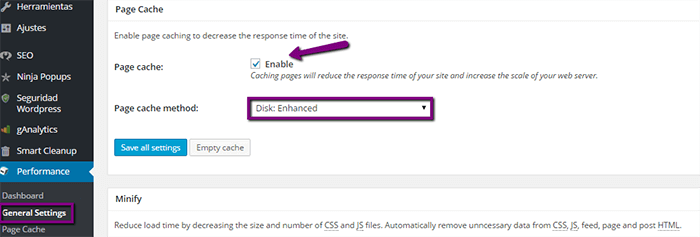
Si usas este plugin primero activa en General Settings la opción Minify, activa el modo Manual, y en Minify cache method deja Disk. Las demás opciones déjalas como están.
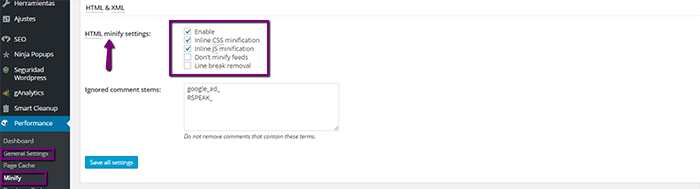
Luego accede al apartado Minify .
Desactiva las secciones JS minify settings y CSS minify setting que aparecen más abajo. Así evitas interferencias que puedan volverte loco/a.
La sección que nos interesa en este caso es HTML & XML. Habrá que activar (no lo hagas aun) los tres primeros apartados. Enable, Inline CSS minification, Inline Js minification.
¿Qué hace cada una de estas opciones?
Evidentemente, la primera activa la minificación del HTML.
La segunda y tercera suelen ser las problemáticas, porque cuando se inserta código CSS y/o Java en el Html también debe minificarse y es cuando pueden aparecer los problemas. Esto depende de miles de factores. Puede romper por el theme, pero también por un plugin.
Por eso te recomiendo que:
- Primero actives el minify y pruebes.
- Si todo va bien, haz la misma operación con Inline CSS Minification
- Por último Inline JS Minification
Cuando actives una opción, si algo falla, ya sabes que ahí no debes tocar. La desactivas y todo debería volver a la normalidad. Si por algún motivo todo se complica, sencillamente desactiva el apartado Minify en General Settings y listo.
Configurar la caché de página
La cache es una de las medidas de optimización más importantes que permite acelerar la velocidad de carga. Es un sistema ampliamente utilizado por todo tipo de mecanismos, por ejemplo un disco duro, el sistema operativo, un servidor, etc…
En una página web, cuando utilizamos un plugin de caché, básicamente lo que hace es implementar un código en el .htaccess para que el servidor Apache o Nginx preparen las condiciones necesarias para realizar el proceso.
Explicado en pocas palabras, el sistema crea una copia en HTML de cada página web que sirve y la guarda. Así, cuando se envía una petición al servidor, se sirve la página HTML guardada y se evita entre otras cosas la necesidad de interpretar el PHP.
Además se evitan también otras peticiones a la base de datos. Con esto no hay necesidad de repetir los mismos procesos una y otra vez y redunda directamente en ahorrar recursos en el procesador, la memoria y en el ancho de banda.
Los navegadores también utilizan su propia memoria caché, lo cual ayuda enormemente en la tarea. Si un visitante entra en nuestra web hoy, el navegador guardará imágenes, archivos css y archivos de todo tipo en su memoria. Si nos visita mañana, ya no tendrá que volver a cargar desde el servidor todo, acelerando el acceso considerablemente.
Por eso cuando visitas por primera vez una página web, debe cargar todo de cero y lógicamente tarda más en hacerlo. En la siguiente visita, la carga puede ser casi instantánea o cuando menos muchísimo más rápida.
Se pueden cachear, todo tipo de archivos, imágenes, peticiones SQL (a la base de datos), objetos….. ¡de todo!
¡No todo es perfecto! La caché en ciertos momentos puede ser un dolor de cabeza porque se sirven elementos no actualizados «recuerda, están guardados previamente» y por ese motivo si actualizas con mucha frecuencia tu web, debemos limpiar la cache para que nuestros visitantes accedan a la información actualizada.
Sabiendo esto y teniendo el tema controlado, está claro que la caché es esencial para ofrecer rapidez, eficiencia y velocidad de carga.
En WordPress hay un montón de plugins que se encargan de crear una caché. Los dos más conocidos son WP Super Cache y W3 Total cache.
Como te comenté antes, hace tiempo que me decidí por W3 Total Cache, así que explicaré el proceso con este plugin, tal y como yo lo hago.
Déjame insistir en que mis condiciones no son las mismas que las tuyas. A mi me funciona, pero tal vez a ti no. Esto puede ser debido a innumerables factores. Desde el tipo de plantilla que utilices, hasta la configuración de tu servidor.
Primero activa en General Settings la opción Page Cache. Debes elegir el método de caché, o lo que es lo mismo, donde lo va a guardar.
En función del tipo de hosting que utilices aparecerán una lista de opciones.
Si tienes un hosting compartido, lo habitual es que tengas la opción Disk y Disk Enchance. Tal vez también puedas usar la opción APC si tu servidor la tiene instalada y operativa.
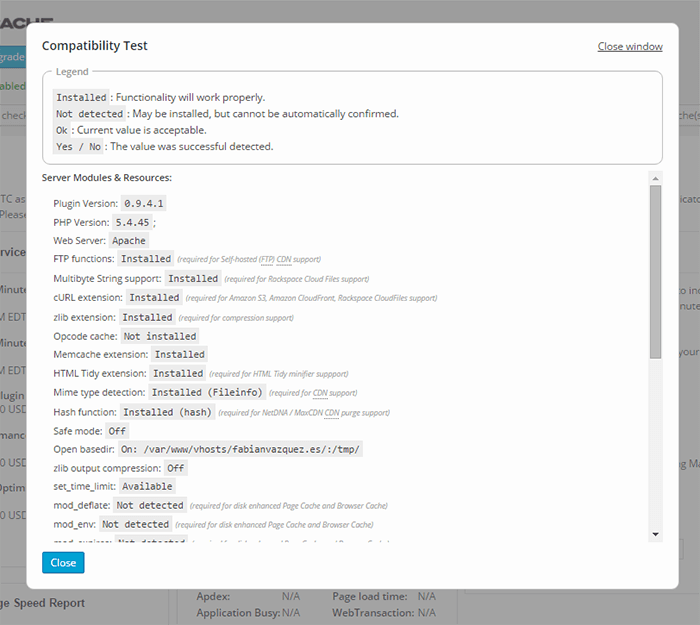
Si tienes un servidor virtual o dedicado y tienes los módulos APC o Memcache instalados podrás seleccionarlos. Esta información puedes comprobarla en Dashboard – Compatibilty check. También a través de un archivo phpinfo.php
Siempre pensé que a través de memcache sería más rápido, pero mi sorpresa es que la opción Disk Enchance es la que mejor me funciona. Como está disponible para todos, es la que te recomiendo. No obstante, no dejes de hacer pruebas y sacar tus propias conclusiones.
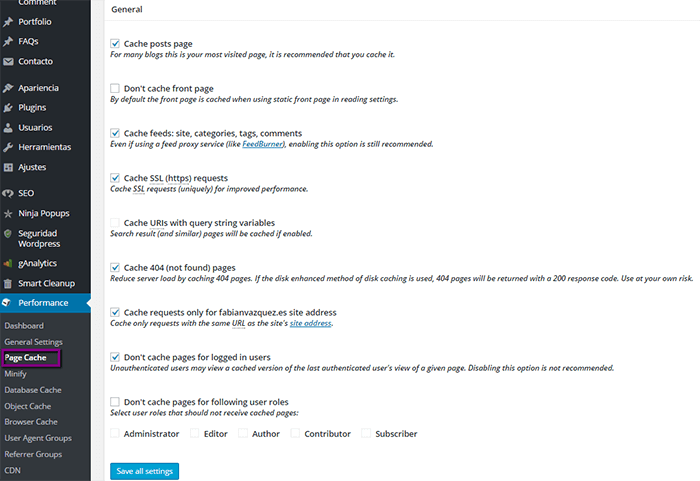
Si queremos afinar un poco más nuestra caché debemos ir al apartado Page Cache
Cache post image: Activar para cachea las páginas de nuestra web
Dont cache front page: Si lo activas, no cachea Home
Cache feeds: Site, categories, tags, comments: Cachea los Feeds, categorías, etiquetas, comentarios…
Cache SSL (https) request: Si tienes un certificado SSL en tu web, al activarlo cachea las peticiones SSL
Cache 404 (not found) pages: Cachea la página de errores 404
Cache request only for tudominio.com site adress: Al activarlo cachea solo peticiones que vengan de tu dominio.
Dont cache pages for logged in user: Al activarlo evitas que se sirvan páginas cacheadas a usuarios logueados. (Recomendable)
Dont cache pages for following user roles: Segmentas por rol de usuario a quien se le sirven páginas cacheadas. Si tienes la opción anterior activada, esta no la actives.
Todas las demás opciones las dejo como vienen por defecto.
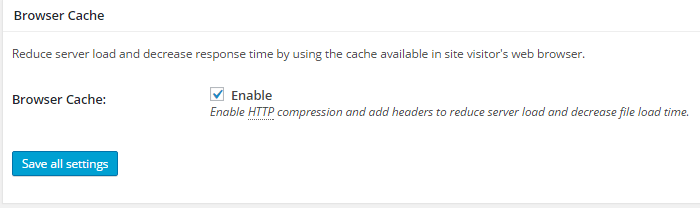
Configurar la cache del navegador
Además de la caché en el servidor puedes forzar la cache de los navegadores de tus visitantes. Ayudará mucho en la velocidad de carga y tu proveedor de hosting también «te lo agradecerá» :)
Actívalo en General Settings y a continuación en el menú principal accede a Browser cache
Expires header lifetime: Estableces el tiempo que caducidad en segundos. Por defecto viene a 30 días
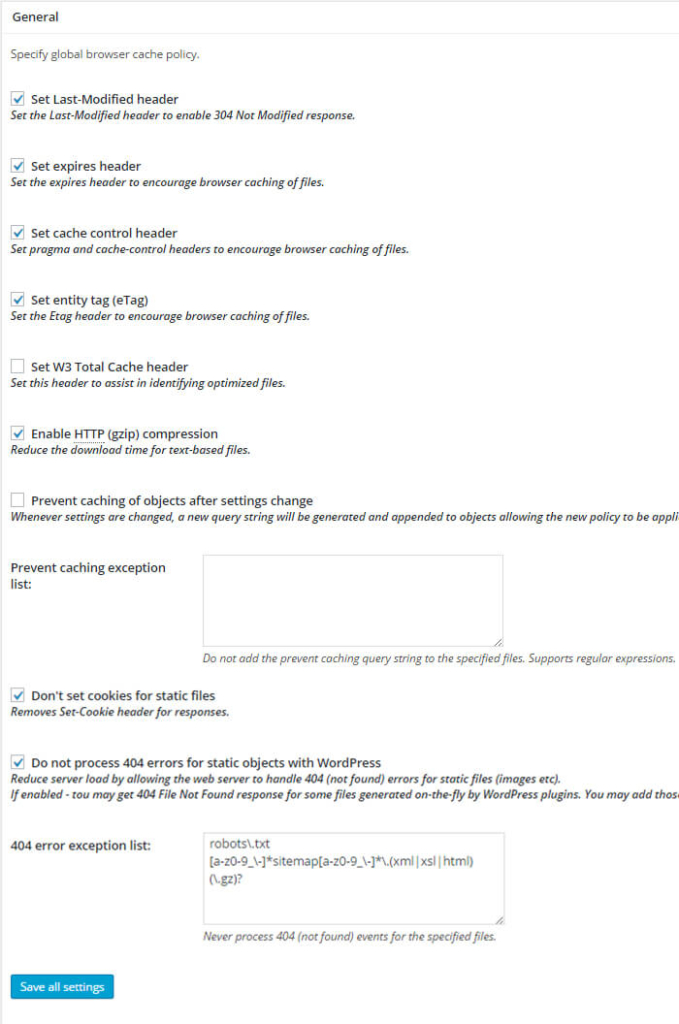
Cache Control policy: Establece que tipo de política seguirá el cacheo de archivos.
Este apartado te permite hacer un ajuste general para todos los tipos de archivos cacheables y también puedes personalizar los ajustes según el tipo de archivo. Si te fijas a continuación verás que aparecen las mismas opciones para los archivos CSS & JS, HTML & XML y por último archivos multimedia y otros archivos.
Desde el ajuste general se establece automáticamente el comportamiento para todos los archivos. Pero quizá sea necesario hacer algún específico en algún tipo de archivo ¡ya sabes! depende de muchos factores.
No olvides, que todas estas opciones, modifican el archivo .htaccess, es decir, todo el proceso se hace mediante Apache/Nginx. Por tanto, la configuración y directivas de tu servidor juegan un papel fundamental en el posible funcionamiento de este tipo de caché.
También conviene tener presente que cada navegador funciona a su manera y interpretan como les viene bien. La web puede funcionar bien en un Chrome y mal en un Explorer (por poner un ejemplo). Conviene que hagas pruebas, con diferentes navegadores.
Y en cualquier caso, el proceso final se produce en el navegador de cada visitante, algo que esta totalmente fuera de tu control. Puede ocurrir que alguien no lo vea como tu has pensado. Si es algo general significa que algo falla, pero si es un caso particular, puede ser una cuestión de configuración de su navegador.
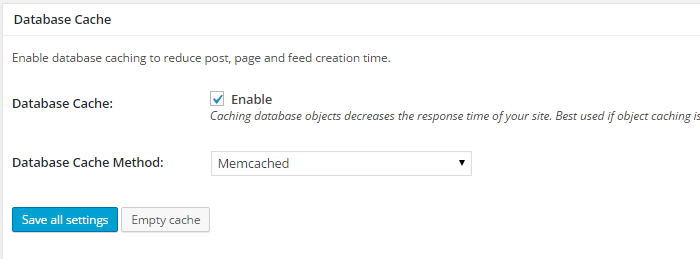
La caché de la base de datos (Database cache)
Esta es una función muy interesante. Lo que hace fundamentalmente es guardar en la memoria caché las peticiones SQL más demandadas a la base de datos. Como norma general sencillamente lo activo y en mi caso utilizo Memcache como método de cacheo, pero funciona igual de bien si lo guardas al disco. Por lo demás dejo la configuración por defecto.
Si utilizo Woocommerce debo añadir un parámetro _wc_session_ al apartado Ignored Query Strings para evitar problemas con las sesiones. Te adjunto la imagen.
Object cache
La caché de objetos es similar a la cache de la base de datos. El plugin recomienda utilizar mejor esta caché (si es posible) en webs con alta carga dinámica.
A mi nunca me ha ido bien y la he descartado. He leído muchos testimonios donde aseguran que la web se vuelve más lenta, especialmente la parte de administración. A mi me ocurre un poco lo mismo y lo he probado con diferentes plantillas.
Es cuestión de que hagas tus pruebas y compares los resultados. Si te va bien déjala activada y si no te funciona desactívala. Lo que a mi sí me ha quedado muy claro es que juntas no deben ir. ¡O una u otra!.
Bueno, ¡por ahora es suficiente!, ¡ya sabes que soy muy pesado!
En el artículo 2 hablaremos de todo lo que nos falta, que aun es bastante. Si tienes alguna idea, consulta o aportar tu experiencia, ya sabes, encantado de recibir tus comentarios.
Si quieres compartirlo, buahhh, ¡de fiesta entonces! :)
¡Nos vemos en la próxima!






















Te felicito hermano, buenísimos los consejos.
Solo que desde hace unos días utilice WP smush y me ayudo a subir más de 10 puntos en mi Page Speed de Google, comente algo en http://construir.esnicaragua.com/wp-smush-acelera-la-velocidad-de-mi-wordpress/
Por otro lado mi calificación en dispositivos moviles anda por el 60, podrías darme un consejo para mejorar eso?
Gracias, me alegro que te ayuden. La optimización en móviles es más compleja que para los desktops. Suele ser siempre inferior a la lograda en los tests por los desktops.
Además de todos los factores que intervienen, es importante solucionar el renderizado, diferir la carga de javascript y colocar las Css antes del head.
Igualmente es importante que las imágenes, ademas de estar bien comprimidas, contengan las medidas exactas a las que deben ser mostradas y por supuesto tamaños adaptados a móviles.
Muchos me preguntais por esto y dentro de poco voy a crear un tutorial abordando todo esto, paso a paso. Os pido un poco de paciencia, porque estoy en este momento sobresaturado de trabajo y no puedo publicar y crear tutoriales con la frecuencia que me gustaría, pero prometo que lo haré.
Saludos
Estimado Ing. Vazquez
Quedo a la espera de la segunda parte que haz prometido, en donde me imagino explicaras como colocar en el header y footer los archivos correcto en wordpress.
Saludes y felicidades!
Hola. He comenzado con un post y video sobre como optimizar una web en wordpress, con todo el proceso. Me va a llevar tiempo, porque es muy extenso y completo y voy poco a poco, ya que estoy desbordado de trabajo, pero lo tendreis.
Saludos
Estoy expectante por leer la segunda parte. Muy buen post. Gracias.
Gracias a ti Mauricio. Tengo que ponerme con ello!!!!
Hola Fabián, excelente artículo. Soy webmaster y sin lugar a dudas me identifico con varios puntos. Realmente muy bien redactado y explicado. Ojalá hubieras hecho la parte 2 ;) Saludos.
Qué tal compañero?. Me alegro que estés de acuerdo y y te haya gustado. Seguiré con ello…
Saludos